Учебные материалы для 11х классов. HTML. 1 урок. Учебная
реклама

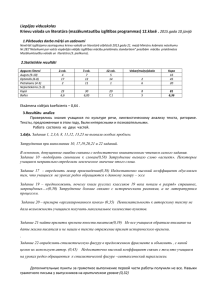
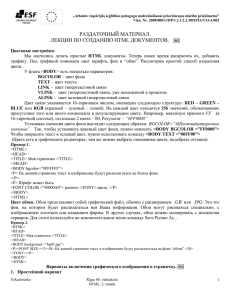
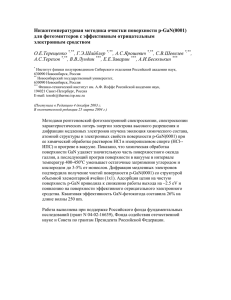
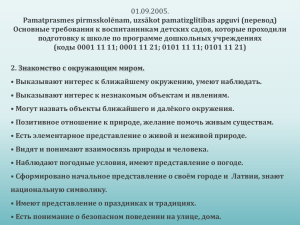
„Atbalsts vispārējās izglītības pedagogu nodrošināšanai prioritārajos mācību priekšmetos” Vien. Nr. 2008/0001/1DP/1.2.1.2.2./08/IPIA/VIAA/002 HTML dokumenta struktūra Teksta noformēšana Mācību materiāls 11. klasē Nataļja Kučerenko 2010. g. СОДЕРЖАНИЕ Что такое HTML, основные понятия Структура HTML документа Примеры Форматирование текста Примеры 2 „Atbalsts vispārējās izglītības pedagogu nodrošināšanai prioritārajos mācību priekšmetos” Vien. Nr. 2008/0001/1DP/1.2.1.2.2./08/IPIA/VIAA/002 HTML Что такое HTML? HTML (HyperText Markup Language) язык разметки гипертекста. Основное предназначение - указывать браузеру, как разместить элементы на странице при ее отображении на экране монитора. Элементы - текст, рисунки, анимации… Файл, написанный на языке HTML, представляет собой простой текст, в который вставлены флаги разметки или “тэги”(markup tags). 3 „Atbalsts vispārējās izglītības pedagogu nodrošināšanai prioritārajos mācību priekšmetos” Vien. Nr. 2008/0001/1DP/1.2.1.2.2./08/IPIA/VIAA/002 Что такое Теги “Теги” или флаги – это определенные последовательности символов, заключенные между знаками < и > “Теги” имеют начало и конец: < - начало “тега” > - конец “тега” Флаги разметки задают: Как должен быть расположен текст на экране; В каком месте должны находиться рисунки; Связи с другими WEB – страницами и ресурсами интернет и т. д. 4 „Atbalsts vispārējās izglītības pedagogu nodrošināšanai prioritārajos mācību priekšmetos” Vien. Nr. 2008/0001/1DP/1.2.1.2.2./08/IPIA/VIAA/002 Создание документа в HTML HTML документы записываются в ASCII формате Документы могут быть созданы и отредактированы в любом текстовом редакторе (Notepad, Notepad++ и т.п.) Просмотреть файл, написанный на HTML, можно в программе Microsoft Internet Explorer, Netscape Navigator 5 „Atbalsts vispārējās izglītības pedagogu nodrošināšanai prioritārajos mācību priekšmetos” Vien. Nr. 2008/0001/1DP/1.2.1.2.2./08/IPIA/VIAA/002 Что за чем пишется в HTML- документе Любой HTML – документ начинается с “тега” <HTML> и заканчивается “тегом” </HTML> Далее между флагами разметки <HEAD> и </HEAD> пишется название страницы или заголовок HTML – документа, который появляется в рамке окна программы просмотра. Само название страницы пишется между флагами <TITLE> и </TITLE> Например – <HTML> <HEAD> <TITLE>Моя личная страничка о зимних каникулах</TITLE> </HEAD> ... </HTML> 6 „Atbalsts vispārējās izglītības pedagogu nodrošināšanai prioritārajos mācību priekšmetos” Vien. Nr. 2008/0001/1DP/1.2.1.2.2./08/IPIA/VIAA/002 Что за чем пишется в HTML- документе После заголовка пишется тело странички или то, что выводится на экран программой просмотра. Оно пишется между двумя “тегами” <BODY> и </BODY> Например – <HTML> <HEAD> <TITLE>Моя личная страничка о зимних каникулах</TITLE> </HEAD> <BODY> Привет ! Это страничка о путешествиях! ... </BODY> </HTML> 7 „Atbalsts vispārējās izglītības pedagogu nodrošināšanai prioritārajos mācību priekšmetos” Vien. Nr. 2008/0001/1DP/1.2.1.2.2./08/IPIA/VIAA/002 Теги бывают: Небольшие выводы по поводу “тегов” или флагов: Они бывают парные и непарные; открывающие и закрывающие. Пример: Парные - <HTML> и </HTML> Непарные - <BR> - переход на новую строку. <HR> - рисует линию Открывающие - <TITLE>; <BODY> Закрывающие - </TITLE>; </BODY> 8 „Atbalsts vispārējās izglītības pedagogu nodrošināšanai prioritārajos mācību priekšmetos” Vien. Nr. 2008/0001/1DP/1.2.1.2.2./08/IPIA/VIAA/002 Пример документа в HTML Любой гипертекст похож на книгу и может быть разбит на отдельные структурные элементы: Собственно документ Главы, параграфы, пункты, подпункты Абзацы Для каждого из этих элементов в HTML существуют определенные стили, описывающие в каком виде пользователь увидит текст на экране. Пусть мы создали файл minihtml.html: 9 „Atbalsts vispārējās izglītības pedagogu nodrošināšanai prioritārajos mācību priekšmetos” Vien. Nr. 2008/0001/1DP/1.2.1.2.2./08/IPIA/VIAA/002 HTML файл minihtml.html Пример HTML файла, Просмотр HTML документа созданного в Notepad ++ в Internet Explorer 10 „Atbalsts vispārējās izglītības pedagogu nodrošināšanai prioritārajos mācību priekšmetos” Vien. Nr. 2008/0001/1DP/1.2.1.2.2./08/IPIA/VIAA/002 Заголовки документов Каждый HTML-документ должен иметь заголовок, он показывается отдельно и используется, прежде всего, для идентификации документа (например, при поиске) Заголовок должен описывать цель документа и содержать не больше 5-6 слов. Практически во всех browsers заголовок документа виден в верхней части экрана (окна) Для выделения заголовка служат символы: <HEAD><TITLE>Заголовок</TITLE></HEAD> HTML имеет шесть уровней заголовков, имеющих номера с 1 по 6 (заголовок первого уровня является заголовком высшего уровня) Первый заголовок в каждом документе должен быть выделен <H1>. Синтаксис заголовков: <Hy> Текст заголовка</Hy > где y - число от 1 до 6, определяющее уровень заголовка 11 „Atbalsts vispārējās izglītības pedagogu nodrošināšanai prioritārajos mācību priekšmetos” Vien. Nr. 2008/0001/1DP/1.2.1.2.2./08/IPIA/VIAA/002 Заголовки документов Как и любой текст, заголовки можно выравнивать по левому, правому краю, центрировать. Пример: <h1 align=center>Изучение иностранного языка</h1> <h2 align=center>Английский язык</h2> <h3 align=center>Разговорная речь</h3> <h4 align=center>Грамматика</h4> <h5 align=center>Времена глаголов</h5> 12 „Atbalsts vispārējās izglītības pedagogu nodrošināšanai prioritārajos mācību priekšmetos” Vien. Nr. 2008/0001/1DP/1.2.1.2.2./08/IPIA/VIAA/002 Форматирование текста Задание параграфа <p> текст</p> - этот флаг вставляет перед параграфом пустую строку и печатает текст параграфа. Выравнивание текста <p align = left> - выравнивание текста параграфа по левому краю <p align = right> - выравнивание текста параграфа по правому краю <p align = center> - центрирование текста 13 „Atbalsts vispārējās izglītības pedagogu nodrošināšanai prioritārajos mācību priekšmetos” Vien. Nr. 2008/0001/1DP/1.2.1.2.2./08/IPIA/VIAA/002 Пример странички, созданной в Notepad ++ 14 „Atbalsts vispārējās izglītības pedagogu nodrošināšanai prioritārajos mācību priekšmetos” Vien. Nr. 2008/0001/1DP/1.2.1.2.2./08/IPIA/VIAA/002 Просмотр HTML странички в IExplorer 15 „Atbalsts vispārējās izglītības pedagogu nodrošināšanai prioritārajos mācību priekšmetos” Vien. Nr. 2008/0001/1DP/1.2.1.2.2./08/IPIA/VIAA/002 Форматирование текста Задание жирного шрифта <B>текст</B> Задание курсива или наклонного шрифта. <I>текст</I> Задание подчеркивания <U>текст</U> Задание мигающего текста <Blink>текст</Blink> Задание размера и толщины горизонтальной линии <HR SIZE=2 WIDTH=”10%”> Установка размера шрифта Размер шрифта измеряется в пунктах(один пункт равен 1/72 дюйма или 0,353 мм). Он задается относительно размера, установленного в программе просмотра по умолчанию. <font size=+n>текст</font> - увеличение текста <font size=-n>текст</font> - уменьшение текста Размещение графического файла на странице. <IMG SRC=”1.gif”> 16 „Atbalsts vispārējās izglītības pedagogu nodrošināšanai prioritārajos mācību priekšmetos” Vien. Nr. 2008/0001/1DP/1.2.1.2.2./08/IPIA/VIAA/002 Пример применения вышеперечисленных флагов разметки: 17 „Atbalsts vispārējās izglītības pedagogu nodrošināšanai prioritārajos mācību priekšmetos” Vien. Nr. 2008/0001/1DP/1.2.1.2.2./08/IPIA/VIAA/002 Результат в IExplorer 18 „Atbalsts vispārējās izglītības pedagogu nodrošināšanai prioritārajos mācību priekšmetos” Vien. Nr. 2008/0001/1DP/1.2.1.2.2./08/IPIA/VIAA/002 „Atbalsts vispārējās izglītības pedagogu nodrošināšanai prioritārajos mācību priekšmetos” Vien. Nr. 2008/0001/1DP/1.2.1.2.2./08/IPIA/VIAA/002