Web-технологи Лекция7
реклама

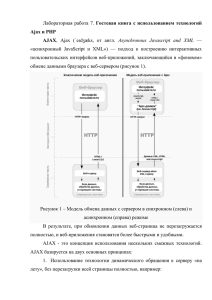
• AJAX, Asynchronous Javascript And Xml - технология
для взаимодействия с сервером без перезагрузки
страниц.
• (X)HTML, CSS для подачи и стилизации
информации
• DOM-модель, операции над которой
производятся javascript на стороне клиента
• XMLHttpRequest для асинхронного обмена
данными с веб-сервером. В некоторых ситуациях
используется IFrame, SCRIPT-тег или другой
аналогичный транспорт.
• JSON часто используется для обмена данными,
однако любой формат подойдет
• Сложность в реализации
– Недостаточные возможности браузера
(javascript)
– Асинхронная модель сложнее для отладки
– Неопределена последовательность
выполнения
– Можно делать много одновременных задач
("удочек"), но задача, начатая первой, может
окончиться последней.
• Реакция тут же, но неизвестно, какой будет
результат. Усложнена обработка ошибок
• Контроль целостности (bugproof)
(отправили запрос на удаление)
• Интерактивность
• Быстрый интерфейс
• Модель - Содержит внутреннее представление
данных в браузере.
• Представление (Вид) - Отображение на экран
происходит при помощи DOM.
• Контроллер - Код, который связывает модель с
представлением и обрабатывает события.
Методы объекта XMLHttpRequest
• abort() - отмена текущего запроса к серверу.
• getAllResponseHeaders() - получить все заголовки
• getResponseHeader("имя_заголовка")
• open("тип_запроса","URL","асинхронный","имя_п
ользователя","пароль")
• send("содержимое") - послать HTTP запрос
• setRequestHeader("имя_заголовка","значение") установить значения заголовка запроса.
Свойства объекта XMLHttpRequest
• onreadystatechange - задаёт обработчик, который
вызывается всякий раз при смене статуса объекта.
• readyState - число, обозначающее статус объекта.
• responseText - представление ответа сервера в
виде обычного текста (строки).
• responseXML - объект документа, совместимый с
DOM, полученного от сервера.
• status - состояние ответа от сервера.
• statusText - текстовое представление состояния
ответа от сервера.
readyState:
• 0 - Объект не инициализирован.
• 1 - Объект загружает данные.
• 2 - Объект загрузил свои данные.
• 3 - Объект не полностью загружен, но может
взаимодействовать с пользователем.
• 4 - Объект полностью инициализирован; получен
ответ от сервера.
var xmlhttp;
try {
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlhttp = new ActiveXObject ("Microsoft.XMLHTTP" )
} catch (E) {
xmlhttp = false;
}
}
if (!xmlhttp && typeof XMLHttpRequest!='undefined') {
xmlhttp = new XMLHttpRequest();
}
var req = getXmlHttp()
var statusElem = document.getElementById('vote_status')
req.onreadystatechange = function() {
if (req.readyState == 4) {
statusElem.innerHTML = req.statusText
if(req.status == 200) {
alert("Ответ сервера: "+req.responseText);
}
}
}
req.open('GET', ‘путь_до_скрипта', true);
req.send(null);
statusElem.innerHTML = ‘…‘
• .setRequestHeader("Content-Type", "application/xwww-form-urlencoded");
function attachScript(id, src){
var element = dojo.doc.createElement("script")
element.type = "text/javascript"
element.src = src
element.id = id
document.getElementsByTagName("head")[0].appendChild(ele
ment)
}
Только GET, при каждом запросе создается таймер. (10 сек)
• Изменения в history браузера, влияющие на историю
посещенных страниц и/или кнопки back-forward.
// получить окно по тегу
function getIframeDocument(iframeNode) {
if (iframeNode.contentDocument) return
iframeNode.contentDocument
if (iframeNode.contentWindow) return
iframeNode.contentWindow.document
return iframeNode.document
}
• GET-запрос
function setIframeSrc(iframeNode, src) {
getIframeDocument(iframeNode).location.replace(src)
}
• POST-запрос
form.target='имя ифрейма' и вызвать form.submit()
• Объект — это неупорядоченное множество пар
имя/значение, заключённое в фигурные скобки { }. Между
именем и значением стоит символ «:», а пары
имя/значение разделяются запятыми.
• Массив (одномерный) — это множество значений,
имеющих порядковые номера (индексы). Массив
заключается в квадратные скобки [ ].
• Значение может быть строкой в двойных кавычках, или
числом, или true, или false, или null, или объектом, или
массивом.
• Строка — это упорядоченное множество из нуля или
более символов юникода, заключенное в двойные
кавычки
{
"firstName": "Иван",
"lastName": "Иванов",
"address": {
"streetAddress": "Московское ш., 101, кв.101",
"city": "Ленинград", "postalCode": 101101
},
"phoneNumbers": [ "812 123-1234", "916 123-4567" ]
}