Действие с информацией
реклама

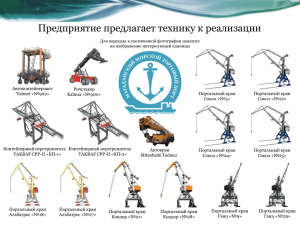
Действие с информацией Представление информации Презентация Рисунок Текст Схема Диаграмма Таблица О презентации Заключение Презентация Компьютерная презентация с использованием мультимедиа технологиями: Оформление слайдов (стиль, фон) Представление информации (содержание, расположение инф-ии, шрифты, способы выделения инф-ии, объем инф-ии, виды слайдов). На главную Мультимедиа Мультимедиа – означает «калька» (англ. сл. Calka – многие среды, multimedia – многие среды. Multi – много, media – среда). Мультимедиа технология позволяет одновременно использовать различные способы представления информации: числа, текст, графику, анимацию, видео, звук. Важной особенностью мул-иа является интерактивность т.е. в диалоге с компьютера, пользователю отводится активная роль. К.П. часто применяется в рекламах, при выступлениях на конференциях и совещаниях, испол-ся на уроках в процессе объяснения материала и докладов учащихся или учителей. К.П представляет собой книгу состоящая из страниц, а эти страницы наз-ют электронные страницы – слайды. назад Стиль Соблюдайте единый стиль оформления. Избегайте стилей, которые будут отвлекать от самой презентации. Вспомогательная информация не должна преобладать над основной информацией ( текст, рисунки). назад Фон Для фона выбирайте более холодные тона (синий или зелёный) Использование цвета: На первом слайде рекомендуется использовать не более 3-х цветов, один для фона, один для заголовка, один для текста. Для фона и текста используйте контрастные тона. Обратите особое внимание на цвет гиперссылок до и после использования. назад Содержание информации Используйте короткие слова и предложения. Уменьшайте количество предлогов, наречий и прилагательных. Заголовки должны привлекать аудиторию. назад Расположение информации на слайде Предпочтительно горизонтальное расположение информации. Наиболее важная информация должна располагаться в Центре экрана. Если на слайде располагается картинка, то надпись располагается над ней. назад Шрифты Для заголовка не менее 24. Для информации не менее 18. Шрифты без засечек легко читать с большого расстояния. Нельзя смешивать разные типы шрифтов в одной презентации. Для выделения информации следует использовать жирный шрифт, курсив или подчёркивание. Нельзя злоупотреблять прописными буквами они читаются хуже. назад Способы выделения информации Следует использовать рамки, границы, заливки. Разные цвета шрифтов, штриховку, стрелки. Рисунки, диаграммы, схемы для иллюстрации наиболее важных фактов. назад Объём информации Не стоит заполнять один слайд слишком большим объемом информации: Люди могут единовременно заполнить не более трех фактов, выводов, определений. Наибольшая эффективность достигается тогда, когда ключевые пункты отображаются по одному на каждом отдельном слайде. назад Виды слайдов Для обеспечения разнообразия следует исполнять разные виды слайдов: С текстом С таблицами С диаграммами С рисунками назад Рисунок Рисовать на компьютере можно разными способами. Самый простой графический редакторPaint. Графический редактор используется для работы с точечными рисунками формата: JPG,CIF,BMP. Таким образом Paint представляет собой средство для рисования с помощью которого можно создавать простые или очень сложные рисунки. На главную Текст Текстовые редакторы – одни из самых распространённых и часто применяемых программ. С их помощью создавать самые разнообразные документы – от заметок в 2 – 3 строчки и деловых писем до многостраничных статей и целых книг. В тексте пособия приняты следующие обозначения и шрифтовые выделения: Шрифтом Arial выделены имена программ, файлов и Интернет – адреса. Шрифтом Courier New выделены программы на языке программирования Visual Basic b HTML- коды Web- страницы Полужирным шрифтом выделены важные понятия и термины. Курсивом выделены названия диалоговым окон, пунктов меню и управляющих элементов (текстовых полей, кнопок и т.д.) графического интерфейса операционных систем и приложений. Подчеркиванием выделены термины, краткое объяснение которых содержится в Словаре компьютерных терминов. На главную Схема Здесь представлена одна из схем, дающая общее представление о том, как устроен современный компьютер. клавиатура принтер монитор сканер На главную Диаграмма Для создания диаграммы необходимо: Выделить объект, содержащие данные для её построения. Нажать кнопку Мастер диаграмм на панели инструментов. Выбрать тип диаграммы из предлагаемого типа (точечная, гистограмма, круговая…). Задать основные и дополнительные параметры диаграммы. На главную Точечная диаграмма Её удобно использовать когда не обходимо проследить как меняется одна величина в зависимости от другой. 100 90 80 70 60 В осток 50 Запад 40 Север 30 20 10 0 0 1 2 3 4 5 назад Гистограммы Удобно использовать когда не обходимо получить наглядную сравнительную характеристику каких либо данных. 20 15 1991 1992 1993 1994 10 5 0 9 а класс 9 б класс 10 класс год год год год 11 класс назад Круговая диаграмма Её удобно использовать для просмотра, распределения какого либо процесса во времени. 9 а кл асс 9 б кл асс 10 кл асс 11 кл асс назад Таблица Создание таблицы Таблица состоит из строк и столбцов на пересечении которых находятся ячейки. В ячейках таблиц размещаются информация произвольного типа: Ф.И.О. Год рождения Класс Родионова Виктория Эдуардовна 28.02.1994г 9 «б» класс Спиридонова Анастасия Николаевна 14.05.1993г 9 «б» класс Число Текст Графика Рисунки Формулы На главную При создании презентации для каждого слайда мы использовали: Шаблон оформления слайда ( Пастель). Школьную литературу («самоучитель работы на компьютере». Каржинского С.Н.). Графические рисунки ( Microsoft Power Point - добавить картинку - вставить рисунок). Диаграммы – гистограммы (инструменты - вставка диаграммы). Анимация ко всем слайдам (Конструктор - эффекты анимации – заголовок по дуге). Применение функции WordArt (О презентации, заключение). на главную На главную Над презентацией работали: Родионова Виктория Спиридонова Анастасия 9 «Б» класса. Проверила: Иванова Ирина Леонидовна.