Ссылки и иллюстрации, таблицы и списки Докладчик: Калимуллин К.Г.
реклама

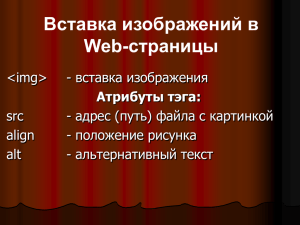
Занятие 2. Ссылки и иллюстрации, таблицы и списки Докладчик: Калимуллин К.Г. Генеральный директор ООО «Группа Компаний ИТМ» http://www.itmcompany.ru/ 2.1.Механизмы адресации на ресурсы в Интернет. Реализация механизма в языке HTML. Стр.1 Стр.2 2.1.Механизмы адресации на ресурсы в Интернет. Реализация механизма в языке HTML. <a href = “1.html”>имя ссылки</a> <a href = “http://supersite.ru/1.html”>имя ссылки</a> <a href = “http://supersite.ru/1.html#super_mesto”>имя ссылки</a> 2.2. Создание гиперссылок <HTML> <HEAD> <TITLE>Простой документ с фреймами</TITLE> </HEAD> <BODY> <a href=“http://www.yandex.ru/”><img src=“yandex.gif”></a> </BODY> </HTML> 2.3. Размещение иллюстрации на веб-странице. Типы файлов иллюстраций. Элемент IMG и его атрибуты. <img src=“путь к картинке” alt=“надпись”> 2.4. Cтруктурирование информации на веб-странице при помощи списков. Типы списков. <ul> <li></li> </ul> <ol> <li></li> </ol> 2.5. Правила задания размеров для таблицы и ее ячеек. <TABLE> <TR> <TD>1 ячейка</TD> <TD>2 ячейка</TD> </TR> <TR> <TD>1 ячейка, 2 строка</TD> <TD>2 ячейка, 2 строка</TD> </TR> </TABLE> 2.6. Использование таблиц. Макетирование веб-страницы с помощью таблиц. 2.7. Использование вложенных таблиц. 2.8. Приемы использования таблиц на веб-странице. 1. В тексте 2. В верстке Спасибо за внимание! Задавайте вопросы! Контакты: kamil@itmcompany.ru Тел.+7(8422) 65-25-81, 45-92-60 Сот. +7-9510-95-36-37