Изучаем графические возможности языка программирования
реклама

Общие сведения
Инициализация GraphABC
Основные процедуры
Использование GraphABC
Выход
Мы научились составлять программы, с
помощью которых компьютер пишет на экране
монитора, отвечает на вопросы, считает,
решает
математические задачи. В этой
презентации мы познакомимся с возможностями
среды
языка программирования PascalABC для
работы с графической информацией.
Работа в графическом режиме выполняется с
помощью предопределенных констант, типов, процедур и
функций стандартного модуля GraphABC. В этом
режиме любое изображение на экране стротся из
множества мельчайших элементов – пикселей. Каждый
пиксель представляет собой светящуюся точку таких
размеров, при которых промежутки между соседними
пикселями отсутствуют. Если группа смежных пикселей
светится, то они воспринимаются не как совокупность
отдельных точек, а как сплошной участок.
В графическом режиме можно управлять цветом
отдельных пикселей экрана. Из цветных точек
составляются линии, фигуры и целые графические
объекты. Таким образом на экране дисплея может быть
создано любое графическое изображение.
Количество точек, с помощью которых на экране
монитора можно построить изображение, называется
его разрешающей способностью (разрешением).
Разрешение монитора может задаваться
выражением
X x Y, где X – количество пикселей на экране по
горизонтали, а Y – по вертикали.
Например, известны следующие разрешения
мониторов:
800 х 600; 1024 х 768; 1280 х 1024 и т.д.
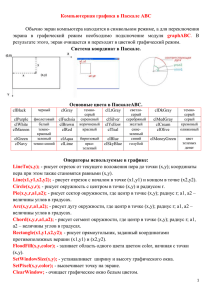
Каждый пиксель имеет свои координаты. В
графическом режиме PascalABC принята следующая
система координат:
Координата Х
Координата Y
(0,0)
(xmax,ymax)
Рисование
различных
геометрических
фигур
осуществляется с помощью специальных стандартных
команд (процедур). Команды для работы в графическом
режиме хранятся в библиотечном модуле GraphABC.
Модуль GraphABC представляет собой простую
графическую библиотеку и предназначен для создания
графических программ. Поэтому во всех программах,
которые работают в графическом режиме, ее необходимо
подключать
в
разделе
описаний
с
помощью
зарезервированного слова Uses (подключить).
Рисование осуществляется в специальном графическом
окне. Возможность рисовать одновременно в нескольких
окнах отсутствует. В модуле GraphABC с помощью
команды SetWindowSize(x,y) можно задавать размеры
графического окна. По умолчанию графическое окно будет
принимать размеры экрана компьютера.
Итак, программа, в которой используются графические
процедуры и функции, будет выглядеть следующим образом:
Program название;
uses GraphABC;
Begin
SetWindowSize(X,Y);
………………
End.
Параметры x и y в команде SetWindowSize(x,y) –
произвольные, но не более разрешения монитора по
горизонтали (X) и по вертикали (Y) соответственно.
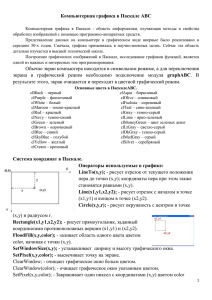
Управление цветом и фоном.
Построение точки
Построение отрезков прямых
линий и прямоугольников
Построение дуг, секторов,
окружностей и эллипсов
Стиль линий.
Стиль заполнения областей
Заполнение замкнутой
области
Вывод текстовой
информации
ClearWindow(color) – очищает графическое окно цветом color.
SetPixel(x,y,color) – рисует точку с координатами (x,y) цветом color.
SetPenColor(color) – устанавливает цвет текущего пера.
сolor - выражение, задающее код нужного цвета.
clWhite – белый
clLtGray – светло-серый
clMedGray – серый
clGray – серый
clDkGray – темно-серый
clBlack – черный
clRed – красный
clGreen – зеленый
clBlue – синий
clYellow – желтый
clAqua – бирюзовый
clFuchsia – сиреневый
clPurple – фиолетовый
clBrown – коричневый
clMaroon – темно-красный
clMoneyGreen – цвет зеленых денег
clSkyBlue – голубой
clCream – кремовый
clOlive – оливковый
clTeal – сине-зеленый
clLime – ярко-зеленый
clSilver – серебряный
clNavy – темно-синий
RGB(c1,c2,c3) – устанавливает произвольный цвет
(с1, с2, с3 – значения от 0 до 255)
ClearWindow(color) – очищает графическое окно цветом color.
SetPixel(x,y,color) – рисует точку с координатами (x,y) цветом color.
Таблица основных цветов
SetPenColor(color) – устанавливает цвет текущего пера.
сolor - выражение, задающее код нужного цвета.
clWhite – белый
clLtGray – светло-серый
clMedGray – серый
clGray – серый
clDkGray – темно-серый
clBlack – черный
clRed – красный
clGreen – зеленый
clBlue – синий
clYellow – желтый
clAqua – бирюзовый
clFuchsia – сиреневый
clPurple – фиолетовый
clBrown – коричневый
clMaroon – темно-красный
clMoneyGreen – цвет зеленых денег
clSkyBlue – голубой
clCream – кремовый
clOlive – оливковый
clTeal – сине-зеленый
clLime – ярко-зеленый
clSilver – серебряный
clNavy – темно-синий
RGB(c1,c2,c3) – устанавливает произвольный цвет
(с1, с2, с3 – значения от 0 до 255)
ClearWindow(color) – очищает графическое окно цветом color.
SetPixel(x,y,color) – рисует точку с координатами (x,y) цветом color.
RGB(c1,c2,c3)
SetPenColor(color) – устанавливает цвет текущего пера.
сolor - выражение, задающее код нужного цвета.
RGB(255,0,0)
RGB(225,75,150)
clWhite – белый
clPurple – фиолетовый
clLtGray – светло-серый
clBrown – коричневый
clMedGray – серый
clMaroon – темно-красный
RGB(0,255,0)
RGB(75,225,150)
clGray – серый
clMoneyGreen – цвет
зеленых денег
clDkGray – темно-серый
clSkyBlue – голубой
clBlack – черный
clCream – кремовый
clRed – красный
clOlive – оливковый
RGB(0,0,255)
RGB(75,150,225)
clGreen – зеленый
clTeal – сине-зеленый
clBlue – синий
clLime – ярко-зеленый
clYellow – желтый
clSilver – серебряный
clAqua – бирюзовый
clNavy – темно-синий
clFuchsia – сиреневый
RGB(c1,c2,c3) – устанавливает произвольный цвет
(с1, с2, с3 – значения от 0 до 255)
Line(x1,y1,x2,y2) – рисует отрезок из точки
(x1,y1) в точку (x2,y2)
MoveTo(x,y)
– передвигает невидимое перо к
точке с координатами (x,y).
LineTo(x,y)
– вычерчивает линию от текущего
положения указателя до положения, заданного его
новыми координатами.
Rectangle(x1,y1,x2,y2)
– вычерчивает
прямоугольник с координатами противоположных углов
(x1,y1) , (x2,y2).
Line(x1,y1,x2,y2)
– рисует отрезок из точки
Line(x1,y1,x2,y2)
(x1,y1) в точку (x2,y2)
x1
0
x2
MoveTo(x,y)
– передвигает невидимое перо к
точке с координатами (x,y).
y1
LineTo(x,y)
Line(x1,y1,x2,y2)
(x1,y1)
– вычерчивает линию от текущего
положения указателя до положения, заданного его
y2
новыми координатами.
(x2,y2)
Rectangle(x1,y1,x2,y2)
вычерчивает
прямоугольник
с
противоположных углов (x1,y1) , (x2,y2).
–
процедура,
координатами
Line(x1,y1,x2,y2)
– рисует отрезок из точки
MoveTo(x,y)
(x1,y1) в точку (x2,y2)
x
0
MoveTo(x,y)
– передвигает невидимое перо к
точке с координатами (x,y).
LineTo(x,y)
Line(x1,y1,x2,y2)
– вычерчивает линию от текущего
положения указателя до положения, заданного его
y
новыми координатами.
(x,y)
Rectangle(x1,y1,x2,y2)
вычерчивает
прямоугольник
с
противоположных углов (x1,y1) , (x2,y2).
–
процедура,
координатами
Line(x1,y1,x2,y2)
– рисует отрезок из точки
LineTo(x,y)
(x1,y1) в точку (x2,y2)
x
0
MoveTo(x,y)
– передвигает невидимое перо к
точке с координатами (x,y).
LineTo(x,y)
Line(x1,y1,x2,y2)
– вычерчивает линию от текущего
положения указателя до положения, заданного его
y
новыми координатами.
(x,y)
Rectangle(x1,y1,x2,y2)
вычерчивает
прямоугольник
с
противоположных углов (x1,y1) , (x2,y2).
–
процедура,
координатами
Line(x1,y1,x2,y2)
– рисует отрезок из точки
Rectangle(x1,y1,x2,y2)
(x1,y1) в точку (x2,y2)
0
x1
x2
MoveTo(x,y)
– передвигает невидимое перо к
точке с координатами (x,y).
y1
LineTo(x,y)
(x1,y1)Line(x1,y1,x2,y2)
– вычерчивает линию от текущего
положения указателя до положения, заданного его
y2
новыми координатами.
(x2,y2)
Rectangle(x1,y1,x2,y2)
вычерчивает
прямоугольник
с
противоположных углов (x1,y1) , (x2,y2).
–
процедура,
координатами
Circle(x,y,r) – вычерчивает окружность радиусом
R c центром в точке (x,y).
Ellipse(x1,y1,x2,y2) – рисует эллипс,
заданный описанным около него прямоугольником с
координатами противоположных вершин (x1,y1) и (x2,y2).
Arc(x,y,r,a1,a2) – рисует дугу окружности
(x,y – координаты центра; R – радиус; a1, a2 – начальный
и конечный углы окружности).
Pie(x,y,r,a1,a2) – рисует сектор круга,
ограниченной дугой (x,y – координаты центра; R – радиус;
a1, a2 – начальный и конечный углы окружности).
Circle(x,y,r) – вычерчивает
окружность радиусом
Circle(x,y,r)
R c центром в точке (x,y).
x
0
Ellipse(x1,y1,x2,y2,) – рисует эллипс,
заданный описанным около него прямоугольником с
координатами противоположных вершин (x1,y1) и (x2,y2).
Line(x1,y1,x2,y2)
r
Arc(x,y,r,a1,a2)
– рисует дугу окружности
y
(x,y)
(x,y – координаты центра; R – радиус;
a1, a2 – начальный
и конечный углы окружности).
Pie(x,y,r,a1,a2) – рисует сектор круга,
ограниченной дугой (x,y – координаты центра; R – радиус;
a1, a2 – начальный и конечный углы окружности).
Circle(x,y,r)Ellipse(x1,y1,x2,y2)
– вычерчивает окружность радиусом
R c центром в точке (x,y).
x1
x2
0
Ellipse(x1,y1,x2,y2,) – рисует эллипс,
заданный описанным около него прямоугольником с
координатами противоположных вершин (x1,y1) и (x2,y2).
y1
Line(x1,y1,x2,y2)
(x1,y1)
Arc(x,y,r,a1,a2) – рисует дугу окружности
(x,y – координаты центра; R – радиус; a1, a2 – начальный
и конечный y2
углы окружности).
(x2,y2)
Pie(x,y,r,a1,a2) – рисует сектор круга,
ограниченной дугой (x,y – координаты центра; R – радиус;
a1, a2 – начальный и конечный углы окружности).
Circle(x,y,r) – Arc(x,y,r,a1,a2)
вычерчивает окружность радиусом
R c центром в точке (x,y).
Ellipse(x1,y1,x2,y2,)a1=45º
– рисует эллипс,
заданный описанным около него прямоугольником с
(x,y)
r
а2=270º
координатами противоположных
вершин (x1,y1) и (x2,y2).
a2
a1
Line(x1,y1,x2,y2)
Arc(x,y,r,a1,a2)
– рисует дугу окружности
(x,y)
(x,y – координаты центра; R – радиус; a1, a2 – начальный
и конечный углы окружности).
a1=225º
Pie(x,y,r,a1,a2) – рисуета2=135º
сектор круга,
(x,y)
ограниченной дугой (x,y – координаты центра; R – радиус;
a1, a2 – начальный и конечный углы окружности).
Circle(x,y,r) – Pie(x,y,r,a1,a2)
вычерчивает окружность радиусом
R c центром в точке (x,y).
Ellipse(x1,y1,x2,y2,)a1=45º
– рисует эллипс,
заданный описанным около него прямоугольником с
(x,y)
r
а2=270º
координатами противоположных
вершин (x1,y1) и (x2,y2).
a2
a1
Line(x1,y1,x2,y2)
Arc(x,y,r,a1,a2)
– рисует дугу окружности
(x,y)
(x,y – координаты центра; R – радиус; a1, a2 – начальный
и конечный углы окружности).
a1=225º
Pie(x,y,r,a1,a2) – рисуета2=135º
сектор круга,
(x,y)
ограниченной дугой (x,y – координаты центра; R – радиус;
a1, a2 – начальный и конечный углы окружности).
SetPenWidth(w) – устанавливает ширину
вычерчиваемых линий в пикселах.
SetPenStyle(s) – устанавливает стиль вычерчиваемых
линий
s – тип линии.
SetBrushColor(c) – устанавливает цвет заполнения
замкнутой области экрана.
SetBrushStyle(s) – процедура, устанавливает
стиль заполнения замкнутой области экрана
s
– тип заполнения.
SetPenWidth(w) – устанавливает ширину
вычерчиваемых линий в пикселах.
SetPenStyle(s)
psSolod (0)––устанавливает
сплошная линия
SetPenStyle(s)
стиль вычерчиваемых
линий
s
psDash
(1)
–
штриховая
линия
– тип линии.
psDot (2) – пунктирная
линия
Line(x1,y1,x2,y2)
SetBrushColor(c) – устанавливает цвет заполнения
замкнутой области
экрана.
psDashDot
(3) – штрихпунктирная линия
psDashDotDot–(4)
– штрихпунктирная
SetBrushStyle(s)
процедура,
устанавливает линия
стиль заполнения замкнутой области экрана
s
psClear (5) – прозрачная линия
– тип заполнения.
SetPenWidth(w) – устанавливает ширину
вычерчиваемых линий вSetBrushStyle(s)
пикселах.
SetPenStyle(s)
стиль вычерчиваемых
bsSolid– устанавливает
(0) – сплошная
закраска
линий
(по умолчанию)
s – тип линии.
bsClear (1) – прозрачная закраска
SetBrushColor(c) – устанавливает цвет заполнения
замкнутой области экрана.
(2) – заполнение
SetBrushStyle(s) – процедура, устанавливает
стиль заполнения
замкнутой
области экрана
(3)
– заполнение
s
– тип заполнения.
SetPenWidth(w) – устанавливает ширину
вычерчиваемых линий вSetBrushStyle(s)
пикселах.
SetPenStyle(s) – устанавливает стиль вычерчиваемых
линий
(4) – заполнение
s – тип линии.
(5) – заполнение
SetBrushColor(c) – устанавливает цвет заполнения
замкнутой области экрана.
(6) – заполнение
SetBrushStyle(s) – процедура, устанавливает
(7)
– заполнение
стиль заполнения
замкнутой
области экрана
s
– тип заполнения.
FloodFill(x,y,c)
текущим цветом
(SetBrushStyle).
с
– заливает область
и стилем заполнения
(x,y) - координаты точки, которая находится
внутри закрашиваемой области (если точка
расположена вне области, то заполняется
внешняя часть области).
FillRect(x1,y1,x2,y2) – заливает прямоугольник,
заданный координатами противоположных вершин
(x1,y1) и (x2,y2), цветом заполнения (SetBrushColor).
FloodFill(x,y,c)FloodFill(x,y,c)
– заливает область
текущим цветом с и стилем заполнения
(SetBrushStyle).
Составить программу для рисования
данного
рисунка
(x,y) - координаты точки,
которая
находится
внутри закрашиваемой области (если точка
расположена вне области, то заполняется
внешняя часть области).
FillRect(x1,y1,x2,y2) – заливает прямоугольник,
заданный координатами противоположных вершин
(x1,y1) и (x2,y2), цветом заполнения (SetBrushColor).
FloodFill(x,y,c)FloodFill(x,y,c)
– заливает область
GraphABC;с и стилем
текущимUsesцветом
Begin
(SetBrushStyle).
SetWindowSize(800,600);
(x,y) -
заполнения
SetPenColor(clRed);
{цвет линий}
координаты
точки, которая
находится
Rectangle(100,100,400,400);
{прямоугольник}
закрашиваемой
(если точка
Circle(250,250,125); области {окружность}
внутри
стиль заполнения
прямоугольника}
расположена {устанавливаем
вне области,
то заполняется
SetBrushStyle(7);
внешняя часть
области).
{заливаем
прямоугольник используя текущий стиль}
FloodFill(105,105,clBlue);
{устанавливаем стиль заполнения окружности}
FillRect(x1,y1,x2,y2)
– заливает прямоугольник,
SetBrushStyle(6);
{заливаем окружность
используя текущийвершин
стиль}
заданный координатами
противоположных
FloodFill(250,250,clGreen);
(x1,y1) иEnd.
(x2,y2), цветом заполнения (SetBrushColor).
SetFontSize(s) – устанавливает размер шрифта в
пикселах.
SetFontColor(c) – устанавливает цвет шрифта.
SetFontStyle(f) – устанавливает стиль шрифта
f
– тип шрифта;
TextOut (x,y,s) – выводит строку s в прямоугольнике
с координатами левого верхнего угла (x,y), залитым цветом
заполнения (SetBrushColor).
SetFontSize(s)SetFontStyle(f)
– устанавливает размер шрифта в
пикселах.
0 – текст без форматирования
SetFontColor(c) – устанавливает цвет шрифта.
1 – полужирный
SetFontStyle(f) – устанавливает стиль шрифта
f
– тип шрифта;
Line(x1,y1,x2,y2)
2 – курсивный
TextOut (x,y,s) – выводит строку s в прямоугольнике
с координатами левого
верхнего угла (x,y),
залитым цветом
3 – полужирный
курсивный
заполнения (SetBrushColor).
SetFontSize(s)SetFontStyle(f)
– устанавливает размер шрифта в
пикселах.
4 – подчеркнутый
SetFontColor(c) – устанавливает цвет шрифта.
5 – полужирный подчеркнутый
SetFontStyle(f) – устанавливает стиль шрифта
f
– тип шрифта;
Line(x1,y1,x2,y2)
6 – курсивный подчеркнутый
TextOut (x,y,s) – выводит строку s в прямоугольнике
с координатами
левого верхнего
угла (x,y), залитым
цветом
7 – полужирный
курсивный
подчеркнутый
заполнения (SetBrushColor).
В языке программирования PascalABC используя
библиотеку GraphABC можно строить как простые, так
и довольно сложные графические объекты. Эти объекты
могут быть статическими и динамическими. Используя
процедуры GraphABC можно создавать игровые и
обучающие программы.
Статическая графика
Динамическая графика
Обучающие программы
Пример 1
Текст программы
Демонстрация
Пример 2
Текст программы
Демонстрация
Пример 3
Текст программы
Демонстрация
Пример 4
Текст программы
Демонстрация
Пример 5
Текст программы
Демонстрация
Пример 1
Текст программы
Демонстрация
Пример 2
Текст программы
Демонстрация
Пример 3
Текст программы
Демонстрация
Пример 4
Текст программы
Демонстрация
Пример 5
Текст программы
Демонстрация
Пример 1
Текст программы
Демонстрация
Пример 2
Текст программы
Демонстрация
Пример 3
Текст программы
Демонстрация
Пример 4
Текст программы
Демонстрация
Пример 5
Текст программы
Демонстрация
Пример 1
Текст программы
Демонстрация
Пример 2
Текст программы
Демонстрация
Пример 3
Текст программы
Демонстрация
Пример 4
Текст программы
Демонстрация
Пример 5
Текст программы
Демонстрация
Имитация движения объекта на экране создается за счет
многократного выполнения программой набора действий:
- нарисовать
- пауза
- стереть рисунок (нарисовать его в том же месте цветом
фона)
- изменить координаты изображения
Пример 1
Текст программы
Демонстрация
Пример 2
Текст программы
Демонстрация
Пример 3
Текст программы
Демонстрация
Обучающая программа
«Стереометрия: тетраэдр и параллелепипед»
Текст программы
Демонстрация
Обучающая программа
«Четырехугольники»
Текст программы
Демонстрация
Построение графика функции
(y = sin x)
Текст программы
Демонстрация