Web сайт
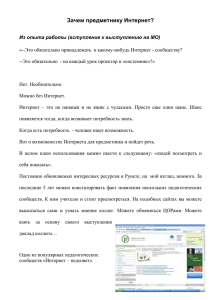
реклама

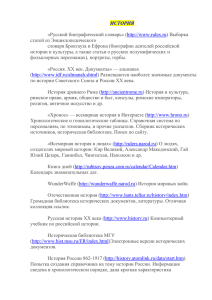
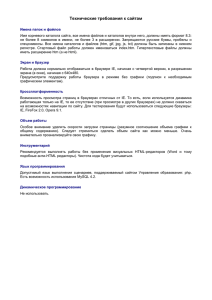
Начала Web дизайна Web сайт • Набор файлов, сгруппированных в несколько рубрик (разделов) и связанных между собою гипертекстовыми ссылками • Основной тип файлов – HTML файлы (.htm, .html) • Начальная страница по умолчанию – обычно index.htm (index.html) http://www.mysite.ru http://www.mysite.ru/index.htm Структура Логическая Физическая http://www.mysite.ru www Начальная страница /mysite index.htm Раздел: биография ./biography biography.htm Документ: биография http://www.mysite.ru/family/daughter.htm Раздел: моя семья Документ: моя дочь Документ: мой сын Рисунок 1 ./family index.htm son.htm daughter.htm http://www.mysite.ru/images/photo2.htm Раздел: фотоальбом Фото 1 Фото 2 ./images pic1.gif photo1.jpg photo2.jpg Локальные пути • Локальный путь – формат записи адреса, описывающий расположение объекта внутри файловой структуры самого сервера ../index.htm http://www.mysite.ru/family/wife.htm /mysite index.htm wife.htm ./biography biography.htm http://www.mysite.ru/family/son.htm ./family ./images index.htm wife.htm son.htm pic1.gif photo1.jpg photo2.jpg ../images/photo2.jpg Правила • Имена папок и файлов – латинский алфавит и лучше в нижнем регистре • Осмысленные имена файлов • Рекомендация: держать все графические файлы в одной папке ( например - /images) • Не путать “/” и “\” – для Windows (DOS) - “\” – для WWW - “/” Начальная страница • Заглавная – не содержит содержательной информации. Обычно – логотип (или Flashролик) и ссылки на следующие страницы. Оправдано, когда есть несколько разноязычных версий сайта. • Стартовая – первая страница с содержательной информацией и элементами навигации. Компоновка страниц • Статическая – размер (ширина) страницы не зависит от разрешения экрана и размера окна. Реализуется при помощи заключения всех элементов в ячейки невидимой таблицы фиксированной ширины • Динамическая (резиновый дизайн) –размеры ячеек задаются в процентах от ширины либо без использования таблицы для форматирования. Элементы Web страницы Логотип Заголовок окна Заголовок страницы Дублирующая панель навигации Баннеры Основная панель навигации Основная часть Сведения о разработчике, счётчики, копирайт Пример компоновки 1 Пример компоновки 2 “Законы” Web дизайна Главное – удобство пользователя 1. 2. 3. 4. 5. 6. 7. “По умолчанию” – разрешение 800x600 Страница должна идентично отображаться в IE, Netscape и Mozilla (война браузеров) Оптимизация (минимизация) графики Элементы навигации всегда должны быть доступны Единый дизайнерский стиль для всех страниц сайта Не использовать более 3 различных шрифтов (включая графику) “Корректная” цветовая схема страницы Разработка сайта 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. Постановка целей и определение основных задач Создание списка будущих тематических разделов Разработка логической и физической структуры Подготовка эскиза дизайна, компоновки сайта Подготовка текстовых материалов Подготовка графических материалов Оптимизация картинок Создание шаблонов web-страниц Сборка web-страниц и отладка кода Проверка идентичности отображения сайта с различным разрешением экрана и в различных браузерах