Инструменты разработки сайта
реклама

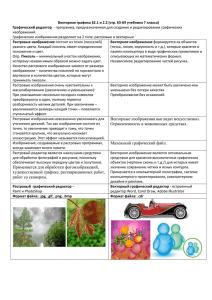
Инструменты разработки сайта Педагог ДО Щёголева И.В. Инструменты разработки сайта Текстовый редактор (один хороший); Браузеры (много); Анализатор правописания; Анализатор кода (валидатор); Справочники (по HTML и CSS); Графические редакторы (векторный и растровый); Оптимизатор графики; ftp-клиент (для копирования сайта на сервер). Текстовый редактор Написать гипертекстовую страницу можно в любом текстовом редакторе. Подойдет и Блокнот Windows. Только не надо включать в нем опцию Перенос по словам в меню Формат. Лучше использовать, например, бесплатное приложение PSPad. Гипертекстовые коды можно записывать и с помощью других текстовых ASCII-редакторов (редакторов plainтекста) – тех, к которым вы привыкли. Но не надо использовать для этого текстовые процессоры, подобные Word. Браузеры Список самых популярных браузеров: Microsoft Internet Explorer (входит в состав ОС Windows); Mozilla Firefox (бесплатный) www.mozilla.ru/products/firefox Opera (бесплатный) www.opera.com Netscape (бесплатный) browser.netscape.com Анализатор правописания Для такой проверки хорошо подойдет текстовый процессор Word. Платному офисному набору от Microsoft (в который входит Word) есть бесплатная альтернатива: продукт OpenOffice.org. Русскую сборку продукта можно загрузить со страницы ru.openoffice.org/about-downloads.html. Анализатор кода Для исправления ошибок кодирования непременно нужно использовать специальные программы – анализаторы кода, или, как их еще называют – валидаторы. Пример анализатора кода – продукт CSE HTML Validator Lite. Бесплатную версию этой программы можно загрузить со странички www.htmlvalidator.com/lite. Этот продукт можно использовать не только в качестве валидатора, но и в качестве редактора кода. Справочники Для уточнения формата языковых конструкций (теги, атрибуты тегов и их значения, стилевые свойства и их значения) разработчику полезно иметь под рукой описание стандартов W3C (от англ. World Wide Web Consortium – организация, разрабатывающая и внедряющая технологические стандарты для Всемирной паутины). Графические редакторы Для подготовки иллюстраций для Web необходимо иметь: Растровый редактор; Векторный редактор. Растровый редактор Полезен для обработки фотографий, в том числе и для сайта. Photoshop – признанный лидер. Что касается альтернативных бесплатных вариантах, то можно предложить два неплохих продукта. • Растровый редактор GIMP: www.gimp.org. Есть поддержка русского языка. • Растровый редактор Pixia: park18.wakwak.com/~pixia. В комментариях упоминаются русский хэлп и русификатор. Векторный редактор Векторный редактор очень удобен для подготовки графики в силу следующих его свойств: Преобразования рисунка выполняются без искажений; Получаются маленькие графические файлы; Рисовать быстро и просто; Независимое редактирование частей рисунка; Высокая точность прорисовки (до 1 000 000 точек на дюйм); Векторный рисунок легко преобразовать в растровые форматы. Векторный редактор Очень хороший вариант – векторный редактор Xara X. Адрес сайта производителя: www.xara.com/products/xtreme В качестве бесплатного варианта можно назвать продукт Inkscape. Адрес сайта производителя: www.inkscape.org. Оптимизатор графики Посещаемость сайта (при прочих равных условиях) тем выше, чем быстрее он просматривается. Вот почему уменьшение объема графических файлов (без видимого ухудшения качества изображения) имеет большое значение в сайтостроении Оптимизатор графики встроен во всеядный Photoshop Можно рекомендовать бесплатный продукт WebGraphics Optimizer Professional (www.webopt.com/download). Ftp-клиент Передачу файлов на сервер эффективнее выполнять по протоколу FTP. Хороший ftp-клиент встроен в оболочку Far (бесплатный продукт): farmanager.com Пользователям, привыкшим к графическому интерфейсу Windows, можно порекомендовать бесплатный продукт SmartFtp: www.smartftp.com Кроме того, ftp-клиент входит в состав текстового редактора PSPad.