Создание фреймов
реклама

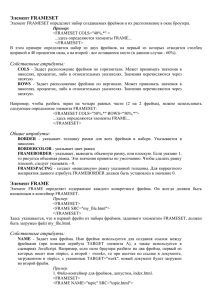
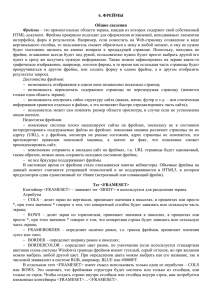
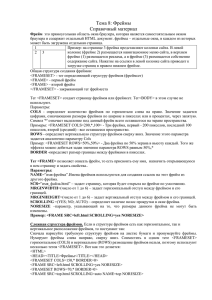
Фреймы Создание фреймов • HTML-файлы, содержащие набор фреймов, существенно отличаются от обычных HTMLфайлов. В частности, они не должны содержать тег <BODY>. Их основная часть определяется тегом FRAMESET. Все что находится между открывающим и закрывающим тегом FRAMESET, является набором фреймов. Создание фреймов • Чтобы фреймы располагались, как столбцы таблицы, а не как ряды, нужно в теге FRAMESET указать атрибут COLS. Его значением должно быть перечисление ширины каждого фрейма, через запятую. Звездочка означает, что для другого фрейма отведено оставшееся место в окне браузера. Сколько его будет – зависит только от ширины окна браузера на компьютере пользователя. • <FRAMESET ROWS="150,*"> • <FRAMESET COLS="200,3*"> Создание фреймов • Чтобы между фреймами не было границы, следует значения атрибутов FRAMESPACING (расстояние между фреймами) и FRAMEBORDER (наличие рамки фреймов) равными нулю. Задание ширины рамки используется при задании атрибута BORDER, а также ее цвет с помощью атрибута BORDERCOLOR. • <FRAMESET ROWS="150,*" FRAMESPACING="0" FRAMEBORDER=“0" BORDER=“5" BORDERCOLOR="#0066CC" > Создание фреймов • Содержание каждого фрейма определяется с помощью тега FRAME. Его основным атрибутом является SRC , значением которого является имя соответствующего HTML-файла. • Атрибут SCROLLING управляет наличием полосы прокрутки в каждом фрейме. Используются значения auto, yes и no.Если его значением является auto, то браузер сам определяет отображать ли полосу прокрутки или нет. Атрибут NORESIZE означает, что пользователь не может изменять ширину (или высоту данного фрейма). Если этот атрибут не установлен, то при желании можно передвигать границу фреймами с помощью мыши. • <FRAME NAME="menu" SRC="menu.html" SCROLLING="no" NORESIZE> Создание фреймов • Поля фрейма представляют собою полосы чистого пространства между его содержимым и внешней рамкой. По умолчанию большинство веббраузеров отображает фреймы с полями равными 10 пикселям. Атрибуты MARGINWIDTH и MARGINHEIGHT предназначены для задания ширины левого и правого полей и высоты верхнего и нижнего полей. • <FRAME NAME="tab" SRC="tablica.html" MARGINWIDTH="50" MARGINHEIGHT="50"> Создание фреймов • Дескриптор NOFRAMES позволяет ввести альтернативный текст, который отображается браузером неспособным вообще или при текущих значениях параметров настройки к воспроизведению фреймов. • <NOFRAMES>Эта веб-страница была построена с использованием фреймов. Если Вы видите эту надпись,значит ваш вебброузер не способен отображать фреймы</NOFRAMES> Создание фреймов • Для воспроизведения объекта гиперссылки в окне фрейма, необходимо применить атрибут TARGET дескриптора A в качестве места, в котором должно отображаться содержимое объекта гиперссылки, позволяющее указать отдельный фрейм страницы. Создание плавающих фреймов • Дескриптор IFRAME позволяет создавать так называемые плавающие фреймы. Плавающий фрейм – это объект, представляющий собой часть содержимого веб-страницы и не требующий построения отдельной веб-страницы с описанием набора фреймов. Атрибут NAME служит для задания имени плавающего фрейма или страницы. Атрибуты WIDTH и HEIGHT дают возможность определения ширины и высоты плавающего фрейма. • <IFRAME SRC="index.html" NAME="glavnaya" WIDTH="350" HEIGHT="350"> </IFRAME>