Практикум 1
реклама

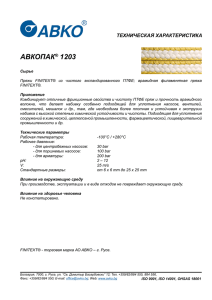
СОВРЕМЕННЫЕ ТЕХНОЛОГИИ РАЗРАБОТКИ ПО Практикум: ОС Android Часть 1. Проектирование Введение Особенности мобильных ОС Архитектура Android OS Особенности мобильных платформ • Заряд батареи – критичный ресурс • как можно меньше нагружать процессор • Ограниченный размер памяти • В Android OS типично 16-24 МБ на приложение - можно потребовать увеличить, но не намного (до 48-128 МБ) • Малый размер экранов + Touch Screen • от 240x320 • минимальный размер элемента (рекомендованный) – 48х48 (чтобы попасть пальцем) • итого, на экране – максимум, список из 10 элементов 3 Архитектура Android OS 4 Проектирование Общий вид Стандартные подходы Элементы Общий вид • Приложение 1. 2. 3. 4. • Main Action Bar View Control Content Area Split Action Bar Система: • • • Status Bar (выше) Navigation Bar (ниже) или Combined Bar (Status + Navigation) 6 Стиль: общие принципы • Большой спектр устройств • гибкий внешний вид приложений - в том числе, «мультипанельные» • разная чёткость экранов – разная детализация графики (иконки, картинки) • • • • Поддержка цветовых тем Цветовая индикация состояния элементов Рекомендации по размеру элементов Лаконичный и понятный текст сообщений 7 Стиль: touch-интерфейс • Отображать состояние элементов с помощью цветовой марировки: • • • • • Обычное Нажатие Фокус ввода Не активно Фокус+не активно • «Подсказывать» результат сложных жестов • При прокрутке давать понять, что достигнут предел 8 Стиль: размер элементов • У дисплеев не только разный размер, но и разный dpi • поэтому упор на “density-independent pixels” (dp) как универсальную метрику • Основное правило: • интервал между элементами – 8 dp • средний размер элемента – 48 dp (порядка 9 мм) 9 Стиль: тексты 1. Краткость (рекомендовано до 30 символов) “Consult the documentation that came with your phone for further instructions.” vs. “Read the instructions that came with your phone.” 2. Простота (короткие слова, простые фразы) “Use GPS satellites \ When locating, accurate to street level.” vs. “GPS \ Let apps use satellites to pinpoint your location.” 3. Дружелюбность (обращение во 2м лице, по существу) “Sorry! \ Activity MyAppActivity (in application MyApp) is not responding.” vs. “MyApp isn't responding. \ Do you want to close it?” 10 Стиль: тексты 4. Сначала – самое важное (первые 2 слова) “Touch Next to complete setup using a Wi-Fi connection.” vs. “To finish setup using Wi-Fi, touch Next.” 5. Ничего лишнего “Signing in... Your phone needs to communicate with Google servers to sign in to your account. This may take up to five minutes.” vs. “Signing in... Your phone is contacting Google. This can take up to 5 minutes.” 6. Избегать повторений (терминов) 11 Жесты • Touch • обычное краткое нажатие • Long press • продолжительное нажатие • переход в режим выделения данных • Swipe • перелистывание (прокрутка, переходы) • Drag • перетаскивание содержимого в пределах экрана • Double touch • для увеличения контента или выделения текста • Pinch open, Pinch close (двумя пальцами) • увеличение-уменьшение масштаба контента 12 Структура приложения 13 Структура приложения • Top-level views • разное представление или разные аспекты функциональности программы • Category views • группировка контента по категориям, • для более гибкой навигации по иерархии данных • Detail/edit views • нижний уровень, детализация данных 14 Базовая навигация: top-level • Fixed tabs • 2-3 разных представления • вкладки всегда видны (сверху) • Spinners • выпадающий список • изменение режима отображения • Navigation drawers • большое число topscreens • доступ к top-screens отовсюду • быстрый доступ к какимто другим экранам 15 Базовая навигация: категории •Tabs • выбор категории •Drop-downs • выбор действия над элементом (без необходимости идти в Detailed view) •Selection mode • поддержка режима выделения и групповых действий над данными 16 Базовая навигация: low-level • Up/Back buttons • Переходы между соседними элементами • swipes + блок ссылок на связанные 17 Action Bar 1. App icon + Up button 2. View control • переключение режима отображения 3. Action buttons • наиболее важные действия (2-3) 4. Action overflow • менее важные действия 18 Contextual Action Bar •Временная панель для выполнения какой-то задачи • чаще всего – в режиме выбора данных - выделение текста, элементов списка 19 Navigation Drawer 20 Multi-pane layouts • Цель – соединить несколько уровней представления в одном • на смартфонах разбивается на несколько экранов • на планшетах получается единый экран 21 Подтверждение и информирование • Применять с осторожностью: • не нагружать пользователя лишним выбором и информацией 22 Уведомления • Системные уведомления (в спец. панели) • используются для запроса оперативных действий от пользователя 23 Виджеты •Типы: • Информационные • Коллекции (контейнеры) - группировка каких-то элементов и быстрый доступ к ним • Управляющие • Гибридные • Ограничения: • Жесты: - Touch - Vertical swipe • Не все типы элементов можно использовать 24 Настройки • Можно группировать • 7±2 • Иерархии • от 16 пунктов – лучше сделать вложенными 25 Элементы •Tabs – вкладки • Scrollable • Fixed • Stacked – fixed-вкладки в Action Bar •Lists – списки •Grid Lists – «плитка» •Scrolling •Spinners •Buttons • normal • borderless 26 Элементы • Text Fields – поля ввода • Seek Bars & Sliders • Progress Bars & Activity indicators • Checkboxes, Radio Buttons & On/off Switches • Dialogs • Pickers (дата, значения в диапазоне) 27 Ссылки • Официальная документация: • http://developer.android.com/intl/ru/design/ind ex.html • Android SDK: • http://developer.android.com/intl/ru/sdk/index. html 28