stop1_bt - liveinternet.ru
реклама

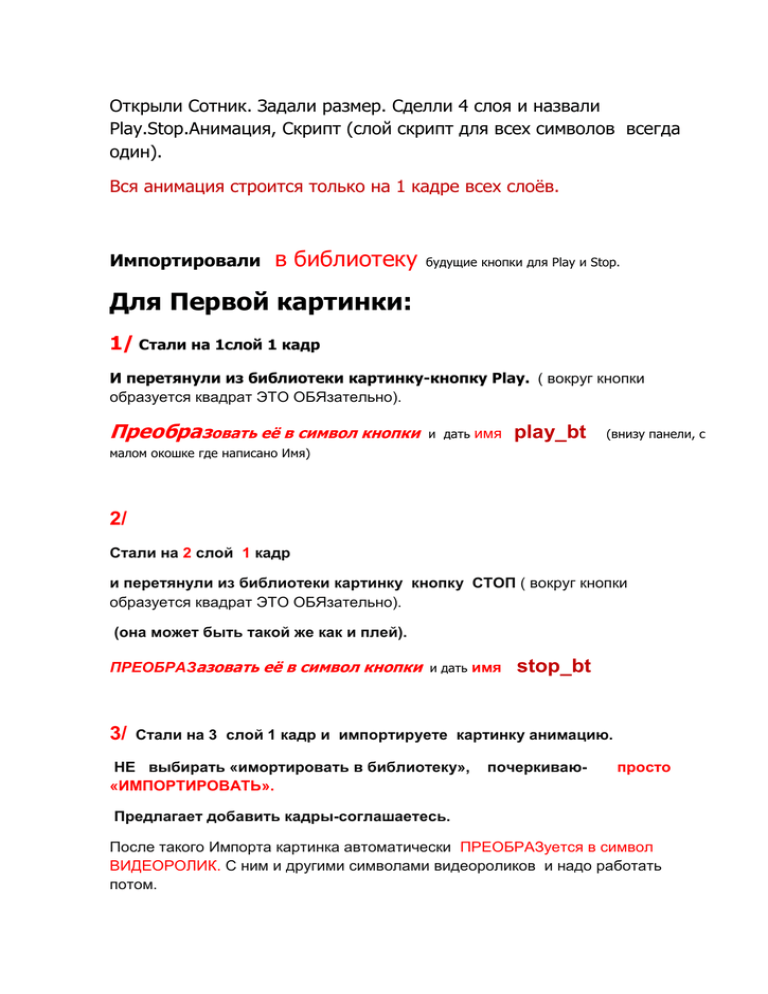
Открыли Сотник. Задали размер. Сделли 4 слоя и назвали
Play.Stop.Анимация, Скрипт (слой скрипт для всех символов всегда
один).
Вся анимация строится только на 1 кадре всех слоёв.
Импортировали
в библиотеку
будущие кнопки для Play и Stop.
Для Первой картинки:
1/ Стали на 1слой 1 кадр
И перетянули из библиотеки картинку-кнопку Play. ( вокруг кнопки
образуется квадрат ЭТО ОБЯзательно).
Преобразовать её в символ кнопки
и дать
имя
play_bt
(внизу панели, с
малом окошке где написано Имя)
2/
Стали на 2 слой 1 кадр
и перетянули из библиотеки картинку кнопку СТОП ( вокруг кнопки
образуется квадрат ЭТО ОБЯзательно).
(она может быть такой же как и плей).
ПРЕОБРАЗазовать её в символ кнопки и дать имя
3/
stop_bt
Стали на 3 слой 1 кадр и импортируете картинку анимацию.
НЕ выбирать «имортировать в библиотеку»,
«ИМПОРТИРОВАТЬ».
почеркиваю-
просто
Предлагает добавить кадры-соглашаетесь.
После такого Импорта картинка автоматически ПРЕОБРАЗуется в символ
ВИДЕОРОЛИК. С ним и другими символами видеороликов и надо работать
потом.
Анимированная картинка сразу становится на слой. Но он не нужен. Его можно
сразу удалить.
4/ Вернуться
на слой с кнопкой СТОП. Правой кнопки мыши выбрать
редактировать символ. Открывается огромное окно с кнопкой Стоп.
В него перенести Только СИМВОЛ ВИДЕОРОЛИКА и расположить так как
нужно
5/ Теперь надо встать на слой «Скрипт»
начальный и у кнопок нет ещё номера:
stop_bt._visible=false;
play_bt.onRelease=function()
{
myMP3 = new Sound();
myMP3.loadSound(mp3, true);
play_bt._visible=false;
stop_bt._visible=true;
};
stop_bt.onRelease=function()
{
play_bt._visible=true;
stop_bt._visible=false;
myMP3.stop();
};
stop_bt._visible = false;
play_bt.onRelease = function ()
{
myMP3 = new Sound();
и вписать такой скрипт. Этот скрипт
myMP3.loadSound(mp3, true);
play_bt._visible = false;
stop_bt._visible = true;
};
stop_bt.onRelease = function ()
{
play_bt._visible = true;
stop_bt._visible = false;
myMP3.stop();
};
Для Второй картинки
повторяется.
процедура
Только теперь НЕ НАДО ДЕЛАТЬ СЛОЙ СКРИПТ.
1.Снова Создать теперь уже 3 слоя и назвать Play1 Stop1 Анимация1.
2.Опять перетянуть картинки-кнопки Play и Stop на Свои слои. Опять
ПРЕОБРАЗовать их в кнопки и дать им имя play1_bt и stop1_bt
3. Опять сделать ИМПОРТ новой картинки-анимации. Она, вредная, становится
на слой анимации и автоматом преобразуется в символ. Сразу после импорта
анимации слой нужно удалить.
4. Опять выбрать кнопку Stop для редактирования ( вокруг кнопки образуется
квадрат ЭТО ОБЯзательно) и вставить «Новый Символ» видеоролика.
5. Опять встать на слой «Скрипт» и в продолжение
уже введенного(за ним вниз), вставляете новый скрипт
кнопок:
stop1_bt._visible=false;
с заменой имён
play1_bt.onRelease=function()
{
myMP3 = new Sound();
myMP3.loadSound(mp3, true);
play1_bt._visible=false;
stop1_bt._visible=true;
};
stop1_bt.onRelease=function()
{
play1_bt._visible=true;
stop1_bt._visible=false;
myMP3.stop();
};
stop1_bt._visible = false;
play1_bt.onRelease = function ()
{
myMP3 = new Sound();
myMP3.loadSound(mp3, true);
play1_bt._visible = false;
stop1_bt._visible = true;
};
stop1_bt.onRelease = function ()
{
play1_bt._visible = true;
stop1_bt._visible = false;
myMP3.stop();
};
Обратите внимание на название кнопок в Скрипте. У первых кнопок
нумерации не было. Она начинается с второй вставленной картинки.
Видите нумерация изменилась?
Было play_bt стало play1_bt
Было
stop_bt стало stop1_bt
Для Третьей картинки опять все проделываете
снова. НЕ НАДО ДЕЛАТЬ СЛОЙ СКРИПТ.
1.Создание Слоёв –
2.Преобразование кнопок Play и Stop и придание имени3.Импорт анимации и удаление слоя с анимацией4.Редактирование кнопки STOP и перенос на неё символа видеоролика с новой
анимацией5.Вписывание скрипта с заменой имен кнопок:
Play1_bt
на
Stop1_bt
на stop2_bt
play2_bt
Вот так выглядит скрипт для третьей картинки:
stop2_bt._visible=false;
play2_bt.onRelease=function()
{
myMP3 = new Sound();
myMP3.loadSound(mp3, true);
play2_bt._visible=false;
stop2_bt._visible=true;
};
stop2_bt.onRelease=function()
{
play2_bt._visible=true;
stop2_bt._visible=false;
myMP3.stop();
};
stop2_bt._visible = false;
play2_bt.onRelease = function ()
{
myMP3 = new Sound();
myMP3.loadSound(mp3, true);
play2_bt._visible = false;
stop2_bt._visible = true;
};
stop2_bt.onRelease = function ()
{
play2_bt._visible = true;
stop2_bt._visible = false;
myMP3.stop();
};
Далее всё повторяется снова, или опять))))
Примечание:
Для работы с картинкой она должна быть выделена в квадратик. Это обязательно.
Для того, чтобы слои не мешали работе над соседним слоем надо нерабочие слои
и слой с скриптом закрыть- нажать глазик напротив того слоя, который не нужен
в данное время.
Вписывать скрипт надо под первым Один сразу же следует за другим вниз.
Все картинки для «будущей кнопки» можно импортировать в библиотеку сразу
выделив их с помощью Ctrl в нужной папке (я сразу импортирую все нужные
картинки и анимации. Так они не теряются в библиотеке).
.