Практическая работа № 2 Изображения для практической работы:
реклама

Практическая работа № 2
Вставка в html-документ изображений, их свойства и оформление
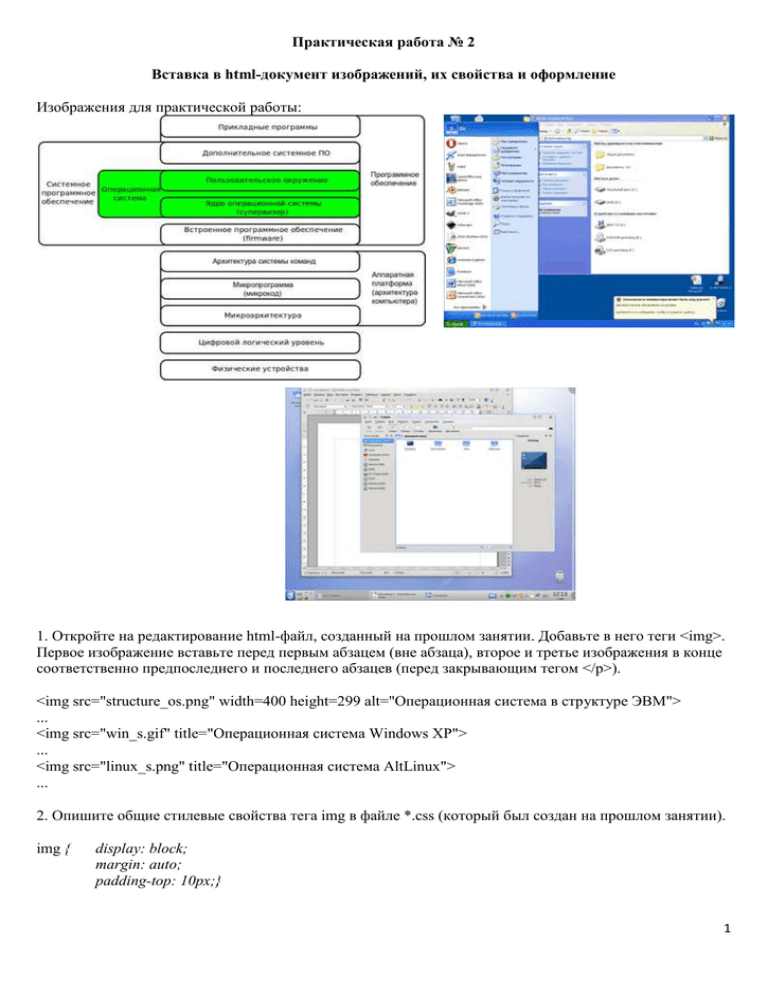
Изображения для практической работы:
1. Откройте на редактирование html-файл, созданный на прошлом занятии. Добавьте в него теги <img>.
Первое изображение вставьте перед первым абзацем (вне абзаца), второе и третье изображения в конце
соответственно предпоследнего и последнего абзацев (перед закрывающим тегом </p>).
<img src="structure_os.png" width=400 height=299 alt="Операционная система в структуре ЭВМ">
...
<img src="win_s.gif" title="Операционная система Windows XP">
...
<img src="linux_s.png" title="Операционная система AltLinux">
...
2. Опишите общие стилевые свойства тега img в файле *.css (который был создан на прошлом занятии).
img {
display: block;
margin: auto;
padding-top: 10px;}
1
3. Создайте класс image:
.image { float: right;
margin: 10 0 10 10px; /* top right bottom left*/
padding: 10 10 10 10px;
border: 1px dotted gray;
text-align: center;
width: 420px;
font-size: smaller;
font-family: "Courier";}
В html-документе обрамите в контейнер <div class="image">...</div> первое изображение и абзац,
который является подписью к этом изображению.
<div class="image">
<img src="structure_os.png" width=400 height=299 alt="Операционная система в структуре ЭВМ">
<p>Схема, иллюстрирующая место операционной системы в многоуровневой структуре
компьютера</p>
</div>
4. Определите для тела документа серый цвет фона.
body {background-color: silver;}
5. Удалите описание стиля для обычного абзаца и заголовка. Вместо него вставьте описание для
идентификатора all.
#all {
width: 900px;
margin: auto;
padding: 0 30 0 30px; /* top right bottom left*/
border-left: 4px groove white;
border-right: 4px groove white;
font-size: 1.2em;
background-color: white;}
6. Обрамите в контейнер <div id="all">...</div> все содержимое тела html-документа.
2