Глава 1. Анализ возможностей системы - LMS
реклама

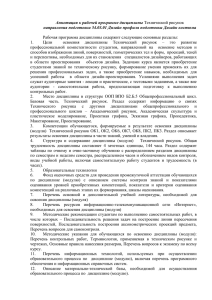
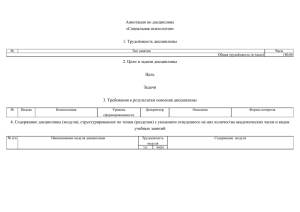
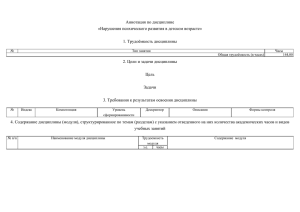
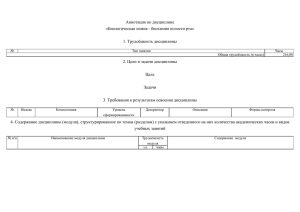
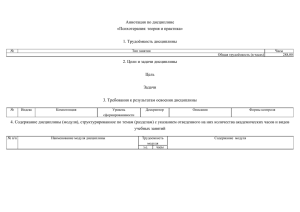
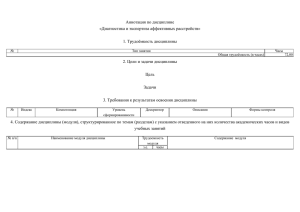
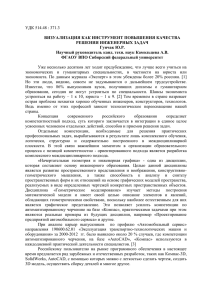
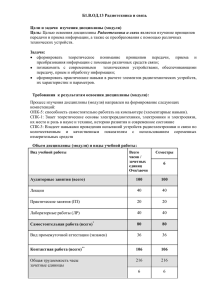
ПРАВИТЕЛЬСТВО РОССИЙСКОЙ ФЕДЕРАЦИИ Пермский филиал федерального государственного автономного образовательного учреждения высшего профессионального образования "Национальный исследовательский университет "Высшая школа экономики" Факультет бизнес-информатики Кафедра информационных технологий в бизнесе УДК 004.65+004.9 Разработка приложения indoor-навигации: модуль визуализации Выпускная квалификационная работа бакалавра Работу выполнил студент группы БИ-11-1 4 курса факультета бизнес-информатики М.В. Пантилимонов Научный руководитель: преподаватель кафедры информационных технологий в бизнесе В.В. Лебедев “_____” Пермь 2015 20__г. Аннотация В данной работе описывается процесс разработки и реализации программного компонента приложения indoor-навигация – модуля визуализации. В первой главе описан процесс моделирования и анализа бизнес-процесса локализации неисправности в инженерных сетях, а так же проведен анализ способов их представления. Осуществлено моделирование инженерных сетей и помещений, спроектирована архитектура самого приложения и подобраны необходимые технологии для её реализации. Во второй главе осуществляется описание средств разработки, используемых при реализации модуля визуализации в совокупности с выбранной парадигмой программирования, на основе которой спроектирована и представлена архитектура данного модуля. В последнем пункте второй главы проведено описание реализованного функционала. Итогом данной работы является прототип приложения, реализующий экспериментальный способ представления наглядной информации. 2 Оглавление Введение .................................................................................................................. 4 Глава 1. Анализ возможностей системы .............................................................. 6 1.1. Моделирование и анализ бизнес-процесса локализации неисправности ......................................................................................... 6 1.2. Анализ способов представления инженерных сетей ........................... 9 1.3. Моделирование инженерной сети и помещения................................ 10 1.4. Архитектура приложения ..................................................................... 11 1.5. Описание используемых технологий .................................................. 20 Глава 2. Модуль визуализации ............................................................................ 24 2.1. Описание WebGL .................................................................................. 24 2.2. Библиотека Three ................................................................................... 32 2.3. Парадигма программирования ............................................................. 34 2.4. Архитектура модуля ............................................................................. 36 2.5. Реализация модуля ................................................................................ 38 Заключение ............................................................................................................ 45 Библиографический список ................................................................................. 46 Приложение А. Диаграмма классов 3D модуля визуализации. ....................... 47 3 Введение Сегодня автоматизация является одним из основных способов по повышению производительности труда, оптимизации процессов и улучшению качества конечной продукции. Благодаря саморегулирующимся методам человек освобождается от участия в процессах получения, преобразования, передачи и использования информации частично или полностью. На данный момент не существует инструмента, который может относительно точно определить место повреждения в электрической сети и наглядно отобразить его для обслуживающего персонала. Существуют аппаратные средства, которые определяют как неисправность оборудования, так и расстояние до места неполадки, но не предоставляют визуально его место на плане помещения. Также есть планы помещений с электрической сетью, но они не отображают место повреждения, а лишь предоставляют информацию об их расположении внутри строения. Система, соединяющая эти средства воедино, позволит визуально отобразить план помещения вместе с его сетями, а так же место повреждения внутри иженерной инфраструктуры и кратачайший путь до него, в зависимости от текущего положения пользователя. Таким образом, навигация по инженерным сетям, представляет собой объект исследования. Под предметом будем понимать прототип приложения, предоставляющий возможность наглядно отображать позиционно зависимую информацию. Важно отметить, что разработка данной системы представляла собой трудоемкую операцию и поэтому была разделена на три логических сегмента, каждый из которых реализовывался отдельным человеком. Из этого следует, что общая цель проекта «Indoor-навигация» заключается в автоматизации вспомогательных или обслуживающих бизнес-процессов в рамках инженерных сетей. Данная работа представляет один из трех сегментов. Её цель заключается в разработке способа представления позиционно зависимой информации. Для достижения этой цели необходимо решить ряд задач: 1. Проанализировать предметную область. 4 2. Определить, какой бизнес-процесс может быть автоматизирован с помощью системы. 3. Определить формат хранимой информации о сети и помещении. 4. Разработать алгоритм для обработки информации о помещении с сетью и преобразования её в виртуальную копию строения с инфраструктурой. 5. Разработать алгоритм для графического представления кратчайшего пути. 6. Создать приложение визуализирующее виртуальное строение с его инфраструктурой, кратчайший путь до места повреждения и само место неполадки. Создание данной системы охватывает следующие области: 1. Создание клиент-серверных приложений. 2. Моделирование инженерных (электрических) сетей отдельного помещения и здания вцелом. 3. Моделирование путей подхода к местам повреждений инженерных сетей. 4. Визуализация моделей инженерных сетей и путей подхода. 5. Позиционирование в помещениях. 6. Определение места повреждения в инженерных сетях. 7. Теория графов. 5 Глава 1. Анализ возможностей системы 1.1. Моделирование и анализ бизнес-процесса локализации неисправности Перед тем, как разработать систему, необходимо провести анализ предметной области – выяснить, какие именно бизнес-процессы могут быть автоматизированы с помощью разрабатываемого приложения. Ключевой функцией indoor-навигации является поиск неисправности, её локализация с последующим устранением. Таким образом, необходимо проанализировать процесс устранения неисправности в инженерных сетях при помощи модели этого бизнес-процесса. Модель процесса может быть представлена в виде блок-схемы, а так же диаграммой в нотациях структурного и объектного моделирования (DFD, IDEF0, IDEF3). Модель процесса будет представлена в виде блок-схемы, т.к. этот способ обладает существенным преимуществом - простота и доступность восприятия, а так же при помощи диаграммы в нотации DFD, позволяющей наглядно отобразить последовательность операций процесса с возможностью их дальнейшей декомпозиции. Таким образом, блок-схема процесса предоставит общую картину, в которой можно будет выявить этапы, автоматизируемые разрабатываемой системой, а диаграмма DFD отобразит потоки данных, необходимые для определения спецификаций алгоритма поиска пути и модулей разрабатываемого приложения. Прежде чем преступить к моделированию, необходимо описать этапы процесса поиска неисправности. Процесс включает следующие операции. Системный администратор получает сообщение о неполадке в сети при помощи системы мониторинга или звонка пользователя. Системный администратор определяет характер проблемы: аппаратная или программная (не рассматривается в данной работе). В случае аппаратной проблемы он проверяет наличие физической связи с неработающим узлом и в случае её отсутствия, проверяет доступность коммутатора, к которому подсоединён данный узел. После проверки возможны два варианта событий: 1. Если коммутатор доступен, то неполадка находится между ним и узлом, либо в узле. Специалист осуществляет поиск коммутатора, 6 проверяет линию связи, локализует неисправность и производит необходимый ремонт. 2. Если коммутатор недоступен, то необходимо проверять связь до него. Если связь присутствует, то происходит его поиск и ремонт, в противном случае необходимо проверить коммутатор, предшествующий данному. Если предшествующий коммутатор доступен, то происходит его поиск, проверка линии связи после него, локализация и устранение неисправности. В случае недоступности этого коммутатора весь процесс, описанный в данном пункте, повторяется циклически, пока не будет найден узел или линия связи, на которых пропадает связь. Далее представлены модели бизнес-процесса устранения неисправности в виде диаграммы DFD (рис.1.1.) и виде блок-схемы (рис.1.2.). Этапы процесса, выделенные пунктирной линией, могут быть автоматизированы при помощи системы indoor-навигации. Рисунок 1.1. DFD диаграмма процесса устранения неисправности 7 Рисунок 1.2. Блок-схема процесса устранения неисправности Благодаря построенным моделям можно заключить, что процесс обнаружения неполадки может быть оптимизирован при помощи механизма поиска оптимального пути до неё. Данный механизм будет осуществляться поэтапно. Первоначально это поиск наилучшего пути от текущего местоположения специалиста по обслуживанию сети, в момент получения сообщения о неисправности при помощи системы мониторинга, либо звонка от персонала, до коммутатора, в котором произошла неисправность. Второй этап – это поиск пути от данного коммутатора до места неисправности в линии связи. Он осуществляется лишь тогда, когда неполадка произошла не внутри узла. 8 Анализ способов представления инженерных сетей 1.2. Инженерные сети – это совокупность коммуникаций, используемых в процессе теплоснабжения, газоснабжения, электроснабжения и т.д. Из определения видно, что инженерные сети охватывают большое количество классификаций, и поэтому необходимо указать, какая именно разновидность будет использована в разрабатываемой системе. Сгруппируем возможные варианты по виду транспортируемого продукта и самого способа его транспортировки: 1. кабельные сети: электрические воздушные, электрические кабельные подземные, низкого/высокого напряжения, контактные сети, телефонные сети; сети передачи данных (электрические, оптоволоконные), телерадиосети; 2. трубопроводные водоотведение сети: (бытовая, теплоснабжение (с водоснабжение ливневая, разными (горячее, техническая теплоносителями), холодное), канализация), газопроводные, нефтепроводные, продуктопроводные, вентиляционные, пневматические; 3. дорожные сети: автомобильные и рельсовые дороги, метрополитен и т. д. В данной работе инженерные сети представляют собой электрические сети передачи данных между компьютерами и другими типами устройств. Компьютерная сеть – это система связи компьютеров и вычислительного оборудования, представляющая собой совокупность узлов и соединяющих их ветвей – каналов связи. Для того, чтобы решить задачу моделирования инженерных сетей, необходимо определить наиболее подходящий способ её представления внутри компьютера. Особенно удобным представлением в данном случае являтся граф, который может являться основной решения или промежуточным представлением в процессе решения задач моделирования. Граф позволяет наилучшим образом описать топологию сети: конфигурацию, схему расположения сетевых устройств и их соединения. Такое представление позволят использовать методы теории графов при необходимости компьютерной сети анализа будет сети. Таким использоваться 9 образом, для представления неоринтированный граф, т.к. моделирование осуществляется исключительно в пространственном измерении, и динамическое поведение системы не учитывается. Сетевые устройства представляют собой вершины графа, а соединяющие их каналы связи – ребра. Для нахождения оптимального пути (кратчайшего среди всех путей между двумя вершинами) необходимо добавить дополнительный граф, отображающий пути возможного прохода внутри помещений. Это обусловлено тем, что путь до устройства не всегда совпадает с тем, как проложен канал связи до него. 1.3. Для Моделирование инженерной сети и помещения моделирования компьютерной сети будет использоваться неориентированный граф N (Network), в котором вершинами могут являться любые объекты сети за исключением сетевого кабеля, а ребра являются электрическими каналами связи. Для моделирования путей внутри помещений будет использоваться неориентированный граф P (Paths). Для поиска кратчайшего пути, система должна хранить информацию обо всех возможных проходах внутри помещений. Вершинами графа P являются маркеры. Данные маркеры могут обозначать объекты сети или же могут являться промежуточными элементами, необходимыми для перемещения между помещениями. Примером промежуточного маркера являеться дверной проход, который не представляет объект сети, но используется для построения кратчайшего пути. Ребра в данном графе обозначают, что человек может пройти между двумя вершинами-макерами напрямую, без каких либо преград на пути. В случае, если конструкция помещения претерпивает изменения, могут добавляться дополнительные промежуточные маркеры. У каждого ребра есть длина, что позволяет рассчитать суммарное расстояние пути от точки А до точки Б, а так же пара инцидентных маркеров. Ребра графа являются прямыми. Это сделано для простоты построения путей между вершинами, иначе пришлось бы хранить его длину и массив всех его точек. Моделируемый путь разбивается на более короткие участки, и благодаря этому достигается необходимая криволинейность, практически полностью совпадающая с исходным маршрутом. 10 Таким образом, можно отметить, что вершины графа N являются подмножеством вершин графа P, и по этой причине их можно объединить в один граф NP. Итоговый граф будет хранить данные о компьютерной сети и помещении и использовать два типа ребер для обозначения путей и каналов связи (рис.1.3.). Рисунок 1.3. Пример помещения с графом NP 1.4. Архитектура приложения Перед началом разработки приложения indoor-навигации необходимо было продумать его архитектуру и подобрать соответсвующие технологии для её реализации. Эти аспекты будут описаны в следующем подпункте данной главы. Общими усилиями нашей команды, состоящей из трех человек, было выделено два основных критерия, которым должна удлетворять разрабатываемая система навигации. Первое – приложение должно иметь способность получать данные из вне, обрабатывать их и действовать соответсвующим образом. Это требование обусловлено тем, что в будущем планируется внедрить функционал, разрабатываемый компаниями-гигантами, такими как Google, Microsoft и Apple, позволяющий определить местоположение пользователя внутри помещения. Благодаря этому модулю сервер получит возможность получать данные о 11 положении устройства в помещении, обрабатывать их и отправлять обратно пользователю, тем самым освобождая его устройство от различных операций и вычислений. Второе – приложение должно быть кроссплатформенным, чтобы уменьшить количество трудозатрат при разработке и соответствовать современным тенденциям рынка. Далее будут представлено несколько диаграмм, отображающих поэтапное развитие архитектуры приложения и обуславливающих выбранные технологии. Первый уровень (рис.1.4.) является самым абстрактным и представляет стартовую точку развития. Рисунок 1.4. Первый этап – первый уровень Второй уровень (рис.1.5.) удовлетворяет наши предъявляемые к архитектуре приложения. Рисунок 1.5. Второй этап – второй уровень 12 главные критерии, Далее мы определяем способ взаимодействия клиента и сервера, а так же добавляем базу данных на сервере для хранения различной информации, необходимой для пользователя. Так получается третий уровень: Рисунок 1.6. Третий этап – третий уровень Четвертый уровень (рис.1.7.) отображает финальную архитектуру приложения, которую можно дополнить недостающей информацией, позволяющей получить полную картину, а так же разделить работу на три части. Рисунок 1.7. Четвертый этап – четвертый уровень Таким образом, мы получаем пятый уровень архитектуры (рис.1.8.), который полностью отображает все компоненты. Благодаря поэтапному проектированию 13 получилось сформировать законченную концепцию разрабатываемой системы, необходимую для дальнейшего сегментирования и распределения работ. На данной диаграмме можно выделить три основные секции, которые были распределены внутри нашей команды. Рисунок 1.8. Пятый уровень Первая представляет собой серверную часть, где расположена база данных с собственной структурой данных. На сервере осуществляются различные вычисления и обработка запросов пользователей. Вторая часть – интерфейс и функции взаимодействия между модулями и сервером. Эта часть является связующем звеном между сервером и клиентом, а так же между всеми внутренними модулями и поэтому играет важную роль в разрабатываемой системе. Третья часть – модуль 3D визуализации, осуществляет свою работу на стороне клиента с помощью данных, полученных с сервера. Данная часть выполняет рендеринг трехмерного виртуального помещения смоделированого с реального, а так же визуализацию кратчайшего пути и место неисправности. 14 Таким образом, разработка системы была разделена между тремя студентами факультета бизнес-информатики: Андрей Сибиряков выполнил серверную часть. Алексей Гайнутдинов отвечал за вторую секцию. Михаил Пантилимонов разрабатывал третью секцию, которая и будет представлена более подробно в данной работе. Далее, перед кратким рассмотрением модуля 3D визуализации, который в последствие будет более подробно описан во второй главе, необходимо лаконично описать первую и вторую секцию, чтобы воссоздать более полное представление об их функциях и взаимодействие внутри разрабатываемой системы. Работа Алексея Гайнутдинова заключалась в разработке связующего компонента для приложения indoor – навигация. Любая взаимодействующая с пользователем система, в независимости от её архитектуры, испытывает потребность в интерфейсе – программе, предоставляющей совокупность средств и методов для работы с приложением. Интерфейс осуществляет обработку входных данных пользователя и выдает соответствующий результат. Данная операция осуществляется путем комбинирования различных функций, реализуемых в одном или нескольких модулях системы. Таким образом, основные задачи, решаемые Алексеем Гайнутдиновым, были связаны с проработкой дизайна пользовательского интерфейса, его тестированием, а так же компоновкой функций и преобразованием данных двух других разрабатываемых сегментов. Основная задача, с которой столкнулся Андрей Сибиряков, заключалась в нахождении кратчайшего пути в неоринтированном графе P (Paths), описанном в подпункте 1.3. этой главы. Решение данной задачи позволило бы прокладывать оптимальный путь от одного маркера до другого. Так как задача о поиске кратчайшего пути является одной из важнейших задач в теории графов, следовательно, на сегодняшний день существует большое количество вариантов ее решения. В ходе анализа данной проблемы и способов её решения было выделено несколько алгоритмов, удовлетворяющих её постановке и предоставляющих необходимый ответ на задачу о кратчайшем пути: 1) Алгоритм Дейкстры. 15 2) Алгоритм Беллмана-Форда. 3) Алгоритм Флойда-Уоршелла. 4) Алгоритм Левита. 5) Алгоритм Джонсона. Особенности всех этих алгоритмов подробно описаны в работе А. Сибирякова. Для наглядности ниже будет представлена таблица с их характеристиками. Алгоритм Дейкстры Беллмана-Форда Флойда-Уоршелла Левита Джонсона Таблица 1.1. Сравнение алгоритмов поиска кратчайшего пути в графе Сложность Количество Работа с рёбрами отрицательного начальных веса вершин O(n2+ m) 1 нет O(n*m) 1 да O(n3) все да (без отрицательных циклов) O(n*m) 1 да O(n2*log(n)+n*m) все да (без отрицательных циклов) В результате сравнительного исследования, проведенного А.Сибиряковым, был выбран алгоритм Дейкстры. Это решение было аргументировано тем, что он работает только с ребрами, имеющими неотрицательный вес, а в нашей системе только такие ребра и существуют. Так же, в случае нашего графа путей, сложность алгоритма Дейкстры является наименьшей среди всех приведённых алгоритмов, так как граф P (Paths) связный и не является деревом. Стоит так же отметить, что во время его выполнения пройденные вершины маркируются. В нашем случае, это играет важную роль, т.к. необходимо знать не только «длину» кратчайшего пути до вершины, но и список вершин, через которые он проходит, чтобы воссоздать конечный маршрут. Благодаря решению данной задачи пользователь получит возможность прокладывать путь от точки А до точки Б внутри модуля 3D визуализации, указывая лишь входные данные и получая готовые данные с сервера, обрабатывающего его запрос. Вторая задача, которая была решена в работе А.Сибирякова заключалась в проработке классов предметной области и построении необходимой структуры базы данных. В ходе анализа предметной области было выделено четыре основных класса, содержащих нужные атрибуты и методы для работы системы и позволяющих 16 предоставлять необходимые данные конечному пользователю. Для представления устройств внутри компьютерной сети был выбран класс Device. Так как все устройства в нашей сети являются абстрактными маркерами, то необходим класс Marker, описывающий их атрибуты. Для визуализации оптимального пути был создан класс ShortestPath, содержащий начальный маркер, конечный и промежуточные между ними. Для создания маркеров внутри 3D пространства был необходим класс, описывающий координаты маркера – Point. Далее представлены описанные выше классы со всеми их свойствами в виде диаграммы UML (рис.1.9.). Рисунок 1.9. Диаграмма классов предметной области серверной части После проработки необходимых классов была построена база данных, необходимая для хранения данных о сети, помещении и возможных путях прохода человека. Стоит отметить, что успешно функционирующая схема бд была реализована еще в прошлогодней курсовой работе А.Сибирякова, но она обладала недостатком в виде большого количества неиспользуемых полей и невозможности установить номер порта, через который соединены соседние устройства. Данные недостатки были устранены благодаря реконструкции необходимых таблиц. Оптимизации позволили избавиться от избыточности данных и предоставили возможность определить устройство, присоединеное на другом конце кабеля по 17 номеру любого порта. Так же было совершенно несколько дополнительных усовершенствований, с которыми подробнее можно ознакомиться в работе А. Сибирякова. Далее будет представлена итоговая схема модели базы данных: Рисунок 1.10. Диграмма базы данных Теперь, после описания работы А. Сибирякова, необходимо дополнить описанную систему недостающим элементом - модулем 3D визуализации, который, как указывалось ранее, будет более подробно описан во второй главе. Указанный выше модуль, далее именуемый как «3D МВ», является инструментом, необходимым для визуализации геометрических моделей в трехмерном пространстве с тремя однородными измерениями. В разрабатываемой системе, он предназначен для копирования объектов из реального мира и воссоздания их внутри виртуального. Данная операция предоставляет возможность взаимодействовать с ними, совершая различные манипуляции, а так же дополнять их вспомогательными объектами для решения различных задач, например тех, что описаны в пункте 1.1. Таким образом, основная функция модуля заключаются в предоставлении инструментария для: 18 Построения копии реального архитектурного сооружения с его собственной инфраструктурой внутри вирутального мира. Взаимодействия с объектами виртуального мира. Осуществления навигации внутри виртуального мира. Предполагается, что копирование объектов будет осуществляться с помощью достоверных архитектурных планов построек, что, в свою очередь, обеспечит относительно высокую точность конечного результата. Благодаря 3D МВ пользователь сможет легко распозновать и соотносить объекты из виртуального мира с реальными. Это позволит значительно упростить задачу, связанную с ориентированием в закрытом пространстве, известную как задача локального позиционирования. Таким образом, благодаря разрабатываемому инструментарию, пользовать сможет смоделировать требуемое ему сооружение в виртуальном мире, разместив внутри него опозновательные и информацинные объекты, и сохранить итоговый результат. В последствии каждому пользователю предоставится возможность получать копию смоделированного виртуального пространства, взаимодействовать с ней и осуществлять необходимые запросы, на основании которых сервер, применяя различные алгоритмы и математические расчеты, построит виртуальный путь до места неисправности, относительно точно укажет на место повреждения инфраструктуры, а так же предоставит некоторые инструкции и дополнительную информацию по различным объектам, начиная от расположения устройства, заканчивая его техническими характеристиками. С помощью этих вычислений и инструкций, пользователь получит возможность локализовать и иправить сбой значительно быстрей, применив в реальном мире информацию, полученную из виртуального простраства на основе расчетов системы. После краткого описания всех трех разрабатываемых сегментов, можно построить диаграмму, визуально описывающую взаимодействие трех сегментов разрабатываемой системы: 19 Рисунок 1.11. Взаимодействие сегментов системы 1.5. Описание используемых технологий После разработки архитектуры, удовлетворяющей нашим требованиям, потребовалось подобрать соответствующие и наиболее подходящии технологии для разработки первого прототипа приложения. Исследовав различные пути и подходы, а так же проанализировав доступные нам навыки, наработки за годы обучения и доступные ресурсы, было решено использовать веб – технологии. В качестве основого звена в технологической цепи используется фреймворк для создания веб-приложений от компании Microsoft под названием ASP.NET MVC Framework. Данный фреймворк реализует шаблон Model-View-Controller (MVC), тем самым разделяя приложение на три основных компонента: модель, представление и контроллер. Каждый из этих компонентов ответственен за определенные операции, модели представляют данные, с которыми работают пользователи, интерфейса представления приложения, служат основанного для на отображения данных пользовательского моделях, контроллеры осуществляют взаимодействие с пользователем, выполняют работу с моделью, а так же выбирают необходимое представление, тем самым обрабатывая вводимые пользователем данные. Взаимодействие пользователя с MVC приложением следует естественному циклу: пользователь совершает действие, в ответ на которое приложение изменяет свою модель данных и предоставляет обновленный вид. Подобный цикл (рис.1.12.) повторяется до тех пор, пока пользователь проявляет активность. Данный цикл очень удобен как в веб приложениях, где используется серии HTTP запросов и ответов, так и в разрабатываемой системе, так как полностью соответсвует установленным требованиям. Пользователь осуществляет 20 вход в систему, далее 3D МВ загружает необходимую ему модель помещения, где он осуществляет свою дальнейшую работу, по мере необходимости обращаясь к серверу за недостающими данными, а так же предоставляя свои сведения (например: модуль местоположения пользователя). Подобный способ взаимодействия между клиентом и сервером позволяет избежать проблем с установкой стабильного соединения, с помощью имитации пакетного способа обмена сообщениями. Рисунок 1.12. Цикл взаимодействия пользователя с MVC Так же данная технология обладает рядом преимуществ, которые сыграли определяющую роль при её выборе: Гибкое тестирование. Расширяемость приложения. Большое количество клиентского кода на яп JavaScript и Ajax. Один из лучших инструментов для разработки – Visual Studio. Язык программирования c#. Знакомый инструмент Microsoft SQL Server. Далее рассмотрим технологию, используемую в рамках 3D МВ. Несколько лет назад не существовало способа, позволяющего отображать полноценную 3D графику внутри окна браузера. Единственный элемент, способный создавать 21 растровое двухмерное изображение – Canvas, не был предназначен для этого, хотя и мог с помощью определенных алгоритмов и подходов создать оптическую иллюзию трехмерного пространства. Однако в основном, области его применения ограничивались визуализацией картинок, видео, текста, а так же отрисовкой фигур с помощью заданных координат и различных графиков. Однако ситуация кардинально поменялась после осени 2013 года, когда некоммерческая организация Khronos Group, занимающаяся выработкой открытых стандартов интерфейсов программирования в области создания и воспроизведения динамической графики и звука на широком спектре платформ и устройств, с поддержкой аппаратного ускорения, выпустила первую тестовую версию программной библиотеки для языка программирования JavaScript, позволяющую создавать интерактивную 3D-графику, функционирующую в большинстве совместимых с ней веб-браузеров. Это стало возможно благодаря использованию низкоуровневых средств поддержки OpenGL, которые позволили выполнять часть кода WebGL непосредственно на видеокартах. Таким образом, благодаря разработке Khronos Group, полноценная 3D визуализация стала доступна в большинстве веб-браузеров, тем самым позволив нам, с помощью дополнительных библиотек для WebGL, реализовать модуль 3D МВ. Последней, но не менее важной, используемой технологией в нашей работе является Microsoft SQL Server 2012 - система для управления реляционными базами данными, использующая язык запросов Transact-SQL Данная разработка является надежной базой данных для любых целей и может расширяться по мере наполнения информацией, без заметного уменьшения быстродействия операций с записями в многопользовательском режиме. В основе выбора этого продукта для использования в нашей работе лежат следующие причины: Доступная лицензия благодаря студенческой программе. Знакомый язык запросов, а так же наличие опыта его использования. Самое эффективное взаимодействие с выбранным инструментов разработки – Visual Studio 2012. Возможность использовать SQL Server Management Studio – утилиту для конфигурирования, управления и администрирования компонентов Microsoft 22 SQL Server, включаущую скриптовый редактор с возможностью тестирования запросов и графическую программу для работы с объектами и настройками сервера. Наличие LocalDB функции, созданной специально для разработчиков, позволяющая не устанавливать базу данных во время постройки проекта и предоставлять ее функционал во время развертывания решения внутри клиента. 23 Глава 2. Модуль визуализации 2.1. Описание WebGL Как уже упоминалось ранее в первой главе, осенью 2013 некоммерческая организация Khronos Group выпустила первую тестовую версию программной библиотеки для языка программирования JavaScript, позволяющую создавать интерактивную 3D-графику. Библиотека осуществляет свою работу в качестве конкретного контекста HTML элемента Canvas, который в свою очередь предоставляет доступ к аппаратному ускорению 3D-рендеринга, а так же полную интеграцию со всеми интерфейсами объектной модели документа (DOM). Программный интерфейс WebGL основывается на подмножестве графического интерфейса OpenGL - OpenGL ES 2.0 [4], разработанным специально для встраиваемых систем, таких как мобильные телефоны, карманные компьютеры и игровые консоли. Благодаря этой спецификации, библиотека может функционировать на большинстве современных устройств. WebGL, как и любой современный графический интерфейс, отвечает за два главных параметра: однородные координаты и цвета. Оба параметра могут расчитываться и задаваться с помощью специальных программ для определенных ступеней графического конвейера, используемого в трехмерной графике для определения окончательных параметров объекта или изображения. Эти программы называются шейдерами и для их написания в OpenGL используется специальный шейдерный язык GLSL [3], основанный на языке ANSI C. Так как WebGL представляет собой некую обертку OpenGL ES спецификации, которая является подмножеством графического интерфейса OpenGL, в нём так же используется стандартный графический конвейер OpenGL, представленый в упрощенной версии ниже [1]: 24 Рисунок 2.1. OpenGL графический конвейер Конвейер представляет собой последовательность состояний, выполняющихся параллельно и в фиксированном поряде. Графический конвейер – это некоторое программно-аппаратное средство, которое преобразует объекты, описанные в вирутальном мире в матрицу ячеек видеопамяти растрового дисплея. Каждое состояние конвейера получает данные из предыдущего состояния, обрабатывает их и передает следующему. Процесс получения итогового изображения можно коротко описать следующим образом: программа заполняет управляемые OpenGL буфферы памяти массивами из вершин [2], эти вершины проецируются в пространство экрана, преобразуются в треугольники и растеризуются в фрагменты размером с пиксель, которым присваиваются цветовые значения, и далее они отображаются в экранном буффере. Получив первое представление о совершаемых операциях внутри конвейера, рассмотрим каждый этап подробней. Первоначально на вход поступает один или несколько вершинных буфферов, наполненных массивами вершинных аттрибутов. Набор этих буфферов, поставляющих данные для работы рендеринга, в совокупности называется массивом вершин. Каждая вершина имеет определенный набор атрибутов, таких как позиция в 3D пространстве, цвет, текстурные координаты, которые связывают вершину с точкой на одной или нескольких текстурах, вектор нормали и другие. Эти аттрибуты используются в качестве входных данных в вершинный шейдер. Впоследствие над ними производятся математические преобразования, в ходе которых может происходить трансформация позиции вершины, генерация или преобразования текстурных координат, расчет освещения для каждой отдельной вершины с помощью нормали и т.д. Так же на вход вершинному шейдеру, помимо 25 вершинных аттрибутов могут подаваться единые (uniform) переменные с определенными значениями, которые могут использоваться для всех вершин сразу. На последнем шаге данного этапа, массив вершин снабжается дополнительным массивом индексов, который определяет, какие вершины попадут в конвейер. Порядок индексов этого массива играет важную роль, т.к. позже он определит, каким образом вершины будут преобразововаться в треугольники. Далее, получив необходимые данные, графический процессор (GPU) считывает каждую вершину и пропускает её через вершинный шейдер, где на вход подаются аттрибуты, а на выходе вычисляется спроецированная позиция в экранном пространстве, а так же генерируется новый набор атрибутов, в случае если он был определен через изменяемые переменные (varying) во время инициализации, и передается растеризатору. На втором этапе осуществляется построение примитивов из трансформированных вершин с помощью информации об их соединениях, содержащейся в ранее упомянутом массиве индексов. Графический процессор соединяет спроецированные вершины в треугольники, используя порядок индексов, и группирует их в наборы из трех. Таким образом, осуществляется сборка геометрических примитивов, состоящих из последовательностей треугольников, линий и точек. Стоит отметить, что вершины могут быть сгруппированы разными способами: Каждые три элемента являются независимым треугольником. Элементы могут образовывать треугольную полоску, используя последние две вершины каждого треугольника как первые две следующего. Элементы могут образовывать «вентилятор» из треугольников, каждый из которых будет содержать обшую вершину. Два последних способа позволяют использовать память эффективней, т.к. число хранимых вершин сокращается с 3N до N+2, где N – необходимое количество треугольников для отображения. Ниже графически представлены описанные способы группировки: 26 Рисунок 2.2. Типы соединений треугольников. После построения примитивов наступает третий этап - растеризация. Однако, перед тем как растеризатор приступит к своей работе, над примитивами будет совершена операция по отсечению невидимых частей. Данная операция может быть осуществлена с помощью усеченной пирамиды - видимая в текущий момент времени область трехмерного пространства или любых определенных в программе плоскостей отсечения. В ходе данной операции удаляются все точки 3D сцены, которые расположены не лицевыми сторонами к камере или наблюдателю, являсь тем самым невидимыми. Алгоритм отсечения осуществляет свою работу в каждом кадре и опеределяет, какие грани объекта видимы, а какие закрываются другими. В OpenGL используется алгоритм Z – буфера, который применяется в Z – буферизации для учета удалённости элемента изображения. При аппаратной реализации являеться крайне эффективным и практически лишен недостатков. Z – буффер представляет собой двумерный массив, каждый элемент которого соответсвует пикселю на экране. Когда GPU рисует пиксель, его удалённость просчитывается и записывается в ячейку Z – буфера. В случае, если пиксели двух рисуемых объектов перекрываются, то их значения глубины сравниваются, и отображается тот, который ближе, а его значение удалённости сохраняется в буфер. Получаемое графическое изображение называется z – depth картой (рис.2.3.), представляющее собой полутоновое графическое изображение, где пиксель может принимать до 256 значений серого. С помощью них определяется удалённость от наблюдателя того или иного объекта 3D сцены. Основной недостаток Z – буфферизации заключается в потребление большого объёма памяти. Так же стоит упомянуть, что для оптимальной работы рендеринга необходимо 27 сортировать видимые объекты в порядке удаления. Полупрозрачные объекты нуждаются в программной сортировке и рисуются в последнюю очередь. Рисунок 2.3. Пример Z – depth карты Выше упоминалось, что операция отсечения тесно связана с усеченной пирамидой видимости. В компьютерной графике для визуализации 3D сцены с разных углов часто используется виртуальная камера (рис.2.4.), которая имитирует глаза человека. Камера располагается на вершине пирамиды, основанием которой является задняя отсекающая плоскость. Пирамида так же отсекается передней плоскостью, отсюда и происходит её название. Таким образом, эти плоскости образуют объём видимости, представляющий собой некое пространство, которое содержит все элементы потенциально видимые на экране. Объём пространства определяется настройками камеры и при использовании перспективной проекции получает форму усеченной пирамиды. Все отображаемые объекты на экране Рисунок 2.4. Виртуальная камера 28 находятся внутри пирамиды и по этой причине нет необходимости выполнять рендеринг элементов, находящихся за её пределами, т.к. они все равно останутся невидимыми. На рисунке 2.5. визуально отображен принцип работы виртуальной камеры. Рисунок 2.5. Отсечение по пирамиде видимости Все фигуры, находящиеся полностью или частично внутри объёма видимости, будут отрендеринны на экране пользователя, чего нельзя сказать про те, что находятся за пределами отсекающих плоскостей. Зеленый круг расположен после желтого овала, который перекрывает его и делает невидимым. Тем не менее, он будет отображен, т.к. находится внутри области видимости. Таким образом, отсечение объема видимости позволяет определить, какие объекты или их части находятся внутри пирамиды и отбросить все остальные. Только то, что находится внутри объема видимости, посылается на обработку в графический процессор, позволяя сэкономить время, затрачиваемое на обработку всех тех вершин, находящихся вне пирамиды, тем самым значительно увеличивая производительность конечного приложения. Стоит отметить, что при частичном отсечении объектов появляется необходимость в создании новых треугольников, содержащихся первоначально на сцене (рис.2.6.). Для решения этой задачи, в основном используются два алгоритма. Первый - Cohen-Sutherland, разбивает трехмерное пространство на 27 секторов и определяет, какие линии или их части находятся в требуемой области. Второй - Sutherland-Hodgman используется для полигонов и работает через удлинение каждой линии выпуклого отсекающего полигона, выбирая только те, что находятся внутри него. 29 Рисунок 2.6. Создание треугольников при отсечении После освобождения графического процессора от ненужных вычислений начинается работа растеризатора. Во время его функционирования все треугольники, составляющие объекты, прошедшие отсечение, преобразуются в массив пикселей. Каждый растеризуемый пиксель обладает теми же аттрибутами, что и вершина после обработки в вершинном шейдере. Цветовые значения аттрибутов пикселя вычисляются на основе линейной интерполяции вершин примитива. Если вершине было присвоено цветовое значение, то растеризатор произведет смешивание этих цветов вдоль поверхности, состоящей из пикселей (рис.2.7.). После данного этапа в конвейер передается изображение в виде фрагментов, представляющих растры треугольников. Рисунок 2.7. Пример смешивания цветов. 30 Сгенерированные на предыдущем этапе фрагменты поступают в программу под названием пиксельный (фрагментный) шейдер, принимающей в качестве входных параметров изменяемые (varying) переменные из вершинного шейдера, если они были инициализированы, а так же интерполированные значения, полученные в процессе растеризации. Основные операция, осуществляемые внутри фрагментного шейдера, включают в себя: отображение текстур, расчёт света и задание глубины. В качестве итога всех операций и математических преобразований мы получаем конечный цвет каждого фрагмента. Перед тем как конечный результат конвейера поступит в кадровый буффер и отобразится на экране пользователя, проводится ряд пиксельных тестов над фрагментами, полученными в ходе растеризации и текстурирования. После прохождения данной процедуры отсеивания фрагменты становятся пикселями. Каждый фрагмент имеет соответсвующую пикселю координату (x, y), глубину (z) и цвет (r, g, b, a). Каждый фрагмент последовательно проходит обработку каждым из следующих тестов: Тест отсечения (scissor test). Тест прозрачности (alpha test). Тест трафарета (stencil test). Тест глубины (depth test). Тест смешивания (blend test). Эти тесты определяют конечный вид, цвет и глубину фрагмента. Если в каком-то тест происходит ошибка, то фрагмент удаляется и не попадает в следующий. Тест отсечения позволяет определить, лежит ли фрагмент в прямоугольнике видимости. Тест прозрачности позволяет принять или отклонить фрагмент на основе его альфа канала. Тест трафарета используется для ограничения области рисования некоторых участков экрана. Тест буффера глубины удаляет все невидимые фрагменты объектов, находящихся за уже нарисованными. Тест смешивания – это логическая операция, которая комбинирует компоненты цвета r, g, b и альфа канала входящего фрагмента с аналогичными компонентами пикселя уже сохраненного в данном месте экрана. Последнее действие выполняется именно на этом этапе, т.к. фрагментный шейдер не имеет доступа к 31 кадровому буферу. Конечный результат всех произведенных преобразований и операций отправляется на устройство видеовывода в виде растрового изображения. Подытоживая, важно отметить, что графический конвейер OpenGL предоставляет возможность определить функциональность двух шейдеров – вершинного и фрагментного, тем самым позволяя разработчику полностью контролировать поток информации и реализовывать сложные алгоритмы, необходимые для реалистичной визуализации. 2.2. Библиотека Three При разработке прототипа модуля 3D МВ использовалась легковеская кроссбраузерная библиотека Three.js, написанная на языке программирования JavaScript. Автором этой библиотеки является Ricardo Cabello, он же Mr.doob, а так же большое количество сторонних разработчиков - контрибьютеров. Исходный код расположен в репозитории GitHub – крупнейшем веб сервисе для хостинга IT – проектов и их совместной разработки, что позволяет каждому внести свой вклад в разработку. К ключевым особенностям данной библиотеки можно отнести: Рендереры: Canvas, SVG или WebGL; Сцена: добавления и удаления объектов в режиме реального времени; туман; Камеры: перспективная или ортографическая; Анимация: каркасы, быстрая кинематика, обратная кинематика, покадровая анимация; Источники света: внешний, направленный, точеченый; тени: брошенные и полученные; Шейдеры: полный доступ ко всем OpenGL шейдерам (GLSL); Объекты: сети, частицы, спрайты, линии, скелетная анимация и другое; Геометрия: плоскость, куб, сфера, тор, 3D текст и другое; модификаторы: ткань, выдавливание Загрузчики данных: двоичный, изображения, JSON и сцена; Экспорт и импорт: утилиты, создающие Three.js-совместимые JSON файлы из форматов:Blender, openCTM, FBX, 3D Studio Max, и Wavefront.obj файл; 32 Поддержка: документация по API библиотеки находится в процессе постоянного расширения и дополнения, есть публичный форум и обширное сообщество; Примеры: на официальном сайте можно найти более 150 примеров работы со шрифтами, моделями, текстурами, звуком и другими элементами сцены. Использование библиотеки позволяет значительным образом сэкономить время, необходимое для создания тестового прототипа, т.к. большинство базовых элементов, используемых при 3D визуализации, уже разработано и нет необходимости тратить время на изучение множества методов и подходов по реализации тех или иных техник и алгоритмов, а так же их оптимизации. Далее коротко будут описаны предоставляемые библиотекой объекты, играющие наиболее важную роль при работе с 3D пространством: THREE.Scene – пожалуй главный элемент, необходимый для создания иерархии объектов. Сцена содержит все созданные и добавленные в неё графические объекты. По своей сути представляет граф, содержащий общую структуру данных, используемую для хранения и логической организации его элементов. В THREE библиотеке все объекты существуют в связке родитель - ребенок. Таким образом, у каждого элемента графа или дерева может быть много детей и только лишь один родитель. Данный способ хранения объектов 3D пространства удобен тем, что все эффекты и операции, применяемые на родителе, автоматически распространяются на всех его потомков. Хорошим примером подобной операции является перемножение геометрических матриц преобразования. Каждый объект дерева обладает подобной матрицей, которая задает его положение, вращение и размер внутри его родителя. Благодаря этому свойству, целые группы объектов, имеющие общего родителя, могут перемещаться и трансформироваться как одно целое. THREE.Object3D – представляет собой базовый класс - узловой элемент, используемый в графе сцены. Содержит все необходимые свойства и методы, используемые при работе с 3D объектами внутри дерева, такие как: 33 уникальный индентификатор, родитель, массив детей, позиция, вращение, геометрическая матрица преобразования, необходимость отсечения и т.д. THREE.Camera – абстрактный класс, используемый для построения различных типов виртуальных камер для отображения заданной области виртуального мира. Среди реализованых имеется перспективная и ортогональная. THREE.Mesh – базовый класс предназначенный для создания различных объектов, содержащих геометрию и материал. Класс THREE.Geometry содержит всю необходимую информацию, необходимую для описания 3D модели. При создании класса, содержащего логику построения произвольной модели, он должен быть унаследован. Базовый класс THREE.Material описывает внешний вид объектов. При создании разных типов материалов должен быть унаследован. 2.3. Парадигма программирования В предыдущих частях уже упоминалось, что для взаимодействия с WebGL используется динамический язык программирования JavaScript, являющийся диалектом языка ECMAScript. В большинстве случаев данный язык используется как часть веб-браузеров, позволяя создавать скрипты для взаимодействия с пользователем на клиентской стороне, осуществлять асинхронное взаимодейстсвие и изменять содержимое DOM – дерева, тем самым меняя отображаемый для пользователя контент. В некоторых случаях он используется для программирования на серверной стороне, например в такой программной платформе как Node.js, которая обладает возможностью транслировать JavaScript в машинный код. Язык программирования JavaScript классифицируется как прототипно – ориентированный язык с динамической типизацией, которая связывает переменную в момент присваивания значения. Так же он поддерживает функции первого класса, позволяющие передавать функции в качестве аргументов другим функциями. Такое многообразие особенностей позволяет JavaScript являться мульти-парадигмным языком и применяться для объектно ориентированного, функционального и императивного программирования. Таким образом, гибкость 34 данного языка позволяет выбрать наиболее подходящий программный стиль для разработки модуля 3D МВ. Проанализировав доступные варианты, было решено использовать объектно-ориентированных подход, обуславливая сделанный выбор следующими причинами. В первую очередь, до начала описания архитектуры модуля, наиболее часто использовался выбранный подход при разработке приложений в рамках обучения. Во-вторых, он позволяет структурировать программу, упрощая её сложность, а так же расширять и дополнять по мере необходимости не меняя базовой структуры. В третьих, конструкция используемой библиотеки THREE базируется на объектно ориентированном подходе, который можно четко проследить в её исходном коде, тем самым являясь отличным примером применения его сильных сторон, описанных пунктом выше. Объектно-ориентированное программирование (ООП) базируется на парадигме, в основе которой лежит концепция объектов, представляющих структуру данных, где информация хранится в полях, так же известных как атрибуты, а код в форме процедур, называемых методами [5]. Основная особенность объекта заключается в том, что его процедуры имеют доступ к хранимой в нём информации и могут изменять её по мере необходимости. В ООП компьютерные программы составляются при помощи множества разных объектов, которые впоследствии взаимодействуют с друг другом. Большинство популярных языков программирования, реализующих данную парадигму, основываются на классах. Это означает, что все объекты являются экземплярами определенных классов, которые в конечном счете определяют их тип. Зачастую, создаваемые классы имитируют предметы из реального мира и образуют иерархию, тем самым облегчая процесс определения необходимой структуры данных. В качестве примера можно привести предварительно собранные геометрические примитивы в библиотеке THREE, названия классов которых соответсвует объектам реального мира: BoxGeometry, CylinderGeometry, PlaneGeometry, а так же они все наследуют базовый класс Geometry, который содержит аттрибуты, присущие им всем (рис.2.8.). 35 Рисунок 2.8. Наследование класса Geometry. Помимо наследования существует два других основных принципа ООП – инкапсуляция и полиморфизм. Первый позволяет обеспечить надежность программы, т.к. все свойства и методы класса делятся на доступные, с помощью которых можно взаимодействовать с объектом, и защищенные – те, который нельзя изменить находясь вне класса. Второй позволяет переопределить функциональность, описанную в выше стоящих классах, тем самым позволяя адаптировать класс, не изменяя единый интерфейс взаимодействия. Важно отметить, что JavaScript использует прототипно ориентированную модель программирования, которая не поддерживает классы и наследование производится путём клонирования существующего экземпляра объекта – прототипа. Однако это свойство не накладывает каких-то существенный ограничений на применение принципов ООП. Таким образом, особенности выбранной парадигмы программирования позволяют создавать гибкие и относительно легко сопровождаемые приложения, в которых применяется модульная концепция, удобная для разработки и простая для понимания. В результате, все особенности, преимущества и причины, которые были указаны ранее, обусловили конечный выбор и фактически определили архитектуру разрабатываемого модуля. 2.4. Архитектура модуля Для разработки архитектуры приложения или его отдельного компонента, в первую очередь, необходимо определить предъявляемые к нему функциональные требования, определяющие действия, которые система способна выполнять. Данные требования были описаны в главе номер 1 пункт 4. Таким образом, зная какие функции необходимо реализовать, можно перейти к построению общей структуры модуля. Важно отметить, что выбранная в предыдущем пункте 36 парадигма программирования, играет ключевую роль при определение конечной конструкции разрабатываемого модуля. Таким образом, на основе ООП концепции была разработана следующая базовая архитектура (рис.2.9.), главным элементом которой является Core, далее именуемый ядром. Рисунок 2.9. Архитектура модуля Рассмотрим подробней каждый из представленных компонентов. В данной архитектуре ядро является связующем звеном, через которое осуществляется взаимодействие между остальными объектами. По своей сути оно отвечает за три функции – хранение информации, её обновление и обработку событий вызванных устройствами ввода, а так же предоставляет некоторые вспомогательные функции. Элемент Modules, конкретизирована в представляет следующей собой диграмме. абстракцию, которая Подразумевается, что будет каждый реализуемый модуль, будет наследовать общий класс и расширять его своими полями и функциями. Компонент Interface так же представляет собой абстракцию как и предыдущий элемент, тем самым позволяя каждому реализуемому интерфейсу дополнить его необходимыми ему операциями. Log – являеться своего рода минимальным элементом контроля необходимых параметров и переменных при необходимости отладки программы. Последний блок – API, представляет собой вспомогательный класс, содержащий функции, необходимые для взаимодействия трех разрабатываемых сегментов, описанных ранее в главе номер 1 пункт 4. Его реализация избавит других участников, разрабатывающих систему, от ненужной траты времени на изучение работы модуля и программирование необходимых им функций, путем предоставления уже готового к использованию набора методов, расширяемого при возникновении потребности в новом 37 функционале. Описав базовую абстрактую структуру, можно перейти к её расширенной версии, включающей реализованные объекты с их заданной структурой данных. Таким образом, в начале этапа разработки 3D МВ была выстроена следующая архитектура, которая впоследствии дополнялась необходимыми полями, методами и функциями (см. Приложение А.). Как и любое решение, осуществляемое на этапе планирования, она обладает как достоинствами, так и недостатками и некоторыми упущениями, которые позже будут упомянуты в данной главе. 2.5. В данном пункте Реализация модуля будут поочередно рассмотрены все элементы, представленные выше на диаграмме классов, включая в себя краткий разбор их основных функций и методов, а так же некоторых функциональных отличий используемого языка программирования, применяемого для реализации объектов. Как упоминалось ранее IndoorNavigation.Core является связующим звеном в данной разработке, которое содержит все ссылки, находящиеся внутри массивов, на различные модули и интерфейсы, а так же экземпляры классов Лог и API, используемые для вызова их функций. Внутри ядра осуществляется инициализация всех необходимых переменных, объектов и евентов. Среди них: Сцена - THREE.Scene. Виртуальная перспективная камера и её контроллер - THREE.PerspectiveCamera & THREE.OrbitControls. WebGL рендерер c эффектом сглаживания - THREE.WebGLRenderer. Часы – THREE.Clock, используемые для контроля времени прошедшего между кадрами, обеспечивая плавное изменение значений, т.к. оно не является константой. Куб имитирующий некое пространство THREE.BoxGeometry & THREE.MeshBasicMaterial. Окно контроля FPS. Оси измерения - THREE.AxisHelper. Сетка - THREE.GridHelper, лежащая в на осях x и z. 38 и использующий Евент onDocumentMouseMove, срабатывающий при изменении положения курсора. Евент onDocumentMouseDown, срабатывающий при нажатии любой клавиши мышки. Евент THREEx.WindowResize, срабатывающий во время изменения размеров окна браузера. Так же внутри ядра осуществляется обновление объектов путем вызова функций, опеределенных в методе animate. Данный процесс осуществляется с помощью функции requestAnimationFrame, которая указывает браузера на то, что необходимо произвести анимацию и просит его запланировать перерисовку на следующем кадре. Таким образом, метод animate будет выполняться снова и снова, до тех пор, пока не вызовется функция cancelAnimationFrame. Это означает, что все методы и функции находящиеся в нём так же будут обновляться. Следующие методы содержатся в функции animate: Render – обновление WebGL рендерара. Update - обновление контроллера камеры и окна FPS. updateModules – обновление всех включенных модулей. updateAPI – обновление всех функций вызванных в API. Важно отметить, что внутри ядра так же осуществляется обработка мышки, в ходе которой определяется нажатие клавиши и производятся соответствующие действия. Так пользователь, выбрав маркер пути и нажав левую клавишу, вызовет метод, перемещающий к нему камеру. В случае, если выбрана дверь или окно, вызовется событие, открывающее или закрывающее последнее. IndoorNavigation.Log – объект, предоставляющий функции для отображения информации внутри html разметки. IndoorNavigation.Interface – представляет собой абстрактный класс, определяющий общии свойства для всех разрабатываемых интерфейсов. С помощью него предполагалось контролировать активность текущего интерфейса, производить его отображение и скрывать все остальные. IndoorNavigation.Interface.BuildingInterface – является тестовым интерфейсом использующим стороннюю библиотеку. Необходим для проверки работы функций 39 модуля постройки. Впоследствии будет заменен разработкой Алексея Гайнутдинова. IndoorNavigation.Module – абстрактный класс, описывающий общии свойства всех модулей. Имеет в наличии функции включения и выключения, а так же метод updateModule, который переопределяется каждым модулем. IndoorNavigation.BuildingModule – класс, отвечающий за хранение, добавление и удаление всех объектов – этажей некого виртуального здания. Модуль позволяет осуществлять обновление всех этажей с помощью переопределенного метода updateModule, а так же производить различные связанные с ними операции, такие как: скрытие этажа и комнат, изменение их прозрачности, вызов определенного события. IndoorNavigation.BuildingModule.Floor – класс, описывающий объект - этаж, который после инициализации добавляется в модуль построения. Его основная особенность заключается в реализации алгоритма, позволяющего строить поверхности с заранее описанными прямоугольными вырезами для различных объектов, таких как окна, двери и другие. Его работа осуществляется в несколько этапов: Получение комнаты со всей необходимой информацией. Нахождение всех связанных с ней объектов – вырезов. В случае, если таковые нашлись, происходит удаление всех полигонов плоскости к которой они принадлежат, т.к. они уже больше не подходят. Далее осуществляется вычисление координат вырезов, т.к. они имеют относительную позицию и определенный размер. Происходит расчет граней, находящихся по краям плоскости. Записываются все скаляры, на которые будут умножаться векторы, необходимые при проверке пересечения с объектами. Начинается процесс построения полигонов путём поочередного выбора двух самых верхних горизонтальных векторов – направляющих, с последующим перемещением вдоль них для обнаружения пересечения с объектами – вырезами. 40 Главная цель этого алгоритма – создать оптимальное количество полигонов для покрытия поверхности с вырезами. Далее представлена диаграмма, графически описывающая алгоритм: Рисунок 2.11. Алгоритм покрытия поверхности с вырезами. IndoorNavigation.FurnitureModule – класс, отвечающий за хранение, добавление и удаление всех объектов интерьера, располагающихся внутри и снаружи виртуального здания. Модуль позволяет осуществлять обновление всех объектов, с помощью переопределенного метода updateModule. На момент написания работы реализовано три типа объектов: IndoorNavigation.FurnitureModule.StairsType1 – ступенчатая лестница, задаваемая параметрами. IndoorNavigation.FurnitureModule.DoorType1 – абстрактная дверь, представляющая собой параллелепипед, имеющая возможность открываться и закрываться. IndoorNavigation.FurnitureModule.WindowType1 – абстрактное окно, представляющее собой параллелепипед. Так же имеет возможность открываться и закрываться. Основная цель модуля заключается в упрощении ориентации пользователя в виртуальном пространстве путем повышения точности копирования. IndoorNavigation.NetworkModule - класс, отвечающий за хранение, добавление и удаление всех объектов сети, располагающихся внутри и снаружи 41 виртуального здания. Как и предыдущий модуль, осуществляет обновление всех объектов, с помощью переопределенного метода updateModule. На момент написания работы реализовано семь типов объектов: IndoorNavigation.NetworkModule.Door – класс, определяющий объект, который не является элементом компьютерной сети, однако используется в качестве вершины графа для осуществления связи между устройствами, представленными в нём же. Так же используется для перемещения виртуальной камеры. IndoorNavigation.NetworkModule.Computer – класс, определяющий объект инженерной сети – компьютер. Геометрическая модель является абстрактной и представляет собой параллелепипед. IndoorNavigation.NetworkModule.Server - класс, определяющий объект инженерной сети – сервер. Геометрическая модель создана внутри программы трехмерного моделирования Blender и импортирована с помощью THREE.ColladaLoader. IndoorNavigation.NetworkModule.Commutator - класс, определяющий объект инженерной сети – коммутатор. Геометрическая модель является абстрактной и представляет собой параллелепипед. IndoorNavigation.NetworkModule.Modem - класс, определяющий объект инженерной сети – модем. Геометрическая модель является абстрактной и представляет собой параллелепипед. IndoorNavigation.NetworkModule.Printer - класс, определяющий объект инженерной сети – принтер. Геометрическая модель является абстрактной и представляет собой параллелепипед. IndoorNavigation.NetworkModule.Rosette - класс, определяющий объект инженерной сети – розетку. Геометрическая модель является абстрактной и представляет собой параллелепипед. IndoorNavigation.WiresModule - класс, отвечающий за хранение, добавление и удаление всех объектов – проводов, соединяющих объекты сети внутри и снаружи виртуального здания. Осуществляет обновление всех объектов с помощью переопределенного метода updateModule. На момент написания работы реализован 42 один объект - IndoorNavigation.Wire. При помощи данного класса система осуществляет построение проводов между определенными устройствами. Кабеля являются абстрактными кривыми и поэтому не отображают точное расположение реальных проводов внутри виртуального мира. Внутри реализованы функции позволяющие определить длину провода, изменить его цвет, тем самым отметив его проблемным, а так же разместить указатель на заданном расстоянии от каждой соединяемой им вершины. IndoorNavigation.API – класс, внутри которого реализуются функции необходимые интерфейсу для взаимодействия с элементами модуля. Среди них: CreatePath - позволяет создать путь внутри виртуального пространства. HighlightWire – отмечает необходимый провод, изменяя его цвет. FixWires – восстанавливает все провода к начальному виду. DeletePath – удаляет созданный путь. MarkTroublePlace – отмечает на выбранном проводе указанное расстояние, не превышающее его длину. Внутри GetWireLength – возвращает длину выбранного провода. функции CreatePath осуществляется создание экземпляра класса IndoorNavigation.API.Path, который реализует необходимые функции для создания кратчайшего маршрута и последующей анимации его составляющих. Виртуальный путь представляет собой набор круглых частиц, перемещающихся от начальной точки к конечной. На момент написания работы дистанция до искомого объекта определяется при помощи цвета частицы. Чем дальше от конечного пункта, тем краснее перемещаемые частицы, и наиборот, чем ближе, тем зеленее. Данный механизм интуитивно понятен, но в будущем может быть дополнен конкретной информацией, включающей единицы измерения. Алгоритм построения пути описывается следующими этапами: Получаем набор последовательных вершин, между которыми необходимо проложить маршрут. Рассчитываем длину всего пути и делим её на заданный размер круглой частицы, тем самым получая их общее количество. 43 Далее начальные точки всех частиц равномерно распределяем на отрезках между вершинами, а так же присваиваем им определенные цвета. После инициализации пути запускаем процесс его анимации. Как только последняя частица доходит до конечной точки, она перемещается в начало пути. В этот момент происходит переприсваивание цветов, которое позволяет сохранить правило о том, что, чем ближе конечный пункт, тем зеленее частицы, чем дальше, тем они краснее. Далее представлен графический результат алгоритма до начала процесса обновления (рис.2.12.). Рисунок 2.12. Виртуальный путь. Таким образом, в данном пункте были кратко описаны все реализованные объекты на момент написания работы, а так же два самых важных алгоритма, используемых для построения виртуальных помещений и кратчайшего маршрута. 44 Заключение В ходе проделанной работы был разработан прототип приложения, реализующего экспериментальный способ представления наглядной информации. Важно отметить, что разработанный прототип был создан в качестве экспериментального макета, модели будущей системы. Это важный и необходимый этап, в ходе которого можно определить правильность структуры, функциональности, концепции, выявить недостатки и недочеты. На основе анализа результатов данного этапа, можно модернизировать архитектуру приложения и улучшить её реализацию, что положительно скажется на конечной системе, т.к. большая часть недостатков, выявленных на прототипировании будет устранена. Важно понимать, что главная цель этой работы является общей задачей, и она реализована на конкретном примере инженерных сетей. При необходимости решение можно адаптировать под разные цели, что доказывает перспективность данного направления. Это может быть как поиск любого участника системы внутри крупного строения, что может быть очень полезно в экстренных ситуациях или прокладка пути до определенного места, не только лишь элемента инженерной сети. Используя полученные знания и наработки, можно приступать к построению редактора, а так же производить различные эксперименты, связанные с навигацией. 45 Библиографический список 1. The Standard for Embedded Accelerated 3D Graphics // The Khronos Group Inc. [Электронный ресурс] [Режим доступа https://www.khronos.org/opengles/2_X/] [Проверено: 23.04.2015]. 2. WebGL Specification version 1.0.3, 27.09.2014 // The Khronos Group Inc. [Электронный ресурс] [Режим доступа https://www.khronos.org/registry/webgl/specs/1.0/] [Проверено: 23.04.2015]. 3. WebGL Specification version 2, 2015 // The Khronos Group Inc. [Электронный ресурс] [Режим доступа https://www.khronos.org/registry/webgl/specs/latest/2.0/ ] [Проверено: 23.04.2015]. 4. Munshi A., Ginsburg D., Shreiner D. OpenGL ES 2.0. Programming Guide: 2009. 478c. 5. Object Oriented Paradigm // The TutorialsPoint. [Электронный ресурс] [Режим доступа http://www.tutorialspoint.com/object_oriented_analysis_design/ooad_object_oriented _paradigm.htm] [Проверено: 23.04.2015]. 46 Приложение А. Диаграмма классов 3D модуля визуализации. Рисунок A.1. Диаграмма классов 3D модуля визуализации 47