Проектирование и внедрение преподавания система для мобильных cross- platform
реклама

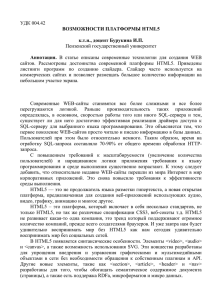
Проектирование и внедрение преподавания система для мобильных crossplatform Абстракт С развитием мобильной интеллектуального терминала, мобильный обучение стало эффективным способомучение. Однако есть несколько работ, связанных со строительством мобильной системы обучения в текущем Китае. Эта статья предложил новый метод, основанный мобильного кросс-платформы для построения системы обучения, которая может быть использована для учителей, чтобы учить и студентов, чтобы узнать, когда и где. Для удовлетворения спроса на кросс-платформенной и мульти-терминал, мы используем мобильный Интернет, HTML5, отзывчивый технологии Веб-дизайн и архитектуру технологии MVC. Экспериментальные результаты показывают, что предлагаемый метод может работать эффективно и может быть широко использован в системе обучения. Введение Быстрый рост и популярность смартфонов сделали мобильного обучения в новый способ обучения и преподавания, что приводит к мнению большинства ученых заняться с исследованием. Мобильное обучение имеет широкие перспективы применения. Тем не менее, подавляющее большинство отечественных систем обучения разработаны для традиционных ПК и не поддерживает использование мобильных терминалов. Очевидно, что это не может удовлетворить требования преподавателей и студентов, чтобы использовать в любое время и в любом месте. Как сделать учителей и студентов, чтобы узнать срочно путем подвижной это время большое значение для научных исследований. Внутренние исследования начались сравнительно поздно, и в основном теоретические исследования. Есть немного исследование о том, как реализовать мобильный преподавания платформы. В сегодняшнем массивной популярности мобильный, SMS на основе и WAP технологии для создания мобильной системы обучения является значительно устарели. Мобильная система обучения, основанная на Android или есть было предложено. Но в нынешней ситуации, которая дихотомическое мир Android и IOS, то исследование игнорируя любой вид операционной системы не является исчерпывающим достаточно. HTML5 имеет не только обработку изображения, мультимедиа онлайн игры, асинхронная связи и форума хранения особенности, но также имеет отличную crossplatform, crossterminal вспомогательные функции. Эти особенности делают HTML5 в качестве предпочтительного решения технологий построить мобильную платформу обучения. Большинство исследований о мобильных обучения платформы основаны на единой платформе, либо на основе Android, либо на основе IOS. Кроме того, существует значительная часть основана на устаревшая технология смс или WAP. Несколько исследований направлен на создание общего кроссплатформенная поддержка мобильной платформы обучения; Поэтому, для развития мобильных обучение, это исследование имеет лучшую тему ориентир значение. 2. Ключевая Технологии системе 2.1 Обзор HTML5 HTML5 является новое поколение интернет-технологий стандарта. Он имеет более описательные метки. Она имеет хорошую поддержку мультимедиа, может играть аудио и видео. Он предназначен для кросс-документа связи. Он может хранить в клиенте, рисовать и получить физическое местоположение и т.д. Преимущество из HTML5 является кросс-платформенным. Оба персональный компьютер или смартфон, коврик, и даже умные ТВ, может хорошо поддерживать HTML5. Подобно кросс-платформенный Java, при использовании HTML5 технологии, программа, разработанная только один раз может работать на разных платформах. Как HTML5 становится все более и более зрелым, веб и мобильных приложений в увеличении числа начинают использовать HTML5. Мобильные приложения на HTML5, основанные становятся основной тенденцией следующего поколения мобильных интернет-приложений. 2.2 Технология дисплея мультитерминала Пользователи используют систему через браузер компьютера или мобильного браузера. Однако их ОС другой. Android, iOS и WinPhone предназначены для ОС в мобильного телефона. Windows и Linux являются для ОС ПК. Это, очевидно, невозможно сделать на заказ родной клиент для каждого операционной системы. Традиционный HTML в мобильном терминале совместимости плохой, так что она не может решить проблема. HTML5 имеет черты стабильную работу, красивый интерфейс, и кроссплатформенная поддерживать и поддерживается различными устройствами браузере. Используя технологию HTML5 может помочь понять, дисплей мульти терминала. 2.3 Технология поддержание единой визуального опыта в другой экран Для терминала ПК, это было относительно зрелой технологии решить проблему экран. С быстрым развитием мобильного Интернета и быстрым популяризации мобильные терминалы, все больше и больше людей используют мобильный терминал для доступа к веб-приложения. Мобильный телефон терминал превысил терминал PC. Мобильный терминал становится первым вход для людей, чтобы получить информацию. Мобильная сначала стать дизайн тенденция. Но смартфон высоко персонализированные, со многими из размера экрана и разрешения, разные Ориентация экрана и серьезная фрагментация. Для определенности, учение платформа не только может обеспечить дружественный интерфейс и пользовательский опыт на большом экране по размерам рабочего стола компьютер, но также может обеспечить дружественный интерфейс и последовательный пользовательский опыт на так многие маленький экран. Там нет подходит чувство, когда экран включается. Самый прямой способ решить эту проблему является специализированным заказ версия для каждого оборудования; позволяет мобильные пользователи получают плавную и дружественный опыт пользователя в этих страницах. Но в лице такая серьезная фрагментация экраном, этот метод не остановить развитие для разных экранизация, в результате чего большой объем работы и высокую стоимость. Так этот метод, очевидно, очень нежелательно одним. Эта статья предлагает технические решения Отзывчивый веб-дизайн. Отзывчивый веб-дизайн, выдвинутые Ethan Marcotte в 2010 году, который может автоматически определить ширину экрана, и сделать соответствующие корректировки дизайна веб-страницы. Проще говоря, Веб-страница может автоматически адаптироваться к различным размерам экрана, в зависимости от ширины экрана, автоматическая регулировка макета. Техническая схема системы использует Bootstrap3.0 передний конец архитектура, которая поддерживает полные особенности реагирования. Bootstrap применяется реализовать адаптивный веб-дизайн "media query". Медиа запрос может сделать CSS более точное воздействие на различные виды медиа разных условиях, установка ширины столбца для различных размеров экрана, отличается и размер шрифта. Например, 2.4 Мультимедиа без интернет плагина Система должна поддерживать мультимедиа, который не только графику, но и аудио и видео. Аудио и видео должны играть онлайн. ПК, как правило, используется вспышка, чтобы решить. Но не все мобильные терминалы поддерживать Flash, таких как устройства Apple, IOS (iPhone, IPAD, и т.д.) не поддерживаются Flash. Потому что сам по себе флэш-технических дефектов, в 2011 ноябрь Adobe объявила, что вспышка выхода из мобильной платформы. HTML5 может поддерживать мультимедийные онлайн-игры. HTML5 может удовлетворить требования онлайн игры аудио и видео на "аудио" или "видео" метки. 3. Системный дизайн 3.1 Системный анализ функции Вся система обучения содержит две функции "обучения и студентов педагогического обучения, разделен на 3 модуля по управлению учебных программ, обучение менеджменту и управлению фона. 3.1.1 Модуль курса Он поддерживает для текста, аудио и видео форматов, и не будет аудио и видео плагин онлайн игры. Учителя могут легко создавать и управлять курсами, загружать аудио, видео и фото, а также добавить учебные материалы (такие, как PPT, обучение видео, и т.д.) и испытания вопросов. Учителя могут также публиковать объявления курса, взаимодействовать с участниками курса через частных писем, а также можете посмотреть на вопросы студентов и ответить на вопросов. 3.1.2 Модуль обучения Это дает студентам возможностей онлайн обучения, так что студенты могут просматривать и прочитать курсы, записывать заметки, спросить и ответить на вопросы, загружать данные и пройти тест онлайн и т.д. Модуль обучения полностью записи от всего процесса обучения. Система также имеет богатую взаимодействие между преподавателями и Студенты через вопросы и ответы, дискуссии, касающиеся для эффективного связи. Студенты могут оценить курсы по балу. Это способствует взаимодействие между преподавателями и студентами. Учитель может также опубликовать некоторые объявления в курс заказать направлять студентов, чтобы учиться. 3.1.3 Фоновое управление В том числе обзор и рекомендации для курс, управление правами пользователей, и т.д. 3.2 Архитектура системы По вышеуказанным требованиям, эта статья делает анализ конструкции и реализация единой педагогической платформы для мобильных интернет-терминал кросс-платформы. Архитектура системы показана на рисунке 1. Рисунок 1 Чтобы удовлетворить требования стабильности работы системы, масштабируемости и ремонтопригодность система использует популярный рамки с открытым исходным кодом Apache + PHP + MySQL, используя классический архитектура MVC. Архитектура делится на четыре слоя снизу вверх, слой базы данных, слой моделья, контроль слой и слой представления. Слой данных соответствует физическому MySQL базы данных, в основном используется для хранения данных. Модель слой используется для упаковки бизнес-логики приложения и способа обработки на база данных. Контроллер слой обработки взаимодействия с пользователем часть. Обычно контроллер слой отвечает за чтение данных из слоя представления, управления пользовательского ввода, передачи данных на вид слоя для обработки и реагирования на конце запроса. Обычно вид слой создается на основе результатами выполненных через модели слоя. Вид слой, в основном, отвечает за генерацию страниц HTML5 или данные JSON. В интерактивном процессе, во-первых, пользовательский терминал (смартфон, планшет или ПК) посылает запрос к преподавательской платформе мобильного Интернета или Интернета. Фронт-контроллер как преподавательский платформа осуществляющего доступ фасада, получает и анализирует запрос пользователя, а затем обрабатывает, вызывая соответствующий объект контроллера. Объект контроллер может любой бизнес-логики при работе базу через слой служб для вызова DAO слой. Объект контроллер загружает шаблон, выполняет бизнес-логику, потом он генерирует данные HTML 5 или JSON в соответствии с результатом бизнес-логику, и, наконец, он реагирует на стороне клиента. Все это разработано фирмой HTML5, став единой стиль отображения терминала. 3.3 Внедрения архитектуры Хорошая система имеет хорошую архитектуру системы. Мобильная преподавательский платформа не является исключением. Она имеет хорошую продуманная архитектура MVC. Как показано на рисунке 2. Рисунок 2. Осушествление MVC. "index.php" в качестве единой системы входа и выхода, это фасадная система, а вроде как рис 1 фронт-контроллера. В входе, запрашивающее URL сопоставляется с методом контроллера и выполняет его в соответствии с правилами маршрутизации. Как выход, он получает данные регулятора, а затем выводит на взгляд. Контроллер доступ к данным HTTP ($ _GET, $ _POST, говоря, удаление), и передает на уровень модели в качестве параметров, затем модель слой выполняет данные и передает на вид слоя. URL-адрес соответствует методу контроллера класса. Модель бизнес-логика слой, содержащий слой служб и DAO слой. Служба обработки уровня бизнес-логики, называет Dao слой для реализации бизнес-логики. DAO слой в соответствии с атомной бизнеса, пакетов различных операций с базами данных осуществляющего доступ, обеспечивая интерфейс без изменений во время миграции базы данных. Взгляд слой генерирует данные в формате HTML5, или JSON с помощью обработки результирующих данных. Основа рамках MVC является правила маршрутизации. Правила маршрутизации это правила, которые связывают запроса URL пользователя с кодом функции. Его принцип работы, когда веб-получает URL запроса пользователя, рамки правила маршрутизации анализирует его и принимает решениекаким контроллером для выполнения запроса и ответа. В процессе маршрутизации, URL-адрес пользовательский запрос сначала анализируется системой передней контроллера (index.php), и направляется к правила маршрутизации, чтобы проверить. Тогда правила маршрутизации, найти и полученную URL маршрутизации, и читать информацию о конфигурации. На основе информации о конфигурации, рамки находит соответствующие классы и методы контроллера, и выполняет его. Наконец, результаты будут переданы в целях, которые генерирует объект ответов клиенту. В следующем обсудить обработку реализации MVC, создавая курс как пример. 1) Определить правила маршрутизации. Правила определены в приложение app/config/routing.yml. Формат следующим образом. "course_create" является идентификатором правила маршрутизации, должно быть обеспечение глобально уникальным. "Pattern" является соответствие правила URL модели. "Defaults" класс контроллера и его методы конфигурационной информации. Правила согласования конфигурации (/course/create) Ссылка запрос будет обработан методом createAction из CourseController контроллера которого пространство имен TopxiaWebBundle. 2) Создайте контроллер. "_controller" информация правила маршрутизации указывает на информацию контроллера. TopxiaWebBundle пространством имен контроллера. Курс имя контроллера, контроллер исходный код имя файла должно быть CourseController.php. Создать это имя метода контроллера соответствующее исполнение. В соответствии с договором, имя метода "createAction". Этот метод реализует бизнес-логику, если вы представить данные и создаст объект блюд. А если нет, это показывает, что к новом представлении курса. Далее приведен исходный код ядра: