Базовая схема AJAX. Необходимый минимум для понимания.
реклама

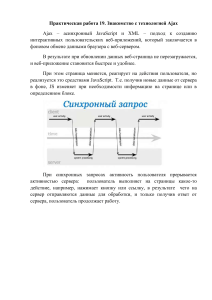
Базовая схема AJAX. Необходимый минимум для понимания. AJAX – это технология асинхронного взаимодействия клиента и сервера. Клиент (браузер) обращается на сервер с запросом и ждет ответа. При этом клиент не блокируется, пользователь продолжает активно взаимодействовать со страницей, в том числе инициируя новые запросы. Дождавшись ответа с порцией данных, клиентский код обрабатывает эти данные, возможно изменяя что-то на странице – динамически, без необходимости ее перезагрузки. Собственно, возможность изменить что-то на странице на основе полученных от сервера данных, не перезагружая страницу целиком, когда-то была весьма революционной и сделала технологию AJAX очень популярной. Базовая схема AJAX выглядит так: На стороне клиента в браузере загружена страница. Страница состоит из трех компонентов: структура (и, чаще всего, контент) представлены в HTML-файле. Оформление подключается в виде CSS-файла со стилями, а клиентское поведение (реакция на действия пользователя) представлено набором JavaScript-файлов. Взаимодействие клиента и сервера по технологии AJAX инициируется некоторым событием на стороне клиента. Чаще всего, нас интересуют события, связанные с действиями пользователя. Например, при нажатии на кнопку «Добавить товар в корзину» мы хотим обменяться данными с сервером и обновить часть страницы, отвечающую за текущее содержимое корзины. В клиентском коде на JavaScript должна осуществляться обработка события «нажатие на кнопку». Обработчик этого события и запустит процедуру взаимодействия, состоящую из 5 шагов. 1. Клиентский код на JavaScript инициирует отправку запроса на сервер. Запрос обращается к конкретному скрипту на сервере (например, это может быть программа, написанная на PHP) с запросом GET или POST. При необходимости в запросе передаются параметры. 2. Программа на PHP (тот самый скрипт) выполняется, при этом обращаясь к базе данных, чтобы получить необходимые сведения (описание выбранного товара) или внести изменения (сохранить сделанный пользователем заказ). Если бы работа с базой данных или другими ресурсами сервера не требовалась, никакой необходимости в AJAX – и вообще в обращении на сервер – не было бы. 3. Результат, который формируется в результате исполнения PHP-кода (то, что выводится командой echo), представляет собой обычный текст. Для того чтобы в виде текста можно было передать все интересующие нас данные (а может понадобиться передать довольно много данных самых разных типов), разумно использовать некоторый стандартный формат разметки. Изначально самым популярным форматом был XML (отсюда буква X в аббревиатуре AJAX), но в настоящее время удобнее всего использовать JSON – формат текстовой записи объектов JavaScript. 4. Результат исполнения скрипта в формате JSON отправляется клиенту, где подхватывается функцией обратного вызова (callback). Дело в том, что на шаге 1, отправляя серверу запрос, мы предусмотрели специальную функцию, которая в асинхронном режиме ожидает ответа сервера и срабатывает только тогда, когда этот ответ приходит. 5. Чтобы на основе обработанных данных изменить страницу, в коде функции происходит взаимодействие с DOM – объектной моделью документа, в которой все элементы страницы (созданные HTML-тегами) представлены в виде древовидной структуры, соответствующей их вложенности друг в друга. Программа может добавлять элементы в DOM, удалять их, перемещать, изменять свойства (в том числе их стили и содержимое). По сути, чтобы динамически изменить страницу, нужно необходимое число раз выполнять два действия: а) найти на странице интересующий нас элемент (группу элементов); б) изменить найденный элемент (элементы). Эти два действия выполняются очень просто, если использовать не «чистый» JavaScript, а библиотеку jQuery.