CSS. Виды селекторов
реклама

Лабораторная работа 3. CSS. Виды селекторов
Основные виды селекторов CSS представлены в таблице 1.
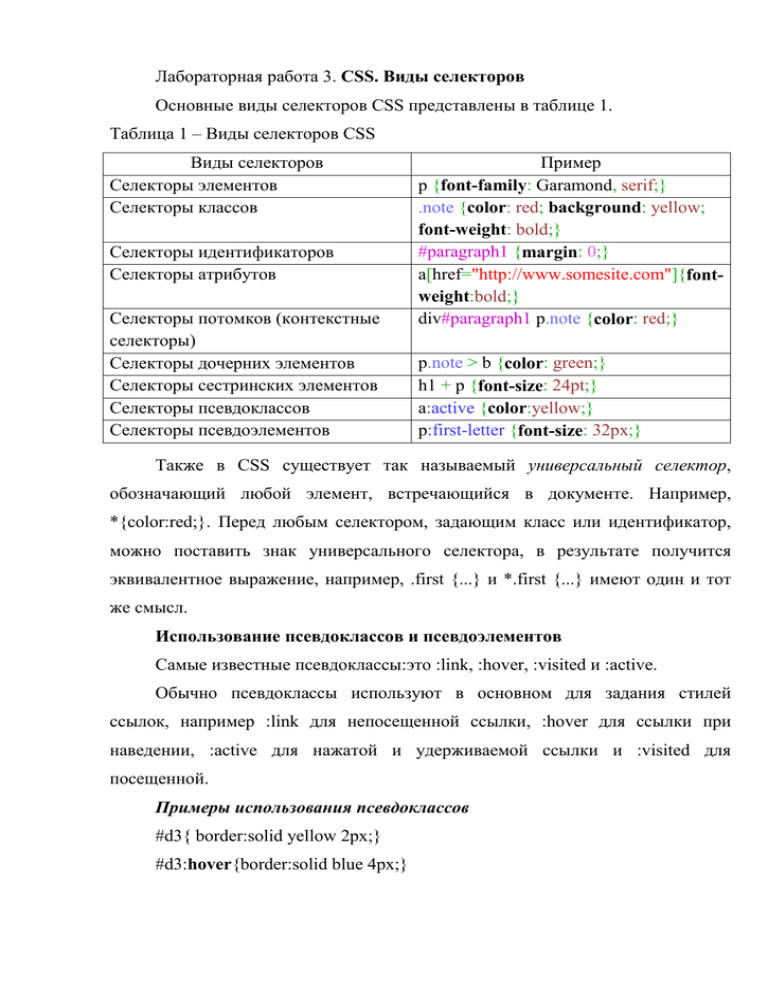
Таблица 1 – Виды селекторов CSS
Виды селекторов
Селекторы элементов
Селекторы классов
Селекторы идентификаторов
Селекторы атрибутов
Селекторы потомков (контекстные
селекторы)
Селекторы дочерних элементов
Селекторы сестринских элементов
Селекторы псевдоклассов
Селекторы псевдоэлементов
Пример
p {font-family: Garamond, serif;}
.note {color: red; background: yellow;
font-weight: bold;}
#paragraph1 {margin: 0;}
a[href="http://www.somesite.com"]{fontweight:bold;}
div#paragraph1 p.note {color: red;}
p.note > b {color: green;}
h1 + p {font-size: 24pt;}
a:active {color:yellow;}
p:first-letter {font-size: 32px;}
Также в CSS существует так называемый универсальный селектор,
обозначающий любой элемент, встречающийся в документе. Например,
*{color:red;}. Перед любым селектором, задающим класс или идентификатор,
можно поставить знак универсального селектора, в результате получится
эквивалентное выражение, например, .first {...} и *.first {...} имеют один и тот
же смысл.
Использование псевдоклассов и псевдоэлементов
Самые известные псевдоклассы:это :link, :hover, :visited и :active.
Обычно псевдоклассы используют в основном для задания стилей
ссылок, например :link для непосещенной ссылки, :hover для ссылки при
наведении, :active для нажатой и удерживаемой ссылки и :visited для
посещенной.
Примеры использования псевдоклассов
#d3{ border:solid yellow 2px;}
#d3:hover{border:solid blue 4px;}
.btn{border:solid grey 1px;
box-shadow: 0 1px 1px #777;
border-radius: 7px;
color:yellow;}
.btn:active{ border:solid red 2px;
box-shadow: 0 1px 1px #555;
border-radius: 15px;
color:blue;
font-size:24px;
font-style:bold;}
Всего существует 33 псевдокласса, но не все браузеры их поддерживают.
Название и назначение псевдоклассов
:link — отвечает за стили непосещенной ссылки;
:hover — состояние объекта (не обязательно ссылки) при наведении на
него мышкой;
:active — состояние активного объекта (например, для ссылки и зажатие
ее мышкой);
:visited — состояние посещенной ссылки;
:focus —устанавка фокуса (в случае с текстовым полем - это постановка
курсора в это поле);
:first-child — первый дочерний элемент текущего элемента;
:last-child — соответственно, последний дочерний элемент элемента;
:only-child — применяет стиль к элементу, если он единственный
дочерний элемент;
:nth-child() — какой-то по счету с начала дочерний элемент, например
p:nth-child(4);
:nth-last-child() — аналогично, только отчет с конца; интересно, что в этом
и предыдущем селекторах можно задавать не только конкретные цифры, но и
счетность, к примеру вот так: ul li:nth-last-child(2n+1);
:lang() — если у элемента указан язык (с помощью атрибута lang,
например lang="en"), то этот элемент можно выбрать таким образом;
:root — дает указание применить стиль к корневому элементу (в html
документе это тег <html>);
:not() — дает ограничение на применение стилей по селектору (то есть
селектор .red-block:not(div) применит указанный стиль ко всем элементам с
классом .red-block, только есть этот элемент не <div>);
:empty — выбирает пустые элементы;
:first-of-type — применяет стиль к первому элементу этого типа, то есть
если у вас есть два дива, стиль будет работать только для первого из них;
:last-of-type — аналогично предыдущему, только для последнего
элемента;
:only-of-type — применяет стили к элементу, если он имеет уникальный
тип внутри своего родителя;
:nth-of-type() — выбирает указанный по счету с начала элемент текущего
типа;
:nth-last-of-type() — то же самое, но отсчет с конца;
:target — например, если у вас адрес имеет вид index.html#anchor, то этот
псевдокласс задаст правило для элемента с id="anchor";
:enabled — выбирает активные «инпуты»;
:disabled — а этот неактивные;
:checked — отмеченные «чекбоксы» и выбранные «радиобаттоны»;
:indeterminate — для «радиобаттонов» и «чекбоксов» опеределяет
состояние, когда они не выбраны;
:default — элемент по умолчанию, например, кнопка отправки формы;
:valid — стиль для правильного «инпута» (когда указана data type в HTML
5);
:invalid — когда, соответственно, «инпут» не валиден;
:in-range — когда значение «инпута» находится в заданных границах
(type="range", задан min и max, но это все только в HTML 5);
:out-of-range — когда не попадает в границы;
:required — все обязательные поля;
:optional — все необязательные;
:read-only — те элементы, которые доступны только для чтения;
:read-write — для чтения и записи.
Практическое задание
Откройте файл, созданный на предыдущей лабораторной работе, и
примените к элементам псевдоклассы.
Взаимодействие CSS и JavaScript
Иногда возникает проблема изменения свойств стилей объектов не
напрямую через HTML код, а в теле скрипта JavaScript. Для этих целей
применяются аналоги свойств CSS в JavaScript.
Для этого используется универсальный вариант с применением метода
getElementById():
document.getElementById(object).style.js_свойство = "новое_свойство_CSS"
Например:
document.getElementById("div1").style.fontSize = "10"
Ниже приведена таблица основных свойств CSS и их аналогов в
JavaScript.
Свойство CSS
Аналог JavaScript
background-attachment
backgroundAttachment
background-color
backgroundColor
background-image
backgroundImage
background-position
backgroundPosition
background-repeat
backgroundRepeat
border
border
border-bottom
borderBottom
border-bottom-color
borderBottomColor
border-bottom-style
borderBottomStyle
border-bottom-width
borderBottomWidth
border-color
borderColor
border-left
borderLeft
border-left-color
borderLeftColor
border-left-style
borderLeftStyle
border-left-width
borderLeftWidth
border-right
borderRight
border-right-color
borderRightColor
border-right-style
borderRightStyle
border-right-width
borderRightWidth
border-style
borderStyle
border-top
borderTop
border-top-color
borderTopColor
border-top-style
borderTopStyle
border-top-width
borderTopWidth
border-width
borderWidth
clear
clear
clip
clip
color
color
cursor
cursor
display
display
filter
filter
font
font
font-family
fontFamily
font-size
fontSize
font-variant
fontVariant
font-weight
fontWeight
height
height
left
left
letter-spacing
letterSpacing
line-height
lineHeight
list-style
listStyle
list-style-image
listStyleImage
list-style-position
listStylePosition
list-style-type
listStyleType
margin
margin
margin-bottom
marginBottom
margin-left
marginLeft
margin-right
marginRight
margin-top
marginTop
overflow
overflow
padding
padding
padding-bottom
paddingBottom
padding-left
paddingLeft
padding-right
paddingRight
padding-top
paddingTop
page-break-after
pageBreakAfter
page-break-before
pageBreakBefore
position
position
float
styleFloat
text-align
textAlign
text-decoration
textDecoration
text-decoration: blink
textDecorationBlink
text-decoration: line-through
textDecorationLineThrough
text-decoration: none
textDecorationNone
text-decoration: overline
textDecorationOverline
text-decoration: underline
textDecorationUnderline
text-indent
textIndent
text-transform
textTransform
top
top
vertical-align
verticalAlign
visibility
visibility
width
width
z-index
zIndex