ЛР №9 Работа с клиентскими скриптами в ASP.Net. Ajax
реклама

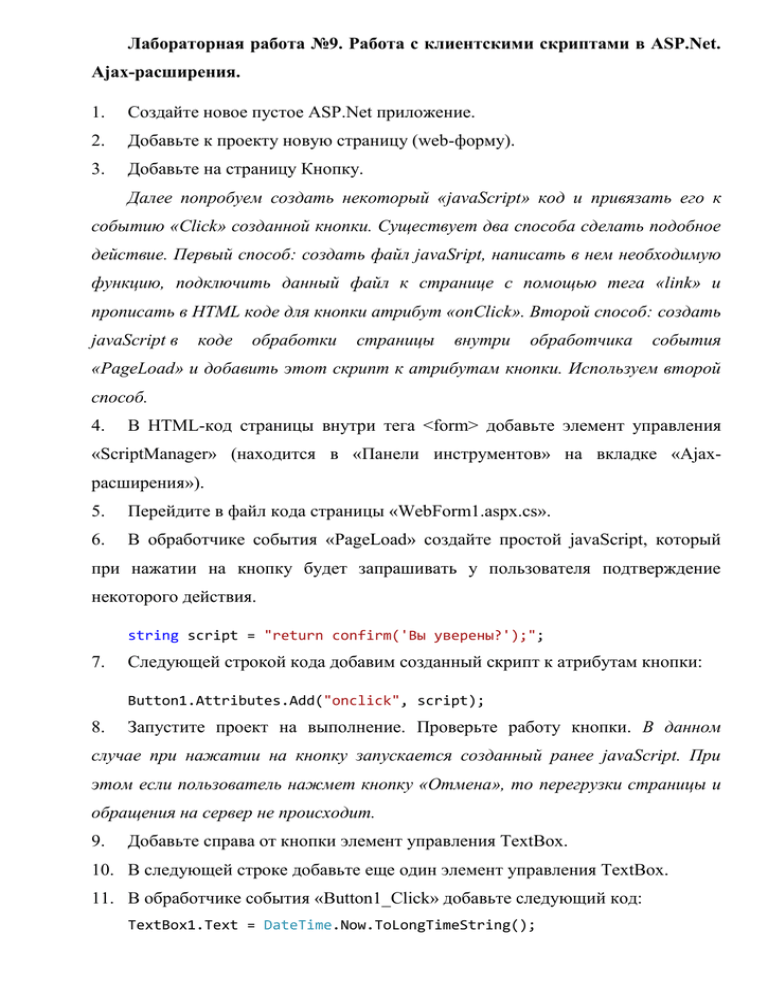
Лабораторная работа №9. Работа с клиентскими скриптами в ASP.Net.
Ajax-расширения.
1.
Создайте новое пустое ASP.Net приложение.
2.
Добавьте к проекту новую страницу (web-форму).
3.
Добавьте на страницу Кнопку.
Далее попробуем создать некоторый «javaScript» код и привязать его к
событию «Click» созданной кнопки. Существует два способа сделать подобное
действие. Первый способ: создать файл javaSript, написать в нем необходимую
функцию, подключить данный файл к странице с помощью тега «link» и
прописать в HTML коде для кнопки атрибут «onClick». Второй способ: создать
javaScript в
коде
обработки
страницы
внутри
обработчика
события
«PageLoad» и добавить этот скрипт к атрибутам кнопки. Используем второй
способ.
4.
В HTML-код страницы внутри тега <form> добавьте элемент управления
«ScriptManager» (находится в «Панели инструментов» на вкладке «Ajaxрасширения»).
5.
Перейдите в файл кода страницы «WebForm1.aspx.cs».
6.
В обработчике события «PageLoad» создайте простой javaScript, который
при нажатии на кнопку будет запрашивать у пользователя подтверждение
некоторого действия.
string script = "return confirm('Вы уверены?');";
7.
Следующей строкой кода добавим созданный скрипт к атрибутам кнопки:
Button1.Attributes.Add("onclick", script);
8.
Запустите проект на выполнение. Проверьте работу кнопки. В данном
случае при нажатии на кнопку запускается созданный ранее javaScript. При
этом если пользователь нажмет кнопку «Отмена», то перегрузки страницы и
обращения на сервер не происходит.
9.
Добавьте справа от кнопки элемент управления TextBox.
10. В следующей строке добавьте еще один элемент управления TextBox.
11. В обработчике события «Button1_Click» добавьте следующий код:
TextBox1.Text = DateTime.Now.ToLongTimeString();
TextBox2.Text = DateTime.Now.ToLongTimeString();
12. Запустите проект на выполнение. Нажмите на кнопку. В текстовых полях
появится текущее время сервера.
Далее
попробуем
добавить
на
страницу
Ajax-функциональность
(обновление только определенных мест на странице). Допустим, мы хотим,
чтобы при нажатии на кнопку обновлялось только первое текстовое поле.
13. Добавьте
на
страницу
новый
элемент
управления
«UpdatePanel1»
(находится в «Панели инструментов» во вкладке «Ajax-расширения») и элемент
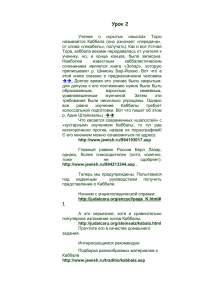
«ContentTemplate» внутри «UpdatePanel1». Разметка страницы после внесения
изменений представлена на рисунке 1. Элементы управления «Button1» и
«TextBox1» теперь находятся внутри элемента «UpdatePanel1».
Рис.1.
14. Запустите проект на выполнение. Нажмите кнопку для обновления
текстовых полей. Если нажать кнопку второй раз, то можно увидеть, как
измениться время в первом текстовом поле. При этом время во втором
текстовом поле останется прежним. Это происходит вследствие того, что
при нажатии на кнопку происходит обновление
тех элементов, которые
находятся в «UpdatePanel1», без перегрузки страницы полностью.
15. Добавьте в проект новую базу данных. Оставьте название базы данных по
умолчанию «Database1.mdf».
16. Создайте в базе данных две таблицы. Дайте следующие названия таблицам:
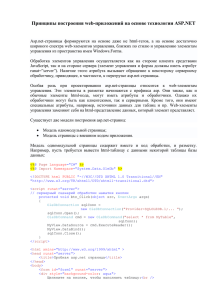
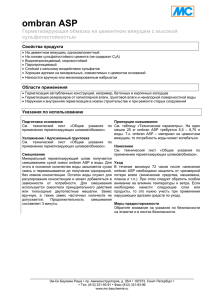
«СarBrands» и «Models». Структура таблиц показана на рисунках 2 и 3.
17. Заполните таблицы данными (таблица «СarBrands» - три строки, таблица
«Models» - десять строк).
Рис.2. Структура таблицы «СarBrands»
Рис.3. Структура таблицы «Models»
18. Перейдите в режим конструктора страницы.
19. Добавьте на страницу под вторым текстовым полем два источника данных
«SqlDataSource1» и «SqlDataSource2».
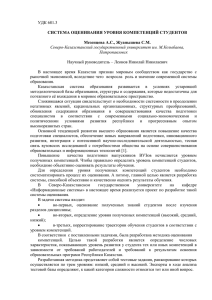
20. Добавьте на страницу под источниками данных два элемента управления
«Label», а также два элемента управления «DropDownList» (вид страницы в
конструкторе показан на рисунке 4).
21. Настройте «SqlDataSource1» на получение значений марок автомобилей из
столбца «carBrand» таблицы «CarBrands».
22. Настройте «SqlDataSource2» на получение значений моделей автомобилей
из столбца «model» таблицы «Models». Задайте для «SqlDataSource2» условие
«Where» как показано на рисунке 5.
Рис.4
Рис.5.
23. Установите для «DropDownList1» значение свойства «AutoPostBack» в
«true».
24. Установите
для
первого
выпадающего
списка
источник
данных
для
второго
выпадающего
списка
источник
данных
«SqlDataSource1».
25. Установите
«SqlDataSource2».
26. Поместите «Label1», «Label2», «DropDownList1» и «DropDownList2» в
элемент управления «UpdatePanel2». Добавьте внутри «UpdatePanel2» элемент
управления
«ContentTemplate»
(см.
пункт
13
и
рис.1).
Разметка
для
«UpdatePanel2» после внесения изменений показана ниже.
<asp:UpdatePanel ID="UpdatePanel2" runat="server" UpdateMode="Conditional"
ChildrenAsTriggers="true">
<ContentTemplate>
<asp:Label ID="Label1" runat="server" Text="Car Brand"></asp:Label>
<br />
<asp:DropDownList ID="DropDownList1" runat="server"
AutoPostBack="True"
DataSourceID="SqlDataSource1" DataTextField="carBrand"
DataValueField="carBrand"
</asp:DropDownList>
<br />
<asp:Label ID="Label2" runat="server" Text="Model"></asp:Label>
<br />
<asp:DropDownList ID="DropDownList2" runat="server"
DataSourceID="SqlDataSource2"
DataTextField="model" DataValueField="model">
</asp:DropDownList>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="DropDownList1" />
</Triggers>
</asp:UpdatePanel>
27. Запустите
проект
на
выполнение.
Проверьте
работоспособность
выпадающих списков. При выборе марки автомобиля в «DropDownList1»,
«DropDownList2» автоматически обновляется и получает значения моделей
автомобилей для указанной в «DropDownList1» марки. При этом обновление
страницы полностью не происходит.
Однако можно заметить, что при выборе марки из «DropDownList1»
также происходит обновление «TextBox1». Чтобы этого не происходило,
необходимо указать явным образом, какие элементы управления будут
вызывать обновление «UpdatePanel1» и «UpdatePanel2».
28. Перейдите в режим разметки страницы.
29. Измените разметку для «UpdatePanel1». Добавьте атрибут «UpdateMode» со
значением «Conditional» и атрибут «ChildrenAsTriggers» со значением «true».
Также укажите «Button1» в качестве триггера обновления «UpdatePanel1».
Разметка для «UpdatePanel1» после внесения изменений показана ниже.
<asp:UpdatePanel ID="UpdatePanel1" runat="server"
UpdateMode="Conditional" ChildrenAsTriggers="true">
<ContentTemplate>
<asp:Button ID="Button1" runat="server" Text="Button" />
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="Button1" />
</Triggers>
</asp:UpdatePanel>
30. Проделайте те же операции для «UpdatePanel2». В качестве триггера
обновления «UpdatePanel2» укажите «DropDownList1».
31. Запустите проект на выполнение. Проверьте работу выпадающих списков и
кнопки.
32. Перейдите в режим конструктора страницы.
33. Над элементом «TextBox2» добавьте элемент управления «Timer1»
(находится в «Панели инструментов» во вкладке «Ajax-расширения»).
34. Создайте обработчик события Timer_Tick для «Timer1». Для этого сделайте
двойной щелчок мыши на элементе управлении «Timer1».
35. В обработчике события пропишите следующий код:
TextBox2.Text = DateTime.Now.ToLongTimeString();
36. Перейдите в режим разметки страницы.
37. Поместите «Timer1» и «TextBox2» в элемент управления «UpdatePanel3»
38. Добавьте для «UpdatePanel3» атрибут «UpdateMode» со значением
«Conditional» и атрибут «ChildrenAsTriggers» со значением «true». Также
укажите «Timer1» в качестве триггера обновления «UpdatePanel3». Разметка для
«UpdatePanel3» после внесения изменений показана ниже.
<asp:UpdatePanel ID="UpdatePanel3" runat="server" UpdateMode="Conditional"
ChildrenAsTriggers="true">
<ContentTemplate>
<asp:Timer ID="Timer1" runat="server" OnTick="Timer1_Tick"
Interval="1000">
</asp:Timer>
<asp:TextBox ID="TextBox2" runat="server">
</asp:TextBox>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="Timer1" />
</Triggers>
</asp:UpdatePanel>
39. Установите свойство «Interval» для «Timer1» равным «1000».
40. Запустите проект на выполнение. В «TextBox1» будет отображаться
текущее время сервера. Обновление данного поля происходит с интервалом 1000
миллисекунд.
Ответьте на вопросы:
1. Каким образом можно привязать клиентский скрипт к событию Click для
кнопки?
2. Для чего используется элемент управления «UpdatePanel»?
3. Для какой цели используется тег <Triggers> в разметке элемента
управления «UpdatePanel»?
4. Объясните назначение «свойства AutoPostBack». Что происходит при
выставленном значении данного свойства в true?