Учебник JavaScript 7гÐ
реклама

< Учебник JavaScript, глава 6
|
Учебник JavaScript, глава 8 >
Использование языка JavaScript при обработке событий значительно расширило
возможности языка HTML. Чаще всего программы создаются для обработки информации,
вводимой пользователем в поля форм. Возможности управления элементами форм
обеспечиваются главным образом за счет функций обработки событий, которые могут
быть заданы для всех элементов формы. События делятся на несколько категорий:
события, связанные с документами (события документа):
- загрузка и выгрузка документов;
события, связанные с гиперсвязью (события гиперсвязи):
- активизация гиперсвязи;
события, связанные с формой (события формы):
- щелчки мыши на кнопках
- получение и потеря фокуса ввода и изменение содержимого полей ввода,
областей текста и списков;
- выделение текста в полях ввода и областях текста;
события, связанные с мышью:
- помещение указателя мыши на гиперсвязь и активизация гиперсвязи.
События, связанные с документами, возникают при загрузке и выгрузке документа, в то
время как события гиперсвязей возникают при их активизации или при помещении на них
указателя мыши.
Чтобы обеспечить перехват события, необходимо написать функцию-обработчик
события. В качестве обработчиков событий могут быть задану целые функции языка
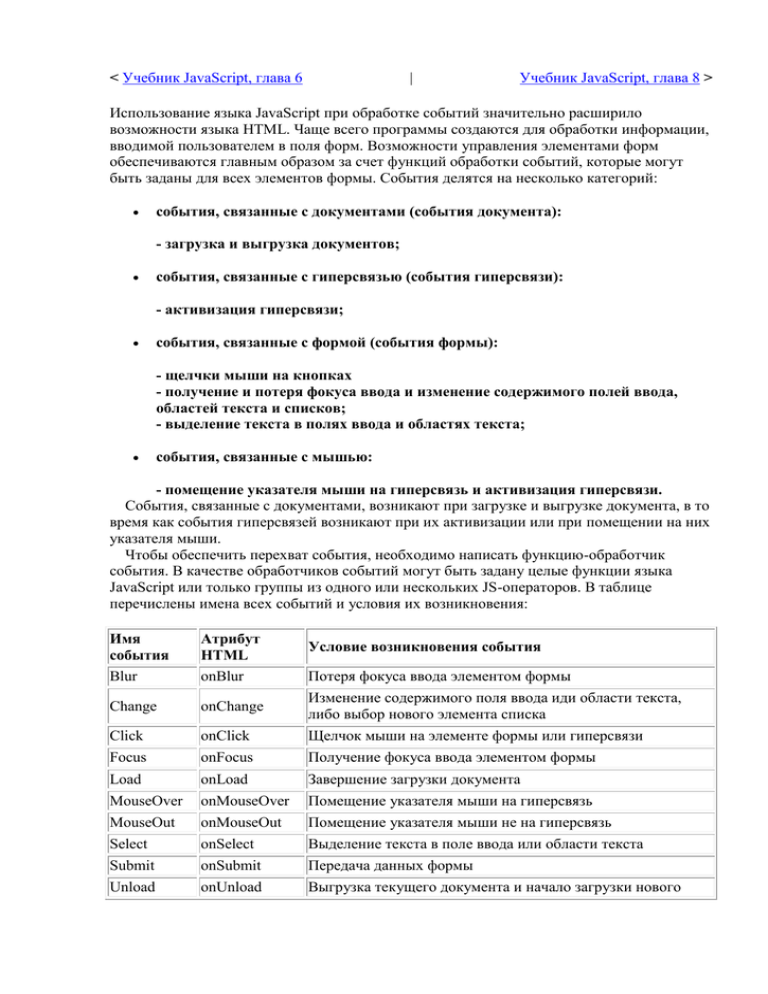
JavaScript или только группы из одного или нескольких JS-операторов. В таблице
перечислены имена всех событий и условия их возникновения:
Имя
события
Атрибут
HTML
Условие возникновения события
Blur
onBlur
Потеря фокуса ввода элементом формы
Change
onChange
Изменение содержимого поля ввода иди области текста,
либо выбор нового элемента списка
Click
onClick
Щелчок мыши на элементе формы или гиперсвязи
Focus
onFocus
Получение фокуса ввода элементом формы
Load
onLoad
Завершение загрузки документа
MouseOver
onMouseOver
Помещение указателя мыши на гиперсвязь
MouseOut
onMouseOut
Помещение указателя мыши не на гиперсвязь
Select
onSelect
Выделение текста в поле ввода или области текста
Submit
onSubmit
Передача данных формы
Unload
onUnload
Выгрузка текущего документа и начало загрузки нового
Потеря фокуса - атрибут onBlur
Атрибут обработчика события onBlur работает со следующими тегами HTML:
<input.type=". . ." onBlur="expr | function()">
<textarea onBlur="expr | function()"> . . . </textarea>
<select onBlur="expr | function()"> . . . <option> . . . </select>
С помощью атрибута onBlur задается выражение языка JavaScript, которое выполняется,
когда соответствующий элемент HTML-формы теряет фокус ввода. Потеря ффокуса ввода
происходит либо при щелчке мыши на другом элементе формы или другой формы, либо
при переходе к другому элементу формы посредством клавиши [Tab]. Атрибут onBlur
применяют для проверки данных, введенных в соответствующее поле.
Рассмотрим пример в котором идет проверка на возраст. Если введено менее 16 - поле
ввода очищается и выдается соответствующее сообщение:
Ваш возраст
Имя
<script language ="JavaScript">
<!-function checkA(a) {
if (a == "")
a=0;
if (16>a) {
alert ("Вам нужно еще подрости до 16 лет \nа в возрасте "+a+" лет пожалуйте в детский
сад");
document.forms[0].a.value = ""; // очищаем содержимое формы
document.forms[0].a.focus(); // устанавливаем фокус на первое поле
}
}
//-->
</script>
<form>
<table border=0>
<tr><td>Ваш возраст</td>
<td><input name="a" size=5 onBlur="checkA(this.value)">
</td></tr>
<tr><td>Имя</td>
<td><input name="name" size=25>
</td></tr>
</table>
</form>
Если в первое поле ввода было введено значение меньше 16, выдается сообщение, затем
очищается поле ввода и устанавливается на него фокус, тоесть программа не выпустит вас
из поля до тех пор, пока не будет введено значение 16 или более.
Атрибут onChange - изменение содержимого поля и выбранных элементов списка.
Атрибут обработчика события onChange можно использовать в следующих HTMLтегах:
<select onChange="expr | function()"> . . . <option> . . . </select>
<textarea onChange="expr | function()"> . . . </textarea>
<input type=text onChange="expr | function()">
Атрибут onChange задает выражение, которое должно выполняться при потере фокуса
ввода элементом HTML-формы и при изменении содержимого этого элемента. Данный
атрибут подобен атрибуту onBlur, однако для того чтобы возникло событие Change,
содержимое поля должно быть изменено, и поле должно потерять фокус ввода.
Рассмотрим небольшой пример:
Выберите марку пива:
<script language ="JavaScript">
<!-function selChange(seln) {
selNum = seln.beer.selectedIndex;
Isel = seln.beer.options[selNum].text;
alert("Выбрано: "+Isel);
}
//-->
</script>
<form>
Выберите марку пива:
<select name="beer" onChange="selChange(this.form)">
<option>Жигулевское
<option>Очаковское
<option>Бочкарев
<option>Красный восток
</select>
</form>
В этом примере имеется единственный объект select с именем beer, содержащий четыре
элемента, определенные в тегах <option>. Каждый раз при выборе нового элемента
вызывается функция JavaScript с именем selChange(). Для обращения к значениям тегов
<option> в программе используется массив свойств options. Подобный пример разбирался
ранее, только сейчас используется событие onChange.
Где это можно применить? Ну представим, вы делаете заказ чего-либо в интернетмагазине, вы заполнили уже много полей характеристик товара, далее выбираете,
допустим цвет изделия, а если такого например нет, то еще до отправки формы, еще в
момент ввода можно предупредить пользователя. Но а конечно для навигации такой
метод использовать не рекомендуется, - лучше рядом кнопку поставить.
Атрибут onClick - активизация гиперсвязей
Атрибут onClick может использоваться в следующих тегах HTML:
<a herf=URL onClick="expr | function()">. . .</a>
<input.type="checkbox" onClick="expr | function()">
<input.type="radio" onClick="expr | function()">
<input.type="reset" onClick="expr | function()">
<input.type="submit" onClick="expr | function()">
<input.type="button" onClick="expr | function()">
Операторы языка JavaScript, заданные в атрибуте onClick, выполняются при щелчке
мыши на таких объектах как гиперсвязь, кнопка перезагрузки формы или контрольный
переключатель. Для контрольных переключателей и селекторных кнопок событие Click
возникает не только при выборе элемента, но и при разблокировании.
Разберем пример использования атрибута onClick для кнопок, определенных тегами
<input type="button"> в контейнере <form> . . . </form>:
<script language="JavaScript">
<!-function but1() {
alert("Вы нажали первую кнопку");
}
function but2() {
alert("Вы нажали вторую кнопку");
}
//-->
</script>
<form>
<input type="button" value="Первая кнопка" onClick="but1()">
<input type="button" value="Вторая кнопка" onClick="but2()">
</form>
Когда ползователь щелкает мышью по кнопке, вызывается либо функция but1(), либо
but2(). При этом с помощью метода alert() на экран выводится соответствующее
сообщение. (я часто применяю метод alert() так, как с помощью его очень удобно
демонстрировать работу той или иной программы)
Разберем использование события onClick например для контрольных переключателей.
Обработка этого события здесь выполняется как при включении, так и при выключении
контрольных переключателей. Для проверки состояния переключателей следует
использовать свойство checked, которое содержит значение true, если переключатель
включен. Рассмотрим пример:
Переключатель 1
Переключатель 2
<script language="JavaScript">
<!-function chk1(f) {
if (f.checked)
alert("Первый переключатель включен");
else
alert("Первый переключатель отключен");
}
function chk2(f) {
if (f.checked)
alert("Второй переключатель включен");
else
alert("Второй переключатель отключен");
}
//-->
</script>
<form name="chkform">
<input type="checkbox" checked name="c1" onClick="chk1(this.form.c1)"> Переключатель 1
<BR>
<input type="checkbox" name="c2" onClick="chk2(this.form.c2)"> Переключатель 2
</form>
после передачи значения this.form.c1 или this.form.c2 в соответствующие функции.
Проверяется свойство checked контрольного переключателя, переданного функции, и в
зависимости от значения свойства checked срабатывает метод alert().
Обычно подобный подход применяется для сложного ввода каких-то данных, и в
зависимости от установленного "флажка" предлагается заполнять соответствующие поля
форм или переместить фокус в одно из полей, так как данные отслеживаются еще при
вводе текущей формы.
Подтверждение активизации гиперсвязи
Гиперссылка обычно всегда срабатывает по клику мыши, но иногда нужно, чтобы
пользователь был уверен, что хочет перейти по ссылке в следующий документ. Для этого
существует метод confirm(), который отображает на экране окно сообщения с кнопками
"Ok" и "Cancel". Для перехвата события в теге <a href= ... > мы применим событие onClick.
рассмотим пример:
http://docs.h10.ru
<a href="http://docs.h10.ru" onClick="return confirm('Вы действительно хотите перейти по
ссылке?')">
http://docs.h10.ru
</a>
при клике на ссылке выйдет окно для подтверждения активизации ссылки. Также такой
подход можно применить и для отработки других функций, например функция запроса
пароля.
Получение фокуса ввода - атрибут onFocus
Атрибут обработчика события onFocus работает со следующими тегами HTML:
<input.type="text" onFocus="expr | function()">
<textarea onFocus="expr | function()"> . . . </textarea>
<select onFocus="expr | function()"> . . . <option> . . . </select>
Название говорит за себя, атрибут onFocus позволяет обрабатывать события, связанные
с получением фокуса ввода. Я не буду переписывать приведенное выше описание
атрибута onBlur. Все дело в том, что эти атрибуты очень похожи, только в отличие от
onBlur, здесь обрабатывается событие при получении фокуса ввода.
Атрибут onLoad - загрузка документа
Атрибут обработчика события onLoad работает со следующими тегами HTML:
<body onLoad="expr | function()"> . . . </body>
<frameset> . . . <frame onLoad="expr | function()"> . . . </frameset>
Атрибут onLoad, помещенный в тег <body>, активизирует заданные операторы языка
JavaScript, когда загрузка текущего документа в браузер завершена. Событие происходит
после завершения загрузки текста HTML в текущее окно или фрейм.
Для чего это нужно? Иногда пользователь не дождавшись загрузки всего документа
переходит по ссылке в следующий. Может быть такая ситуация, что предварительно
нужно ввести какие-то данные в текущем документе, поля которых еще не загружены.
Событие onLoad не может использоваться для изменения текущего документа, но с
помощью соответствующих функций можно например оставить данные в cooke, или в
случае фреймосодержащего документа - в обычные переменные. Также для
гарантированной отработки каких то функций на языке JavaScript в текущем документе.
Атрибут unLoad - выгрузка документа
Атрибут обработчика события unLoad работает со следующими тегами HTML:
<body unLoad="expr | function()"> . . . </body>
<frameset> . . . <frame unLoad="expr | function()"> . . . </frameset>
Соответствующее событие возникает при выгрузке текущего документа, тоесть
вызывается функция-обработчик события перед выгрузкой документа из текущего окна
или фрейма.
Для чего это может пригодиться? Представим, что пользователь в последний момент
отказался отправить форму и кликнул на какую либо ссылку или баннер, а нам нужно
знать некую, например для статистики, информацию введенную пользователем, - тут
можно проверить если форма не отправлялась и не пустые ли поля, отправить без
подтверждения с соответствующей пометкой. Так, как событие возникает перед
выгрузкой, то этот обработчик можно использовать например для контроля необходимого
ввода регистрационной информации и др.
Атрибуты onMouseOver и onMouseOut - перемещение мыши
Нужно сказать очень популярные атрибуты. OnMouseOver позволяет активизировать
JavaScript-операторы, когда курсор мыши находится на активной гиперсвязи, а атрибут
onMouseOut - когда курсот отведен от гиперсвязи.
<a href=". . . " onMouseOver="expr | function()"> . . . </a>
<a href=". . . " onMouseOut="expr | function()"> . . . </a>
Атрибут onMouseOver операторы JavaScript, когда указатель мыши наведен на
гиперсвязь, в которой задан этот атрибут. При обработке событий MouseOver можно
изменять сообщения в строках состояния и текстовые поля. Кроме того часто
используются для динамической подмены рисунка в навигационной панели.
Атрибут onMouseOut предоставляет возможность активизировать операторы языка
JavaScript при помощи курсора мыши за пределы области гиперсвязи. Обработку события
MouseOut следует выполнять, когда необходимо отменить ранее заданные действия.
Например, если при обработке события MouseOver произошла подмена рисунка из
массива images, то при обработке события MouseOut могут быть востановлены исходные
данные.
Для получения более подробной информации поместите указатель мыши на гиперссылку.
OnMouseOver
OnMouseOut
Здесь прив едено краткое описание атр
<script language ="JavaScript">
<!-function clearf() {
document.forms[0].atr_text.value = "Здесь приведено краткое описание атрибута";
}
var atrText1=
"Атрибут OnMouseOver-помещение мыши на гиперсвязь\r\n\n"+
"Далее может находиться подробное описание этого\r\n"+
"атрибута обработчика событий";
var atrText2=
"Атрибут OnMouseOut-обработка события при перемещении\r\n"+
"мыши за пределы гиперсвязи\r\n\n"+
"Далее может находиться подробное описание этого\r\n"+
"атрибута обработчика событий";
//-->
</script>
Для получения более подробной информации поместите указатель мыши на гиперссылку.
<a href="#" onMouseOver="document.forms[0].atr_text.value=atrText1"
onMouseOut=clearf()>OnMouseOver</a>
<a href="#"
onMouseOver="document.forms[0].atr_text.value=atrText2"onMouseOut=clearf()>OnMouseOu
t</a>
<form>
<textarea rows=5 cols=60 name="atr_text" wrap="soft" >
Здесь приведено краткое описание атрибута
</textarea>
</form>
На основе этой программы можно создать другие документы и включить их в
собственную обработку различных событий. В данном примере обращение к объекту
form[0], хотя в данном документе это уже пятая по счету форма и я создал form[4]. Имейте
в виду, что если в текущем документе имеется несколько форм, в массиве следует писать
соответствующий индекс. В настоящее время имеется множество готовых программ с
использованием этих атрибутов. На этой странице в частности они использованы для
кнопок навигации. Тоесь это наиболее распространенные атрибуты.
Атрибут onSelect - выделение текста
Атрибут onSelect может быть использован со следующими тегами:
<input.type="text" onSelect="expr | function()">
<textarea onSelect="expr | function()"> . . . </textarea>
Этот атрибут запускает обработчик события, когда пользователь выделил фрагмент
текста в поле ввода или области текста.
Для чего это может пригодиться? - Сложный вопрос. Наверное опять же для статистики,
например копировал ли пользователь из формы HTML-текст сформированный специально
для него. Например, если не копировал, то можно задействовать событие например
UnLoad при попытке выйти из текущего документа и т.д.
Пока на этом остановимся. Окончание темы в следующей части.
< Учебник JavaScript, глава 6
|
Учебник JavaScript, глава 8 >