«Подготовка к зимней Олимпиаде Сочи - 2014 »
реклама

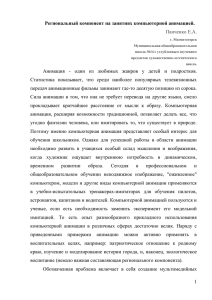
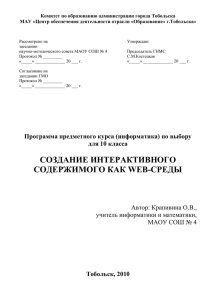
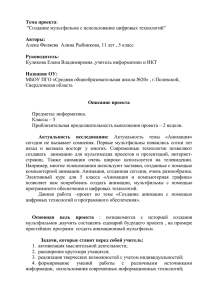
Муниципальное образовательное учреждение «Средняя общеобразовательная школа № 34» Проект компьютерной графики и анимации на тему: «Подготовка к зимней Олимпиаде Сочи - 2014 » Над проектом работали: Куклина Анастасия, учащаяся 9 «Г» класса Руководитель проекта Ермакова Любовь Анатольевна, учитель информатики Саратов 2012 Содержание Введение………………………………………………………………….………..3 Теоретические основы графики и анимации……………………….…………...4 Создание анимации в среде Macromedia Flash………….………………………8 Заключение…………………………………………………………………….....13 Список используемых источников………………………………………….….14 Приложение 1 …………………………………………………………………....15 Приложение 2………………………………………………………………….…16 2 Введение В нашем проекте «Подготовка к зимней Олимпиаде Сочи – 2014» хочется рассказать об одной из наиболее эффективных с нашей точки зрения компьютерных технологий - анимации. Интерес к мультипликации заложен в каждом человеке с самого детства — мультфильмы учат нас, развлекают, дают полезные советы и радуют яркими картинками и оригинальными персонажами. Этот факт «психологической приязни» позволяет использовать анимацию как мощный рекламный инструмент, поскольку рекламное сообщение, содержащееся в таком ролике, не вызывает у зрителя подсознательного чувства того, что рекламируемый продукт ему «навязывается силой». Кроме того, в силу особенностей человеческого восприятия, мультипликационные ролики зрителю не надоедают. Качественно сделанный flash анимационный рекламный ролик, по сути, представляет собой полноценный короткометражный флэш мультфильм с самостоятельным интересным сюжетом. Создав в графических редакторах самые простые образы и научив их двигаться, мы можем почувствовать себя художниками-аниматорами, режиссерами мультфильма. А у зрителей вызвать интерес к поднятой проблеме. Когда на экране появляется Flash анимационный ролик, зритель воспринимает его именно как продолжение развлечения и отдыха. Также хочется обратить внимание на безграничные возможности flashанимационных персонажей. Специфика анимационного жанра заключается в том, что он практически не имеет сценарных ограничений. Это позволяет находить нестандартные сюжетные ходы и решения. Персонажи мультфильма способны на любые, даже самые невероятные действия. Они могут слетать за несколько секунд на луну, опуститься на самое дно океана, в один присест съесть огромный торт. В анимации рыбы умеют говорить, слоны танцевать, а люди летать. Анимационные приемы динамичны, образно наполнены, а значит, и действенны с точки зрения воздействия на человека. Так что можно смело говорить, что анимационные ролики - очень эффективный прием рекламирования зимних видов спорта и не только. На наш взгляд, существует несколько объективных причин использовать именно анимационные ролики. Это: привлечь внимание учащихся к здоровому образу жизни; повысить интерес к различным видам спорта. Для создания анимационных роликов мы выбрали программу Macromedia Flash, которая работает с компьютерной графикой. Эта программа вполне может служить стимулом изучения информатики (и не только) в школе. Macromedia Flash, замечательная программа в состоянии направить нашу энергию, увлекающихся игровыми программами, в правильное русло. Попробовать свои силы в изобразительном искусстве. Гипотеза: Могут ли анимационные ролики повысить интерес школьников к зимним видам спорта? 3 Объектом исследования является компьютерная графика и анимация. Предметом исследования является 2D графика в среде Macromedia Flash. Цель: повысить интерес школьников к зимним видам спорта, посредством анимационных роликов и буклета. Задачи: найти и проанализировать литературу; создание анимационных роликов в среде Macromedia Flash; создание публикации в среде Publisher; Структура проекта. Проектная работа состоит из 1. введения, где выводится гипотеза, определяются объект, предмет, цель и задачи; 2. основного содержания работы, где раскрываются теоретические основы и практические работы по разработке компьютерной графики и анимационных роликов в среде Macromedia Flash», 3. заключения, посвященного основным выводам; 4. списка используемой литературы, насчитывающей 10 наименований; 5. приложения, где представлены творческие работы. 1.Теоретические основы компьютерной графики и анимации Основное понятие анимации Что такое анимация? Сегодня под словом «анимация» понимают и вид киноискусства, и технологию создания рисованных и кукольных фильмов, и отдельный файл с рисованным фильмом. Корень слова «анимация» - «анима», в переводе с латыни «душа». Понятия «душа», «одушевление» принадлежат к религиозно-философской сфере. Поэтому из этических соображений целесообразно, говоря о проводимом человеком процессе, брать слово «одушевление» в кавычки. Анимация – иноязычный термин, ставший популярным в последние годы, тоже, строго говоря, требует кавычек. Только из соображений упрощения записей этот термин в дальнейшем будет использоваться без кавычек. Содержание термина «анимация» можно раскрыть следующим образом: анимация – процесс «одушевления» или «оживления» человеком неодушевленного объекта. По объектам, полученным в результате процесса анимации, анимационные технологии можно разделить на две большие группы: анимация физических объектов; результат анимации физического объекта - трехмерный «одушевленный», «оживший» материальный объект; анимация информационных объектов; результат анимации информационного объекта – «одушевленный» графический, текстовый, числовой объект. Числовую и текстовую информацию можно с определенными допущениями преобразовать в информацию графического типа (рисунок, фотографию). Таким образом, анимация информационных объектов – это чаще всего графическая анимация, иногда с добавлением звука. 4 Признаками анимированного графического объекта являются: перемещение объекта; изменение размера и формы объекта; изменение цвета объекта; звучание объекта. Рассмотрим классификацию анимационных технологий. 1. Анимация физических объектов. Объекты, управляемые человеком непосредственно или дистанционно (Кукольный театр - марионетки, перчаточные куклы и др.; Механические манипуляторы, управляемые роботы, беспилотные дистанционно управляемые самолеты и др.) Объекты, действующие автономно (по заложенным алгоритмам); (Механические автоматы Герона Александрийского, механические куклы и шкатулки XVI-XIX вв. и др.; Роботы и автоматические системы разных типов и назначения с автономными системами управления). Объекты с элементами искусственного интеллекта (способные самостоятельно моделировать работу человеческого мозга и действовать самостоятельно). 2. Анимация информационных объектов. Графическая анимация. «Видеоанимация» (анимация рисованная, анимация кукольная, анимация пластилиновая, силуэтная и коллажная анимация, анимация «эклер», комбинированная анимация. Компьютерная анимация: - Анимация 2D (специализированные системы анимации, системы с функцией анимации, анимация на языках программирования высокого уровня). Анимация 2D – это сегодня самое популярное направление в анимационных технологиях, применяемых в школе. Можно выделить несколько систем, используемых в этом направлении: специализированные системы анимации - Macromedia (Adobe) Flash MX. GIF Animator и т.д.; системы с функцией анимации – Microsoft Movie Maker. Анимация графических объектов не главная задача этих систем. Однако в PowerPoint можно добиться перемещения, исчезновения или появления отдельных графических объектов (фотоснимков, рисунков в прямоугольной зоне), букв, слов и абзацев (бегущая строка и другие эффекты). Microsoft Movie Maker позволяет сделать покадровую анимацию по принципам классической мультипликации при наличии снимков различных фаз движения объекта; анимация на языках программирования высокого уровня –Borland Turbo Pascal, Microsoft Visual Basic и т.д. Можно получать анимированные изображения простых объектов (точки, линии, символа, пиксельного рисунка небольшого размера). 5 - Анимация 3D (Специализированные системы 3D-анимации; Высокопрофессиональные системы 3D-анимации). Анимация 3D развивается, прежде всего, в сфере коммерческого киноискусства и высококлассного научно-технического моделирования. Эти технологии требуют больших финансовых затрат. Студии PIXAR, DreamWorks Animation применяют уникальные компьютерные и программные системы, создавая фильмы мирового класса – «Мадагаскар», «Шрэк», «В поисках Немо», «Рататуй». На уровне школы работа обычно ограничивается созданием несложных 3D-изображений в системах 3D Studio Max, Maya и попытками их анимации. При работе с растровыми изображениями и векторными рисунками широко используется анимация, т.е. создание иллюзии движения объектов на экране монитора. Компьютерная анимация использует быструю смену кадров (как это делается в кино), которую глаз человека воспринимает как непрерывное движение. Чем больше количество кадров меняется за одну секунду (в кино в секунду сменяется 24 кадра), тем более полная иллюзия движения возникает у человека. Flash-анимация базируется на использовании векторной графики и представляет собой последовательность векторных рисунков (кадров). Кадр строится с использованием набора векторных графических объектов (прямых и произвольных линий, окружностей и прямоугольников), для каждого из которых можно задать размер, цвет линий и заливки и другие параметры. Достоинством flash-анимации является то, что нет необходимости прорисовывать каждый кадр. Достаточно нарисовать ключевые кадры и задать тип перехода между ними (свободная трансформация, трансформация с вращением, трансформация с отражением и т.д.). Редактор flash-анимации автоматически построит промежуточные кадры. Если промежуточных кадров много, то анимация получается плавной, а если мало, то быстрой. В процессе просмотра flash-анимации векторные кадры последовательно появляются на экране монитора, что и создает иллюзию движения. При создании flash-анимации можно задать количество кадров в секунду, чем оно больше, тем лучше качество анимации. Достоинством flash-анимации является небольшой информационный объем файлов, и поэтому flash-анимация широко используется на Web-сайтах в Интернете. Для разработки flash-анимации используются специализированные flash-редакторы (например, Macromedia Flash), которые сохраняют анимационные файлы в формате FLA. Flash - это прежде всего редактор двухмерной векторной анимации. Именно для этого он изначально создавался и именно эта его функция реализована наилучшим образом. Без анимации Flash ничем особенно не выделялся бы на фоне других технологий, даже, несмотря на интерактивность и мультимедийность, которая бы осталась после подобного усечения. И анимационные возможности технологии Flash это как раз та 6 область, в которой его преимущество не вызывает сомнений даже у оппонентов, например, у любителей Macromedia Director. Программное обеспечение для создания анимации Программа Macromedia Flash. Реально ли уместить страничку, содержащую приличное количество анимации, звука и удивительных способов интерактивности в файл порядка 100 kb? Сделать так, чтобы эта страница работала одинаково как в Netscape Navigator (NN), так и в Internet Explorer (IE)? Компания Macromedia решила большинство проблем совместимости и производительности, выпустив Flash, который к сегодняшнему дню весьма эволюционировал и является полноценной частью инструментов / техник web-дизайна. Коротко и ясно о том, что это такое. Существуют plug-ins (примочки), которые встраиваются в браузер (web browser), и служат для просмотра Flash страниц. Называются они Flash Player. И существует программа Flash, с помощью которой эти страницы создаются. В пользу Flash приведем его основные достоинства и статистику Macromedia. Маленький размер получающихся файлов и, соответственно, более быстрая загрузка из сети. Flash использует векторный формат изображений и сжимает растровые и звуковые файлы, (которые также могут использоваться в страницах Flash), что очень положительно влияет на уменьшение размера страницы и время ее скачивания. Устранение проблем совместимости между браузерами. В отличие от HTML, Flash одинаково работает как в IE, так и в NN. Имеется даже специальный вариант примочки-проигрывателя для браузеров, поддерживающих Java (Flash Java Player). Мощный событийно-управляемый язык. В Macromedia Flash используется специальный язык, при помощи которого можно создавать «интеллект» для своей страницы. Причем если в Flash 4 это был, скорее, некий скрипт (script), имеющий всего несколько основных функций, то в последующих Flash (несмотря на название «Action Script») - это почти полноценный язык программирования, с поддержкой условий, циклов, массивов, функций и классов, которые можно наследовать. Flash имеет автоматическую поддержку anti-aliasing (антиалайсинг, сглаживание контуров с помощью смешения соседних цветов.) В результате даже простая линия или кружочек, нарисованные во Flash, выглядят приятно для глаз. Удобство. Создавать страницы во Flash под силу даже ребенку, и это весьма приятное занятие. А если обладать элементарными навыками дизайна и рисования, открывается весь простор для Вашей фантазии, предоставляемый Flash. Распространенность. Flash потихоньку становится стандартом де-факто. В случаях, где необходима широкая интерактивность, графика, звук, и маленький размер, Flash незаменим. Эффективная анимация во Flash. 7 Для создания настоящей анимации в сети - понадобится именно Flash. И именно Flash – технологии будет достаточно для воплощения большинства идей, как непосредственно относящихся к анимации, так и не связанных с ней. Редактор, анимации от Macromedia, который так и назван по имени технологии – Flash, является очень удобным средством для создания анимационных фильмов в наиболее распространенных техниках рисованной анимации. И его возможностей вполне достаточно для создания анимации для различных мультимедийных проектов на CD, телевизионной графики. Цели появления технологии и путь ее развития. Даже после нескольких лет работы с одной программой можно иногда делать маленькие открытия там, где, казалось бы, уже все знакомо. Интернет значительно ускорил обновление некоторых технологий. Срок выпуска новых версий сократился, и каждая новая версия может очень сильно отличаться от предыдущей версии. Популярные технологии подвержены этому еще сильнее. Можно даже вывести закономерность – чем популярнее технология, тем интенсивнее она развивается. Последующие версии обогащались интерактивными возможностями, поддержкой звука, собственным языком описания сценариев. Каждая новая версия на голову возвышалась над предыдущей. Это были не просто медленные эволюционные изменения шаг за шагом. Это были гигантские скачки. Но началось все с пакета создания векторной графики и анимации для Интернета. И анимационные возможности технологии до сих пор остаются ее основной и краеугольным камнем. Интерактивная анимации. Программа Macromedia Flash предназначена для создания анимированных графических образов. Однако программа позволяет не только создавать изображения, анимировать их, но и делать их интерактивными, т.е. управлять объектами со стороны пользователя (зрителя), превращая его из пассивного наблюдателя в активного менеджера. 2. Создание анимации в среде Macromedia Flash Работая над проектом я узнала: Понятие векторной графики. Основные возможности и функции программы Macromedia Flash. Интерфейс программы. Инструменты, их вид и приемы использования. Инструменты работы с цветовой гаммой. Принципы редактирования градиента. Понятия кадр, слой. Основные принципы покадровой анимации. Принципы автоматической анимации. Технологию анимации трансформации. 8 При выполнении практической работы я научилась: Запускать программу. Получать изображения, используя основные графические примитивы. Редактировать ранее сохраненный рисунок. Работать с текстом. Работать с Микшером, настраивать градиент. Создавать и редактировать изображения, используя основные инструменты программы. Создавать, и редактировать изображения, используя основные инструменты программы. Создавать покадровую анимацию Создавать автоматическую анимацию движения. Создавать анимацию изменения формы и цвета объекта. Уметь озвучивать фильм «Векторная графика. Элементы интерфейса Macromedia Flash». Общий вид интерфейса программы Macromedia Flash MX. Панель инструментов Временная шкала Строка меню Демонстрация элементов интерфейса в Macromedia Flash. Рабочая область Панель свойств Рабочее Поле В состав интерфейса входят: главное меню; панель основных команд; панель инструментов (Tools); шкала времени (Timeline); библиотека (Library); 9 различные панели свойств; рабочая область. Библиотека (Library) предназначена для хранения так называемых символов, которыми могут быть изображения, кнопки, фрагменты фильмов. Панель свойств (Properties) позволяет изменять размеры ролика, количество кадров в секунду и цвет фона. Работа с кадровой разверткой осуществляется с помощью панели Временная шкала (Timeline). Создавая символы, они имеют собственную временную шкалу, поэтому временную шкалу основного ролика называют также главной временной шкалой. «Панель инструментов. Учимся рисовать». Рука (Hand Tool)-щелчок на кнопке включает режим, при котором рабочую область можно перемещать в любом направлении с помощью мыши, не пользуясь полосами прокрутки; Масштаб (Zoom Tool)- щелчок на кнопке включает режим быстрого масштабирования изображения в рабочей области. При включении этого режима в поле Опции (Options)появляются две дополнительные кнопки, позволяющие выбирать направление масштабирования (увеличение или уменьшение). Цвета (Colors)- кнопки, которые обеспечивают раздельный выбор цвета контура и заливки объектов. Опции или параметры (Options), на которой представлены элементы установки дополнительных параметров выбранного инструмента; для инструментов, не имеющих дополнительных параметров, поле Опции (Options) остается пустым. Учимся рисовать. В традиционной анимации любой художник-аниматор, прежде чем начать изучать науку оживления, обычно долго учится рисовать статические картинки в различных техниках и стилях это закономерно. Любой рисунок, созданный с помощью Flash, состоит из трех основных элементов: контура и заливки контура. Программа обводит созданный с 10 помощью инструментов рисования контур линией, а после того, как контур будет замкнут, заполняет его внутреннюю область цветом заливки. «Анимация во Flash. Покадровая анимация». Покадровая анимация. Покадровая анимация – это анимация, полностью составленная из ключевых кадров. В ней мы сами определяем, как содержимое кадра, так и его «длительность» (т.е. сколько таких статических кадров будет занимать изображение). На временной шкале покадровая анимация выглядит следующим образом: Достоинства: Покадровая анимация дает, в некотором смысле, больший контроль над анимацией. Она позволяет более точно воспроизводить любое изменение. Это единственный способ организовать смену абсолютно независимых изображений – слайд шоу (например, создавая обычный баннер средствами Flash). И все остальное, для чего возникает необходимость прорисовывать каждый кадр вручную. Недостатки: Покадровую анимацию сложно и долго модифицировать. Особенно, если это не дискретный набор изображений, а связанная анимация. Приходится модифицировать все кадры. Покадровая анимация занимает достаточно большой объем, так как приходится хранить информацию о каждом кадре. «Анимация изменения формы и цвета объекта» Анимация – трансформация Предположим, нам нужно, чтобы круг превратился в квадрат, или какой-нибудь текст, превратился в какую-нибудь фигуру, или человек превратился в компьютер…. В этих случаях используется анимациятрансформация. Учащимся предоставляется возможность самим выбрать тему для создания анимации формы. Примерные темы «Создание анимации плывущего парохода», «Создание анимация формы – лошадь плавно переходящая в верблюда», «Создание анимации, в которой какая-нибудь геометрическая фигура превращается в текст т.д. «Добавление звука» Озвучивание фильмов Flash MX возможно путем импортирования готовых звуковых файлов. В самой программе мы можем только применить к 11 звуку какой-нибудь эффект и, при необходимости, отредактировать его. Но для этого сначала необходимо импортировать звуковой файл, созданный в другом приложении. Звуки в фильме удобнее вставлять в отдельный слой, особенно если для озвучивания применяется несколько звуковых файлов – в таком случае мы легко найдем звук, который нужно отредактировать или заменить. 12 Заключение Проанализировав научно-техническую литературу, интернет ресурсы, изучив сферу применения компьютерной 2D графики и анимации в среде Macromedia Flash, мною были разработаны анимационные ролики и буклет на тему: «Подготовка к зимней Олимпиаде Сочи - 2014 ». Мы пришли к выводу, что выдвинутая гипотеза, «Могут ли анимационные ролики повысить интерес школьников к зимним видам спорта», частично подтверждена. Кроме того, выполнив поставленные задачи: (проанализировать литературу, изучить программу: Macromedia Flash, создать анимационные ролики и буклет в графических редакторах), мы пришли к следующим выводам: что посредством компьютерной графики и анимации можно повысить интерес школьников к зимним видам спорта. А также заинтересовать учащихся к компьютерным технологиям, что дает огромные возможности для личностного самовыражения. Работая над проектом, мы испытали и трудности в своей работе. Мы столкнулась со следующими проблемами: кого выбрать в качестве героев, сказочных персонажей или олимпийских талисманов? Так как тема проекта «Подготовка к зимней Олимпиаде Сочи – 2014», то я решила показать в своих роликах олимпийских талисманов. 13 Список используемых источников 1. Гейн, А.Г., Сенокосов, А.И. Информатика Базовый курс 7-9 классы 2. Давыдова, И.П., Дюдин, С.Е. ИКТ в образовании: Анимационные технологии и их применение в школе // Информатика и образование. – 2007.- № 12.С.35-39. 3. Дронов, В.А. Macromedia Flash MX 2004. – 2004. – 725с. 4. Дуванов, А.А. Азы информатики. Рисуем на компьютере: векторная графика//Информатика: Прил. к газете «Первое сентября» - 2004 № 12 С.3-4. 5. Залогова, Л.А. Компьютерная графика в школе// Информатика и образование: -1998 № 3 С. 39-43. 6. Макарова, Н.В. Информатика. Базовый курс. Практикум по информационным технологиям/Под ред. Н.В. Макаровой. СПб:, 2003. 7. Надбайлов, А.А. Способы создания рисунков в среде Macromedia Flash//Информатика и образование: - 2006. - № 5 – С.58-64. 8. Надеждин, О.А. Основы компьютерной анимации. - М.: Майор, 2004.416 с. 9. Панфилов, И. Macromedia Flash 8 с нуля!- М.: Лучшие книги, 2007. – 368с. 10. Переверзев, С.И. Macromedia Flash в школе// Информатика и образование: - 2004. № 1 – С. 83-90. 14 Приложение 1 15 Приложение 2 16