report2
реклама

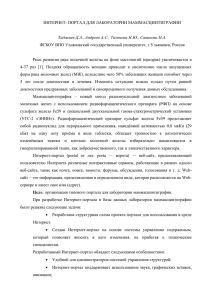
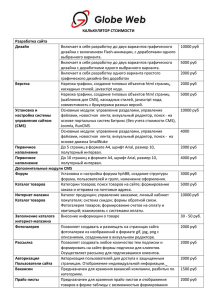
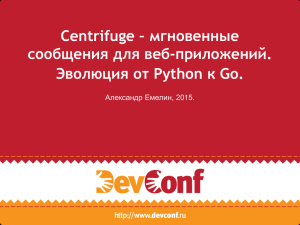
Министерство образования и науки Российской Федерации Федеральное агентство по образованию Новосибирский Государственный Университет Факультет информационных технологий Кафедра систем информатики Курсовая работа РАЗРАБОТКА ПРОТОТИПА СИСТЕМЫ УПРАВЛЕНИЯ ВЕБ-СОДЕРЖИМЫМ Анисимов А.О. Руководители: канд. физ.-мат. наук, доц. Васючкова Татьяна Сергеевна, ген. директор ООО “Интернет Сервис” Семёнов Илья Аркадьевич. _____________________________ Новосибирск – 2008 ОГЛАВЛЕНИЕ ВВЕДЕНИЕ ............................................................................................................................... 3 1. ОПИСАНИЕ ПРОЕКТА .................................................................................................. 4 2. АРХИТЕКТУРА ПРОГРАММНОГО СРЕДСТВА ....................................................... 6 3. ИСПОЛЬЗУЕМЫЕ ПРОГРАММНЫЕ СРЕДСТВА ..................................................... 9 4. ПРОГРАММНАЯ РЕАЛИЗАЦИЯ ................................................................................ 10 4.1. Реализация серверной части .................................................................................. 10 4.2. Реализация клиентской части ................................................................................ 10 ЗАКЛЮЧЕНИЕ....................................................................................................................... 12 СПИСОК ИСПОЛЬЗОВАННОЙ ЛИТЕРАТУРЫ............................................................... 13 2 ВВЕДЕНИЕ Данный документ содержит отчёт о проделанной работе за четвёртый семестр учебного курса. Целью курсового проекта является разработка программного средства для управления содержимым вебсайтов, которое должно предоставить своим пользователям простой и доступный способ управления информацией на существующих веб-сайтах. В отличие от большинства подобных систем, данная система должна позволить управлять содержимым без вмешательства в работу сайта, используясь как отдельное средство управления. В рамках курсового проекта должен быть создан прототип системы, включающий набор базовых функций. За предыдущий семестр была проделана исследовательская работа, включающая анализ требований, исследование предметной области, сравнение с аналогами, определение основных функций и основных проблем реализации. За этот семестр были проведены следующие виды работ: определена структура web-приложения; определены основные средства реализации; спроектировано и реализовано ядро приложения; спроектирована и реализована архитектура модулей системы; реализованы базовые функции системы. На основе созданного прототипа планируется разработать полноценную систему управления web-содержимым, что будет частью дипломной работы в следующем учебном году. 3 ОПИСАНИЕ ПРОЕКТА Традиционно при разработке сайта в его основу включается механизм управления его содержимым. Этот механизм позволяет изменять ограниченный набор информации на сайте, например ленту новостей, текст статьи, контактную информацию. Довольно часто возникает ситуация, когда человеку, управляющему информацией, необходимо изменить текст, таблицу, изображение, либо другой участок информации, изменение которого не учитывалось при разработке сайта. В таком случае владельцу сайта приходится снова прибегать к услугам разработчиков. На это тратится дополнительное время и бюджет со стороны владельца. Для решения этой проблемы предлагается разрабатываемая мной система управления содержимым сайтов. Она планируется не как основа для сайта, но как отдельное средство изменения информации. Эта система подразумевает, что сайт имеет какую угодно структуру. Также её отличие в том, что она позволяет изменять любую видимую информацию на сайте. Такой подход имеет следующие достоинства по сравнению с традиционным: Система устанавливается после того, как сайт был создан. Это позволяет не тратить дополнительные усилия на разработку встроенного механизма управления содержимым. У владельца сайта появляется возможность изменять любой блок информации, вне зависимости от того, имеется ли в наличие специальный функционал для изменения или нет. Для такой системы не требуется поддержка со стороны разработчиков, что экономит время и бюджет владельца. Помимо названных отличий, в предлагаемой системе есть отличие при работе пользователя с интерфейсом. В традиционном варианте пользователь имеет доступ к специальному функционалу на сайте, позволяющему изменять содержимое определённых блоков информации. 4 Как правило этот функционал, находящийся на отдельной странице, ограничен редактором текста и функцией предварительного просмотра. В разрабатываемой мной системе пользователю прямо на сайте предлагается выбрать блок информации, которую необходимо изменить. Выбор блока информации и дальнейшее его изменение предполагается в интуитивно понятном для пользователя режиме. Таким образом исчезает необходимость в функции предварительного просмотра. После сохранения изменений, вся новая информация будет доступна посетителям сайта. 5 АРХИТЕКТУРА ПРОГРАММНОГО СРЕДСТВА Как и большинство веб-приложений, система управления вебсодержимым (CMS) имеет архитектуру клиент-сервер. Серверная часть системы имеет доступ к базе данных, и выполняет функции обработки и хранения данных приложения. Клиентская часть системы – это набор программных модулей, исполняемых на странице сайта. Клиент и сервер взаимодействуют друг с другом как показано на рис. 1. Рис. 1. Схема взаимодействия частей приложения. Принцип работы всего приложения выглядит следующим образом. Страница сайта, на которой необходимо заменить какое-либо содержимое, запрашивает у CMS сервера специальный файл, содержащий программный модуль, исполняемый на странице. При запуске модуль создаёт всё необходимое для быстрой замены содержимого страницы предоставленное CMS сервером. После замены содержимого на этот программный модуль создаёт на странице функционал, необходимый для 6 редактирования и последующей замены нового содержимого. Схема работы всей системы показана на рис. 2. Рис. 2. Схема работы приложения. В итоге программный модуль, выполняемый на странице сайта, реализует несколько функций. Какие-то из этих функций имеют наибольший приоритет, и должны выполниться в первую очередь. Остальные функции могут зависеть от результатов её выполнения. Между собой функции практически не связаны. Поэтому весь программный модуль спроектирован так, чтобы максимально разделить выполняемые функции, и осуществить возможность изменять и дополнять набор этих функций. Для этого использовано понятие общая шина данных, и взаимодействие всех функции, включая ядро системы, организовано посредством этой шины (рис. 3). Работа с шиной представляется в виде подписки и публикации событий, которые происходят в системе. Функцияподписчик определяет набор событий, на которые она реагирует. Все 7 функции, включая ядро системы, могут публиковать свои события для их обработки другими функциями. Таким образом организовано событийное управление всей клиентской частью приложения в целом. Рис. 3. Схема взаимодействия посредством общей шины данных. 8 ИСПОЛЬЗУЕМЫЕ ПРОГРАММНЫЕ СРЕДСТВА Для реализации серверной части приложения выбран веб-фреймворк (web-framework) Django. Django представляет собой высокоуровневый каркас для создания веб-приложений на языке Python. В сравнении с другими платформами на этом же языке у Django достаточно большое и активно развивающееся сообщество пользователей, а также отличная документация для конечных пользователей. Сам язык Python представляет интерес для изучения как наиболее лаконичный и выразительный из языков, предлагаемых для создания сценариев веб-приложений. Для реализации клиентской части приложения, выполняемой на странице сайта, выбран язык JavaScript. JavaScript является универсальным языком для написания сценариев, выполняемых на веб-страницах, и доступен практически в любом современном браузере, без необходимости установки каких-либо дополнительных средств. Таким образом, приложение, реализованное на языке JavaScript, доступно большинству людей, имеющих доступ к Интернету. Для взаимодействия клиентской и серверной части используется механизм асинхронной передачи данных AJAX (Asynchronous JavaScript and XML). 9 ПРОГРАММНАЯ РЕАЛИЗАЦИЯ 1.1. Реализация серверной части Серверная часть реализована в виде Django-приложения, которое представляет собой набор сценариев, написанных на языке Python. Основная часть, называемая Django Framework, вынесена отдельно, и используется частично для данного приложения. Все основные сценарии, описывающие логику работы системы, распределены на две группы и находятся в двух файлах: models.py и views.py. Файл models.py содержит набор классов, называемый моделью приложения. Модель описывает структуру данных в виде классов, объектов, их свойств и методов, а также осуществляет доступ к данным. Всю работу по созданию реляционных таблиц и передачи данных между базой данных и моделью осуществляет Django Framework. Файл views.py содержит набор функций, которые отвечают за представление. Представление необходимо для того, чтобы обрабатывать запросы клиента и возвращать ему результат. В своей работе представление использует классы модели и данные, переданные клиентом. Помимо вышеперечисленных файлов, существуют файлы с настройками приложения и файл, описывающий отображение (mapping) адресов, по которым клиент взаимодействует с сервером, на соответствующие функции представления. 1.2. Реализация клиентской части Клиентская часть реализована полностью на языке JavaScript в виде набора классов, распределённых по т.н. пакетам. Сам язык является объектно-ориентированным, но не поддерживает классы как таковые, так же как и механизм наследования. Вместо этого в языке поддерживается прототип-ориентированный подход, неудобный по многим причинам. Для 10 осуществления класс-ориентированного подхода в проекте используется специальный инструмент, преобразующий конструкции языка, используя регулярные выражения. Все классы приложения разбиты по нескольким вложенным пакетам. Класс CmsApplication, представляющий собой ядро системы, вынесен в корневой пакет cms. Классы, реализующие работу с общей шиной данных, вынесены в пакет cms.events. Остальные функции системы, реализованные в виде встраиваемых модулей (plug-in), находятся в пакете cms.plugins: Пакет cms.plugins.auth содержит классы, реализующие механизм аутентификации пользователя. Пакет cms.plugins.base содержит классы, реализующие базовую функцию системы – замену содержимого страницы. Пакет cms.plugins.editor содержит классы, реализующие функцию редактирования содержимого страницы. 11 ЗАКЛЮЧЕНИЕ За текущий семестр был спроектирован и реализован прототип системы, имеющий все основные функции. При проектировании и реализации были использованы результаты исследовательской работы предыдущего семестра. За весь курс были проведены следующие виды работ: Изучена предметная область; Проведён анализ требований; Исследованы аналоги; Определены границы, основные функции системы, подготовлена функциональная спецификация; Спроектирован и реализован прототип системы; Проведён анализ результатов. Не смотря на то, что все основные функции реализованы, проект требует дальнейшего доработать с целью развития. Созданный создания полноценной прототип системы планируется управления содержимым. Это планируется осуществить в рамках дипломной работы, в следующем учебном году. Должны быть проведены следующие виды работ: 1. Определение набора всех необходимых функций системы. 2. Оптимизация работы наиболее важных функций. 3. Реализация дополнительных функций. 4. Доработка пользовательского интерфейса. 5. Оптимизация работы приложения для конечных пользователей. По материалам данной курсовой работы будет выполнен доклад на Международной научной студенческой конференции, которая пройдёт с 26 по 30 апреля 2008 года. 12 СПИСОК ИСПОЛЬЗОВАННОЙ ЛИТЕРАТУРЫ 1. Erich Gamma, Richard Helm, Ralph Johnson, John Vlissides. Design Patterns. Elements of Reusable Object-Oriented Software. Addison Wesley, Longman Inc. 1997. 2. http://c2.com/ 3. http://www.djangoproject.com/ 4. http://python.org/ 13