Лабораторная работа №1. Знакомство со средой разработки Delphi Цель работы:
реклама

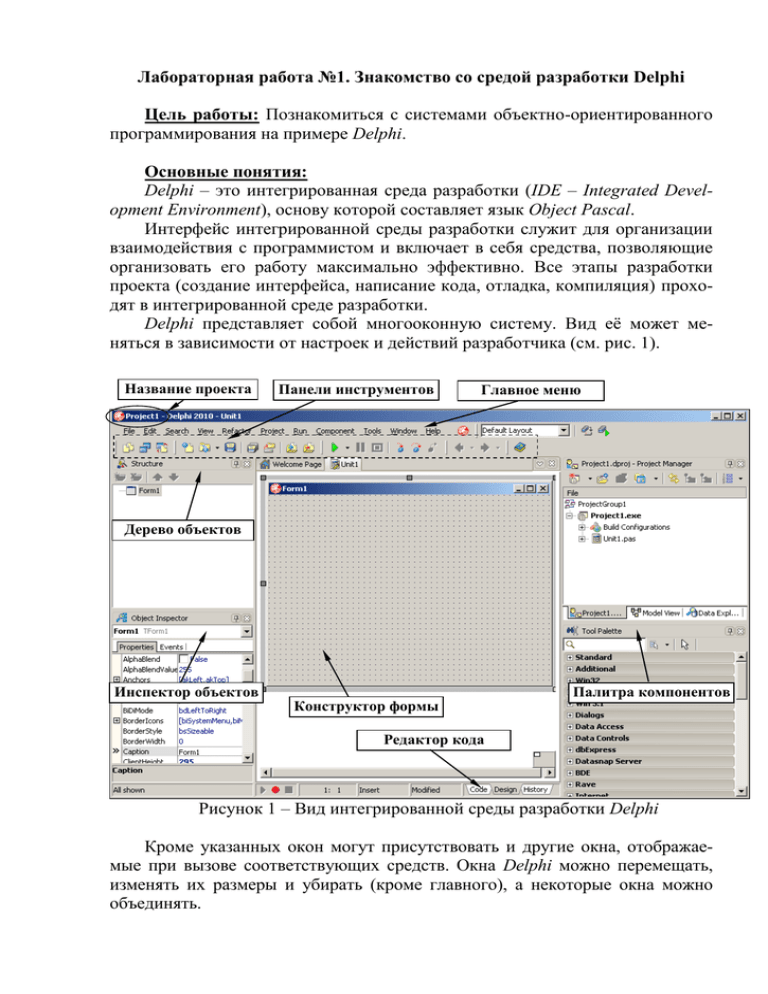
Лабораторная работа №1. Знакомство со средой разработки Delphi Цель работы: Познакомиться с системами объектно-ориентированного программирования на примере Delphi. Основные понятия: Delphi – это интегрированная среда разработки (IDE – Integrated Development Environment), основу которой составляет язык Object Pascal. Интерфейс интегрированной среды разработки служит для организации взаимодействия с программистом и включает в себя средства, позволяющие организовать его работу максимально эффективно. Все этапы разработки проекта (создание интерфейса, написание кода, отладка, компиляция) проходят в интегрированной среде разработки. Delphi представляет собой многооконную систему. Вид её может меняться в зависимости от настроек и действий разработчика (см. рис. 1). Название проекта Панели инструментов Главное меню Дерево объектов Инспектор объектов Конструктор формы Палитра компонентов Редактор кода Рисунок 1 – Вид интегрированной среды разработки Delphi Кроме указанных окон могут присутствовать и другие окна, отображаемые при вызове соответствующих средств. Окна Delphi можно перемещать, изменять их размеры и убирать (кроме главного), а некоторые окна можно объединять. Высокоуровневые методы информатики и программирования Delphi является однодокументной средой и позволяет одновременно работать только с одним приложением (проектом). Название проекта выводится в строке заголовка главного окна в верхней части экрана (по умолчанию Project1). При сворачивании главного окна сворачивается весь интерфейс Delphi и, соответственно, все окна, а при его закрытии работа с Delphi прекращается. Главное меню содержит все средства и функции Delphi. Панели инструментов находятся под главным меню и содержат кнопки для вызова наиболее часто используемых команд главного меню. Отображением панелей инструментов и настройкой кнопок на них можно управлять (см. рис. 2). Эти действия выполняются с помощью контекстного меню панели инструментов или главного меню. С помощью контекстного меню можно также управлять видимостью палитры компонентов. Палитра компонентов находится справа внизу и содержит компоненты, с помощью которых конструируется интерфейс проекта (см. рис. 3). Группы палитры Компоненты Рисунок 2 – Панели инструментов Рисунок 3 – Палитра компонентов Все компоненты палитры разбиты по группам. Значок слева от имени группы показывает: – компоненты скрыты; – компоненты отображаются. К основным группам палитры компонентов можно отнести следующие: Standard – основные компоненты; Additional – дополнительные компоненты; Win32 – 32-разрядный интерфейс Windows; System – компоненты для доступа к системным функциям; Dialogs – компоненты стандартных диалоговых окон Windows; Data Access – компоненты для доступа к базам данных; Data Controls – компоненты для создания элементов управления данными; 2 Высокоуровневые методы информатики и программирования BDE – компоненты доступа к данным с помощью BDE (Borland Database Engine – процессор баз данных Borland); dbGo – компоненты связи с базами данных с использованием технологии ADO (ActiveX Data Objects – объекты данных ActiveX) и т.д. Конструктор формы первоначально находится в центре экрана и имеет заголовок Form1 (см. рис. 4). В нём выполняется проектирование внешнего вида приложения. Работа в конструкторе формы заключается в задании необходимых параметров окна, размещении на нём компонентов и управлении их свойствами. Рисунок 4 – Конструктор формы Редактор кода представляет собой текстовый редактор, с помощью которого можно редактировать текст файлов приложения (см. рис. 5). Каждый редактируемый файл находится в редакторе кода на отдельной странице, доступ к которой осуществляется щелчком по соответствующему значку. Рисунок 5 – Редактор кода 3 Высокоуровневые методы информатики и программирования Дерево объектов находится в левой части экрана под панелью инструментов (см. рис. 6). Оно отображает все компоненты (визуальные и невизуальные), которые размещены на форме. Инспектор объектов находится под деревом объектов в левой части экрана (см. рис. 7). С его помощью можно изменять свойства компонентов и описывать их реакцию на некоторые события. В верхней части инспектора объектов находится раскрывающийся список, содержащий названия всех компонентов, размещённых на форме. Раскрывающийся список компонентов Вкладка События Вкладка Свойства Свойства компонента Значение свойства Рисунок 6 – Дерево объектов Рисунок 7 – Инспектор объектов Инспектор объектов имеет две страницы: свойства (Properties) и события (Events). Страница Свойства содержит все допустимые свойства текущего компонента, а страница События определяет процедуру, которую компонент должен выполнить при возникновении указанного события. Создаваемое в среде Delphi приложение состоит из нескольких элементов, объединённых в проект. В состав проекта входят следующие элементы: код проекта (*.dpr); описания форм (*.dfm); модули и модули форм (*.pas); параметры проекта (*.dof); параметры среды (*.cfg); описание ресурсов (*.res). Сборка всего проекта выполняется при компиляции. Имя создаваемого приложения совпадает с именем файла проекта, указываемого при сохранении файла на диск. Компиляция выполняется командой Проект \ Компилировать (Project / Compile) Главного меню или комбинацией клавиш Ctrl+F9. Создание приложения в среде разработки Delphi: Любое приложение Windows выполняется в соответствующем окне. Delphi – это среда разработки приложений под Windows, поэтому для любого разрабатываемого приложения автоматически предлагается окно (форма), содержащее основные элементы окна Windows: заголовок, кнопки сворачивания, разворачивания и закрытия окна, изменения размеров окна. 4 Высокоуровневые методы информатики и программирования Такое окно ничего не делает с точки зрения пользователя, но с точки зрения программиста это пустое окно выполняет достаточно большую работу. Например, оно ожидает действий пользователя, связанных с мышью и клавиатурой, и реагирует на изменение своего размера, перемещение, закрытие и другие команды. При конструировании приложения разработчик добавляет к простейшему приложению новые формы, управляющие элементы и обработчики событий. Для создания пользовательского интерфейса приложения разработчик выбирает компоненты на Палитре компонентов и размещает их на форме, т. е. компоненты являются своего рода строительными блоками. При конструировании интерфейса приложения действует принцип WYSIWYG (What You See Is What You Get – "что видите, то и получаете"), и разработчик при создании приложения видит форму почти такой же, как и при его выполнении. Компоненты являются структурными единицами и делятся на визуальные (видимые) и невизуальные (системные). При этом понятия "видимый" и "невидимый" относятся только к этапу выполнения, на этапе проектирования видны все компоненты приложения. При создании интерфейса приложения для каждого компонента выполняются следующие операции: 1. выбор компонента на Палитре компонентов и размещение его на форме; 2. изменение свойств компонента. Разработчик выполняет эти операции в окне формы, используя Палитру компонентов и Инспектор объектов. При этом процесс создания интерфейса приложения больше напоминает конструирование. Выбор компонента на Палитре компонентов выполняется щелчком мыши по компоненту. Если после этого щелкнуть на свободном месте формы, то на ней появляется выбранный компонент. Для отмены выбора этого компонента достаточно выбрать другой компонент или щелкнуть мышью на изображении стрелки на Палитре компонентов. Внешний вид компонента определяется его свойствами, которые становятся доступными в Инспекторе объектов, когда компонент выделен на форме. После размещения компонента на форме можно с помощью мыши изменять его положение и размеры. На любой стадии разработки интерфейсной части приложения можно запустить на выполнение, для чего можно либо использовать команду Выполнить / Выполнить (Run / Run) Главного меню, либо кнопку Панели инструментов, либо клавишу F9. 5 Высокоуровневые методы информатики и программирования Порядок выполнения работы: 1. Запустите Delphi. 2. В окне Welcome Page выберете New Project …, откроется окно New Items. В открывшемся окне в левой части выберете Delphi Projects, а в правой – VCL Forms Application. Изначально проект состоит из одной формы, которая имеет имя и заголовок Form1. В дальнейшем в проекте можно создавать другие формы. 3. Измените имя формы на ManeForm. Для этого в Инспекторе объектов найдите свойство Name и для него введите новое значение. Имя объекта может состоять только из латинских букв и цифр. 4. Измените заголовок формы на "Главная форма". За заголовок объекта отвечает свойство Caption. 5. Cохраните проект (команда Файл \ Сохранить проект как … (File / Save Project As …)) в папку D:\Users\...\Lab1\.... Откроется стандартное окно сохранения файла. Сначала Delphi запросит ввести имена для модуля (формы). Нельзя вводить имена с пробелами или на русском языке. Введите имя модуля и нажмите на кнопку Сохранить. Каждый модуль сохраняется отдельно. Далее, когда все модули сохранены, Delphi запросит имя проекта. Введите имя проекта (отличное от имени модуля) и нажмите кнопку Сохранить. 6. Запустите приложение на выполнение. 7. Попробуйте переместить, изменить размер, свернуть и развернуть окно. 8. Закройте окно. 9. Измените цвет формы. Для этого в Инспекторе объектов на странице Свойства для свойства Color либо откройте раскрывающийся список и выберете необходимое значение, либо щелкнете двойным щелчком по полю значения свойства и в открывшейся Палитре цветов выберете цвет. 10. Создайте на форме надпись "Hello World". Компонент Надпись (TLabel) находиться на странице Standard Палитры компонентов. 11. Измените цвет, размер и тип шрифта надписи (свойство Font). 6 Высокоуровневые методы информатики и программирования 12. Создайте на форме кнопку. Компонент Кнопка (TButton) находиться на странице Standard Палитры компонентов. Сделайте у кнопки заголовок "Закрыть". 13. Чтобы кнопка могла реагировать на то или иное событие, для него необходимо создать или указать процедуру обработки. Нажмите двойным щелчком по кнопке или по полю OnCliсk на странице События Инспектора объектов. В открывшемся Редакторе кода введите: Close; 14. Многие свойства объектов можно изменять не только в Инспекторе объектов, но и программно. Седлаем, чтобы размер шрифта надписи можно было изменять в процессе выполнения программы: создайте на форме надпись "Размер шрифта"; под надписью создайте однострочный редактор, в который будет вводиться значение размера. Компонент Однострочный редактор (TEdit) находиться на странице Standard Палитры компонентов; сделайте, чтобы изначально в однострочном редакторе было значение "12". За вводимое значение отвечает свойство Text; создайте кнопку с заголовком "Принять"; создайте процедуру обработки для кнопки и введете в неё код: Label1.Font.Size := StrToInt (Edit1.Text); 15. Седлаем, чтобы в программе можно было изменять цвет надписи с помощью переключателей: создайте на форме 6 переключателей (компонент TRadioButton на странице Standard Палитры компонентов); измените у них заголовки, соответственно, на "Красный", "Синий", "Зелёный", "Жёлтый", "Черный" и "Белый"; создадим процедуру обработки для переключателя и введём в неё код, в котором происходит проверка, выбран переключатель или нет (свойство Checked компонента TRadioButton), если выбран, то свойству, отвечающему за цвет, необходимо присвоить соответствующую цветовую константу: clRed, clBlue, clGreen, clYellow, clBlack и clWhite; 7 Высокоуровневые методы информатики и программирования If для первого переключателя код будет иметь вид: RadioButton1.Checked Then Label1.Font.Color := clRed; аналогично запрограммируйте остальные переключатели. 16. Создайте на форме надпись со своими Ф.И.О., измените размер и цвет надписи. 17. Сохраните и запустите проект на выполнение. 18. Закройте Delphi. 19. Посмотрите содержимое папки D:\Users\...\Lab1\.... В ней должно быть семь файлов. 8