Лабораторная работа Тема: Применение списков В данной
реклама

Лабораторная работа
Тема: Применение списков
В данной лабораторной работе рассмотрим возможное использование списков CSS. Будем
использовать простой ненумерованный список. Все упомянутые тут правила CSS можно
применить и к нумерованным спискам с тем же результатом. Во всех примерах (кроме
специально оговоренных случаев) используется следующий список:
<ul>
<li>Item
<li>Item
<li>Item
<li>Item
<li>Item
чтобы он
</ul>
1</li>
2</li>
3</li>
4</li>
5 сделаем этот пункт немного длиннее,
переходил на следующую строку </li>
Каждый список просто помещен внутрь отдельного элемента <DIV>, и поведение списка
определяется с помощью этого DIV-а. Базовое правило, действующее на все DIV-ы,
таково:
#base {
border: 1px solid #000;
margin: 2em;
width: 10em;
padding: 5px;
}
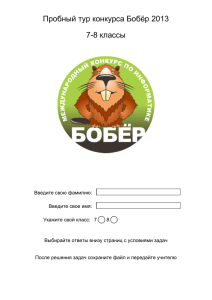
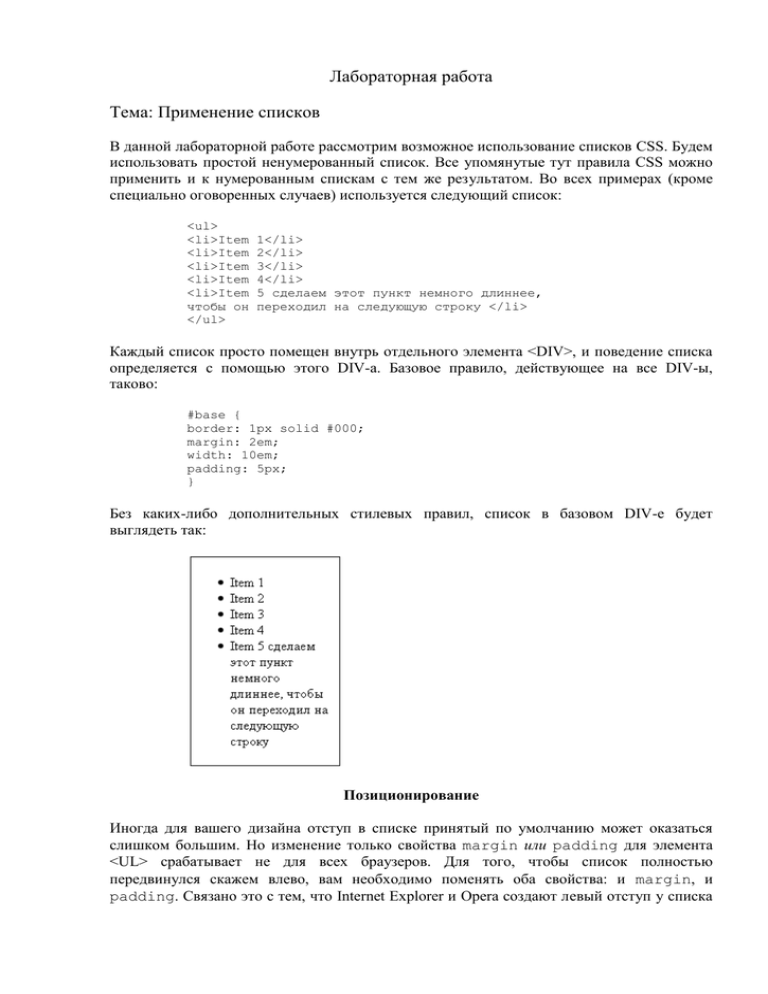
Без каких-либо дополнительных стилевых правил, список в базовом DIV-е будет
выглядеть так:
Позиционирование
Иногда для вашего дизайна отступ в списке принятый по умолчанию может оказаться
слишком большим. Но изменение только свойства margin или padding для элемента
<UL> срабатывает не для всех браузеров. Для того, чтобы список полностью
передвинулся скажем влево, вам необходимо поменять оба свойства: и margin, и
padding. Связано это с тем, что Internet Explorer и Opera создают левый отступ у списка
с помощью левого margin, а Mozilla/Netscape используют для этого левый padding.
Подробнее об этом читайте в статье Consistent List Indentation на сайте DevEdge.
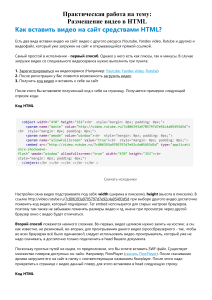
В следующем примере свойствам margin-left и padding-left у элемента UL
присвоено значение 0:
#base ul {
margin-left:0;
padding-left:0;
}
Маркеры лежат за границей DIV-а. Если бы контейнером был не DIV, а <BODY>
документа, маркеры оказались бы за пределами окна браузера. Чтобы маркеры лежали
внутри границ DIV-а, вдоль левого его края, измените либо свойству left-padding
либо свойству left-margin значение "1em".
Маркеры
CSS позволяет использовать изображение в качестве маркера. Если браузер не
поддерживает эту функцию CSS (или не поддерживает вывод графики), будет
использован маркер по умолчанию (либо тот, который вы укажите на этот случай).
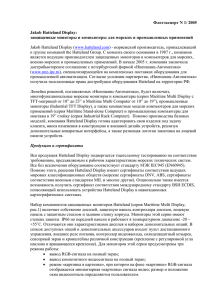
Стилевое правило выглядит так:
ul {
list-style-image: url(bullet.gif);
}
А броузер покажет список так:
Для тех броузеров, которые не поддерживают вывод графики, добавьте в правила
следующую строчку:
list-style-type: disc;
Изображения, выбранное вами в качестве маркера, может "выползти" за границы списка.
Чтобы этого не произошло, поместите изображение внутрь блока <LI>. Для этого
добавьте следующую строку:
list-style-position: inside;
Все три декларации можно объединить в одно краткое правило:
ul {
list-style: disc url(bullet.gif) inside;
}
что эквивалентно
ul {
list-style-type: disc;
list-style-image: url(bullet.gif);
list-style-position: inside;
}
Список в результате будет выглядеть так:
Если не нужны маркеры то добавьте правило list-style: none; и сделайте элементы
<LI> "надвисающими". Всё правило целиком будет выглядеть так:
ul {
list-style: none;
margin-left: 0;
padding-left: 1em;
text-indent: -1em;
}
Либо свойство левый padding, либо свойство левый margin должно иметь значение 0, а
другое - значение 1em. Меняя это свойство вы можете подогнать размер отступа от
вашего маркера до приемлемого. Отрицательное значение в свойстве text-indent
приводит к тому, что первая строка каждого пункта списка сдвигается влево и "надвисает"
над остальным текстом.
Выстраивание списка в ряд
На пример вам нужен нумерованный список ссылок, но чтобы визуально этот список на
странице выглядел как вертикальная панель навигации. Может понадобиться привести
список несколько раз внутри абзаца (например, список книг). Структурно - это список, но
средсвами html этот список разорвет абзац.
Так как данный список не будет являться на странице чем-то отдельным, не будем
помещать его в базовый DIV, как предыдущие списки. На этот раз разметка будет
выглядеть так: абзац, список, следующий абзац.
Стилевые правила:
#inline-list {
border: 1px solid #000;
margin: 2em;
width: 80%;
padding: 5px;
font-family: Verdana, sans-serif;
}
#inline-list p {
display: inline;
}
#inline-list ul, #inline-list li {
display: inline;
margin: 0;
padding: 0;
color: #339;
font-weight: bold;
}
Весь код помещен в <div id="inline-list">. В нем находится абзац, потом
стандартный список UL, и за ним - еще один абзац. Список UL был отредактирован
таким образом, чтобы после каждого пункта была запятая, а за последним пунктом шла
точка.
Результат выглядит так (список выделен синим цветом):
Навигация
Меню ссылок, которые есть на каждом сайте, должны быть оформлены как списки, чем
они по сути и являются. Так как не хочется видеть этот список так, как его выводит
броузер по умолчанию, воспользуемся CSS для внесения косметических изменений.
Списки можно специально выводить горизонтально (в одну строчку), а не только
вертикально (как они выводятся по умолчанию). С помощью стилей маркеры можно
убрать и появляется широкий набор возможностей, как визуально отделить один пункт
списка от другого.
Вот примеры горизонтальных списков, помещенных в один и тот же базовый DIV со
следующими правилами.
#h -contain {
padding: 5px;
border: 1px solid #000;
margin-bottom: 25px;
height:
}
Два примера ниже используют все тот же UL только без длинного текста в последнем
пункте. Добавлен также дополнительный класс, который позволяет отдельно работать с
одним из LI в списке.
Границы
Символ | часто используется для обозначения различных вариантов выбора. Вполне
естественно использовать его в меню. Сымитируем этот символ с помощью границ у LI.
#pipe ul {
margin-left: 0;
padding-left: 0;
display: inline;
}
#pipe ul li {
margin-left: 0;
padding: 3px 15px;
border-left: 1px solid #000;
list-style: none;
display: inline;
}
#pipe ul li.first {
margin-left: 0;
border-left: none;
list-style: none;
display: inline;
}
Мы добавили класс class="first" к первому LI, чтобы у него слева не появлялась
ненужная граница.
Правила можно изменить, чтобы придать списку вид закладок:
#tabs ul {
margin-left: 0;
padding-left: 0;
display: inline;
}
#tabs ul li {
margin-left: 0;
margin-bottom: 0;
padding: 2px 15px 5px;
border: 1px solid #000;
list-style: none;
display: inline;
background-color: #ffc;
}
#tabs ul li.here {
border-bottom: 1px solid #fff;
list-style: none;
display: inline;
background-color: #fff;
}
В данном примере мы добавили класс class="here" к одному из LI, благодаря чему
нижняя граница этого пункта списка имеет цвет, совпадающий с фоном. Таким образом в
меню указываем на текущее положение пользователя на сайте.
Ссылки-цепочки
Еще один тип ссылок, которые обычно располагаются горизонтально на веб-странице это известные ссылки-цепочки (breadcrumb links). Эти ссылки показывают наглядно, где в
иерархии сайта вы сейчас находитесь - весь ваш путь от главной страницы до текущего
раздела или страницы. Если вы действительно хотите сделать код вашей страницы
семантически правильным, этот тип ссылок следует оформить как серию вложенных
списков, так как каждый раздел является частью предыдущего раздела:
<div id="bread">
<ul>
<li class="first">Home
<ul>
<li>&#187; Products
<ul>
<li>&#187; Computers
<ul>
<li>&#187; Software</li>
</ul></li>
</ul></li>
</ul></li>
</ul>
</div>
в результате получаем:
Home
o
» Products
» Computers
» Software
Применив следующие правила:
#bread {
color: #ccc;
background-color: #006;
padding: 3px;
margin-bottom: 25px;
}
#bread ul {
margin-left: 0;
padding-left: 0;
display: inline;
border: none;
}
#bread ul li {
margin-left: 0;
padding-left: 2px;
border: none;
list-style: none;
display: inline;
}
получаем вот что:
Мир реалий
Возьмем стандартный список UL со ссылками и создадим динамическое меню с
эффектами перекатывания. Для создания эффекта перекатывания визуальные стили будут
применяться к элементам A, а элементы UL и LI будут служить лишь как структурный
каркас.
<div id="button">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Hidden Cameras</a></li>
<li><a href="#">CCTV Cameras</a></li>
<li><a href="#">Employee Theft</a></li>
<li><a href="#">Helpful Hints</a></li>
<li><a href="#">F.A.Q</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
Дайте разберем стилевую таблицу правило за правилом, и я объясню для чего нужно
каждое из них.
#button {
width: 12em;
border-right: 1px solid #000;
padding: 0 0 1em 0;
margin-bottom: 1em;
font-family: 'Trebuchet MS', 'Lucida Grande',
Verdana, Lucida, Geneva, Helvetica,
Arial, sans-serif;
background-color: #90bade;
color: #333;
}
Первое правило - для DIV-а #button. Оно задает, сколько места будет занимать меню, и
создает контекст, чтобы можнобыло управлять поведением ссылок и пунктов списка.
Меню сделано гибким и зависимым от установок броузера, поэтому (почти) все значения
заданы в "em"-ах. Включая ширину меню. Большой нижний отступ (padding) у меню
сделан для того, чтобы вы могли видеть фон у DIV. Нижнее поле (margin) используется
для того, чтобы отделить меню от того, что за ним идет.
#button ul {
list-style: none;
margin: 0;
padding: 0;
border: none;
}
#button li {
border-bottom: 1px solid #90bade;
margin: 0;
}
Тут определено, как должен выглядеть список. Так как все пункты списка являются
ссылками, а эффект перекатывания пока имеется только у ссылок, удаляем все
стилистические правила из списков. Добавляем лишь границу шириной в один пиксель, у
которой цвет совпадает с цветом фона DIV-а #button. Эта граница служит разделителем
между пунктами меню.
#button li a {
display: block;
padding: 5px 5px 5px 0.5em;
border-left: 10px solid #1958b7;
border-right: 10px solid #508fc4;
background-color: #2175bc;
color: #fff;
text-decoration: none;
width: 100%;
}
html>body #button li a {
width: auto;
}
#button li a:hover {
border-left: 10px solid #1c64d1;
border-right: 10px solid #5ba3e0;
background-color: #2586d7;
color: #fff;
}
Наконец ссылки. Сделаем слева и справа границы по 10 пикселей каждая. Эти границы
будут менять свой цвет вместе с фоном при наведении мышки. Это поведение довольно
просто получить с помощью псевдо-класса :hover.
Чтобы поведение ссылок распространялось на весь блок (по ширине и высоте), присвоим
им правило display: block;. Это сработало во всех броузерах, кроме IE для Windows.
Если вы явно укажите ширину в 100%, IE для Windows все поймет. Но при этом вы
получаете проблемы в броузерах IE5 для Mac и Netscape/Mozilla. Поэтому хитрим: с
помощью дочернего селектора ">" присваиваем ширине значение "auto". Так как браузер
IE для Windows не понимает дочерних селекторов, он игнорирует это правило. IE5 для
Mac, Opera и Netscape/Mozilla понимают это правило, и все остались довольными.
Правило для псевдо-класса :hover меняет цвет фона и границ при наведении мышки на
ссылку.