Рекомендована секцией УМС Одобрена на заседании кафедры
реклама

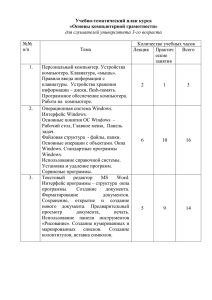
Правительство Российской Федерации Государственное образовательное бюджетное учреждение высшего профессионального образования «Государственный университет – Высшая школа экономики» Общеуниверситетский дистанционный факультатив Программа дисциплины «Основы Web-дизайна» Автор Гасанов Э.В. Рекомендована секцией УМС Одобрена на заседании кафедры Секция Бизнес-информатики «Архитектуры программных систем» Председатель _________________ Зав. кафедрой _______________ Назаров С.В. «___» __________ 2010 г. «___» __________ 2010 г. Утверждена Первым проректором ГУ-ВШЭ __________________ Радаев В.В. «___» __________ 2010 г. Москва Требования к студентам Приступая к изучению данной дисциплины, студент должен обладать знаниями информатики в объеме средней школы. Краткая характеристика дисциплины Данный курс является факультативным курсом для самостоятельного проектирования и разработки Web-сайтов. Курс может быть использован в качестве составной части курса «Web-программирование» для студентов факультета «Бизнес-информатика», курсов «Internet-маркетинг» и «Электронный бизнес» для студентов факультетов «Менеджмент» и «Бизнес-информатика», а также курса «Автоматизация офисной деятельности» для студентов всех факультетов. Учебная задача дисциплины В результате изучения дисциплины студент должен: знать основы Internet, языка гипертекстовой разметки HTML и основные принципы Web-дизайна; уметь разрабатывать структуру Web-сайта и создавать Web-страницы с использованием языка HTML, проектировать эффективный пользовательский интерфейс; иметь представление о современных технологиях разработки корпоративных сайтов и сайтов для электронной коммерции, новых стилях Web-дизайна; получить навыки применения Web-технологий для решения задач: разработка Web-страниц и структуры Web-сайта; разработка системы навигации Web-сайта; подготовка иллюстраций для Web; публикации Web-сайта в Internet. Тематический план учебной дисциплины № Всего Название темы часов по Аудиторные часы Лекции Практ. занятия Самостоятельная работа дисциплине 1 Основы Internet. 4 2 2 4 2 Основные понятия языка разметки гипертекста (HTML). Форматирование текста (шрифтовое оформление). Разметка структуры HTML-документа. Графические элементы в документах HTML. Подготовка изображений для Web. 4 2 2 4 4 2 2 4 4 4 2 2 2 2 4 4 4 2 2 4 3 4 5 6 2 7 8 9 10 Создание гиперссылок. Разработка Web-сайта. Создание фотоальбома. 8 2 2 8 4 2 2 4 Разметка таблиц. Использование таблиц для создания системы навигации сайта. Фреймы. Использование фреймов для создания системы навигации сайта. ИТОГО 6 2 2 6 6 2 2 6 88 20 20 48 Формы рубежного контроля и структура итоговой оценки Формы текущего контроля - задания на практических занятиях и задания для самостоятельных занятий; - домашнее задание. Форма итогового контроля: - зачет. Итоговая оценка по учебной дисциплине складывается из следующих элементов: - работа на практических занятиях и выполнение заданий для самостоятельных занятий; при непосещении занятий по неуважительной причине ставится оценка «0»; выполненные самостоятельные задания размещаются на персональном Web-сайте в назначенные преподавателем сроки; при несвоевременном размещении заданий по неуважительной причине итоговая оценка уменьшается на 1 балл; - домашнее задание; домашнее задание размещается на персональном Web-сайте в назначенные преподавателем сроки; при несвоевременном выполнении и размещении задания по неуважительной причине оценка уменьшается; последний срок сдачи домашнего задания за 2 дня до зачета, в противном случае ставится оценка «0»; - контрольная (практическая) работа на зачете (60 мин.) Структура итоговой оценки по учебной дисциплине: Формы работы Контрольные работы Домашнее задание Контрольная работа на зачете Вклад в итоговую оценку (%) 35 35 30 Итоговая оценка И по 10-балльной шкале формируется как взвешенная сумма: И = 0,35 Пз + 0,35 Дз + 0,3 З где Пз, Дз и З – 10-балльные оценки за работу на практических занятиях, за домашнее задание и зачет соответственно с округлением до целого числа баллов. За творческий подход и оригинальность идеи, проявленный при выполнении домашнего задания итоговая оценка может быть увеличена, при условии, что исходная оценка составляет больше 6 баллов. 3 Базовый учебник 1. Гасанов Э.В. Практикум по Web-дизайну: Практ. курс разработки Web-сайтов/ ГУ-ВШЭ. - М.: ТЕИС, 2006. 2. Гасанов Э.В. Сборник заданий для практических занятий по Web-дизайну и методические указания по их выполнению/ ГУ-ВШЭ. - М.: ТЕИС, 2006. Дополнительная литература 1. Молли Э. Хольцшлаг Языки HTML и CSS: для создания Web-сайтов. Пер. с англ. – М.: ТРИУМФ, 2007. – 304 с.: ил. 2. Мэйер Э. CSS – каскадные таблицы стилей. Подробное руководство, 2-е издание. – Пер. с англ. – СПб: Символ-Плюс, 2007. – 576 с., ил. 3. Бадд Э., Молл К., Коллизон С. Мастерская CSS: профессиональное применение Webстандартов.: Пер. с англ. – М. ООО «И.Д. Вильямс», 2007. – 272 с.: ил. 4. Шмитт К. CSS. Рецепты программирования. 2-е изд. Пер. с англ. – М.: Издательство «Русская Редакция»; СПб.: «БХВ-Петербург», 2007. – 592 с.: ил. Содержание программы Тема 1. Основы Internet. Компьютерные сети, Internet. Структура Internet. Web-сервер. Web-сайт. Адресация в Internet. Система доменных имен. Регистрация имен доменов. Унифицированный идентификатор ресурсов. Соединение с Internet. Программное обеспечение для доступа к информационным ресурсам (Web-браузер). Технологии создания Web-документов. Регистрация бесплатного доменного имени. Загрузка файлов на бесплатный Web-сервер. Тема 2. Основные понятия языка разметки гипертекста (HTML). Основные сведения о языке HTML. Элементы HTML. Структура HTML-документа. Создание HTML-документа. Атрибуты. Парные теги. Одинарные теги (пустые элементы). Комментарии. Специальные символы. Тема 3. Форматирование текста (шрифтовое оформление). Элементы форматирования текста. Шрифтовое оформление. Категории (группы) шрифтов. Основные элементы, определяющие стиль шрифта. Элементы управления шрифтами. Цвета в Web. Тема 4. Разметка структуры HTML-документа. Элемент заголовок. 4 Выравнивание заголовков. Абзацы. Списки. Тема 5. Графические элементы в документах HTML. Включение изображения в документ HTML. Атрибут alt. Атрибуты width и height. Выравнивание изображений по горизонтали. Центрирование изображений. Выравнивание изображений по вертикали. Обтекание изображений текстом. Отмена обтекания изображений текстом. Создание полей вокруг изображения. Использование горизонтальных линий. Создание фона документа. Тема 6. Подготовка изображений для Web. Графические файлы. Основные форматы графических файлов для Web. Формат GIF. Формат JPEG. Разрешение изображения. Использование цифровых фотографий на Web-страницах. Подготовка фотографий для размещения в Web с использованием программы FastStone Image Viewer. Тема 7. Создание гиперссылок. Разработка Web-сайта. Основы гипертекста. Унифицированный указатель ресурсов. Схемы, используемые для доступа к ресурсам. Абсолютные и относительные URL. Создание гиперссылок. Текстовые и графические гиперссылки. Цвет и границы ссылок. Примеры гиперссылок с относительными URL. Гиперссылки в пределах одного документа. Карты ссылок. Карты ссылок: элемент area. Карты ссылок: определение координат областей карты ссылок. Атрибут target. Тема 8. Создание фотоальбома. Пакетное преобразование цифровых фотографий с использованием программы FastStone Image Viewer. Разработка системы навигации фотоальбома. Тема 9. Разметка таблиц. Использование таблиц для создания системы навигации сайта. Основные элементы таблицы. Атрибуты элемента table. Основные атрибуты строки таблицы. 5 Основные атрибуты ячейки таблицы. Тема 10. Фреймы. Использование фреймов для создания системы навигации сайта. Элементы описания фреймов. Атрибуты элемента frame. Организация связи между фреймом и HTML-документом. Тематика домашних заданий. Домашнее задание включает в себя разработку Web-сайта на тему защиты окружающей среды. Тематика практических заданий на зачете. Практическое задание на зачете включает в себя разработку рекламной Web-страницы одного из факультетов ГУ-ВШЭ. Вопросы для оценки качества освоения дисциплины. 1. Что такое Internet? 2. Адресация в сети Internet. 3. Что такое WWW? 4. Какие технологии используются для создания Web-документов? 5. Структура документа HTML. 6. Какие дескрипторы применяются для шрифтового оформления документа? 7. Какие дескрипторы применяются для структурного оформления документа? 8. Использование графических элементов. 9. Как оформляются списки? 10. Что такое гиперссылки? 11. Какие дескрипторы применяются для представления таблиц? 12. Как создаются страницы с фреймами? 13. Как представляется цвет в Web? 14. Какие форматы используются для Web-графики? Автор программы Э.В. Гасанов 6