Медиа:Лаба_№18
реклама

1. Web-дизайн. Мультимедиа в Web-страницах.
Основы работы с CSS
CSS это акроним для Cascading Style Sheets/Каскадных таблиц стилей.
HTML используется для структурирования содержимого страницы. CSS используется для
форматирования этого структурированного содержимого.
Скажем, нам нужен красный цвет фона web-страницы:
В HTML это можно сделать так:
<body bgcolor="#FF0000">
С помощью CSS того же самого результата можно добиться так:
body {background-color: #FF0000;}
Можно применять CSS к HTML с помощью HTML-атрибута style. Красный цвет фона
можно установить так:
<html>
<head>
<title>Example</title>
</head>
<body style="background-color: #FF0000;">
<p>This is a red page</p>
</body>
</html>
Ссылка на таблицу другой способ
Например, скажем, ваша таблица стилей называется style.css и находится в папке style.
Это можно проиллюстрировать так:
<link rel="stylesheet" type="text/css" href="style/style.css" />
Эту строку кода нужно вставлять в разделе header HTML, то есть между тэгами <head> и
</head>. Например, так:
<html>
<head>
<title>My document</title>
<link rel="stylesheet" type="text/css" href="style/style.css" />
</head>
<body>
...
Эта ссылка указывает браузеру, что он должен использовать правила отображения HTMLфайла из CSS-файла.
Цвет и фон:
Свойство color описывает цвет переднего плана элемента.
Например, представьте, что мы хотим сделать все заголовки документа тёмно-красными.
Все заголовки обозначаются HTML-элементом <h1>. В нижеприведённом коде цвет
элемента <h1> устанавливается красным.
h1 {color: #ff0000;}
Свойство background-color описывает цвет фона элемента.
В элементе <body> размещается всё содержимое HTML-документа. Таким образом, для
изменения цвета фона всей страницы свойство background-color нужно применить к
элементу <body>.
Вы можете также применять это свойство к другим элементам, в том числе - к заголовкам
и тексту. В следующем примере различные цвета фона применяются к элементам <body>
и <h1>.
body {background-color: #FFCC66;}
h1 {color: #990000; background-color: #FC9804;}
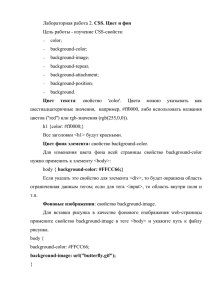
CSS-свойство background-image используется для вставки фонового изображения.
Для вставки рисунка бабочки в качестве фонового изображения web-страницы просто
примените свойство background-image в тэге <body> и укажите местоположение рисунка.
body {background-color: #FFCC66;
background-image: url("butterfly.gif");}
h1 {color: #990000;
background-color: #FC9804;}
Повторение/мультипликация фонового изображения
В таблице указаны четыре значения background-repeat.
Значение
Описание
Background-repeat: repeatРисунок повторяется по горизонтали
x
Пример
Показать
пример
background-repeat: repeatРисунок повторяется по вертикали
y
Показать
пример
background-repeat: repeat
Рисунок повторяется по горизонтали и
вертикали
Показать
пример
background-repeat: noПоказать
Рисунок не повторяется
repeat
пример
Например, для отмены повторения/мультипликации фонового рисунка мы должны
записать такой код:
body {background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;}
h1 {color: #990000;
background-color: #FC9804;}
2. Фреймы. Таблицы.
Фреймы (frames) используются для разбивки окна браузера на несколько областей, каждая
из которых представляет собой отдельный HTML-документ (фрейм). Как правило,
фреймы используются для облегчения навигации по сайту, создания навигационного
меню.
3.
Элементы для создания фреймов и работы с ними:
- FRAMESET Определяет фреймовую (оконную) структуру документа: размеры
и расположение фреймов на странице
Атрибуты:
ROWS – определяет количество и размеры горизонтальных фреймов
(фреймов-строк) в окне браузера. В качестве значения задается список
размеров фреймов через запятую. Способы задания размеров:
• в процентах от высоты рабочей области окна браузера. Например:
"30%,30%,40%";
• в виде знака "*" (звездочка), говорящего о том, что фрейм занимает все
свободное пространство окна браузера, незанятое другими фреймами
с явно указанными размерами. Например, звездочка в записи "25%,25%,*"
равносильна 50%;
• в пикселах. Например: "75,*";
Все три способа можно совмещать. Например, "25%,40,*" разобъет экран
на три горизонтальных фрейма, первый из которых будет высотой
в четверть окна браузера, второй – в 40 пикселов, а третий займет всю
оставшуюся площадь.
COLS – определяет количество и размеры вертикальных фреймов
(фреймов-столбцов) в окне браузера. В качестве значения задается список
размеров фреймов через запятую. Размеры задаются так же, как и
в предыдущем атрибуте ROWS.
BORDER – определяет ширину рамок фреймов в пикселах. Данный
атрибут действует только в браузерах Netscape;
FRAMEBORDER – определяет наличие рамок у содержащихся внутри
FRAMESET фреймов. Возможные значения:
Yes – отображать рамки;
No или 0 – не отображать рамки;
Браузеры Netscape не поддерживают данный атрибут в полной мере и для
глобального определения ширины рамок используют атрибут BORDER.
FRAMESPACING – определяет расстояние (так называемую "серую
область") между фреймами в пикселах. Данный атрибут необходим для
создания фреймов без рамок.
- FRAME
Определяет фрейм и его свойства внутри FRAMESET-структуры
Атрибуты:
SRC – обязательный атрибут. Указывает адрес (URL) HTML-файла,
отображаемого в данном фрейме.
NAME – определяет имя данного фрейма, которое будет в дальнейшем
использоваться для ссылки на него из других документов с помощью
атрибута TARGET (см. элемент A). В качестве значения нужно указать
любое имя без пробелов с использованием латинских символов и цифр.
Имя не должно начинаться с цифр и специальных символов.
MARGINWIDTH – определяет ширину (в пикселах) левого и правого
полей фрейма. Если атрибут не указан, браузер самостоятельно определит
оптимальный размер отступа.
MARGINHEIGHT – определяет ширину (в пикселах) верхнего и нижнего
полей фрейма. Если атрибут не указан, браузер самостоятельно определит
оптимальный размер отступа.
SCROLLING – определяет наличие линеек прокрутки содержимого
фрейма. Возможные значения:
yes – отображать линейки прокрутки.
no – не отображать линейки прокрутки.
auto – отображать линейки прокрутки при необходимости (если
документ, указанный в атрибуте SRC, не умещается во фрейме).
NORESIZE – не позволяет изменять размеры фрейма. Данный атрибут
является флагом и не требует указания значения.
FRAMEBORDER – определяет наличие рамок у фрейма. Возможные
значения:
yes – отображать рамки;
no или 0 – не отображать рамки;
- NOFRAMES Определяет что показывать, если браузер не поддерживает фреймы
Все, что находится между начальным и конечным тегами данного
элемента, будет отображено браузером, если он не поддерживает фреймы.
Элемент NOFRAMES не имеет атрибутов и должен находиться внутри
элемента FRAMESET.
Пример:
<FRAMESET ROWS="*,*">
<NOFRAMES>Ваш браузер не поддерживает фреймы. Обыдно,
да?</NOFRAMES>
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
</FRAMESET>
4. Программирование на Java.
Основы
Размещение JavaScript на HTML-странице
Код скрипта JavaScript размещется непосредственно на HTML-странице.
<html>
<body>
<br>
Это обычный HTML документ.
<br>
<script language="JavaScript">// начало ява скрипта
document.write("А это JavaScript!")
</script>// конец яваскрипта
<br>
Вновь документ HTML.
</body>
</html>
На странице отобразится «А это JavaScript!»
События
События и обработчики событий являются очень важной частью для программирования
на языке JavaScript. События, главным образом, инициируются теми или иными
действиями пользователя. Если он щелкает по некоторой кнопке, происходит событие
"Click". Если указатель мыши пересекает какую-либо ссылку гипертекста - происходит
событие MouseOver. Существует несколько различных типов событий.
Мы можем заставить нашу JavaScript-программу реагировать на некоторые из них. И это
может быть выполнено с помощью специальных программ обработки событий. Так, в
результате щелчка по кнопке может создаваться выпадающее окно. Это означает, что
создание окна должно быть реакцией на событие щелка - Click. Программа - обработчик
событий, которую мы должны использовать в данном случае, называется onClick. И она
сообщает компьютеру, что нужно делать, если произойдет данное событие. Приведенный
ниже код представляет простой пример программы обработки события onClick:
<form>
<input type="button" value="Click me" onClick="alert('Yo')">
</form>
Функция alert() позволяет Вам создавать выпадающие окна. При ее вызове Вы должны в
скобках задать некую строку. В нашем случае это 'Yo'. И это как раз будет тот текст, что
появится в выпадающем окне. Таким образом, когда читатель когда щелкает на кнопке,
наш скрипт создает окно, содержащее текст 'Yo'.
Функции
В большинстве случаев функции представляют собой лишь способ связать вместе
нескольких команд. Давайте, к примеру, напишем скрипт, печатающий некий текст три
раза подряд. Для начала рассмотрим простой подход:
<html>
<script language="JavaScript">
<!-- hide
document.write("Добро пожаловать на мою страницу!<br>");
document.write("Это JavaScript!<br>");
document.write("Добро пожаловать на мою страницу!<br>");
document.write("Это JavaScript!<br>");
document.write("Добро пожаловать на мою страницу!<br>");
document.write("Это JavaScript!<br>");
// -->
</script>
</html>
И такой скрипт напишет следующий текст
Добро пожаловать на мою страницу!
Это JavaScript!
три раза. Если посмотреть на исходный код скрипта, то видно, что для получения
необходимого результата определенная часть его кода была повторена три раза. Разве это
эффективно? Нет, мы можем решить ту же задачу еще лучше. Как насчет такого скрипта
для решения той же самой задачи?:
<html>
<script language="JavaScript">
<!-- hide
function myFunction() {
document.write("Добро пожаловать на мою страницу!<br>");
document.write("Это JavaScript!<br>");
}
myFunction();
myFunction();
myFunction();
// -->
</script>
</html>
Функции могут также использоваться в совместно с процедурами обработки событий.
Рассмотрим следующий пример:
<html>
<head>
<script language="JavaScript">
<!-- hide
function calculation() {
var x= 12;
var y= 5;
var result= x + y;
alert(result);
}
// -->
</script>
</head>
<body>
<form>
<input type="button" value="Calculate" onClick="calculation()">
</form>
</body>
</html>
Здесь при нажатии на кнопку осуществляется вызов функции calculation(). Как можно
заметить, эта функция выполняет некие вычисления, пользуясь переменными x, y и result.
Переменную мы можем определить с помощью ключевого слова var. Переменные могут
использоваться для хранения различных величин - чисел, строк текста и т.д. Так строка
скрипта var result= x + y; сообщает браузеру о том, что необходимо создать переменную
result и поместить туда результат выполнения арифметической операции x + y (т.е. 5 + 12).
После этого в переменный result будет размещено число 17. В данном случае команда
alert(result) выполняет то же самое, что и alert(17). Иными словами, мы получаем
выпадающее окно, в котором написано число 17.
5. Графика в Adobe Photoshop
На примере создания заготовок для флэш кнопки
Нам необходимы 4 картинки кнопок: кнопки в нормальном состояние, кнопки в нажатом
состоянии, при наведении мыши и область кнопки.
Начнем с области, создадим новый документ:
Размеры холста любые, Потом в крайнем случае изображения можно масштабировать в
макрамедия флэш.
Создадим овальную кнопку, для этого выберем на панели инструментов
эллипс.
И нарисуем его на рабочей области:
. Выберем
По сути у нас готова область для нажатия кнопки Hit. Осталось только удалить белое
поле. Для этого воспользуемся инструментом
белые области.
. И удалим все
6.
7.
8. Как показано на скриншоте внизу:
9.
10.
11. Теперь мы можем сохранить изображение, лучше всего в формате *.png, в других
форматах прозрачная часть рисунка может опять заполнится белым.
12. Нажимаем File -> Save as
13. Водим имя файла и выбираем нужный формат.
14.
Теперь создадим кнопку в обычном состоянии для этого воспользуемся свойствами слоя
Чтобы
попасть
в
это
меню
необходимо
дважды
щелкнуть
по
имени
слоя
Ту присутствуют следующие разделы:
Drop shadow - внешняя тень
Inner shadow - внутренняя тень
Outer Glow – внешнее свечение
Inner Glow – внутренние свечение
Bevel and Emboss – Рельефность, по контору или по текстуре. Пригодится для придания
Объемности кнопки.
Satin – Эффект ткани Сатина, затемняется центр фигуры, а края остаются светлыми.
Пригодится при создании эффекта нажатия кнопки.
Color Overlay - заливка цветом
Gradient Overlay – заливка градиентом
Pattern Overlay – заливка текстурой
Stroke – обводка.
Выберем Bevel and Emboss, поставив в этом пункте флажке. Изменим параметр Size по
своему вкусу, я выбрал 35 px (pixel).
Теперь покрасим кнопку при помощи функции Gradient Overlay.
Кликаем по элементу Gradient и попадаем в следующие окно где настраиваем цвета
заливки:
Результат:
Можете добавить на кнопку надпись при помощи элемента
.
Сохраняем нашу кнопку, естественно под новым именем что бы она не заменила
заготовку Hit. В формате*.png.
Для создания эффекта нажатия на кнопку воспользуемся свойством Bevel and Emboss в
свойствах стиля. Там нам нужно изменить угол освещения кнопки при помощи вот этого
элемента:
Изменим его к примеру вот так
И получим следующие:
Можно воспользоваться и другим свойствами так например свойством Satin
Также сохраняем ее в том же формате. Теперь создадим Образец кнопки при наведении на
нее мышью. Используем параметр Inner Glow, вот что у меня получилось, я увелмчел
параметры Opacity до 100 и Size до 35 px
Сохраняем и этот вариант кнопки в формате *.png, дальше начинаем работать в
макромедия флэш.