Практическая работа №1 Тема: Ход работы:
реклама

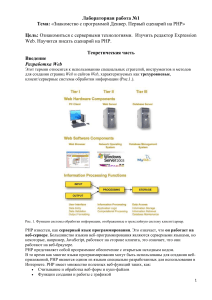
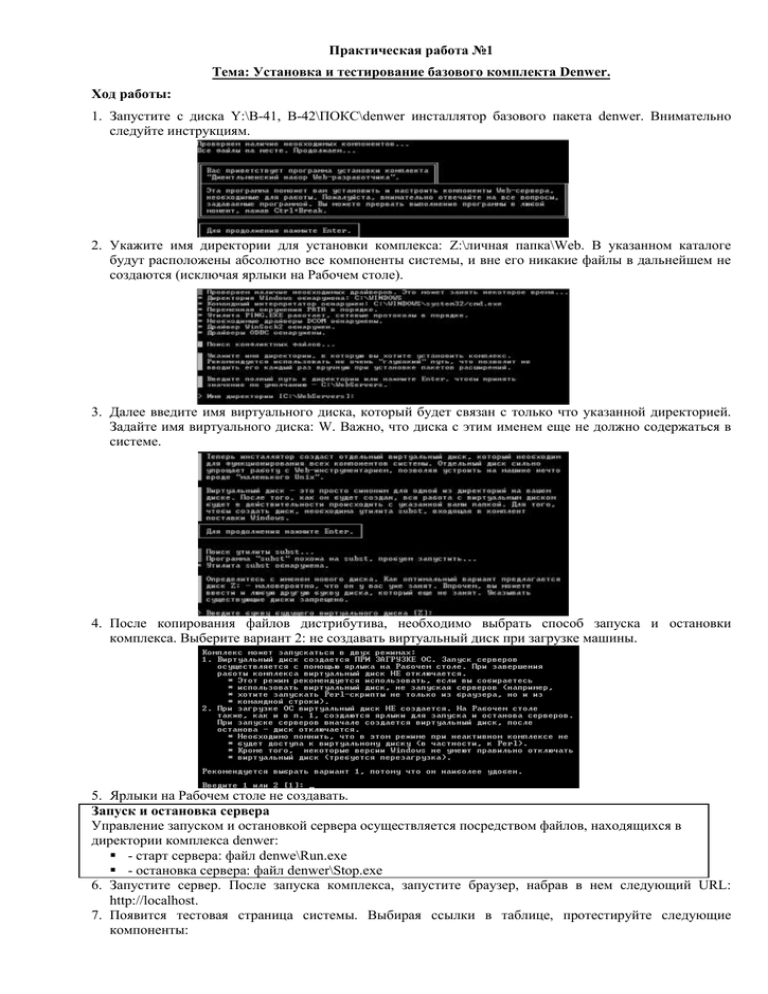
Практическая работа №1 Тема: Установка и тестирование базового комплекта Denwer. Ход работы: 1. Запустите с диска Y:\B-41, B-42\ПОКС\denwer инсталлятор базового пакета denwer. Внимательно следуйте инструкциям. 2. Укажите имя директории для установки комплекса: Z:\личная папка\Web. В указанном каталоге будут расположены абсолютно все компоненты системы, и вне его никакие файлы в дальнейшем не создаются (исключая ярлыки на Рабочем столе). 3. Далее введите имя виртуального диска, который будет связан с только что указанной директорией. Задайте имя виртуального диска: W. Важно, что диска с этим именем еще не должно содержаться в системе. 4. После копирования файлов дистрибутива, необходимо выбрать способ запуска и остановки комплекса. Выберите вариант 2: не создавать виртуальный диск при загрузке машины. 5. Ярлыки на Рабочем столе не создавать. Запуск и остановка сервера Управление запуском и остановкой сервера осуществляется посредством файлов, находящихся в директории комплекса denwer: - старт сервера: файл denwe\Run.exe - остановка сервера: файл denwer\Stop.exe 6. Запустите сервер. После запуска комплекса, запустите браузер, набрав в нем следующий URL: http://localhost. 7. Появится тестовая страница системы. Выбирая ссылки в таблице, протестируйте следующие компоненты: подключение PHP, MySQL, phpMyAdmin отладочную заглушку для отправки электронной почты. Закройте окно тестирования комплекса программ Denwer. 8. Проверьте работу виртуального сервера: Создать в папке web\home\localhost\www HTML-документ с именем test.html, в котором в центре крупно жирным шрифтом вывести текст: Это файл /home/localhost/myhost/index.html. перезапустить сервер в окне браузера набрать URL: http://localhost/test.html Дополнительно: Организовать обработку простейшего события для формы (напримеркомпании Атлант). Для этого потребуется написать php-сценарий для обработки события формы. 1. Откройте текстовый редактор и создайте файл следующего вида: ! Обратите внимание, что все введенное до сих пор представляет собой обычный HTML-текст. Теперь в сценарий следует добавить немного простогоPHP-кода. 2. Для встраивания PHP в HTML под заголовком <h2> введите следующий строки: <? echo “Ваш голос обработан.”; ?> 3. Сохраните файл с именем proba.php в директории home/localhost/www 4. Внесите изменения в код самой формы, присвоив параметру action значение proba.php , параметру method значение post. Сохраните форму в директории home/localhost/www 5. Загрузите форму в браузер (http://localhost/имя_формы.html). Заполните форму и щелкните по кнопке Отправить. Обратите внимание как написанный PHP-код встраивается в обычный HTML-файл. Вы не обнаружите ни одной строки PHP-кода. Это объясняется тем, что интерпретатор PHP просмотрел сценарий и заменил его соответствующими строками вывода. Это означает, что из PHP-кода можно построить чистый HTML-код, допускающий просмотр в любом браузере, другими словами, применяемый пользователем браузер совсем не обязан понимать PHP. Этот пример служит хорошей иллюстрацией концепции серверных сценариев. PHP-код интерпретируется и выполняется на WEB-сервере, в отличие от JavaScript и других технологий клиентской стороны, которые интерпретируются и выполняются в среде WEB-браузера на машине пользователя.