РГЗ
реклама

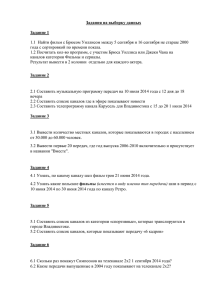
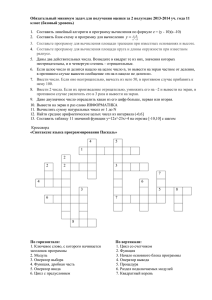
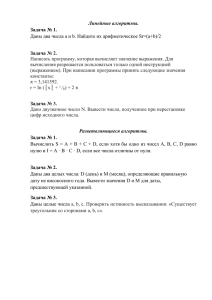
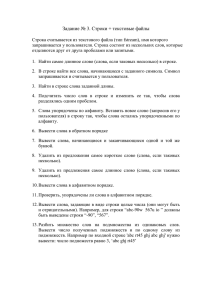
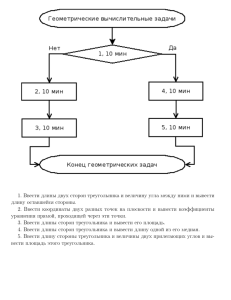
РГЗ Задание выполняется в среде разработки Visual Studio. Все пункты задания выполняются на одной форме. В заголовке формы (свойство Text) должны быть написаны группа, фамилия и имя студента. Задание 1 Установите ширину формы 800, высоту 600. Поместите на форму элемент меню. Добавить пункт меню: «Надпись». По нажатию на данный пункт меню должна отображаться Фамилия студента путем отрисовки текста на форме. Перед тем как рисовать линии и фигуры, отображать текст, выводить изображения и управлять ими, необходимо создать объект Graphics (переменная formGraph в ЛР№6 п.4) Основные объекты, используемые с объектом Graphics: Класс Pen — служит для рисования линий, контуров и отрисовки других геометрических объектов. Класс Brush — служит для заливки областей, например фигур, изображений или текста. Класс Font — содержит описание использоваться при отрисовке текста. фигур, которые должны Структура Color — содержит различные цвета. Для отрисовки текста в Windows Forms используется метод DrawString(). Он создает заданную текстовую строку в указанном месте с помощью заданных объектов Brush и Font, используя атрибуты форматирования заданного формата StringFormat. Параметры у метода DrawString() такие: 1) s 1 Тип: System::String Строка для рисования. 2) font Тип: System.Drawing::Font Объект Font, определяющий формат текста строки. 3) brush Тип: System.Drawing::Brush Объект Brush, определяющий цвет и текстуру создаваемого текста. 4) x Тип: System::Single Координата X верхнего левого угла отображаемого текста. 5) y Тип: System::Single Координата Y верхнего левого угла отображаемого текста. 6) format Тип: System.Drawing::StringFormat Объект StringFormat, определяющий атрибуты форматирования, такие как межстрочный интервал и выравнивание, которые применяются к создаваемому тексту. Пример: String^ drawString = "Ваша фамилия"; //строка System::Drawing::Font^ drawFont = gcnew System::Drawing::Font("Arial", 16); //формат текста System::Drawing::SolidBrush^ drawBrush = gcnew System::Drawing::SolidBrush(System::Drawing::Color::Black); //цвет и текстура текста System::Drawing::StringFormat^ drawFormat = gcnew System::Drawing::StringFormat();//атрибуты форматирования formGraph->DrawString(drawString, drawFont, drawBrush, 30, 40, drawFormat); //вывод строки Рассмотрим подробнее каждую строчку текста программы: 1) String^ drawString = "Ваша фамилия"; //строка 2 Создаем дескриптор (переменная drawString). Записываем в него текст, который нужно будет вывести. Заданная нами переменная drawString будет первым параметром в методе DrawString(). 2) System::Drawing::Font^ drawFont = gcnew System::Drawing::Font("Arial", 16); //формат текста Создаем дескриптор (переменная drawFont). С помощью gcnew выделяем память, задаем формат текста. В данном случае, тип шрифта указан Arial, а размер 16. Вы можете указать другой шрифт и размер. Заданная нами переменная drawFont будет вторым параметром в методе DrawString(). 3) System::Drawing::SolidBrush^ drawBrush = gcnew System::Drawing::SolidBrush(System::Drawing::Color::Black); Создаем дескриптор (переменная drawBrush). С помощью gcnew выделяем память, задаем заливку (кисть), которая будет использоваться для вывода нашего текста. В данном случае, выбран класс SolidBrush, рисование такой кистью будет сплошным, цвет заливки установлен Black. Можно применять следующие классы (виды заливки): System.Drawing.Drawing2D::HatchBrush System.Drawing.Drawing2D::LinearGradientBrush System.Drawing.Drawing2D::PathGradientBrush System.Drawing::SolidBrush System.Drawing::TextureBrush Рассмотрим применение заливки HatchBrush: HatchBrush Задает прямоугольную кисть со стилем штриховки, основным цветом и цветом фона. Свойства HatchBrush: HatchStyle Получает стиль штриховки для данного объекта HatchBrush. 3 BackgroundColor Получает цвет интервалов между линиями штриховки, нарисованными данным объектом HatchBrush. ForegroundColor Получает цвет линий штриховки, нарисованных данным объектом HatchBrush. Стиль штриховки (HatchStyle) можно выбрать из таких: BackwardDiagonal Шаблон линий по диагонали от правого верхнего угла к левому нижнему углу. Cross Определяет пересекающиеся горизонтальные и вертикальные линии. DarkDownwardDiagonal Определяет диагональные линии, которые отклоняются вправо от верхних точек к нижним точкам, располагаются на 50 процентов ближе друг к другу и вдвое шире, чем ForwardDiagonal. Шаблон штриховки не сглажен. DarkHorizontal Определяет горизонтальные линии, расположенные на 50 процентов ближе друг к другу, чем в объекте Horizontal, и вдвое шире линий в объекте Horizontal. DarkUpwardDiagonal Определяет диагональные линии с уклоном влево от верхних точек к нижним точкам, расположенные на 50 процентов ближе друг к другу, чем в объекте BackwardDiagonal, и вдвое шире линий этого объекта, однако эти линии не сглажены. DarkVertical Определяет вертикальные линии, которые расположены на 50 процентов ближе друг к другу и вдвое шире, чем в объектеVertical. 4 DashedDownwardDiagonal Определяет пунктирные диагональные линии с уклоном вправо от верхних точек к нижним точкам. DashedHorizontal Определяет пунктирные горизонтальные линии. DashedUpwardDiagonal Определяет пунктирные диагональные линии, имеющие уклон влево от верхних точек к нижним точкам. DashedVertical Определяет пунктирные вертикальные линии. DiagonalBrick Определяет штриховку, которая имеет вид слоев кирпичей с уклоном влево от верхних точек к нижним точкам. DiagonalCross Шаблон для перекрещивающихся диагональных линий. Divot Определяет штриховку, выглядящую как дерн. DottedDiamond Определяет пересекающиеся прямые и обратные диагональные линии, состоящие из точек. DottedGrid Определяет пересекающиеся горизонтальные и вертикальные линии, состоящие из точек. ForwardDiagonal Шаблон линий по диагонали из верхнего левого угла к нижнему правому углу. 5 Horizontal Шаблон горизонтальных линий. HorizontalBrick Определяет штриховку, выглядящую как горизонтальные слои кирпичей. LargeCheckerBoard Определяет штриховку, выглядящую как шахматная доска, с квадратами, вдвое большими, чем у объекта SmallCheckerBoard. LargeConfetti Определяет штриховку, выглядящую как конфетти и состоящую из частей, которые больше, чем у объекта SmallConfetti. LargeGrid Определяет тип штриховки Cross. LightDownwardDiagonal Определяет диагональные линии, которые отклоняются вправо от верхних точек к нижним точкам и располагаются на 50 процентов ближе друг к другу, чем у объекта ForwardDiagonal, но эти линии не сглажены. LightHorizontal Определяет горизонтальные линии, расположенные на 50 процентов ближе друг к другу, чем определяет Horizontal. LightUpwardDiagonal Определяет диагональные линии с уклоном влево от верхних точек к нижним точкам, расположенные на 50 процентов ближе друг к другу, чем у объекта BackwardDiagonal, однако эти линии не сглажены. LightVertical Определяет вертикальные линии, расположенные на 50 6 процентов ближе друг к другу, чем у объекта Vertical. Max Определяет стиль штриховки SolidDiamond. Min Определяет стиль штриховки Horizontal. NarrowHorizontal Определяет горизонтальные линии, расположенные на 75 процентов ближе друг к другу, чем в стиле штриховки Horizontal(или на 25 процентов ближе друг к другу, чем в объектеLightHorizontal). NarrowVertical Определяет вертикальные линии, расположенные на 75 процентов ближе друг к другу, чем в стиле штриховки Vertical(или на 25 процентов ближе друг к другу, чем в объектеLightVertical). OutlinedDiamond Определяет несглаженные пересекающиеся прямые и обратные диагональные линии. Percent05 Задает пятипроцентную штриховку. Отношение цвета переднего плана к цвету фона равно 5:95. Percent10 Задает десятипроцентную штриховку. Отношение цвета переднего плана к цвету фона равно 10:90. Percent20 Задает 20-процентную штриховку. Отношение цвета переднего плана к цвету фона равно 20:80. Percent25 Задает 25-процентную штриховку. Отношение цвета переднего плана к цвету фона равно 25:75. 7 Percent30 Задает 30-процентную штриховку. Отношение цвета переднего плана к цвету фона равно 30:70. Percent40 Задает 40-процентную штриховку. Отношение цвета переднего плана к цвету фона равно 40:60. Percent50 Задает 50-процентную штриховку. Отношение цвета переднего плана к цвету фона равно 50:50. Percent60 Задает 60-процентную штриховку. Отношение цвета переднего плана к цвету фона равно 60:40. Percent70 Задает 70-процентную штриховку. Отношение цвета переднего плана к цвету фона равно 70:30. Percent75 Задает 75-процентную штриховку. Отношение цвета переднего плана к цвету фона равно 75:25. Percent80 Задает 80-процентную штриховку. Отношение цвета переднего плана к цвету фона равно 80:100. Percent90 Задает 90-процентную штриховку. Отношение цвета переднего плана к цвету фона равно 90:10. Plaid Определяет штриховку, выглядящую как клетчатый плед. Shingle Определяет штриховку, которая имеет вид диагональных слоев гальки с уклоном вправо из верхних точек к нижним точкам. 8 SmallCheckerBoard Определяет штриховку, выглядящую как шахматная доска. SmallConfetti Определяет штриховку, выглядящую как конфетти. SmallGrid Определяет горизонтальные и вертикальные пересекающиеся линии, расположенные на 50 процентов ближе друг к другу, чем в стиле штриховки Cross. SolidDiamond Определяет штриховку, выглядящую как шахматная доска, расположенная диагонально. Sphere Определяет штриховку, выглядящую как шары, расположенные рядом друг с другом. Trellis Определяет штриховку, выглядящую как сетка. Vertical Шаблон вертикальных линий. Wave Определяет горизонтальные линии, состоящие из тильд (~). Weave Определяет штриховку, выглядящую как ткань. WideDownwardDiagonal Определяет диагональные линии с уклоном вправо от верхних точек к нижним точкам, которые имеют интервал между линиями, как в стиле штриховки ForwardDiagonal, однако ширина линий 9 втрое больше и они несглаженные. WideUpwardDiagonal Определяет диагональные линии с уклоном влево от верхних точек к нижним точкам, которые имеют такой же интервал между линиями, как в стиле штриховки BackwardDiagonal, однако ширина линий втрое больше и они несглаженные. ZigZag Определяет горизонтальные линии, состоящие из зигзагов. Например: зададим штриховку красной клеточкой на синем фоне, это Cross System::Drawing::Drawing2D::HatchBrush^ drawBrush = gcnew System::Drawing::Drawing2D::HatchBrush(System::Drawing::Drawing2D::HatchStyle::Cross, System::Drawing::Color::Red, System::Drawing::Color::Blue); И тогда наша переменная drawBrush будет хранить именно такую кисть. Ее мы можем применять в рисовании, например текста: Заданная нами переменная drawBrush будет третьим параметром в методе DrawString(). 4) System::Drawing::StringFormat^ drawFormat = gcnew System::Drawing::StringFormat();//атрибуты форматирования Создаем дескриптор (переменная drawFormat). С помощью gcnew выделяем память, задаем атрибуты, которые будут использоваться для вывода нашего текста. В данном случае, атрибуты не заданы. Чтобы задать атрибуты, нужно определить перечисление StringFormatFlags, которое указывает сведения об отображении и размещении строк текста. Это перечисление имеет атрибут FlagsAttribute, который может принимать одно из данных значений: 10 DirectionRightToLeft Отображает текст справа налево. DirectionVertical Текст выравнивается по вертикали. DisplayFormatControl Управляющие символы, такие как метка слева направо, показываются в выходных данных с помощью характерного глифа. FitBlackBox Частям символов разрешается выступать за границы прямоугольника строки. По умолчанию положение символов изменяется во избежание какого-либо выступа. LineLimit В прямоугольнике форматирования размещаются только целые строки. По умолчанию форматирование продолжается либо до конца текста, либо до того места, после которого в результате усечения отсутствуют видимые строки. Следует иметь в виду, что стандартные параметры разрешают частично скрывать последнюю строку в прямоугольнике форматирования, высота которого не кратна высоте строки. Чтобы отображались только целые строки, задайте это значение, не забыв предусмотреть, чтобы высота прямоугольника форматирования была не меньше высоты одной строки. MeasureTrailingSpaces Оставляет замыкающий пробел в конце каждой строки, если таковой имеется. По умолчанию ограничивающий прямоугольник, возвращаемый методом MeasureString, исключает пробелы в конце каждой строки. Установите этот флаг, чтобы включить в результат измерения эти пробелы. NoClip Разрешается отображать выступающие части глифов и текст, выходящий за пределы прямоугольной зоны форматирования. По умолчанию весь текст и части глифов, выступающие за границы прямоугольника форматирования, отсекаются. 11 NoFontFallback Переход к альтернативным шрифтам для знаков, не поддерживаемых в требуемом шрифте, отключен. Все недостающие символы отображаются с помощью глифа отсутствия шрифтов, обычно пустого квадрата. NoWrap Автоматический перенос на новую строку при форматировании в прямоугольнике отключен. Этот флаг означает передачу точки вместо прямоугольника или нулевую длину строки указанного прямоугольника. Например так задается атрибут вывода текста справа налево: System::Drawing::StringFormat^ drawFormat = gcnew System::Drawing::StringFormat(StringFormatFlags::DirectionRightToLeft ); Заданная нами переменная drawFormat будет шестым параметром в методе DrawString(). 5) formGraph->DrawString(drawString, drawFont, drawBrush, 30, 40, drawFormat); //вывод строки В этой строке мы уже применяем метод рисования текста, передаем 6 заданных параметров, о которых сказано выше. Итак, выводим свою фамилию на форму, используя метод DrawString(). Параметры текста выбрать по вариантам: (вариант выбирается строго по журналу преподавателя) 1. Текст размера 68, выводить с позиции 30, 40, стиль Times New Roman, штриховка в виде слоев гальки, основной цвет синий, фон белый: 12 2. Текст размера 72, выводить с позиции 10, 90, стиль Arial, штриховка в виде зигзага по горизонтали, основной цвет черный, фон желтый: 3. Текст размера 70, выводить с позиции 5, 200, стиль Consolas, штриховка в виде сеточки, основной цвет зеленый, фон желтый: 4. Текст размера 64, выводить с позиции 25, 260, стиль Comic Sans MS, штриховка в виде шариков, основной цвет белый, фон синий: 5. Текст размера 60, выводить с позиции 7, 100, стиль Arial Black, штриховка в виде вертикальных линий, основной цвет зеленый, фон красный: 13 6. Текст размера 70, выводить с позиции 35, 110, стиль Arial, штриховка в виде диагональной шахматной доски, основной цвет черный, фон желтый: 7. Текст размера 68, выводить с позиции 170, 100, стиль Comic Sans MS, штриховка в виде клетчатого пледа, основной цвет оранжевый, фон зеленый: 8. Текст размера 72, выводить с позиции 17, 10, стиль Arial Black, штриховка в виде конфеттти, основной цвет белый, фон красный: 9. Текст размера 70, выводить с позиции 2, 210, стиль Consolas, штриховка в виде ткани, основной цвет синий, фон оранжевый: 14 10. Текст размера 72, выводить с позиции 15, 290, стиль Arial, штриховка 50-ти процентная, основной цвет красный, фон желтый: 11. Текст размера 68, выводить с позиции 20, 140, стиль Times New Roman, штриховка 5-ти процентная, основной цвет черный, фон серый: 12. Текст размера 70, выводить с позиции 50, 230, стиль Arial Black, штриховка в виде кирпичей, основной цвет оранжевый, фон черный: 13. Текст размера 72, выводить с позиции 30, 100, стиль Arial, штриховка в виде шахматной доски, основной цвет коричневый, фон хаки (Khaki): 15 14. Текст размера 70, выводить с позиции 80, 85, стиль Comic Sans MS, штриховка горизонтальными линиями, основной цвет бирюзовый (Cyan), фон белый: 15. Текст размера 64, выводить с позиции 25, 20, стиль Consolas, штриховка в виде пересекающихся диагональных линий, основной цвет красный, фон синий: 16. Текст размера 72, выводить с позиции 36, 140, стиль Times New Roman, штриховка в виде пунктирных вертикальных линий, основной цвет лайм (Lime), фон черный: 17. Текст размера 68, выводить с позиции 20, 150, стиль Arial Black, штриховка в виде дерна, основной цвет фуксия (Fuchsia), фон светло-серый (LightGray): 16 18. Текст размера 64, выводить с позиции 136, 210, стиль Comic Sans MS, штриховка в виде слоев кирпичей с уклоном, основной цвет черный, фон красный: 19. Текст размера 70, выводить с позиции 6, 70, стиль Arial Black, штриховка в виде пунктирных горизонтальных линий, основной цвет темно-синий (DarkBlue), фон розовый (Pink): 20. Текст размера 72, выводить с позиции 15, 100, стиль Consolas, штриховка в виде шахматной доски, основной цвет серебро (Silver), фон темно-красный (DarkRed): 17 Задание 2 Для выполнения задания необходимо ознакомиться с основными методами для вывода геометрических фигур с заданной штриховкой. Вернитесь к теории первого задания и еще раз обратите внимание на создание объекта Graphics и класс Brach. Методы рисования заполненных фигур применяются аналогично методу DrawString() для вывода надписи, который использовался в первом задании. В параметрах необходимо будет указывать кисть, координаты и размеры. Метод рисования заполненного эллипса или круга FillEllipse() применяется так: formGraph->FillEllipse(drawBrush, Rectangle(10, 20, 300, 200)); где formGraph - это переменная, которая хранит объект Graphics. Ее вы создавали в первом задании и можете дальше применять. drawBrush – это переменная для кисти, которая хранит цвет и текстуру. Вам нужно будет создать отдельную кисть для выполнения второго задания, аналогично как в первом. Rectangle(10, 20, 300, 200) – задает область (место и размер) для фигуры. Первые цифры указывают координаты по Х и по Y соответственно, а вторые цифры – ширину и высоту фигуры. Метод рисования заполненного прямоугольника или квадрата FillRectangle() применяется аналогично: formGraph-> FillRectangle(drawBrush, Rectangle(10, 20, 300, 200)); Чтобы удобнее было задавать цвета для штриховки, можете посмотреть их названия, например, в свойстве BackColor у формы: 18 Поместить на форму элемент раскрывающегося списка. Добавить список значений в заданном порядке и запрограммировать соответствующие действия по вариантам: 1. Предварительно поместить на форму элементы: NumericUpDown - 4 шт. CheckBox 1 шт с подписью «Не очищать». «Автор» - показать окно сообщения об авторе. «Графика» - вывести на форму эллипс со штриховкой в виде шахматной доски, цвета любые. Координаты и размеры брать из элементов NumericUpDown. Эллипс не должен пересекаться с текстом и другими 19 элементами формы. «Очистить» - очистить форму, если в CheckBox галочки нет. 2. Предварительно поместить на форму элементы: TextBox - 4 шт. CheckBox 1 шт. с подписью «Цвет». Label 1 шт. «Графика» .- вывести на форму квадрат со штриховкой в виде пунктирных горизонтальных линий, цвета любые. Координаты и размеры брать из элементов TextBox. Квадрат не должен пересекаться с текстом и другими элементами формы. «Автор» «Цвет» - вывести ФИО в Label - поменять цвет формы на белый (или любой другой на ваше усмотрение), если стоит галочка в CheckBox. 3. Предварительно поместить на форму элементы: TextBox - 3 шт. CheckBox 1 шт. с подписью «Высота». «Высота» - увеличить высоту формы на 100, если стоит галочка в CheckBox.. 20 «Автор» - вывести ФИО в TextBox «Графика» - вывести на форму прямоугольник со штриховкой в виде слоев кирпичей с уклоном, цвета любые. Координаты брать из элементов TextBox, размеры задать вручную. Прямоугольник не должен пересекаться с текстом и другими элементами формы. 4. Предварительно поместить на форму элементы: Label - 3 шт. CheckBox 1 шт. с подписью «Ширина». «Ширина» - увеличить ширину формы на 200, если стоит галочка в CheckBox.. «Графика» - вывести на форму прямоугольник со штриховкой в виде дерна, цвета любые. Координаты брать из элементов Label, размеры задать вручную. Прямоугольник не должен пересекаться с текстом и другими элементами формы. «Группа» - вывести группу в Label 5. Предварительно поместить на форму элементы: Label - 1 шт. TextBox - 2 шт. CheckBox 1 шт. с подписью «Менять цвет». 21 «Цвет» - поменять цвет формы на любой другой, если стоит галочка в CheckBox.. «Графика» - вывести на форму круг со штриховкой в виде пунктирных вертикальных линий, цвета любые. Координаты задать вручную, размеры взять из элементов TextBox. Круг не должен пересекаться с текстом и другими элементами формы. «Предмет» - вывести название предмета в Label 6. Предварительно поместить на форму элементы: TextBox - 3 шт. CheckBox 1 шт. с подписью «Сдвиг формы». «Графика» - вывести на форму квадрат со штриховкой в виде пересекающихся диагональных линий, цвета любые. Координаты задать вручную, размеры взять из элементов TextBox. Квадрат не должен пересекаться с текстом и другими элементами формы. «Сдвинуть» - поменять позицию формы по Х, если стоит галочка в CheckBox.. «Фио» - вывести ФИО в TextBox 7. Предварительно поместить на форму элементы: NumericUpDown - 4 шт. CheckBox 1 шт с подписью «Не очищать». 22 «Автор» - показать окно сообщения об авторе. «Графика» - вывести на форму круг со штриховкой горизонтальными линиями, цвета любые. Координаты и размеры брать из элементов NumericUpDown. Круг не должен пересекаться с текстом и другими элементами формы. «Очистить» - очистить форму, если в CheckBox галочки нет. 8. Предварительно поместить на форму элементы: TextBox - 4 шт. CheckBox 1 шт. с подписью «Цвет». Label 1 шт. «Графика» - вывести на форму прямоугольник со штриховкой в виде шахматной доски, цвета любые. Координаты и размеры брать из элементов TextBox. Прямоугольник не должен пересекаться с текстом и другими элементами формы. «Автор» «Цвет» - вывести ФИО в Label - поменять цвет формы на желтый (или любой другой на ваше усмотрение), если стоит галочка в CheckBox. 9. Предварительно поместить на форму элементы: TextBox - 3 шт. CheckBox 1 шт. с подписью «Высота». 23 «Высота» - увеличить высоту формы на 150, если стоит галочка в CheckBox.. «Автор» - вывести имя в TextBox «Графика» - вывести на форму прямоугольник со штриховкой в виде кирпичей, цвета любые. Координаты брать из элементов TextBox, размеры задать вручную. Прямоугольник не должен пересекаться с текстом и другими элементами формы. 10. Предварительно поместить на форму элементы: Label - 3 шт. CheckBox 1 шт. с подписью «Ширина». «Ширина» - увеличить ширину формы на 20, если стоит галочка в CheckBox.. «Графика» - вывести на форму эллипс со штриховкой 5-ти процентной, цвета любые. Координаты брать из элементов Label, размеры задать вручную. Эллипс не должен пересекаться с текстом и другими элементами формы. «Группа» 11. - вывести группу в Label Предварительно поместить на форму элементы: Label - 1 шт. TextBox - 2 шт. 24 CheckBox 1 шт. с подписью «Менять цвет». «Цвет» - поменять цвет формы на любой другой, если стоит галочка в CheckBox.. «Графика» - вывести на форму квадрат со штриховкой 50-ти процентной, цвета любые. Координаты задать вручную, размеры взять из элементов TextBox. Квадрат не должен пересекаться с текстом и другими элементами формы. «Предмет» - вывести название предмета в Label 12. Предварительно поместить на форму элементы: TextBox - 3 шт. CheckBox 1 шт. с подписью «Сдвиг формы». «Графика» - вывести на форму прямоугольник со штриховкой в виде ткани, цвета любые. Координаты задать вручную, размеры взять из элементов TextBox. Прямоугольник не должен пересекаться с текстом и другими элементами формы. «Сдвинуть» - поменять позицию формы по Х, если стоит галочка в CheckBox.. - вывести Фамилию в TextBox «Фамилия» 13. Предварительно поместить на форму элементы: NumericUpDown - 4 шт. 25 CheckBox 1 шт с подписью «Не очищать». «Автор» - показать окно сообщения об авторе. «Графика» - вывести на форму эллипс со штриховкой в виде конфеттти, цвета любые. Координаты и размеры брать из элементов NumericUpDown. Эллипс не должен пересекаться с текстом и другими элементами формы. «Очистить» - очистить форму, если в CheckBox галочки нет. 14. Предварительно поместить на форму элементы: TextBox - 4 шт. CheckBox 1 шт. с подписью «Цвет». Label 1 шт. «Графика» - вывести на форму круг со штриховкой в виде клетчатого пледа, цвета любые. Координаты и размеры брать из элементов TextBox. Круг не должен пересекаться с текстом и другими элементами формы. «Автор» «Цвет» - вывести ФИО в Label - поменять цвет формы на синий (или любой другой на ваше усмотрение), если стоит галочка в CheckBox. 15. Предварительно поместить на форму элементы: NumericUpDown - 4 шт. CheckBox 1 шт с подписью «Очистить». 26 «Автор» - показать окно сообщения об авторе. «Графика» - вывести на форму прямоугольник со штриховкой в виде диагональной шахматной доски, цвета любые. Координаты и размеры брать из элементов NumericUpDown. Прямоугольник не должен пересекаться с текстом и другими элементами формы. «Очистить» - очистить форму, если в CheckBox галочка есть. 16. Предварительно поместить на форму элементы: TextBox - 4 шт. CheckBox 1 шт. с подписью «Не менять цвет». Label 1 шт. «Графика» .- вывести на форму эллипс со штриховкой в виде вертикальных линий, цвета любые. Координаты и размеры брать из элементов TextBox. Эллипс не должен пересекаться с текстом и другими элементами формы. «Автор» - вывести ФИО в Label «Поменять - поменять цвет формы на зеленый (или любой другой на цвет» ваше усмотрение), если нет галочки в CheckBox. 17. Предварительно поместить на форму элементы: TextBox - 3 шт. 27 CheckBox 1 шт. с подписью «Высота». «Высота» - увеличить высоту формы на 200, если стоит галочка в CheckBox.. «Автор» - вывести ФИО в TextBox «Графика» - вывести на форму квадрат со штриховкой в виде шариков, цвета любые. Координаты брать из элементов TextBox, размеры задать вручную. Квадрат не должен пересекаться с текстом и другими элементами формы. 18. Предварительно поместить на форму элементы: Label - 3 шт. CheckBox 1 шт. с подписью «Ширина». «Ширина» - увеличить ширину формы на 80, если стоит галочка в CheckBox.. «Графика» - вывести на форму круг со штриховкой в виде сеточки, цвета любые. Координаты брать из элементов Label, размеры задать вручную. Круг не должен пересекаться с текстом и другими элементами формы. «Курс» 19. - вывести номер курса в Label Предварительно поместить на форму элементы: Label - 1 шт. TextBox - 2 шт. 28 CheckBox 1 шт. с подписью «Менять цвет». «Цвет» - поменять цвет формы на любой другой, если стоит галочка в CheckBox.. «Графика» - вывести на форму эллипс со штриховкой в виде зигзага по горизонтали, цвета любые. Координаты задать вручную, размеры взять из элементов TextBox. Эллипс не должен пересекаться с текстом и другими элементами формы. «Предмет» - вывести название предмета в Label 20. Предварительно поместить на форму элементы: TextBox - 3 шт. CheckBox 1 шт. с подписью «Сдвиг формы». «Графика» - вывести на форму прямоугольник со штриховкой в виде слоев гальки, цвета любые. Координаты задать вручную, размеры взять из элементов TextBox. Прямоугольник не должен пересекаться с текстом и другими элементами формы. «Сдвинуть» - поменять позицию формы по Y, если стоит галочка в CheckBox.. «Фио» - вывести ФИО в TextBox 29 Защита Для защиты РГЗ необходимо: 1) Продемонстрировать работающую программу по своему варианту, рассказать, как она работает (ставится отметка в журнале). 2) Распечатать и принести отчет по РГЗ. Отчет включает в себя: титульный лист, содержание, задание (только свой вариант), текст программы (та часть, которую писали вручную). 3) Скрины работающей программы, на которых видно работу по всему заданию. 4) Объяснить каждую строку программы (по отчету без компьютера). Назвать все элементы, которые помещали на форму (ориентироваться по скринам). 30