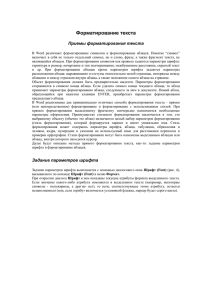
Редактирование сайта
реклама

Материал для самостоятельного (дополнительного )
изучения темы
Вначале рискну дать совет - используйте FrontPage для изучения HTML. Чаще
заглядывайте на вкладку HTML, смотрите, как изменения в визуальном режиме
отражаются на HTML-коде, и обучение пройдет быстрее и легче, тем более,
если вы читаете курс лекций по HTML коллеги глебушки. :-) Знание HTML
просто необходимо при работе с редакторами WYSIWYG, в числе с FrontPage,
который часто добавляет "лишние" и иногда "странные" тэги, неоправданно
увеличивая размер файла. Но этот вопрос подробнее мы рассмотрим в
последних занятиях.
Итак, на последнем занятии мы научились сами набирать текст на страничке,
вспомним очень важный момент:
При нажатии Enter строка перемещается на 2 интервала, и создается
новый абзац, имеющий собственный формат и не влияющий на
форматирование предыдущего;
При нажатии Shift+Enter строка смещается только на один интервал.
Курсор переместится на следующую строку, но расстояние между
строками будет такое же, как и между строками, идущими без разрывов.
Новая строчка будет являться частью этого же абзаца, и его
форматирование сохраняется.
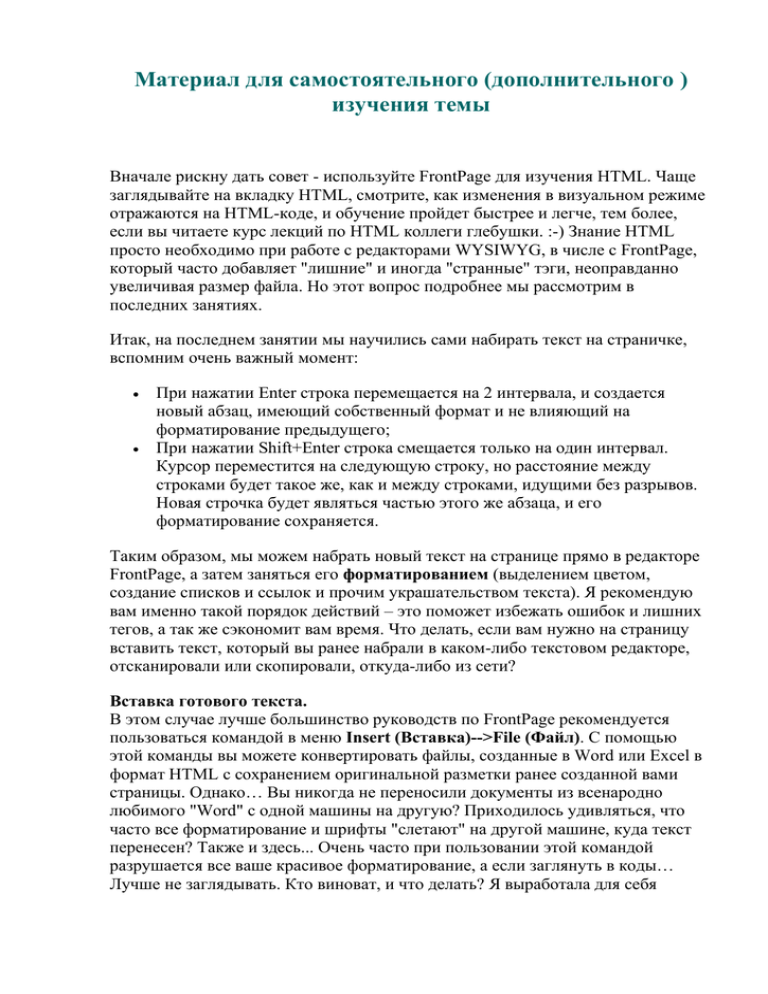
Таким образом, мы можем набрать новый текст на странице прямо в редакторе
FrontPage, а затем заняться его форматированием (выделением цветом,
создание списков и ссылок и прочим украшательством текста). Я рекомендую
вам именно такой порядок действий – это поможет избежать ошибок и лишних
тегов, а так же сэкономит вам время. Что делать, если вам нужно на страницу
вставить текст, который вы ранее набрали в каком-либо текстовом редакторе,
отсканировали или скопировали, откуда-либо из сети?
Вставка готового текста.
В этом случае лучше большинство руководств по FrontPage рекомендуется
пользоваться командой в меню Insert (Вставка)-->File (Файл). С помощью
этой команды вы можете конвертировать файлы, созданные в Word или Excel в
формат HTML с сохранением оригинальной разметки ранее созданной вами
страницы. Однако… Вы никогда не переносили документы из всенародно
любимого "Word" с одной машины на другую? Приходилось удивляться, что
часто все форматирование и шрифты "слетают" на другой машине, куда текст
перенесен? Также и здесь... Очень часто при пользовании этой командой
разрушается все ваше красивое форматирование, а если заглянуть в коды…
Лучше не заглядывать. Кто виноват, и что делать? Я выработала для себя
следующую стратегию (для случаев очень больших текстов, когда очень лениво
и долго разбивать их на абзацы):
нужно скопировать текст, но вставить его сначала в текстовый редактор
(Notepad или Блокнот), при этом разрушается ваше форматирование,
потом скопировать или вырезать его оттуда, и вставить в FrontPage.
Естественно, при этом много чего может потеряться - картинки, разметка и т.п.,
что добавит вам работы по восстановлению. Зато: чистый код, возможность
быстро восстановить ваше форматирование, а то и просто изменить его - всякое
бывает.
Еще один способ вставки готового текста подходит только для небольших
текстов, которые разбиваются на абзацы. В пакете FrontPage имеется
команда Paste Special(Специальная вставка) в контекстном меню, так что вы
можете вставлять часть ранее форматированного текста как из документов
пакета FrontPage, так и из других файлов. Например, при копировании абзаца из
документа Word FrontPage преобразует его - насколько это возможно - в его
эквивалент, но написанный уже на кодах HTML. Специальная вставка
используется, чтобы вставить текст из буфера обмена на текущую страницу в
выбранном формате без разрывов после каждой строки. Эта функция очень
полезна в том случае, если Вы копируете в буфер текст в формате RTF или
PDF, например, выделив текст в браузере и скопировав его в буфер обмена.
Если делать вставку текста из буфера на страницу через Edit-->Paste или в
контекстном меню через Paste, то каждая строка в вашем тексте будет
начинаться с нового абзаца, что не выглядит эстетично, и очень загрязняет
HTML код. Если же вы вставите текст через Paste Special (специальную
вставку), то на страницу он будет вставлен в приемлемом виде – в виде единого
абзаца.
Сравните на рисунке первый и второй абзацы
и их код:
В диалоговом меню Paste Special укажите, в какой из предложенных форматов
параграфа преобразовать текст:
One formatted paragraph - один форматированный абзац;
Formatted paragraphs - форматированные абзацы;
Normal paragraph - нормальный абзац, если вы не хотите, чтобы текст
каким-либо образом форматировался;
Normal paragraphs with line breaks - нормальные абзацы с разрывами.
Преобразовывает каждый абзац текстового файла в нормальный текст и
сохраняет окончания линии, включая разрывы в конце каждой строки.
Treat as HTML –вставить как HTML текст.
Попробуйте все случаи. Вставить графику, видео- и аудио-файлы через
специальную вставку нельзя.
Вот теперь, когда мы набрали на страничке какой-то текст или ввели его из
какого-либо источника, займемся его форматированием, то есть
украшательством. С заголовками мы уже определились. На нашей страничке
есть перечисление тем нашего курса, оформим его, как список. HTML имеет
несколько встроенных типов списков. Наиболее часто используются:
-Bulleted list (Маркированный список) Перед каждым объектом (абзацем)
помещается маркер или маленький рисунок.
-Numbered list (Нумерованный список) Перед каждым абзацем помещается его
порядковый номер. Браузер присваивает номера абзацам автоматически при
чтении страницы, поэтому можно удалять или вставлять абзацы, не используя
ручной нумерации.
Список можно создавать как перед вводом данных, так и после него. Каждый
объект в списке является отдельным абзацем. В диалоговом меню можете
выбрать разные варианты оформления списков, а для маркированных списков
можно даже выбирать какие-нибудь рисунки. Можно даже создавать
многоуровневый список, т.е. маркированный подсписок внутри маркированного
списка, но я не рекомендую, это выглядит довольно громоздко (оправдано
только иногда в оглавлениях).
Создание списка на основе существующего текста. На нашей странице уже
есть текст, который мы хотели бы организовать в виде списка. Для
преобразования отдельных абзацев, набранных с помощью Enter, в список
просто выделите их все и щелкните на кнопке Bullets (Маркированный список)
или Numbering (Нумерованный список) панели инструментов форматирования
или выберите Bulleted List или Numbered List из списка Style (стиль) той же
панели инструментов. В результате текст будет организован в виде
маркированного списка. Вы можете в любой момент изменить стиль списка с
маркированного на нумерованный и наоборот.
Если же вы хотите представить в виде списка каждое предложение единого
абзаца (введенное с помощью Shift+Enter, как в нашем случае), то применение
Bullets или Numbering приведет к тому, что единственным элементом списка
будет весь абзац. Теперь для преобразования в список надо избавиться от
разделения на предложения с помощью Delete, затем помещаем курсор в конец
каждого элемента, и нажимаем Enter.
Создание списка в процессе ввода текста. Список можно и лучше всего
создавать непосредственно при вводе текста:
1. В начале новой строки щелкните на кнопке Bullets или Numbering. При
этом в начале этой строки появится маркер, и она станет первой строкой
списка;
2. Введите текст;
3. Нажмите Enter для перехода к следующей строке маркированного списка.
Введите текст и снова нажмите Enter для перехода к следующей строке.
Повторяйте эту процедуру для всего списка.
4. По окончании создания списка либо дважды нажмите Enter, либо
используйте сочетание клавиш Ctrl+Enter.
Первая же новая строка после списка будет иметь обычный стиль
(Normal).
Работа со списками
Давайте рассмотрим способы выполнения наиболее типичных задач внутри
маркированного или нумерованного списка:
Для выделения одного элемента из списка поместите курсор слева от
маркера или номера и щелкните левой кнопкой мыши;
Для выделения всех элементов в списке поместите курсор слева от
маркеров или номеров и дважды щелкните левой кнопкой мыши;
Для удаления элемента выделите его и нажмите клавишу Delete или
выберите из меню команду Edit--Delete (Удалить);
Для изменения стиля списка выделите весь список и либо выберите
другой стиль из списка Style (стиль) на панели инструментов
форматирования, либо из диалогового окна Bullets and Numbering ,
которое открывается по команде меню Format -- Bullets and Numbering.
Изменение вида маркированного или нумерованного списка. Кнопки Bullets
и Numbering создают списки и присваивают им соответствующие стили по
умолчанию, но вы можете использовать другие типы маркеров или цифр. Чтобы
посмотреть, как это делается, проще всего выделить существующий список, а
затем выбрать Format --Bullets and Numbering или щелкнуть правой кнопкой
мыши на списке и выбрать из контекстного меню команду List Properties
(Свойства списка). Диалоговое окно List Properties содержит четыре вкладки:
Picture Bullets (Графические маркеры) В качестве маркера используется
существующий графический объект. В пакете FrontPage имеется
возможность использования в качестве маркеров даже анимации. Не
рекомендуется из-за долгой загрузки их.
Plain Bullets (Простые маркеры) Выберите понравившийся стиль
маркеров, например, залитые или пустые круглые маркеры. В первом
варианте, где маркеры отсутствуют, HTML-коды списка будут удалены, и
список окажется преобразованным в обычный текст.
Numbers (Нумерация) В нумерованных списках могут использоваться
различные стили цифр, например, арабские или римские, а также
строчные и прописные буквы. Если воспользоваться первым
предлагаемым вариантом, где цифр нет, список будет преобразован в
обычный текст. В поле Start At (Начать с) вы можете указать, с какого
номера следует начать нумерацию (по умолчанию это 1).
Other (Другие) Позволяет выбрать стиль списка - Bulleted
(Маркированный), Numbered (Нумерованный) или Definition
(Определения). Выберите (Нет) для преобразования списка в обычный
текст. Хотя в пакете FrontPage используются разные маркеры для списков
разных уровней, некоторые браузеры не поддерживают эту функцию.
Со списками, надеюсь, разобрались? Идем дальше. Форматирование включает:
Изменение шрифта
Изменение стиля абзаца
Выравнивание абзаца
Отступ абзаца
Изменение интервала между символами и строками
Установка параметров текста. Конечно, можно не тратить много времени на
форматирование, но это было бы ошибкой. Хорошо и правильно
отформатированный текст и выглядит лучше и воспринимается легче. Говоря о
формате страниц, в первую очередь необходимо помнить то, что браузер
определяет, как именно отображаются теги HTML на страницах. Вы можете
форматировать свою страницу, как вам заблагорассудится, но стоит поместить
ее на сайт, и весь ваш неповторимый дизайн может пропасть даром, если
использовать браузер двухгодичной давности, который не поддерживает те
функции, которые вы использовали при оформлении страниц. Например,
функции Dynamic HTML (DHTML), сворачиваемые списки, анимация текста и
переходы (transition) страниц, которые поддерживаются только самыми
последними версиями наиболее популярных браузеров. А нужны ли вам эти
элементы? В большинстве случаев нет. Поэтому мы будем рассматривать
простейшие элементы форматирования, поддерживаемые всеми браузерами.
Если не указано никакого специального формата, каждый браузер
воспроизводит текст, используя свои собственные установки по умолчанию.
Например, для обычного текста по умолчанию устанавливаются размер Normal
(Обычный), стиль Regular (Обычный), цвет Automatic (Автоматический выбор),
шрифт не указывается. Большинство браузеров воспроизводят такой текст
шрифтом Times Roman размером 12 пунктов (пункт является типографской
единицей измерения. Один пункт равен 1/72 дюйма, 12 пунктов равны 1/6
дюйма).
Большинство элементов форматирования можно найти в диалоговом
окне Font (Шрифт)меню Format (Формат). Также для многих из этих функций
есть эквивалентные кнопки на панели инструментов форматирования. Свойства
текста, или атрибуты, включают знакомые нам кнопки (например, полужирное,
курсивное и подчеркнутое начертание), но есть и менее привычные свойства:
например, верхний и нижний индексы и другие, реже используемые эффекты:
зачеркнутый шрифт или шрифт пишущей машинки.
Выбор текста для форматирования
Для изменения формата существующего текста, сначала выделите этот текст
одним из привычных способов, предлагаемых Windows:
Протащите курсор по тексту при нажатой левой кнопке мыши;
Щелкните в начале выделяемого текста, нажмите клавишу Shift и
щелкните в конце текстового фрагмента;
Удерживая нажатой клавишу Shift, выделите текст клавишами со
стрелками;
Дважды щелкните на слове для его выделения;
Установите курсор слева от абзаца (вид курсора изменится с "I" на
стрелку) и дважды щелкните для выделения всего абзаца;
Для выбора всего документа выполните команду Edit (Правка) --Select All
(Выделить все) или нажмите сочетание клавиш Ctrl+A. После выделения
текста можно приступать к его форматированию. Вы можете также
переместить или скопировать текст, изменить тип его выравнивания или,
если ничего этого не удастся сделать, просто удалить его.
Изменение параметров шрифта
Выделите текст и откройте диалоговое окно Font (Шрифт) любым из
предлагаемых ниже способов:
Из меню Format (Формат) выберите команду Font (Шрифт).
Щелкните правой кнопкой мыши на выделенном тексте и выберите из
появившегося контекстного меню команду Font (Шрифт).
Нажмите сочетание клавиш Alt+Enter.
Конечно, можно также изменить формат выбранного текста при помощи кнопок
и инструментов панели инструментов форматирования. Например, выделите
текст и щелкните на кнопке Bold (Полужирный). Для отмены форматирования и
возврата к исходному стилю абзаца нажмите Ctrl+пробел или Ctrl+Shift+Z. Это
быстрый способ отмены последних изменений, например, шрифта, его размера
или свойств.
Теперь поговорим о свойствах шрифта. Разрешение экрана, которое также
может быть изменено пользователем, определяет ширину текста и графики на
экране компьютера. Поэтому вы не можете знать, одинаково ли отображается
ваша страница на экранах всех пользователей. Частью веб дизайна является
умение правильно выбрать элементы, которые вы можете контролировать. Для
изменения свойств шрифта выбранного текста сделайте свой выбор в
диалоговом окне и после этого посмотрите, как будет выглядеть текст на
имеющейся в окне панели предварительного просмотра. По окончании либо
щелкните на кнопке Apply (Применить), чтобы увидеть изменения в тексте при
открытом диалоговом окне, либо щелкните на кнопке ОК, чтобы подтвердить
изменения и закрыть окно.
Тип шрифта. Нужный шрифт можно выбрать из списка Font (Шрифт) панели
инструментов форматирования. Тип шрифта указывается в атрибуте FACE тега
<FONT> кодов HTML, например: <FONT FACE="Arial"> This is not the default
font. </FONT>. Вы можете просмотреть код HTML, щелкнув на
соответствующей вкладке в режиме просмотра страницы (Page). Если
предполагаете, что вашу страничку увидит еще кто-либо, рассчитывайте на то,
что того "красивого" шрифта, на котором и строилась ваша страничка, может
просто не оказаться у смотрящего ее и браузер просто подменит ваш красивый
шрифт на используемый по умолчанию. Поэтому, настоятельно рекомендую
использовать шрифты "стандартной поставки" Windows, тут "иносказаний"
практически не бывает. «Times New Roman, Arial, Courier, Tahoma, Verdana, San
Serif – по-моему просто достаточно. Вы можете потом подредактировать код
HTML и включить несколько шрифтов в атрибут FACE. Если браузер не
поддерживает первый шрифт, он попробует использовать второй, и так далее,
пока не отыщется имеющийся шрифт. Если ни один из шрифтов не доступен,
браузер будет использовать шрифт по умолчанию, установленный на локальной
машине. Вот так выглядит рассмотренный выше пример с альтернативными
шрифтами: <FONT FACE="Arial, Helvetica, Humana"> This is...</FONT>
Начертание. Список Font Style (Начертание) диалогового окна Font (Шрифт)
включает возможность выбора стандартных стилей: Regular (Обычный), то есть
не полужирный и не курсив, Bold (Полужирный), Italic (Курсив) и Bold Italic
(Полужирный курсив). Также для изменения стиля шрифта можно использовать
сочетания клавиш Ctrl+B и Ctrl+I или кнопки Bold и Italic панели инструментов
форматирования. Кодом HTML для полужирного шрифта служит тег
<STRONG> (тот же эффект достигается использованием тега <B>, для курсива <EM> или <I>).
Размер шрифта. Для изменения размера шрифта используйте один из
вариантов, имеющихся в списке Size (Размер) диалогового окна Font или в
списке Font Size (Размер шрифта) панели инструментов форматирования. При
выборе размера по умолчанию (Normal - Обычный) конкретная величина не
задается, поэтому браузер использует свой собственный размер по умолчанию,
каким бы он ни был. Размеры шрифта в списке имеют диапазон от 1 до 7.
Редактор указывает в скобках размер шрифта в пунктах напротив каждого
номера, но вам следует руководствоваться размером в пунктах только для
справки. Истинный размер шрифта, как вы догадываетесь, задается браузером.
Размер 3 является размером по умолчанию. Размер шрифта 4 отображает текст
шрифтом более крупного (по сравнению со стандартным) размера. Если вы
указываете 1, то размер будет в два раза меньше, чем по умолчанию. Посмотрев
на список Size (Размер), вы увидите, что размеры изменяются неравномерно:
самые мелкие размеры (1 и 2) отличаются на два пункта, а разница между 6 и 7
размерами составляет уже 12 пунктов. Когда вы указываете размер, FrontPage
создает код HTML, который, например, для шрифта размером вдвое большим,
чем по умолчанию, выглядит так: <FONT SIZE="5">
Шрифтовые эффекты. Пользуясь флажками группы Effects (Эффекты)
диалогового окна Font, тексту можно придать три дополнительных эффекта:
Underline (Подчеркнутый) вставляет теги <U>, добавляющие простое
подчеркивание, Strikethrough (Зачеркнутый) вставляет теги <STRIKE>, чтобы
перечеркнуть текст, Superscript (Верхний индекс) -вставляет теги <SUP>,
которые уменьшают размер шрифта и поднимают текст относительно нижней
границы строки, Keyboard (Клавиатура) вставляет теги <KBD>, отображая текст
моноширинным шрифтом, как у пишущей машинки. Не подчеркивайте
обычный текст. Используя подчеркивание, браузеры отображают гиперссылки.
Таким образом, многие из тех, кто посетят ваш сайт, будут считать, что
подчеркнутый текст куда-нибудь их приведет.
Цвет шрифта. Другим средством привлечь внимание к вашей странице может
быть придание тексту разных оттенков. Для этого всего лишь укажите новый
цвет для выбранного текста, используя список Color (Цвет) диалогового окна
Font:
если не требуется использовать какой-либо специальный оттенок шрифта,
выберите Automatic (Автоматический выбор); каждый браузер будет
использовать тот цвет шрифта, который установлен в нем по умолчанию;
выберите один из 16 цветов в группе Standard Colors (Стандартные цвета);
выберите один из цветов в группе Document's Colors (Цвета документа); в
этой группе содержатся все цвета, которые уже использовались на
активной странице, что заметно облегчает работу. Если ни один из цветов
не подходит, выберите More Colors (Другие цвета) из списка Colors и
создайте свой собственный оттенок в диалоговом окне Colors.
Предлагаемая 256-цветовая палитра "браузеронезависимая", то есть
большинство браузеров могут отображать эти цвета, не заботясь о точном
совпадении. Если вы создаете оттенок, который не относится к
"браузеронезависимым", то результат может оказаться не совсем таким, какой
вы ожидали, что объясняется наличием различных браузеров. Во всяком случае,
если в палитре нет искомого оттенка, вы можете:
щелкнуть на кнопке Select (Выбор), при этом изменится вид курсора, а
затем щелкнуть в любой точке экрана, где имеется нужный оттенок (это
может быть рисунок или другой графический объект), и использовать его
в работе;
щелкнуть на кнопке Select (Выбор) и выделить область экрана, в которой
будет создан оттенок, представляющий собой среднее от всех оттенков в
данной области;
в поле Value (Значение) ввести шестнадцатеричный код цвета (формат
HEX={nn,nn,nn}), где n -допустимое шестнадцатеричное значение. Когда
вы щелкаете на каком-либо из цветов, имеющихся в палитре, в этом поле
отображается его код, который вы можете позднее отредактировать;
щелкните на кнопке Custom (Нестандартный) для открытия диалогового
окна Color (Цвет) (см. ниже), в котором вы можете составить собственный
оттенок. Щелкните на Add to Custom Colors (Добавить к нестандартным)
для добавления созданного оттенка в палитру диалогового окна Color; в
дальнейшем вы можете использовать этот оттенок для выделения текста/
Если из всех свойств текста надо изменить только его цвет, проще всего
щелкнуть на стрелке вниз справа от кнопки Font Color (Цвет шрифта) панели
инструментов форматирования, в результате откроется список цветов, который
вы уже видели в диалоговом окне Font. Выберите нужный цвет из имеющихся в
списке или откройте диалоговое окно Colors щелчком на More Colors (Другие
цвета). Выбранный цвет станет цветом по умолчанию для кнопки Font Color, а
это значит, что в дальнейшем вы сможете применять этот цвет к выделенным
фрагментам текста простым щелчком на кнопке.
Межсимвольный интервал. Вы можете настроить горизонтальные
межсимвольные интервалы и вертикальное выравнивание текста, используя
вкладку Character Spacing (Интервал) диалогового окна Font (Шрифт). Список
Spacing (Интервал) служит для разрежения или уплотнения символов, что
может быть использовано, например, в заголовках. Список Position
(Видоизменение) служит для увеличения или уменьшения высоты и размера
шрифта, другими словами, для создания верхнего или нижнего индексов.
Различие между использованием этой функции и опций Superscript (Верхний
индекс) и Subscript (Нижний индекс) списка Effects (Эффекты) состоит в том,
что вы можете указать, насколько текст должен быть приподнят или опущен.
Значение может быть равным от 1 до 10, каждое из которых вставляет
дополнительный тег <SUP> или <SUB> в код HTML, что приводит к изменению
позиции текста относительно центральной линии. Не следует злоупотреблять
использованием функции Position, так как большинство браузеров игнорируют
любые изменения высоты, если значение больше 2.
Выравнивание абзаца. По умолчанию текст выравнивается по левому краю
окна браузера или в режиме просмотра страницы (Page). Для изменения типа
выравнивания текущего или выделенного абзаца щелкните на соответствующей
кнопке панели инструментов форматирования: Align Left (По левому краю),
Center (По центру) или Align Right (По правому краю) или можно выбрать тип
выравнивания из раскрывающегося списка Alignment (Выравнивание)
диалогового окна Paragraph Properties (Свойства абзаца). Для открытия этого
окна, щелкните правой кнопкой мыши на выделенном тексте и выберите
команду Paragraph Properties (Свойства абзаца). Вариант Default (По
умолчанию) отменяет любой другой заданный тип выравнивания. По
умолчанию большинство браузеров выравнивает текст по левому краю. Тип
выравнивания указывается в коде HTML в виде атрибута тега абзаца, например:
<P ALIGN="center"> This paragraph is centered</P>.
Отступ абзаца. Самый простой способ увеличения отступа текущего или
выделенного абзаца - это щелчок на кнопке Increase Indent (Увеличить отступ)
панели инструментов форматирования, при этом FrontPage добавит тег
<BLOCKQUOTE>, что приведет к сдвигу левой и правой границ текста
(например, в случае выделения длинной цитаты в тексте). При каждом
следующем щелчке на этой кнопке отступ последовательно увеличивается.
Некоторые браузеры автоматически представляют текст, помеченный тегом
<BLOCKQUOTE>, курсивом, но нормой является только отступ. Для
уменьшения отступа на один уровень щелкните на кнопке Decrease Indent
(Уменьшить отступ). Эта кнопка используется также для превращения
выделенного маркированного или нумерованного списка в обычный текст. Для
более точной настройки отступов пользуйтесь командой Format--Paragraph
(Абзац), которая выводит на экран диалоговое окно Paragraph. Вы можете
указать размер отступа для левого и правого края, размер интервала перед
текстом и после него и межстрочный интервал для всего абзаца.
Форматирование в процессе ввода текста
Чтобы определить формат текста до его ввода, сначала задайте параметры, а
потом начинайте ввод - теперь любой вводимый текст будет отражать те
изменения, которые вы произвели. Однако формат по умолчанию все еще
активен и вступает в силу сразу за точкой вставки. Если вы посмотрите на коды
HTML в процессе ввода текста, то увидите закрывающий тег данного формата
сразу за той позицией, где был закончен ввод, например, </B> заканчивает зону
действия полужирного шрифта. Если в конце строки вы нажмете Enter, то
вводимый после этого текст снова будет полужирным, так как нажатием
клавиши Enter вы переносите тег HTML на новую строку. Однако если для
перехода на новую строку вы используете стрелку вниз, тег HTML останется на
предыдущей строке, и новый текст будет иметь обычный стиль, то есть не
полужирный. Если вы хотите закончить ввод форматированного текста и
вернуться к обычному, просто нажмите стрелку вниз для перехода на новую
строку, или стрелку вправо - для перехода в позицию за закрывающим тегом на
той же строке. Для продолжения ввода текста заданного формата не забывайте
нажимать Enter.
Проверка орфографии
При создании сайта вы должны быть уверены в том, что ни на одной из страниц
вы не допустили ошибок или опечаток. После публикации сайта вы также
должны проводить периодическую "ревизию", так как появляются новые
страницы, а в ранее созданные вносятся изменения. Очень легко пропустить
опечатку, особенно если на просмотр страницы вы тратите не более полминуты.
Скорее всего, при создании документов в текстовом процессоре вы обычно
пользуетесь утилитой проверки правописания. FrontPage имеет в своем составе
точно такой же инструмент, причем он даже более мощный, вы можете
проверять не каждую страницу в отдельности, а целый сайт! FrontPage не
проверяет скрытый от посторонних глаз код HTML (например, заголовок
страницы или имена целевых объектов гиперссылок). Для проверки орфографии
на активной странице используется команда Tools (Сервис) --Spelling
(Правописание), клавиша F7 или кнопка Check Spelling (Проверка
правописания) панели инструментов. Если у вас есть опыт работы с
приложениями Microsoft Office, эта процедура не вызовет затруднений. Для
проверки правописания на всех или выборочных страницах
сайта предварительно следует сохранить все страницы, открытые в режиме
просмотра страниц (Pages), что послужит гарантией того, что вы работаете с
самыми последними версиями страниц. Затем просмотрите содержание сайта в
режимах просмотра папок (Folders), навигации (Navigation) или гиперссылок
(Hyperlinks) и введите команду Tools--Spelling (Правописание), (F7) или
щелкните на кнопке Spelling. Откроется диалоговое окно Spelling, в котором
предлагается два варианта проверки правописания на страницах сайта:
проверять все страницы или только выбранные;
незамедлительно исправлять опечатки и ошибки или добавить задачу
(режим просмотра задач Tasks) для каждого файла, в котором
встречаются опечатки, с тем чтобы их исправить позднее).
FrontPage может проверять правописание слов прямо в ходе ввода текста и
подчеркивает те из них, которые не может найти в словаре. Для включения (или
выключения) этой функции в меню Tools выберите Page Options (Параметры
страницы), щелкните на вкладке Spelling (Правописание) и установите (или
снимите) флажок Check Spelling As You Type (Проверка правописания при
вводе).
Поиск и замена текста. В составе FrontPage есть инструменты, которыми вы
привыкли пользоваться в текстовых процессорах - команды Find (Найти) и
Replace (Заменить). Они используются для отыскания в документе слова,
предложения, некоторой последовательности символов для их замены другим
текстом. Как и в случае проверки правописания, команды Find и Replace пакета
FrontPage позволяют работать как с активной страницей в режиме просмотра
страницы (Page), так и со всеми страницами вашего сайта. Для поиска
фрагмента текста в пределах активной страницы или на всех страницах сайта
используется команда Edit--Find (Найти). В диалоговом окне Find What (Найти)
необходимо ввести искомый текст.
В этом уроке мы научились:
набирать новый текст и вставлять уже готовый текст на страницу;
создавать маркированные и нумерованные списки;
выделять текст разными способами;
изменять шрифт и форматирование текста;
выравнивать абзацы и использовать отступы;
Задание на дом: набрать или ввести текст и заняться украшательством своей
страницы.
Назад
Оглавление
Вверх
Аньес Л.© anyes@list.ru, 2003
Дальше