Муниципальное общеобразовательное учреждение открытая (сменная) общеобразовательная школа № 1 г. Апатиты
реклама

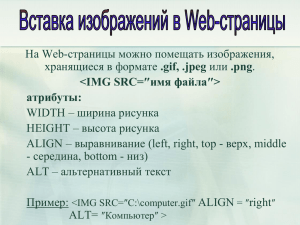
Муниципальное общеобразовательное учреждение открытая (сменная) общеобразовательная школа № 1 г. Апатиты СЦЕНАРИЙ ЗАНЯТИЯ «HTML-проектирование: Достопримечательности Мурманской области» в рамках реализации целевой программы «Технология создания сайтов» Автор: Коркачёва Дина Александровна, учитель информатики высшей категории Апатиты 2008 Место темы в целевой программе На изучение Темы № 1 «Моя web-страничка» отводится 6 часов. Учащиеся должны знать: общие вопросы сайтостроения, современные подходы в технологиях создания сайтов и web-дизайне, понятия «стиль» и «формат», структуру webстраницы, цветовую схему web-страницы. Учащиеся должны уметь: представить концепцию сайта и поэтапно ее реализовать; создавать простейший сайт вручную. Рассматривать вопросы дизайна необходимо наряду с выработкой технических навыков по созданию web-страниц. Сегодня web-ресурсы являются необходимым источником информации, а, кроме того, для многих учащихся могут стать средством творческой самореализации. Тема занятия HTML-проектирование: «Достопримечательности Мурманской области» Цель занятия Формирование прикладных умений в создании web-сайта Задачи занятия Обучающая познакомить учащихся с понятием проекта, проектной деятельности, её этапами, видами; научить создавать мультимедийный Интернет-проект, закрепить навыки создания HTML-документов. Воспитательная стимулировать познавательный интерес учащихся, развивать уверенность в собственных силах; формировать культуру и положительную мотивацию труда; Развивающая развивать приёмы умственной деятельности, памяти, творческой активности. Основные понятия HTML-документ (страничка) - документ, написанный на языке разметки гипертекста (HTML). Заключается между флагами <HTML> и </HTML>. Гипертекст - принцип организации информационных массивов, при котором отдельные информационные элементы связаны между собой ассоциативными отношениями, обеспечивающими быстрый поиск необходимой информации и/или просмотр взаимосвязанных данных. Тег - элемент html, знак/команда языка разметки гипертекста, представляющий собой текст, который заключается в скобки <> и является одним из активных элементов, изменяющих представление информации, которая следует за ним. Тег определяет границы элемента в тексте, а также имеет некоторое количество атрибутов. Web-сайт, Web-сервер - цепочка логически связанных документов, написанных на языке HTML. заголовок – заключается в контейнер <HEAD></HEAD> и содержит название документа и справочную информацию о странице, которая используется для её правильного отображения. тело – основное содержание страницы помещается в контейнер <BODY></BODY> и может включать текст, таблицы, бегущие строки, ссылки на графические изрбражения и звуковые файлы и так далее. Оборудование персональные компьютеры; мультимедийный проектор; текстовый редактор Блокнот; браузер Internet Explorer; компьютерная презентация в среде MS Power Point; безопасная таблица цветов; Форма организации занятия Практикум Планируемые результаты знают форму представления и управления информацией в сети Интернет; владеют браузером Internet Explorer; умеют проектировать на языке HTML на уровне не менее 3-х соответствующих элементов сайта; знают и умеют применять при создании web-страницы основные принципы webдизайна. Хронометраж занятия № п/п Вид деятельности 1 Организационный момент 2 Актуализация опорных знаний 3 Постановка задачи 4 Практикум 5 Подведение итогов Время, мин 2 4 2 20 2 Ход занятия 1. Организационный момент 2. Актуализация опорных знаний Теоретические основы темы Вид Web-страницы задаётся тегами, которые заключаются в угловые скобки. Теги могут быть одиночными или парными, для которых обязательно наличие открывающего и закрывающего тегов (такая пара тегов называется контейнером). Закрывающий тег содержит прямой слэш (/) перед обозначением. Теги могут записываться как прописными, так и строчными буквами. Значения тегов разметки документа Теги - специальные команды для расположения на экране текста, графики, видео и аудиофрагментов, а также команды, служащие для связи с другими HTMLдокументами и ресурсами Интернет. Основные теги разметки <HEAD> и </HEAD>. Между этими тегами располагается информация о документе. <TITLE> и </TITLE>. В этих тегах заключается название странички, которое будет выведено в рамке окна программы просмотра. <BODY> и </BODY>. «Тело» документа (текст, графика и т.д.) располагается между этими двумя тегами. Параметры тега <BODY>: BGCOLOR - цвет фона (<BODY BGCOLOR ="#FFFFFF">) BACKGROUND – «обои» или бэкграунд TEXT - цвет текста LINK - цвет гипертекстовой связи (ссылки) VLINK - цвет ссылки, уже посещенной в прошлом ALINK - цвет активной ссылки Тег для вставки в текст графической информации На Web-страницы обычно помещают изображения, чтобы сделать их визуально более привлекательными. На Web-страницах могут размещаться графические файлы трёх форматов – GIF, JPG и PNG. Если рисунок сохранён в другом формате, то его необходимо предварительно преобразовать в один из вышеуказанных форматов с помощью графического редактора. Для этих целей можно использовать редактор Photo Editor, который входит в пакет Microsoft Office. Для вставки изображения используется тег <IMG> с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете. Если графический файл находится на локальном компьютере или в Интернете. Если графический файл находится на локальном компьютере в том же каталоге, что и файл Web-страницы, то в качестве значения атрибута SRC достаточно указать только имя файла: <IMG SRC=”file.gif”> Если файл находится в другом каталоге на данном локальном компьютере, то значением атрибута должно быть полное имя файла: < IMG SRC= “C:\Мои документы \file.gif”> Если файл находится на удалённом сервере в Интернете, то должен быть указан URL-адрес этого файла: < IMG SRC= “http://www.server.ru/file.gif”> Поясняющий текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был увидеть пользователь на рисунке: <IMG SRC=”file.gif” ALT=”компьютер”> Параметры графического изображения WIDHT - ширина картинки в пикселях HEIGHT- высота картинки в пикселях ALIGN - выравнивание (ALIGN=LEFT - выравнивание по левому полю, ALIGN=RIGHT - по правому полю, ALIGN=TOP - по верхней границе, ALIGN=BOTTOM - по нижней границе, ALIGN=MIDDLE или CENTER - по центру) HSPACE - горизонтальный отступ от графического изображения VSPACE - вертикальный отступ ALT - альтернативный текст, служит для обозначения изображения 3. Постановка задачи Публикации во Всемирной паутине реализуются в форме Web-сайтов. Web-сайт по своей структуре напоминает журнал, который содержит информацию, посвящённую какой-либо теме или проблеме. Как журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных Web-страниц. Сегодня на занятии мы начнём создать Web-сайт «Достопримечательности Мурманской области». Каждый из вас должен спроектировать и реализовать на языке HTML собственную Web-страничку о какой-либо достопримечательности. Затем мы соединим их в одно целое. 4. Практикум Каждому ученику предоставляется папка, содержащая необходимую информацию о какой-либо достопримечательности Мурманской области (index.html, file.jpg, file.txt): Памятник Алёше Кандалакшский заповедник Музей гномов Музей флота Североморска Петроглифы Канозера Благовещенский собор Корельский погост Музей истории Кольских саамов Мурманский океанариум Полярный ботанический сад Минералогический музей Музей истории полярных олимпиад Памятник Кириллу и Мефодию Затем каждый ученик создаёт свою Web-страничку и отправляет её по локальной сети на сервер. Все странички оформляются в Web-сайт. 5. Подведение итогов Публичная защита своей Web-странички. Обсуждение дизайна. 6. Информационные ресурсы http://htmlbook.ru – Мержевич Влад Краткий, но информационно насыщенный учебник по технологии создания сайтов, HTML, CSS, дизайне, графике и др. Выполнен в стиле расширенного справочника с примерами. Написан доступным языком. Подходит для углублённых занятий как под руководством учителя, так и индивидуально. http://www.intuit.ru – П.Б. Храмцов, С.А. Брик, А.М. Русак, А.И. Сурин. Сайт Интернет-университета информационных технологий. Курс лекций посвящён основам веб-технологий. http://postroika.ru – Аленова Наталья «Учебник (руководство) по HTML. Я писала это руководство в расчёте на людей начинающих, вспоминая, как когда-то начинала сама. Это не сухое изложение всего подряд, это попытка поработать на ассоциациях, сделать всё более легко запоминающимся. Мне кое-где не удалось избежать нудных моментов, но я старалась и буду стараться, дополняя и исправляя всё написанное время от времени». http://html.manual.ru – Городулин Владимир «HTML-справочник. Это не перевод скучной спецификации и не попытка написать учебник. Задача справочника – коротко и ясно описать действие всех элементов языка HTML, которые вы можете без опаски использовать при создании Интернетстраниц, не боясь, что какая-то версия какого-либо браузера сделает вам неприятный сюрприз». http://winchanger.narod.ru – А. Климов Краткий справочник по тегам HTML-языка.