Информатика 04
реклама

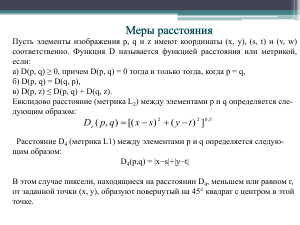
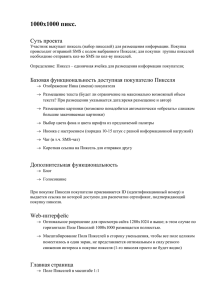
Информатика 04 Лекция 04. Растр ключевые слова настоящей лекции растр, пиксель, точка, цветовая схема RGB, электронно-лучевая трубка, ЖКдисплей, гистограмма, фильтрация, апертура Растр (от rastrum, грабли) – поверхность с чередующимися элементами. В основе растрового изображения лежит точка (dot), которая может обладать определенным цветом, яркостью или иметь любой оттенок серого (от белого до черного). Общее графическое изображение складывается из множества точек, расположенных на плоскости в виде таблицы (мозаики) – по строчкам и столбцам. Растровая карта по определению изображает все точки поверхности, даже если они не несут никакой полезной информации (пустые). Поэтому растровые изображения всегда имеют большой объем. Довольно простая идеология растра породила множество аналогичных программ и несколько стандартов хранения растровой информации. Простейший вид – BMP, непосредственно хранящий информацию и последовательности разнокачественных точек. Более сложные форматы GIF, JPG используют архивирование, за счет чего уменьшают размер файлов. У точки растрового изображения (записанного в файл) нет определенного размера, главное ее свойство – однородность цветовой характеристики. У точки нет и формы: на дисплее она отображается квадратиком, на принтере – кружком. Точка – это информация о способе заполнения промежутка между четырьмя соседними точками. Понятие точки (dot), к сожалению, коррелирует с понятием пикселя (pixel). (Пиксель – picture's element, picsel, pixel, часть рисунка). В частности, различают пиксель дисплея и пиксель графического изображения. Качество растрового рисунка зависит разрешение дисплея – от плотности точек: чем больше точек приходится на дюйм (dots per inch, dpi), тем лучше. Линия, нарисованная на экране, будет выглядеть, как лесенка. Чем больше разрешение дисплея, тем более плавными будут выглядеть линии. Важно отличать пиксели экрана от пикселей изображения, поскольку существует программная адаптация любого изображения к любому экрану. Например, Соотношение между пикселями файла и экрана может быть разным. 1) одному пикселю экрана соответствует 1 пиксель файла – идеальный вариант отображения. 2) при уменьшении, значения пикселей изображения накладываются и один пиксель экрана отображает десятки пикселей файла, пропуская или усредняя их при уменьшении масштаба; при этом происходит существенная потеря информации (снижение разрешения ведет к потере информации). 3) когда изображение нужно увеличить, отдельные пиксели изображения начинают отображаться несколькими пикселями дисплея, например, сто пикселей экрана отображают один пиксель файла при увеличении; при этом нет потери информации, если края изображения не заходят за края экрана. Глаз хорошо различает точки с уровня уже 50 dpi и ниже. Поэтому изображения стремятся делать насыщенными, с разрешением более 72 dpi. На этом пути возникают три проблемы: память, скорость, техника. Чем больше разрешение рисунка, тем больше требуется памяти для ее хранения, тем дольше оно обрабатывается, тем дороже техника, их обрабатывающая (дисплеи, сканеры, принтеры). Электронно-лучевые дисплеи Электронная лучевая трубка состоит из катода (–) (его нагревание приводит к испусканию электронов – в глубину дисплея) и анода (+) – слоя люминофора, нанесенного на внутреннюю поверхность экрана. Если при такой конструкции дать ток, экран будет равномерно светиться. Элементы компьютерной графики рисуют с помощью пучков электронов, создаваемых электронным фокусирующим устройством, которое включает и усилители вертикального и горизонтального отклонений. Смена их работы заставляет электронный пучок пробегать по точкам (пикселям) экрана, сменяя изображение до 85 раз в секунду. У нас используются растровые графические дисплеи с регенерацией изображения (исторически первыми были векторные и запоминающие дисплеи). Каждой видимой точке на экране соответствуют три капельки люминофора, светящихся своим цветом. Обычно используют кодировку RGB (red, green, blew – красный, зеленый, синий). Наложение трех точек люминофора друг на друга создают все гамму 7 цветов радуги, а изменение яркости каждого из цветов создает цветовое многообразие – C=rR·gG·bB. Чтобы отдельно от других «включать» каждую капельку люминофора одного пикселя, используют теневую маску, систему тройчатых отверстий в сплошном непрозрачном экране перед слоем люминофора. В монохромной дисплее одному растровому изображению соответствует один кадр (таблица чисел 0 и 1, кодирующих высвечивание пикселей), находящийся в памяти дисплея, буфере. Для цветных дисплеев используют 24 кадра с 3-мя 10-разрядными таблицами цветов, что позволяет получить 224 = 16777216 цветовых оттенков (хотя глаз распознает только 350 000 оттенков). Другими словами, поскольку каждый цвет кодируется одним байтом, яркость свечения одной капли люминофора задается градаций в 256 = 28 значений (от 0 до 255). Сочетание трех цветов дают 2563 = 16777216 ≈ 17 млн. оттенков цветов. 000 – черный, 255 255 255 – белый, 100 100 100 – темно серый. ЖК-дисплеи Дисплей состоит ЖК-матрицы (стеклянной пластины, между слоями которой и распологаются жидкие кристаллы), источников света для подсветки, контактного жгута и корпуса с элементами управления с металлической рамкой жёсткости. Каждый пиксель ЖК-матрицы состоит из трех субпикселей схемы RGB. Между двумя прозрачными электродами находится слой молекул жидкого кристалла, пропускающего свет. Снаружи расположены два поляризациионных фильтра, плоскости поляризации которых перпендикулярны. В отсутствие жидких кристаллов свет, пропускаемый первым фильтром, практически полностью блокируется вторым. Поверхность электродов, контактирующая с жидкими кристаллами, специально обработана для изначальной ориентации молекул в одном направлении. В TN-матрице эти направления взаимно перпендикулярны, поэтому молекулы в отсутствие напряжения выстраиваются в винтовую структуру. Эта структура преломляет свет таким образом, что до второго фильтра плоскость его поляризации поворачивается и через него свет проходит уже без потерь. Ячейка становиться практически считать прозрачной, и проходящий через нее свет окрашивается в цвет цветового фильтра. Если к электродам приложено напряжение, то молекулы жидкого кристалла стремятся выстроиться в направлении электрического поля, что искажает спиральную структуру и снижают пропускную способность кристаллов. При достаточной величине поля практически все молекулы становятся параллельны, что приводит к непрозрачности структуры. Варьируя напряжение, можно управлять степенью прозрачности. Однако силы упругости противодействуют полю, и при отключении напряжения молекулы возвращаются в исходное положение. Если постоянное напряжение приложено в течение долгого времени, жидкокристаллическая структура может деградировать из-за миграции ионов. Для решения этой проблемы применяется переменный ток или изменение полярности поля при каждой адресации ячейки (так как изменение прозрачности происходит при включении тока, вне зависимости от его полярности). Во всей матрице можно управлять каждой из ячеек индивидуально, но при увеличении их количества это становится трудновыполнимо, так как растёт число требуемых электродов. Поэтому практически везде применяется адресация по строкам и столбцам. Проходящий через ячейки свет может быть естественным - отражённым от подложки (в ЖК-дисплеях без подсветки). Но чаще применяют искусственный источник света, кроме независимости от внешнего освещения это также стабилизирует свойства полученного изображения. Для уменьшения объемов памяти для кодирования визуальной информации используется не 24 битовый (3-х байтный), а 18-битовый код и матрицы с 18-битным цветом (6 бит на каждый RGB-канал), 24-битность эмулируется мерцанием с дизерингом. Дизеринг, дитеринг (англ. dither от староанглийского didderen - дрожать) - при обработке цифровых сигналов представляет собой подмешивание в первичный сигнал псевдослучайного шума со специально подобранным спектром. Применяется при обработке цифрового звука, видео и графической информации для уменьшения негативного эффекта от квантования. Пропорции экранов задаются таблицей. Почти любая программа обработки графической информации может подсчитать число пикселей, имеющих разные значения яркостей, и построить гистограмму яркостей (ОХ – яркости, ОУ – ). Ориентируясь на характер этой диаграммы, можно понять и применить оптимальный способ изменения изображения. Повышенное скопление средних яркостей пикселей свидетельствует о том, что снимок невыразительный, серый. Напротив, горки пикселей в левом и правом углах гистограмм говорят о избыточном контрасте картинки. Плавные кривые гистограмм характерны для фотографий со множество градаций сочетаний цветов и яркостей. Рисунки же, выполненные человеком, обычно выполнены с использованием небольшого числа цветов; гистограммы таких изображений – это серия столбиков, отделенных пробелами. Анализ и изменение гистограммы – хороший путь для улучшения качества изображений. Выравнивание гистограммы Ось ОХ гистограммы фиксирована в значениях от 0 до 255. Всевозможные операции над значениями яркостей пикселей приводят к тому, что эти значения могут становиться меньше 1 или достигать сотен единиц. Для хорошего отображения отличий по яркости приходится постоянно «растягивать» эти значения до диапазона 0-255, т. е. «выравненностью» частоты яркостной шкалы. При этой операции минимальные значения прежнего размаха значений яркости приравниваются к 0, а максимальные – к 255; промежуточные значения заполняют этот диапазон (0-255). Заполнение может быть трех типов: – равномерное (Linear), в этом случае происходит пропорциональное сжатие или растяжение гистограммы без изменения ее формы, яркостная палитра снимка становится немного богаче; – выравнивающее (Histogram Equalization), кроме задания новых границ 0-255, происходит такое «перемещение» столбиков гистограммы по оси ОХ, чтобы получившаяся фигура стала более плоской посередине, чем была; палитра снимка существенно обогащается промежуточными цветами (яркостями); – контрастирующее (Linear with Saturation), происходит сильное уплощение средней части гистограммы и соответствующий рост частот крайних значений, снимок становится резко контрастным, насыщенным (чем больше процент, тем более). было стало Профиль яркости Если со снимка вырезать цепочку, состоящую из соседних пикселей и их яркости нанести на диаграмму, мы получим представление о качестве соседствующих объектов. Перепады в уровне яркости соответствует границам природных объектов разного качества. Между профилем и гистограммой существует вполне определенное соотношение: если подсчитать частоты пикселей по яркостям, мы получим гистограмму. яркость пикселей расстояние или номер пикселя Обычно значения яркостей соседних пикселей довольно сильно варьируют, что мешает выделению границ. С целью поиска общих, более четких тенденций изменения уровня излучения применяются методы фильтрации изображений. Фильтрация Для их ликвидации (сглаживания) перепадов яркостей соседних пикселей используется процедура фильтрации. Ее смысл состоит в том, чтобы уменьшить разрывы и скачки между значениями яркости соседних пикселей, откорректировать каждый пиксель по его окружению. Фильтрация может быть не просто процедурой сглаживания, но и эффективным приемом генерализации изображения (районирования, построения выделов однородных объектов). Эта операция может быть выполнена во многих других графических пакетах, например, PhotoShop и др. Существует множество разнообразных фильтров (алгоритмов сглаживания). Общий порядок их работы таков. Работа идет с двумя снимками методом скользящего окна. Один – исходный, другой – строящийся, новый. На исходном снимке анализируются его локальные ограниченные области (часто это квадрат размером 3*3 или 5*5 пикселей), на основании чего выносится решение, каким должно быть значение яркости в центральном пикселе этой области на новом снимке. Затем квадрат смещают на 1 пиксель и определяют новое значение соседнего пикселя нового снимка. В результате попиксельно создается новое преобразованное изображение. Цифровые фильтры усредняющие работают с квадратами 3*3 и др. Значение индекса яркости центрального пикселя получают усреднением по формуле: wi I i Ic W где Ii – прежние значения индекса яркости пикселей в квадрате, Ic – новое значения индекса яркости, wi – «вес» отдельного пикселя из квадрата, W– сумма всех весов учтенных пикселей. Весовые нагрузки на соседние пиксели (маска) задаются произвольно, например, такими: 1 1 1 0 1 0 1 2 1 1 1 1 1 1 1 2 4 2 1 1 1 0 1 0 1 2 1 W=9 W=5 W = 16 В результате профиль яркости гистограммы сглаживается. Цифровые фильтры дифференциальные имеют ту же расчетную формулу, но иные маски, ориентированные на усиление контраста между пикселями на границах между объектами. Формируется эффект «освещения» с одной стороны. Этот фильтр имитирует «источник света», находящийся: -1 0 1 -2 0 2 -1 0 1 W =1 слева 2 1 0 1 0 -1 0 -1 2 W=1 справа внизу Медианные и экстремальные фильтры используют апертуры, геометрические фигуры, покрывающие несколько соседних пикселей, среди которых по некоторому условию выбираются значения и принимаются в качестве новых значений для центрального пикселя. Медиальные фильтры используют медианное (срединное) значение, экстремальные – максимальное или минимальное значение. Наиболее распространены такие формы апертуры: В результате на профиле яркости гистограммы удаляются ложные пики. Кроме того, они в состоянии удалить микселы, пиксели, полученные на границе двух регионов и поэтому имеющих промежуточные значения яркости, не относящиеся ни к одной из соседствующих областей. Оценивая работу фильтров, говорят, что усредняющие работают слишком грубо, а медианные – слишком ярко, хотя и понятнее, ибо последние не творят новые значения, а распространяют банальные. Отличие медианных фильтров от усредняющих состоит в том, что медиана лучше удаляет ложные пики. средняя медиана