Каскадные листы стилей (CSS). Свободное позиционирование
реклама

Практическая работа 05
Каскадные листы стилей (CSS). Свободное позиционирование
Цель работы: продолжение изучения языка гипертекстовой разметки HTML с
учетом возможностей CSS и свободного позиционирования.
Краткие теоретические сведения
Каскадные листы стилей
Каскадные листы стилей (Cascade Style Sheets, CSS) были предложены в
спецификации HTML 3.0, а, фактически, были полностью реализованы в
браузерах только начиная с версий IE 4.0 и Netscape 4.0. Именно с этого
момента HTML становится языком разметки, основой которого является
форматирование документа при помощи контейнеров, вложенных друг в друга.
Атрибуты контейнера, как это было показано на предыдущей лабораторной
работе, задаются в открывающем теге. Атрибуты, которые определяются в CSS
несмотря на то, что по названию они могут совпадать с атрибутами тегов,
являются совсем иными по природе и называются стилевыми атрибутами. Их
набор для большинства контейнеров типизирован.
Спецификацией языка предусматривается три способа описания листов
стилей в документе.
Первый
способ
–
описание
стиля
непосредственно
внутри
открывающего тега (стиль, встроенный в тег) – фактически не является
листом стилей. Почти у каждого тега существует атрибут style. Например,
необходимо текст абзаца отобразить не черным, а синим цветом и шрифтом
Arial. Для этого необходимо написать следующее:
<p style=”color: blue; font-family: Arial”>Текст абзаца</p>
Второй способ – описать стиль для документа с помощью контейнера
<style>…</style>, расположенного в его заголовке (лист стилей, встроенный в
документ).
<html>
<head>
<title>Использование CSS</title>
1
<style>
#documentheader {font-size: 36px; text-align: center; font-weight: bold}
h1.header1 {color: red; fornt-family: Arial;}
p {font-family: Arial}
.hyperref {font-family: Times New Roman; color: blue; font-size: 16px;
text-decoration: none}
.hyperref: hover {color: green}
</style>
</head>
<body bgcolor=#dddddd>
<h1 id=documentheader> Использование CSS </h1>
<h1
class=header1>
Страница,
в
которой
применяется
тег
&lt;style&gt; </h1>
<p> Этот текст должен быть отображен шрифтом Arial </p>
<p> А <a href=# class=hyperref>эта ссылка</a> отображается синим
цветом, шрифтом Times, но когда на нее наводят указатель мыши,
она становится зеленой.</p>
</body>
</html>
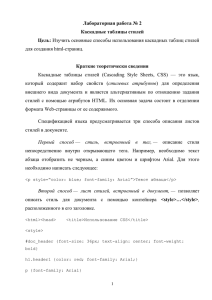
Рассмотрим этот пример более подробно. На рис. 1 показано как
выглядит приведенная выше страница в IE 6.0. Из этого примера видно, что
стили можно описывать:
- указав идентификатор тега;
- для тегов одного типа, но с указанием имени стилевого класса;
- сразу для всех тегов одного типа;
- указав лишь имя стилевого класса, который можно затем применять к
любому тегу;
- наконец, используя псевдостили (только для тега <a>).
2
Рис. 1. Web-страница с использованием встроенных листов стилей
Первый
тег
в
теле
документа
<h1
id=documentheader>
имеет
идентификатор, и браузер, обнаружив его совпадение со стилем #documentheader внутри контейнера <style>, форматирует его содержимое в
соответствии с этим описанием.
Второй тег не имеет идентификатора, но указан стилевой класс: <h1
class=header1>. Описание этого класса относится только к тегу <h1>, а потому
указание этого стиля для других типов контейнеров не даст никакого
результата, так как для них стилевой класс с таким именем не определен.
Далее следуют два абзаца, стиль которых не имеет названия. Описанный
в контейнере <style> стиль для тега <p>, будет автоматически применяться ко
всем контейнерам этого типа, если для них не будет указан другой стиль. При
этом будет происходить перекрытие стилей. Стили, встроенные в теги,
отменяют установки листов стилей, встроенных в документ, либо дополняют
их установки, если они не были определены ранее.
Именно это и происходит в контейнере гиперссылки. Атрибут font-family
встроенного в тег стиля является более важным в иерархии стилевых классов,
нежели этот же атрибут встроенного в документ стиля для тега <p>. Поэтому
ссылка отображается шрифтом Times New Roman, а не Arial.
Остальные
атрибуты не были определены в стиле для тега <p>.
Изменение цвета гиперссылки реализовано с помощью псевдостиля. Все
имена псевдостилей заранее определены, причем определены они только для
контейнеров гиперссылок. Их всего четыре:
3
1. link – применяется ко всем гиперссылкам этого стиля, аналогичен
атрибуту link тега <body>;
2. active – применяется к активным гиперссылкам, аналогичен атрибуту
alink тега <body>;
3. visited – применяется ко всем посещенным ссылкам документа,
соответствует атрибуту vlink тега <body>;
4. hover – применяется к ссылке, на которую указывает курсор мыши.
Третий способ создания CSS – связанные листы стилей. Чаще всего
один и тот же набор стилей целесообразно применять сразу для нескольких
страниц одновременно. Повтор одной и той же информации в заголовке
каждого документа увеличивает размер документов. И что делать, если нужно
изменить один из стилей? Придется вносить одни и те же исправления в
каждый документ. Для того чтобы избежать этих неудобств, листы стилей
разрешено выносить в отдельный файл с расширением .css, а в заголовках
документов достаточно указывать лишь один тег:
<link rel=”stylesheet” href=”style.css”>
Этот тег устанавливает связь между документом и файлом, в данном
случае с каскадным листом стилей (атрибут rel), путь к которому указывается в
атрибуте href.
Связанные листы стилей являются самыми «слабыми» в иерархии
стилевых
классов.
Их
настройки
отменяются
стилевыми
классами,
встроенными в документ, однако, это самый удобный способ описания стилей.
Свободное позиционирование
Это еще одна возможность, предоставляемая CSS, которая помогает
сделать
страницы
буквально
живыми.
Благодаря
свободному
позиционированию можно помещать любой блочный элемент страницы в
любое место страницы. Для этого применяется специальный тег <div>, который
объединяет один или несколько элементов страницы в один, а также некоторые
специальные стилевые атрибуты.
Position
определяет,
относительно
чего
отсчитывать
координаты
элемента:
4
style=”position: absolute” – браузер позиционирует элемент относительно
родительского контейнера,
style=”position: relative” – браузер позиционирует объект относительно
того положения, в котором он находится.
Visibility определяет, видим элемент на странице или скрыт:
visibility: visible – видим, visibility: hidden – скрыт.
значение”
style=”top:
и
style=”left:
значение”
–
определяют
горизонтальную и вертикальную координаты положения левого верхнего угла
элемента на странице.
Width и height – соответственно высота и ширина элемента.
Рассмотрим пример:
<html>
<head>
<title>Свободное позиционирование</title>
</head>
<body bgcolor=#00ddcc>
<h1>Свободное позиционирование</h1>
<p>На этой странице присутствуют элементы, которые так
назойливы, что мешают вам читать этот текст.</p>
<div id=div1 style="position: absolute; left: 50; top: 80; backgroundcolor: white; visibility: visible">
<p>Я вам сильно мешаю! Но как только<br>вы щелкнете по
картинке, я подвинусь :)</p>
<div id=div2 style="position: relative; left: 10; top: -10">
<img src="kaf.gif" onclick ="javascript: div1.style.top=200;">
</div>
</div>
</body>
</html>
5
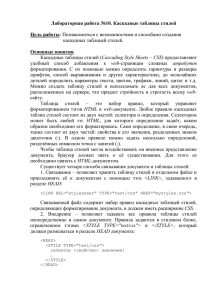
Рис. 2. Пример страницы со свободно позиционируемыми элементами
Здесь контейнер <div> с идентификатором div1 объединяет в один блок
сразу несколько контейнеров, один из которых также является блоком <div> и
имеет идентификатор div2.
Содержимое блока div1 имеет положение, определяемое браузером
относительно верхнего левого угла страницы. Единицы измерения не указаны и
браузер по умолчанию отсчитывает расстояния в пикселях.
Контейнер div2 имеет положение относительное, т.е. браузер отсчитывает
расстояния относительно той точки, в которой он сам бы расположил этот
элемент (в данном случае рисунок). Необходимо помнить, что атрибут position
не наследуется от родителей, в данном случае от блока div1.
Только что были упомянуты два понятия, которые применяются в
объектно-ориентированных языках программирования. Это не случайно, так
как весь документ можно представить как иерархию вложенных друг в друга
объектов (контейнеров), которые находятся в отношениях «родитель-потомок»,
и каждый из которых имеет свой набор свойств.
В теге <img> указан некий атрибут onClick. На самом деле это не
атрибут, а обработчик события – щелчка мышью на этом объекте. Его
значением является маленькая программа из одного оператора, написанного на
языке JavaScript. Параметру top свойства style у объекта с идентификатором
div1 присвоено значение 200.
6
Это пример получения доступа к свойствам элементов страницы и
изменения их стилей. Изучению языка JavaScript будут посвящены несколько
следующих лабораторных работ.
Задание.
1. Внести изменения в документы, которые были разработаны на
предыдущей работе, с учетом новой информации о CSS. Все страницы должны
быть оформлены в едином стиле, причем должны использоваться связанные
каскадные листы стилей.
Каскадный лист стилей должен содержать не менее десяти стилей (стили
абзацев, ссылок, списков, таблиц, ячеек таблиц и т.д.), должны быть
использованы все способы описания стилей.
В документах необходимо хотя бы один раз использовать стили,
встроенные
в
тег
и
встроенные
в
документ.
Необходимо
также
проиллюстрировать все возможные случаи взаимного перекрытия установок
стилей, описанных на различных уровнях иерархии стилевых классов. При
выполнении задания использовать тексты, таблицы, рисунки.
2. Используя подготовленный шаблон, создать электронную версию
отчета по работе, в которой необходимо привести описание хода выполнения
первого задания. При этом после загрузки страницы текст описания должен
быть закрыт некоторым объектом, он должен препятствовать нормальному
чтению текста. По щелчку мыши на объекте он должен исчезать (не изменять
свое положение!) со страницы.
7