Красивые кнопки в ASP.NET
реклама

http://sorokoletov.com/2008/02/24/krasivye-knopki-v-aspnet/
Красивые кнопки в ASP.NET
Это первый пост в моем блоге, в котором я буду рассказывать о различных красивых вещах,
которые можно сделать своими руками и применить на сайте либо в программе.
Сегодня я расскажу вам как сделать красивые кнопки и как потом их использовать. Спасибо
Хабре за идею, а также ParticleTree за начальную информацию
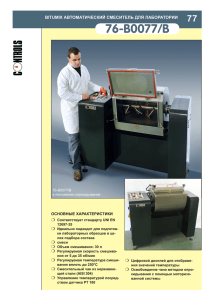
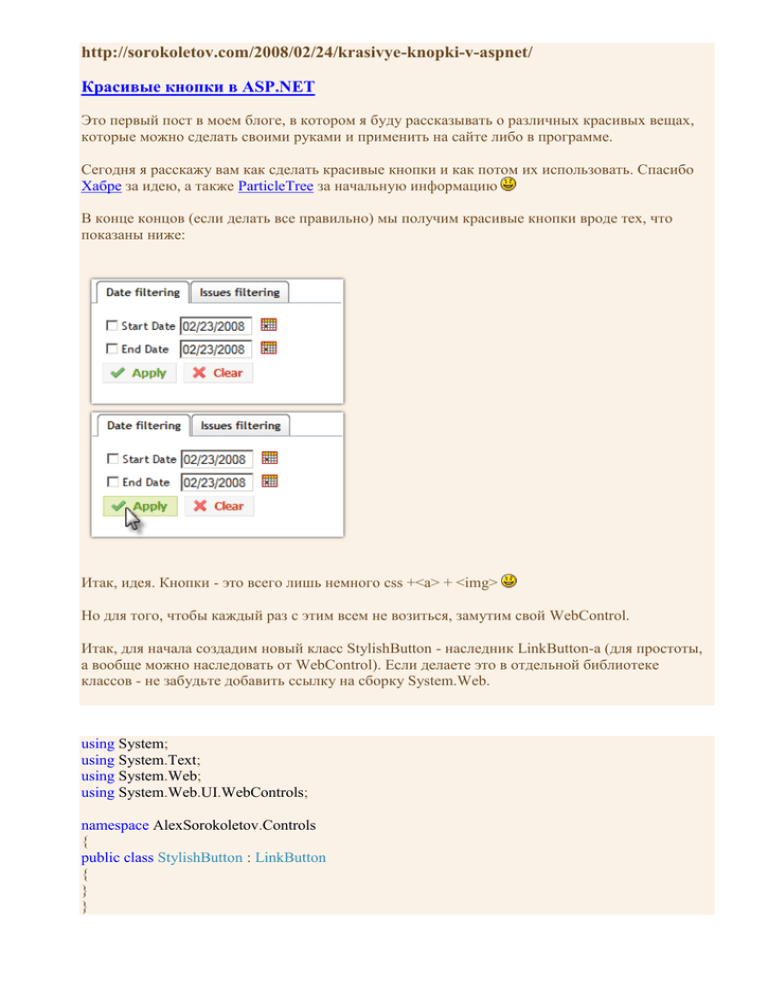
В конце концов (если делать все правильно) мы получим красивые кнопки вроде тех, что
показаны ниже:
Итак, идея. Кнопки - это всего лишь немного css +<a> + <img>
Но для того, чтобы каждый раз с этим всем не возиться, замутим свой WebControl.
Итак, для начала создадим новый класс StylishButton - наследник LinkButton-а (для простоты,
а вообще можно наследовать от WebControl). Если делаете это в отдельной библиотеке
классов - не забудьте добавить ссылку на сборку System.Web.
using System;
using System.Text;
using System.Web;
using System.Web.UI.WebControls;
namespace AlexSorokoletov.Controls
{
public class StylishButton : LinkButton
{
}
}
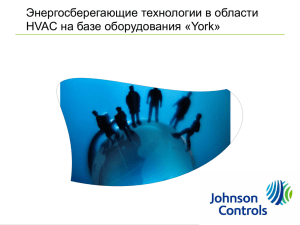
Сейчас нужно добавить парочку картинок в наш проект и одну таблицу стилей. После этого
дерево проектов должно выглядеть примерно так:
Открываем файл AssemblyInfo.cs, который лежит в папке Properties, и добавляем туда
аттрибуты, указывающие, что наша сборка содержит веб-ресурсы. Для моего примера
получились следующие строки:
// Web resources
[assembly: WebResourceAttribute("AlexSorokoletov.Controls.Styles.buttons.css", "text/css")]
[assembly: WebResourceAttribute("AlexSorokoletov.Controls.Icons.cancel.png", "image/png")]
[assembly: WebResourceAttribute("AlexSorokoletov.Controls.Icons.tick.png", "image/png")]
[assembly: WebResourceAttribute("AlexSorokoletov.Controls.Icons.heart.png", "image/png")]
[assembly: WebResourceAttribute("AlexSorokoletov.Controls.Icons.cross.png", "image/png")]
Имя веб-ресурса складывается из пространства имен для сборки по умолчанию, папки, в
которой лежит ресурс, и имени самого файла с ресурсом. Также, в аттрибуте нужно указать
MIME-тип ресурса.
Вернемся теперь к нашей StylishButton. Если вы наследовали свой класс от LinkButton, то
самое простое и удобное решение - перегрузить метод CreateChildControls. Вот что у меня
получилось:
public class StylishButton : LinkButton
{
protected override void CreateChildControls()
{
base.CreateChildControls();
Image buttonImage = new Image();
buttonImage.ImageUrl = Page.ClientScript.GetWebResourceUrl(this.GetType(),
“AlexSorokoletov.Controls.Icons.tick.png”);
buttonImage.ID = ID + “_img”;
LiteralControl buttonText = new LiteralControl(Text);
Controls.Add(buttonImage);
Controls.Add(buttonText);
}
}
После этого наш элемент управления выглядит следующим образом:
Продолжим. Добавим теперь немножко CSS. Я, после некоторых экспериментов со стилями,
остановился на следующем наборе:
a.stylishButton
{
display:block;
float:left;
margin: 0 7px 0 0;
background-color: #f5f5f5;
border: 1px solid #dedede;
border-top: 1px solid #eee;
border-left: 1px solid #eee;
font-family: "Lucida Grande" , Tahoma, Arial, Verdana, sans-serif;
font-size: 100%;
line-height: 130%;
text-decoration: none;
font-weight: bold;
color: #565656;
cursor: pointer;
padding: 2px 10px 3px 7px; /* Links */
}
a.stylishButton img
{
margin: 0 3px -3px 0 !important;
padding: 0;
border: none;
width: 16px;
height: 16px;
}
Сохраняем этот набор стилей в файл с таблицей стилей и подключаем его. Для этого нужно
перегрузить метод OnInit у нашей кнопки:
protected override void OnInit(EventArgs e)
{
base.OnInit(e);
if (Page.Header.FindControl(“StylishButtonCss”) == null)
{
string linkToCssStyles = “<link rel=’stylesheet’ text=’text/css’ href=’{0}’ />”;
string location = Page.ClientScript.GetWebResourceUrl(this.GetType(),
“AlexSorokoletov.Controls.Styles.buttons.css”);
LiteralControl include = new LiteralControl(String.Format(linkToCssStyles, location));
include.ID = “StylishButtonCss”;
Page.Header.Controls.Add(include);
}
}
Теперь нужно указать, что наша кнопка использует именно этот стиль. Я для этого задал
свойству CssClass значение stylishButton.
protected override void CreateChildControls()
{
base.CreateChildControls();
CssClass = “stylishButton”;
…
}
Вот как наше творение выглядит в браузере:
В принципе, кнопка уже готова. Я пошел немного дальше. Сделал два перечисления и
соответствующие свойства в нашей кнопке:
public enum StylishIcon
{
Cross,
Cancel,
Heart,
Tick
}
public enum StylishButtonType
{
Standart,
Positive,
Negative
}
Первое отвечает за тип иконки, которая рисуется на кнопке. Второе - за цветовой оттенок
кнопки.
Поключаем нашу библиотеку классов к веб-сайту, и можно использовать кнопку.
Если дописать парочку строчек в Web.config, то можно будет увидеть нашу кнопку в
Toolbox’е в VS:
<system.web>
<pages>
<controls>
<add tagPrefix=“alexs“ namespace=“AlexSorokoletov.Controls“
assembly=“AlexSorokoletov.Controls“ />
</controls>
</pages>
</system.web>
Теперь, на в разметке страницы у вас будет нечто подобное:
<alexs:StylishButton ID=“btnApply“ runat=“server“ Icon=“Tick“
ButtonType=“Positive“>Apply</alexs:StylishButton>
<alexs:StylishButton ID=“btnCancel“ runat=“server“ Icon=“Cross“
ButtonType=“Negative“>Cancel</alexs:StylishButton>
<alexs:StylishButton ID=“btnLove“ runat=“server“ Icon=“Heart“ ButtonType=“Standart“>Some
btn</alexs:StylishButton>
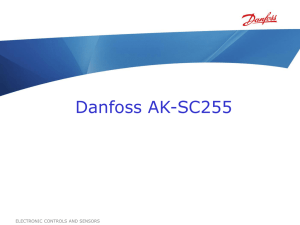
И выглядеть они будут следующим
образом:
В принципе, все. Готовый проект можно скачать тут (http://sorokoletov.com/files/button.zip)