Web
реклама

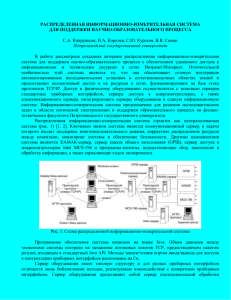
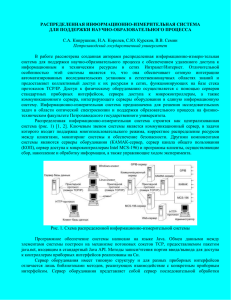
http://www.dvgu.ru/meteo/PC/intranet.htm http://www.compress.ru/article.aspx?id=10962&iid=440 http://www.intranetno.ru/news/4490/ http://www.citforum.ru/internet/iinet97/9.shtml http://www.citforum.ru/nets/services/services0307.shtml http://www.intuit.ru/department/database/dbmdi/10/3.html Базовые компоненты технологии Web Слайд 1. Главные компоненты, на которых основана работа всемирной сети Интернет: 1. Язык гипертекстовой разметки HTML. Всем хорошо известный. Не смотря на свою простоту уже долгие годы используется для отображения текстовых файлов и не собирается уходить со своих позиций 2. Протокол передачи гипертекста http. Есть конечно и другие протоколы, например ftp – по которому происходит передача файлов. Но все-таки, если мы не сможем просматривать текстовые файлы Интернет, то все это сразу потеряет смысл. Каждый раз, заходя на страничку и не задумываясь набирая в браузере, http:// мы и действуем в рамках этого протокола 3. Спецификации на типы данных в Интернет. Слайд 2. //Браузер просто-таки должен знать, какого типа документ он получает, ведь он должен его интерпретировать, показывать и вообще что-то с ним делать"А как браузер узнает, какие документы надо показывать как html, какие как текст, а какие как графику, и как сделать так, чтобы определенные документы браузер не показывал сразу, а выдавал меню, позволяющее сохранить файл на диск?".// /Можете решить, что если он запрос на страницу, то и ждать должен страницу. Но на самом деле, он 1)безпамятный. Когда то что-то послал. Например запрос на страницу или файл. 2)Если есть <img=””> адрес, он предполагает, что картинка. Но что уж там (jpeg, gif) вернет и на какой момент не знает. Слайд 3. 2)/ Как браузер получает информацию об этом??? Согласование типов передаваемых в рамках WWW документов производится с помощью заголовков каждого сообщения, которыми обмениваются браузер и WWW-сервер. В заголовке указывается MIME-type, который может принимать в частности следующие значения: Слайд 4. 2). Каждому типу данных -> ставится в соответствие MIME type, который каждый раз добавляется в заголовок и служит флагом для браузера для того, чтобы знать, как ему интерпретировать. 3). На каждый такой тип в браузере – свое действие Слайд 5. Как происходит процесс передачи: // Работает это так: веб-сервер знает, что, например, файлам с расширением .html соответствует тип text/html. В ответ на пришедший запрос html-файла сервер среди прочих http-заголовков возвращает поле Content-type, в котором и указывается тип данных для текущего документа. Браузер, получив такой заголовок, знает, что документ с типом данных text/html это не что иное, как обычная веб-страница на языке HTML. Зная это, браузер обрабатывает принятый документ как HTML и показывает его пользователю именно с учетом этого. А вот если бы тип данных был, например, application/zip, браузер понял бы, что это ZIP-архив, который пользователю нужно предложить сохранить на диск. Браузеры знают о том, каким образом нужно обрабатывать конкретные типы данных. Естественно, набор типов данных, известный браузерам, ограничен. Обусловлено это тем, что со временем появляются все новые и новые приложения для интернета, которые зачастую работают с новыми типами данных, которых раньше просто не существовало. Например, еще несколько лет назад не было типа audio/mpeg, которому соответствуют музыкальные файлы в формате mp3. Появился новый тип и в более поздних версиях браузеров он по умолчанию известен // Поведение Оперы так же соответствует стандартам, и то, что в IE происходит иначе, это изврат и нарушение стандартов, например, если сервер выдает htlm-файл с content-type:text/plain, то Опера вместо страницы покажет исходник (т.е. текст), однако IE показывает страницу нормально..." Существует установленный набор типов данных, который описывает большинство используемых в интернете форматов. Вообще же MIME расшифровывается как Multipurpose Internet Mail Extensions - стандарт для определения типа передаваемой информации и механизмов ее обработки. Получить его можно на страницеhttp://www.iana.org/assignments/media-types/ Web-сервер. Организация и функционирование Слайд 1-2: Web-сервер - это сервер, подключенный к сети Internet, предоставляющий, находящиеся на нем файлы по запросу программ – клиентов ( в основном, ими являются браузеры). Web-сервером называют как программное обеспечение, которое выдает запрошенную информацию, так и сам сервер (мощный компьютер) на котором это программное обеспечение работает. В принципе, любой компьютер, подключенный к сети Интернет, можно сделать Web-сервером, установив на него соответствующее серверное программное обеспечение Слайд 3: Приведу в качестве примера двух веб-серверов (в данном случае я имею в виду программное обеспечение) которые пользуются наибольшей популярностью. Apache - ~60% пользователей. Плюс в том, что он является бесплатным продуктом. Однако изначально разрабатывался как продукт для администраторов и опытных пользователей, отсюда его самый важный недостаток – сложность настройки и обслуживания. Кто захочет установить и поэксперементировать, можно и на виндовс=) - использовать Денвер. Создается директория кА в системе Linux/Unix home…и как будто отдельный раздел диска. На втором месте веб – сервер от компании Microsoft – IIS. Компания Microsoft стремится к тому, чтобы средний пользователь смог пользоваться её продуктами и не обращаться за услугами специалистов, если он решает стандартные задачи, по этому настройка, обслуживание IIS очень проста и наглядна. Т.о. сервера IIS может выполняться через графический интерфейс На сегодняшний день существует много других серверов, выбор за вами. Слайд 4. Рассмотрим теперь более подробно, как работает система клиент-сервер. При помощи сервера-ПО по существующим протоколам протоколу HTTP, ftp или какому-то другому предоставляется доступ к хранящимся ресурсам. Чаще всего используется протокол http – а значит, в этом случае в качестве ресурсов выступают веб-страницы. Запросов может быть несколько, и передает какие-то данные, поэтому обмен информацией. Слайд 5-6. в строке адреса браузера набирается адрес сайта, на который хочет попасть пользователь (напримерhttp://www.eucp.com ) браузер отправляет запрос на DNS-сервер (Domain Name System) DNS-сервер преобразует набранный адрес в числовой (IP-адрес) адрес сервера, на котором расположен сайт (например 212.147.139.162) и возвращает его браузеру браузер отправляет запрос на полученный адрес, которому соответствует сервер на получение страницы и в ответ получает запрашиваемый ресурс после того, как ресурс передан, соединение между клиентом и сервером разрывается Это общая схема. Естественно, что 1)там может быть не один DNS сервер, а цепочка. Главное, что в результате получили IP. 2) Если в качестве ресурса идет web-страничка то это может быт и не один запрос. состоит из как мы смотрели раньше. На каждое действие – запрос-ответ!! Слайд 7. Рассмотрим теперь организацию работы сервера. Вся эта схема представляет собой совокупность данных и программного обеспечения, хранящихся на сервере обеспечивающих механизм получения данных из базы данных World Wide Web. (WEB - сайт) 1). Обычные веб-страницы Если страница представляет собой обычный файл в стандарте HTML, то тогда говорят об элементарном или стандартном элементе хранения. В этом случае URL указывает непосредственно на этот файл и сервер просто отправляет его в ответ на запрос пользователя. 2). Веб-страницы, содержащие формы Например регистрации, ввод логина-пароля. Которые в результате используются для передачи информации от программы клиента программе-серверу. Слайд 8. 3). VRML-страница Это такой же объект, как и обычные страницы, только написанная на другом языке. Генерируются также, как и html – страницы, только для них нужен отдельный браузер или надстройка над браузером для просмотра VRML - документов. В чем фишка: п реальности - является языком моделирования, который поддерживает трехмерные образы и трехмерный текст. У html-таких возможностей нет. Т.о. используя эти браузеры можно просматривать трехмерную сцену, “мир”. VRML - сцена представляет собой просто совокупность трехмерных образов, которые вы видите с помощью вашего броузера. Например, В рамках сцены, например такой, как образ дома, создатель сцены может позволить прогуливаться по дому, переходя из одной трехмерной комнаты в другую. прогуливаться по дому, переходя из одной трехмерной комнаты в другую. Т.о. можно создавать например страничку о динозаврах. Реально текстовый формат. Можете сами попробовать! К сожалению не получилось скачать, этот скудный рисуночек)http://vrmlworks.crispen.org/ Слайд 9-10. 4). Виртуальные web-страницы Что это нам дает? Динамические страницы. Например представьте что у вас есть новостой сайт или сайт, отображающий киносеансы – в одном случае каждый день нужно, в другом – допустим через неделю. Но в обоих случаях есть некоторая неизменяемая часть сайта, а есть та, которую нужно менять. Как это работает, посмотрим на схеме. Новые данные могут браться, например, из БД на сервере. который будет обращаться к этой БД и брать оттуда данные, куда мы их каким-то способом закинули. Шаблона может и не быть, т.е. возможно весь текст будет порождаться программой. Слайд 11. 5). Java-апплеты Например видео хотим посмотреть. Это мобильный код, сгененрированный компилятором applet'ов. Applet'ы составляют в базе данных Website отдельную директорию в файловой системе сервера. В страницы HTML встраиваются специальные контейнеры applet'ов, которые позволяют программеклиенту распознавать наличие applet'а и подгружать его в качестве части страницы. Сам по себе – это байт-код, он загружается браузером и уже на машине клиента запускается Java-машиной. Т.о. это клиентская программа. Слайд 9-… 6). CGI-скрипты, API-модули. После обращения к странице-форме, как правило, следует вызов либо API-модуля, встроенного в сервер, либо CGI-программы. В свою очередь такое действие вызывает генерацию этим модулем или программой виртуальной страницы. для создания всего этого многообразия файлов и компонентов Website необходимо программное обеспечение, Самый минимальный набор инструментов, который необходим для поддержания страниц базы данных можно определить следующим образом: Редактор файлов формата HTML. Графический редактор, сохраняющий файлы в форматах GIF, в том числе и версии GIF89A, и JPEG. Редактор файлов формата MPEG. Редактор файлов VRML. Редактор аудиофайлов. Компилятор байткода Java. и др. Слайд 8. Теперь, когда рассмотрели организацию => функционирование--- Функционирование: Главной задачей сервера "паутины" является обеспечение доступа пользователей к базе данных HTML документов. Однако в настоящее время функциональные возможности серверов значительно расширились и вышли за пределы простой отсылки документов на запросы клиентов. Наиболее типичными для современных серверов являются следующие функции: ведение иерархической базы данных документов, контроль за доступом к информации со стороны программ-клиентов, предварительная обработка данных перед ответом на запрос, взаимодействие с внешними программами через Common Gateway Interface, реализация взаимодействия с клиентами и другими серверами в режиме посредника, реализация встроенных или взаимодействие с внешними поисковыми машинами. 1. ведение иерархической базы данных документов База данных сервера - это часть файловой системы, отведенная для размещения файлов HTML документов. Для любой базы данных необходимо ввести понятие единицы хранения - минимальный объект, к которому можно обратиться извне или получить в качестве ответа на запрос: 1). Стандартным объектом хранения в базе данных HTTP сервера является HTML документ, который является обычном текстовым файлом. Кроме такого стандартного объекта многие серверы поддерживают комбинированные объекты хранения, создаваемые в ряде случаев из различные 2). нескольких файлов 3). генерируемые программами "на лету". Кроме того, такие серверы как NetSite (Netscape Communication) и Apachie реализуют шифрованные протоколы HTTP для обмена информацией с клиентами. Рассмотрение перечисленных свойств и функций WWW серверов полезно провести на примерах, основанных на практике эксплуатации серверов NCSA httpd, CERN httpd, Winhttpd и WN, Apachie. --Слайд 10. Итак, разобрали организацию веб-сервера. В настоящее время следует выделить три основных типа серверов: простые, классические серверы серверы посредники, кэширующие серверы. Простой сервер обмен данными – т.е. есть формы. Сервер программе она ему. Сервер-посредник(proxy) Схемку нарисовать. не является, в прямом смысле этого слова, сервером. Его задача состоит в обслуживании запросов не к своей собственной базе данных, а к World Wide Web в целом. Это значит, что для внешнего мира вся организация, т.е. все пользователи организации, представлена в виде всего одного адреса, с которого сервер отправляет запросы на другие серверы сети. Такой метод позволяет скрыться за межсетевым фильтром. Что часто приводит к тому, что IP-общий. ТВТ- анонимайзер. Кэширующий сервер – Нарисовать схему. Кэширующий сервер захватывает документы, которые пользователи запрашивают из сети. Обычно этот прием применяется на серверах посредниках. Таким образом создается временная локальная база данных страниц. Как показывает практика пользователи в своей массе, до 80% от их общего числа, используют одну и туже информацию, что составляет атолько около 20%, опрашиваемых информационных ресурсов. Если документы захватываются и хранятся на кэширующем сервере, то это позволяет разгрузить обмен по сети. Часто встречается понятие кэширующий прокси сервер. Все виды серверов можно использовать и для анализа статистики посещения серверов. Виртуальный Web-сервер Существует большой выбор виртуальных серверов, которые предоставляют определенный лимит дискового пространства (5-15 Mb) и набор инструментов для работы с ним. Среди зарубежных наиболее известными являются: http://www. geocities.com, http://www.freeservers.com, http://a1bbs.dzobe.co.kr, http://www.tripod.com. Более подготовленные пользователи чаще всего разработку HTML-файлов выполняют на рабочем месте и передают их по FTP-протоколу. Достаточно запустить программу FTPклиент, войти на GeoCities по адресу ftp://ftp.geosities.com, указав в качестве имени ваш идентификатор, а также пароль. После этого вы получаете полный доступ к своему каталогу, т.е. имеете возможность переименования, удаления и передачи файлов в прямом и обратном направлениях. Основное назначение виртуальных серверов - представление ресурсов для размещения персональных страниц. Однако с тем же успехом эти серверы можно использовать и для решения более серьезных задач: сайт отдела, предприятия, организации. Очевидными достоинствами виртуальных WEB-серверов являются: - простота процедуры регистрации и наполнения в сравнении с относительно сложной и дорогостоящей задачей инсталляции и настройки Internet-сервисов (WEB, FTP) в составе личного сервера; - отсутствие контроля за работой, который выполняется персоналом GeoCities. Собственный сервер требует как минимум одного администратора; - хорошие показатели по скорости доступа к вашей информации, т.к. компании, имеющие подобные серверы, как правило, не стеснены ни аппаратными ресурсами, ни пропускной способностью физических каналов связи. Собственный WEB-сервер среднего отечественного предприятия обычно сильно перегружен, если это предприятие не является одним из немногочисленных провайдеров. Использование виртуальных серверов частично решает проблемы пропускной способности, тем не менее организациям и предприятиям собственный WEB-сервер необходим, а его виртуальная замена может быть рекомендована как временная полумера. Главная причина - его ограничения. Никто не даст вам возможность установить на чужом удаленном компьютере выполняемые программные модули. Единственное, на что вы можете рассчитывать, - это язык HTML и встроенные в страницы скрипты. Да и объем памяти (максимум 15 Mb) отвечает требованиям частного лица, но не предприятия, даже самого маленького. Безусловно, лучший вариант - это инсталляция собственного WEB-сервера, т.к. в этом случае вы совершенно свободны в вопросах, связанных с построением сайта, - планируете его объем, выбираете программные средства разработки приложений, устанавливаете ограничения на доступ к информации и т.д. Виртуальный сервер это хорошая школа. В процессе его наполнения вы сможете приобрести некоторый начальный опыт по части дизайна и технических вопросов при построении сайта, что ускорит развитие Internetтехнологий на предприятии в будущем. В большинстве случаев один http-сервер способен обрабатывать запросы, поступающие на различные, так называемые виртуальные, Web-серверы. Виртуальные серверы могут иметь как один и тот же IP-адрес, но разные доменные имена, так и разные IP-адреса. С точки зрения пользователя второй вариант чуть более предпочтителен, поскольку запрос к серверу, отличающемуся от основного только доменным именем, должен содержать его имя, а некоторые старые браузеры, не поддерживающие протокол HTTP/1.1 (например, Microsoft Internet Explorer 2.0), не включают в запрос эту информацию. Однако такие браузеры выходят из употребления (сейчас их уже менее 0,5% общего числа); с другой стороны, выделение собственного IP-адреса каждому виртуальному серверу может быть неоправданной растратой адресного пространства компании. Для начала определимся что такое виртуальный сервер? Как и подразумевает слово "виртуальный", наш сервер не будет существовать физически, но пользователь будет считать, что он работает с реальным сервером. Виртуальный HTTP-сервер Концепция виртуальных хостов позволяет Apache поддерживать несколько Web-узлов. Получается, что один Web-сервер заменяет несколько и пользователи видят отдельные Web-узлы. Это очень удобно, если нужно организовать персональные Web-узлы пользователей или собственные Web-узлы подразделений компании, например develop.mycompany.com Apache можно настроить несколькими способами: чтобы запускался один сервер, который будет прослушивать ВСЕ обращения к виртуальным серверам, или запускать отдельный процесс для каждого виртуального сервера. В первом случае один сервер будет одновременно обслуживать все виртуальные. Если вас интересует такой вариант, нужно настраивать виртуальные сервера с помощью директивы VirtualHost. Настройка отдельны процессов для каждого сервера осуществляется с помощью директивы Listen и BindAddress. Виртуальные сервера можно идентифицировать по имени или по IP-адресу. Виртуальные сервера с идентификацией по имени Идентификация по имени имеет существенное преимущество перед идентификацией по IP-адресу: вы не ограничены количеством адресов, имеющемся у вас в распоряжении. Вы можете использовать любое количество виртуальных серверов и при этом вам не потребуются дополнительные адреса. Такое возможно благодаря использованию протокола HTTP/1.1. Данный протокол поддерживается всеми современными броузерами. Прикладное программирование для WWW. Виртуальный сервер. Архитектура корпоративного Web-узла. Сбор статистики посещений. Системный журнал. Управление режимом доступа к информационным ресурсам сервера. http://ais.khstu.ru/Reference/admin_I/services0310.shtml.htm http://www.nestor.minsk.by/kg/1999/12/kg91210.htm http://www.cetis-media.ru/library/cgi/cgiv.html http://www.webonline.ru/?mod=SiteArticles&act=2&article_id=190&item_id=10 http://libfree.ru/articles/category/18/message/473/ http://www.helloworld.ru/texts/comp/web/prg/cgi2/cgi.htm http://frolov-lib.ru/programming/articles/cgi/index.html CGI Почему это важно знать: В России не производят ПО, а если и есть то иностранные филиалы, но и попасть туда не так легко и для начального этапа сразу ведущим сделаться не получится. Зато разработка сайтов везде и всюду. Кодированием страниц никого не удивишь да и опыт программирования не дает и зарплата маленькая. Интернет будет еще долго существовать – и понимать принципы его работы важно. Для администраторов тем более. Для чего это нужно: Web-узлы все сложнее. Статические средствами HTML – уже редкость. гипертекстовые страницы, подготовленные счетчик посещений доступ к статистике посещения как отдельных страниц, так и всей их совокупности; формы регистрации пользователей или формы заказов на услуги. гостевая книга поиск по серверу форма для отправки сообщений Она должны обмениваться информацией с пользователем, а не только позволять ему загружать документы. Программа-сервер этим не занимается. Для этого нужна внешняя по отношению к нему программа. является основным средством расширения возможностей обработки запросов клиентов http-сервером. Как вы узнаете, используя скрипты CGI, узел может получать запросы и отвечать пользователю. В общем-то это и есть прикладное программирование. CGI (Common Gateway Interface) Что это такое: Данная спецификация определяет стандартный способ обмена данными (информацией) между прикладной программой и http-сервером. С помощью CGI можно создавать CGI-программы, называемые шлюзами, которые во взаимодействии с такими прикладными системами, как система управления базой данных, электронная таблица, деловая графика и др., смогут выдать на экран пользователя динамическую информацию. Программа-шлюз запускается WWW сервером в реальном масштабе времени. WWW сервер обеспечивает передачу запроса пользователя шлюзу, а она в свою очередь, используя средства прикладной системы, возвращает результат обработки запроса на экран пользователя. Программа-шлюз может быть закодирована на языках C/C++, Fortran, Perl, TCL, Unix Schell, Visual Basic, Apple Script. Что же представляет собой программа CGI? Вообще-то это обычное консольное приложение. Такая программа не ведет никакого диалога с пользователем, а работает со стандартными потоками ввода и вывода, а также с переменными среды (environment variables). Если вы когда-либо создавали консольные программы для операционных систем MS-DOS, OS/2 или Windows NT, то составление программ CGI вам вполне по плечу. Как правило, программа CGI анализирует содержимое некоторых переменных среды, получает данные от удаленного пользователя через стандартный поток ввода, а результат обработки этих данных записывает в стандартный поток вывода. Вот и все! Ну хорошо, почти все... Каждый раз, когда удаленный пользователь обращается к расширению CGI, на сервере Web запускается программа, которая выполняется как отдельный процесс, причем в собственном адресном пространстве. На запуск процесса требуется время, и если ваш сервер пользуется популярностью, то программы CGI могут полностью его загрузить. В результате увеличится время реакции сервера, что может оттолкнуть от него пользователей. Как работает: Для использования скрипта необходимо, чтобы он находился на том же компьютере, где расположен сервер. Для того, чтобы вы могли просмотреть выходные данные, формируемые скриптом на вашем броузере, требуется, чтобы сервер исполнил этот скрипт. Схема взаимодействия: 1). Программа-браузер отправляет запрос серверу. В качестве URL в запросе используется адрес CGI-скрипта. При этом данные могут содержаться как в самой спецификации URL (компонент пути в схеме HTTP), так и в теле HTTP-сообщения (в случае использования методов POST или PUT). 2). Сервер определяет тип URL, то есть то, что это именно скрипт, а не HTML-страница, либо по маршрутному имени ресурса (обычно - каталог cgi-bin), либо по расширению имени файла (обычно *.cgi). 3). После этого сервер порождает процесс-потомок, передает в него значения переменных окружения, которые порождаются в соответствии со спецификацией CGI обеспечить его необходимыми данными, посылаемыми от броузера вашему скрипту, снабдить скрипт значениями переменных окружения, доступных скрипту, Загружает(вызвать) CGI-скрипт и передает ему управление. обработать выход скрипта, в том числе обеспечить включение дополнительной заголовочной информации, необходимой для броузера, чтобы успешно интерпретировать данные скрипта. 5). CGI-скрипт анализирует окружение; если необходимо, считывает данные из потока стандартного ввода, который организован сервером; производит обработку информации, определенную алгоритмом, реализованным в скрипте возвращает результат вычислений через свой стандартный вывод в форме, определенной в спецификации CGI. После этого процесс, в котором исполнялся скрипт, завершается. Взаимодействие браузера, сервера и скрипта в этом случае носит разовый характер и по своей природе не ориентировано на длительный диалог, т. е. сессию. Т.о. Спецификация CGI определяет информацию, которую сервер обязан предоставить скрипту, а также информацию от скрипта, которая требуется серверу. Итак, посетитель вашей страницы заполняет поля формы, например, для записи в гостевую книгу. После этого он нажимает кнопку "Submit", которая и запускает cgi-скрипт. Скрипт выполняет запрограммированные действия - в данном случае считывает данные из формы и пишет их в файл гостевой книги - и посылает в броузер посетителя обычный HTML-код, например, сообщение "Спасибо, что вы оставили запись в гостевой книге". Преимуществ CGI-скриптов перед JavaScript и Java на мой взгляд, три, и они весьма значительны: так как программа выполняется сервером, нет никакого значения, какой у посетителя броузер - древний Lynx или новейший Internet Explorer. Нет никаких глюков и сообщений об ошибках; cgi-скрипты позволяют реализовать гораздо более широкий набор функций; код cgi-скрипта закрыт для конкурентов :-) На каком же языке может быть написана CGI-программа? Ответ вас приятно удивит: практически на любом. Главное, чтобы сервер мог выполнить эту программу, то есть на сервере должен быть установлен компилятор или интерпертатор соответствующего языка программирования. Для систем на базе Unix это обычно C/С++, Perl, Shell; для серверов под управлением Windows NT - те же Perl, С/С++ и любая Windows-система программирования, поддерживающая написание cgi-приложений, например, Visual Basic или Delphi. Лично я предпочитаю язык Perl. Он является интерпретируемым, то есть программы на Perl не требуют компиляции. Это очень удобно: вы отлаживаете программу на своей домашней машине (где, к примеру, установлена Windows), а затем просто копируете ее на сервер (где, скорее всего, установлен один из клонов Unix - FreeBSD, Linux, Sun Solaris, HP-UX и т.п.). При смене провайдера проблем с переносом скриптов также не будет. Если же вы решите использовать компилятор, например, C/C++, то вам нужно будет компилировать исходный текст программы на сервере, для чего необходим telnet-доступ к серверу, который провайдеры давать очень не любят. "Да, но я не знаю Perl" - скажете вы. Ха! Для того, чтобы наладить работу скриптов на вашем сайте, знания языка программирования особенно не нужно. В Сети лежит просто немеренное количество абсолютно бесплатных скриптов на любой вкус - от гостевых книг до сложных баз данных. Все, что вам нужно - хотя бы начальные знания английского языка. Скачать любой скрипт можно с сайта CGI-Resources.Com. Это специализированный каталог, содержащий ссылки на тысячи скриптов на самых разных языках программирования. Преимущества: простота Простота заключается в том, что прикладному программисту, знакомому с основами программирования для ОС Unix, не требуется изучать каких-либо еще спецификаций. Все взаимодействие прикладной программы с сервером основывается на знании окружения, в котором функционирует программа, и правил ввода/вывода данных через стандартные ввод/вывод. Фактически надо просто, используя функцию getenv(), получить значение переменной окружения и вывести всю информацию через стандартные функции форматной печати printf(). Независимость Независимость подразумевает возможность написания программы на любом из универсальных языков программирования или скриптов на языках программирования сценариев, например командных языках. В этом случае абсолютно не имеет значения язык, на котором написан сервер. Взаимодействие, организованное через переменные окружения, командную строку и стандартные ввод/вывод, осуществляется всегда одинаково в конкретной операционной среде. выполнение в отдельном адресном пространстве С точки зрения влияния прикладной программы на операционную среду или на сервер спецификация CGI также выглядит безупречно. Скрипт запускается в своем адресном пространстве и никак не влияет на другие компоненты, которые система исполняет одновременно со скриптом. открытый стандарт Спецификация CGI является открытым стандартом. Это означает, что скрипт, написанный для одного сервера, будет прекрасно работать и с другими серверами, поддерживающими спецификацию. В этом легко может убедиться любой, кто пожелает мигрировать, скажем, с сервера NCSA или CERN на Apache или обратно. Единственное исключение составляют продукты Microsoft. Но даже в этом случае, как правило, переносимость скриптов от одного сервера к другому сохраняется. архитектурная независимость. Спецификация CGI не зависит от платформы. Действительно, в любой операционной среде есть переменные окружения и понятия стандартных потоков ввода, вывода и ошибок. В частности, это позволяет выполнять скрипты, разработанные для ОС Unix, в среде MS-DOS. Типичным примером является скрипт Imagemap. Любопытно, что при переносе его на MS-DOS сохранилась даже ошибка с обработкой конца файла при просмотре описаний разбиения графического образа на фрагменты. Использование и разработка: http://www.webonline.ru/?mod=SiteArticles&act=2&article_id=190&item_id=10 http://www.helloworld.ru/texts/comp/web/prg/cgi2/cgi.htm http://frolov-lib.ru/programming/articles/cgi/index.html На сервере, где находится ваш сайт, должно быть разрешено выполнение cgi-скриптов. Дело в том, что скрипт, как и любая другая программа, может выполнять системные команды на сервере, что представляет потенциальную угрозу безопасности. Как сказал один мой знакомый админ: "Одними cgi-скриптами я могу взломать систему за 5 минут". Так что если вы разместили свой сайт на бесплатном сервере, например, Xoom или Chat.Ru, то вы не сможете запускать скрипты. Впрочем, некоторые бесплатные сервера допускают использование CGI. Ну, а если вы платите за размещение страницы, то, как правило, использование cgi-скриптов разрешено (если нет - то и платить провайдеру за поддержку страницы, на мой взгляд, не стоит). Предположим, вы решили использовать скачанный из Сети скрипт. Чтобы он у вас нормально работал, нужно сделать следующее: в начале скрипта вам нужно будет указать некоторые данные, необходимые для запуска скрипта, например, путь к интерпретатору Perl (обычно /usr/local/bin/perl/ или просто /usr/bin/perl/), URL вашего сайта, имя файла, в который будут записываться результаты выполнения скрипта и т.п. Все строки, которые нужно заменить, обычно выделены комментариями, так что вы их легко найдете; В зависимости от конфигурации Web-сервера, имя скрипта должно иметь определенное расширение и/или скрипт должен находиться в определенном каталоге. Например, имя скрипта должно иметь расширение .cgi и скрипт должен лежать в каталоге cgi-bin. Например, на Pro.Net.ru скрипты размещаются в каталоге cgi-bin и могут иметь любое расширение (или не иметь его вообще). Проконсультируйтесь у администратора вашего сервера о требованиях, предъявляемых к скриптам; Так как скрипт - это программа, нужно присвоить ему атрибут "исполняемый" (через пункт меню "CHMOD" или "Атрибуты файла") FTP-клиента или командой "chmod" в telnet. Если скрипт пишет данные в какой-нибудь файл (например, файл гостевой книги), то этот файл должен быть доступен для записи, то есть нужно установить соответствующий атрибут (аналогично атрибуту "исполняемый"). Недостатки. API Низкая скорость реакции на запрос пользователя. Главной причиной медленного отклика является порождение полноценного процесса при обращении к скрипту. Это тем более выглядит нелепо, если даже Apache для повышения своей "реактивности" при старте запускает сразу несколько серверов-потомков, ускоряющих обработку запросов пользователей. Если при этом через данных потомков обращаются к CGI-скриптам, то весь выигрыш оказывается потерян. Другим недостатком скриптов является тот факт, что использовать их можно только для ответа клиенту. Провести их обработку стандартными средствами сервера перед отправкой клиенту уже нельзя. Для этого приходится пользоваться отложенным обращением к результатам работы скрипта, которые предварительно помещаются в файл. Низкая производительность CGI вызвала к жизни спецификации API-интерфейсов. Для чего: Суть API-интерфесов заключается в повышении производительности работы сервера за счет того, что новых полноценных процессов не порождается: либо порождаются потоки, либо сам сервер выполняет необходимые операции по обработке запросов. Пример: Наиболее известным API на русскоязычных серверах является модуль автоматической перекодировки раскладок кириллицы, написанный Крюковым для сервера Apache. Этот модуль применяется многими отечественными провайдерами на своих серверах. Его идея состоит в том, что реально хранится только одно дерево документов, а не четыре (cp1251, cp866, koi-8, ISO). Кроме повышения производительности API позволяет повысить мощь сервера за счет добавления новых свойств. Недостатки: 1). Серьезнейший недостаток API - это его сложность. Для написания API-приложения необходимы глубокие знания архитектуры сервера и ее реализации. Например, модуль Крюкова кроме компиляции вместе с сервером требует еще и накладывания соответствующих "заплаток" на модули сервера. 2). Совершенно очевидно, что при программировании API-приложений появляется языковая зависимость. Приложение нельзя написать на командных языках, например PERL. 3). Выполняется приложение в адресном пространстве сервера. Это значит, что неотлаженное приложение может в случае ошибки привести к сбою в работе сервера. Плохо это и с точки зрения обычной безопасности. 4). Написанное для определенного сервера приложение не может быть перенесено на другую платформу. Слишком тесно оно завязано на другие компоненты. Кроме этого, многие механизмы обеспечения синхронизации работы частей сервера или его взаимодействия со средой функционирования, как правило, зависят от ОС. Но именно они и используются в API для повышения эффективности работы. Т.о. при высокой производительности, все полезные свойства CGI теряются. Fast CGI. В этих условиях совершенно естественным шагом стало появление спецификации FAST CGI ("Быстрый" CGI). Заложенная в ней идея довольно проста: совместить преимущества обычного CGI и API. Для этого скрипт должен быть загружен либо в момент старта сервера, либо по требованию клиента и оставаться в памяти так долго, как это необходимо для обслуживания запросов. Нет необходимости создавать полновесный процесс при каждом обращении к скрипту - процесс создается один раз и потом только получает управление и данные от сервера. Но Fast CGI не только позволяет увеличить производительность приложений, но разрешает включить дополнительную обработку информации, отправляемой клиенту, и расширяет возможности сервера. Для этой цели в спецификацию включено понятие фильтра. Чисто внешне программы, выполненные в соответствии с требованиями Fast CGI, ничем, кроме включения в начало программы цикла обработки запросов сервера, не отличаются от CGI-скриптов. Канал приложение-сервер циклически опрашивается на предмет наличия запроса от сервера. Конечно, девственность CGI сохранить в Fast CGI не удалось. Сервер должен иметь модуль, который поддерживает взаимодействие с этим типом приложений. Сами приложения также обязаны быть откомпилированы с библиотекой функций Fast CGI. (Это самый простой способ получения нужного результата, так как в противном случае придется писать взаимодействие с сервером по протоколу Fast CGI вручную.) Сведем теперь преимущества Fast CGI воедино. Производительность Fast CGI существенно выше, чем у CGI, и немногим уступает API. Существуют даже примеры, когда Fast CGI работает быстрее API-приложения. Мигрировать от CGI к Fast CGI гораздо проще, чем к API. Кроме того, Fast CGI можно использовать и просто как обычный CGI. Fast CGI-скрипт можно написать и на простом командном языке. Существуют соответствующие компоненты для Perl и shell. FCGI-скрипт запускается в своем собственном адресном пространстве и не влияет на работу сервера. Спецификация доступна для широкого спектра как коммерческих, так и свободно распространяемых серверов, что делает скрипты мобильными. Кроме того, FCGI позволяет организовать распределенные вычисления, то есть работать с удаленными информационными ресурсами самостоятельно без сервера, установленного на вычислительной установке, на которой исполняется скрипт. --------------------------Поскольку скрипты CGI формируют документы HTML во время работы системы, то пользователь имеет дело с динамическими Web-страницами. Можно даже генерировать страницы случайным образом, так что каждый пользователь, который посетит ваш узел, будет видеть несколько иную картину, чем предыдущий. o Почему Web-узлы используют CGI Для создания динамических файлов HTML нет необходимости в применении CGIскриптов. Однако без таких скриптов всякий раз, когда понадобится новая интерактивная динамическая страница Web, придется модифицировать программу-сервер. Спустя какоето время программа-сервер может стать исключительно большой. Для того чтобы исключить такую модификацию сервера, разработчики используют CGI. Используя CGIскрипты, сервер может переложить задачу создания линамических Web-документов на прикладную программу, созданную для этих специфических потребностей. Вы будете создавать вашу прикладную программу, используя C/C++, Perl, JavaScript, VBScript, или какой-либо другой язык программирования. o Броузер, сервер и CGI Как известно, для получения броузером HTML-документов, он сначала устанавливает контакт с сервером, затем запрашивает документ ( обычно ваш броузер определяет GETметод HTTP для получения информации от сервера ). Далее, если документ существует, сервер отвечает броузеру, посылая ему HTML-документ, и затем закрывает соединение. Применение CGI-скриптов вносит изменения в этот процесс только на стороне сервера. Броузер не знает, что сервер вызывает CGI-скрипт, и он не заботится о том, каким именно способом поступают к нему данные от сервера. Как Web-программист, при написании CGI-скриптов вы заботитесь только о входах и выходах сервера. Броузер будет устанавливать контакт с программой сервера, которая, в свою очередь, исполняет CGIскрипт. Ваш скрипт, в свою очередь, выполняет необходимую обработку данных, чтобы сформатировать требуемый выход. Обычно ваш сервер передает выходные данные из скрипта в форме HTML-броузеру. Чтобы выполнить это, верверная программа добавляет необходимую заголовочную информацию к выходным данным, сформированным скриптом, и посылает эту заголовочную информацию вместе с данными обратно броузеру. Затем сервер закрывает соединение и ждет новых запросов. Как вы, возможно, знаете, серверы, которые работают под 32-битными операционными системами, такими как Windows 95/98 илиWindows NT, могут обрабатывать запросы от многих пользователей одновременно. Отсюда следуте, что несколько пользователей могут одновременно использовать скрипт. Поэтому каждый из них, в зависимости от запроса, будет видетьь свою картину ответа сервера. o Взаимосвязь сервера и CGI-скрипта Как вы уже знаете, HTTP является протоколом, с помощью которого клиенты и серверы Web обеспечиваются информацией. Заголовочная HTTP информация помогает программам эффективно выполнять обмен данными. Поэтому необходимо уделить особое внимание заголовочной информации, которой сервер снабжает броузер. Например, когда программа-сервер готова послать данные броузеру, она посылает заголовки, описывающие статус данных, тип данных и т.д. В свою очередь броузер использует заголовок (Content-type ) для подготовки к выводу данных на экран. Сервер отвечает за то, чтобы обеспечить этой метаинформацией броузер каждый раз, когда он посылает ему данные. o CGI т базы данных Пользователи часто используют скрипты для того, чтобы обеспечить доступ к базам данных. Поскольку базы данных могут хранить неимоверные объемы информации, программисты пишут скрипты, которые служат интерфейсом не только с клиентом, но и с базой данных. Как вы увидите дальше, тип транзакции между клиентом и сервером по обмену динамическими данными является достаточно общим. Вам необходимо понимать, как создаются скрипты, взаимодействующие с базой данных, чтобы получать и отправлять информацию. Но перд тем как работать с CGI-программами для баз данных, необходимо изучить фундоментальную технику программирования для создания профессиональных CGI-программ. o Где находятся скрипты Стандарты CGI не предписывают, куда должны помещаться скрипты, то есть не определяют заранее диск и каталог. Обычно Web-сервер ожидает найти скрипты в каталоге /CGI-BIN, который расположен нажи каталога самой программы сервера. Если вы помещаете свои скрипты на чей-то сервер, необходимо определить каталог для своих файлов, содержащих скрипты. o Расширение имен файлов CGI-скриптов Серверы HTTP для Windows-систем обычно для CGI-файлов используют расшерение EXE или PL. Например, если вы создаете CGI-программу ( скрипт ), используя язык программирования С, то расширение ваших файлов-скриптов будет, вероятно, ЕХЕ. Аналогично, если вы создаете скрипт с помощью языка Perl, расширение ваших файлов будет PL. Однако некоторые серверы ожидают использования для скриптов расшерения CGI. Фактически многие системы включают CGI-расширение как часть файла конфигурации сервера. Если вы не уверены, какое именно расширение файла поддерживает сервер, обратитесь к Web-мастеру. В противном случае сервре будет вызывать ваши скрипты некорректно. o Основы взаимодействия между Web-сервером и CGI-скриптом Когда пользователь Web устанавливает связь, в результате которой сервер вызывает скрипты, серверу требуется большое число переменных окружения, используемых скриптом для получения информации. Эти переменные окружения содержат информацию о броузере, который посылает запрос, сервере, который его обрабатывает, данных, передаваемых вашему скрипту. Переменные окружения CGI чувствительны к регистру, и каждая из переменных определена в спецификации CGI. ))))))))))))))))))))))))))))))))))))))))))))))))))))))))))))))))))))) http://www.freeproxy.ru/ru/free_proxy/cgi-proxy.htm - Анонимайзеры. Прокси - серверы Корпоративные сети ?Корпоративные web-узлы – примеры. ?К.веб-узлы – как они устроены(доступ через браузер) Еще более актуальной тема программирования в Web становится при обсуждении способов создания сетей intranet. Дело в том, что в этом случае сопряжение Web-сервера с системами управления базами данных имеет решающую роль, и без программирования здесь просто не обойтись. в системах intranet. Здесь сервер представляет собой только центр, который связывает разные информационные технологии, основной из которых безусловно является ведение корпоративной базы данных. Распределенная информационная система – это намного сложнее обычного web-узла. Для чего нужны: С помощью внутренних Web-серверов компании облегчают своим сотрудникамдоступ к корпоративной информации. информации, находящегося внутри вашей организации? пособ доступа к ней не организован.Многие компании организуют внутренние Webсерверы, или intranet-сети, чтобы облегчить своим сотрудникам доступ к грудам корпоративной информации. В корпоративной intranet-сети знакомый вам Web-браузер (программа просмотра Web-страниц) становится чем-то вроде универсального клиента: он обеспечивает доступ к разнообразным файлам и базам данных через корпоративный Webсервер. А несколько начальных страниц служат гипертекстовыми связями со всеми видами документов и данных. Пользователь получает доступ к разнообразным информационным ресурсам компании через единое средство - Web-браузер. в организации информационной системы корпорации. После того, как Sun объявила о возможности использования в World Wide Web мобильных кодов Java, то последние сомнения о возможности организации корпоративного информационного сервиса на основе технологии World Wide Web Иными словами, многие современные российские и зарубежные компании сейчас активно создают инфраструктуру, позволяющую использовать Internet не только как средство коммуникации, но и как один из основных инструментов ведения бизнеса. Создание подобной инфраструктуры означает внедрение Internetприложений, позволяющих компании предоставлять своим клиентам и сотрудникам актуальную информацию, а зачастую и прямой доступ к корпоративным информационным системам и другим бизнес-приложениям, а также своевременно обрабатывать поступившие от них сведения (например, заказы или предложения). 3. Корпоративные порталы предназначены для сотрудников, клиентов и партнеров одного предприятия (иногда они называются B2E-порталы — Business-to-employees). Пользователи такого портала получают доступ к предназначенным им сервисам и приложениям в зависимости от их роли и персонального профиля, и это наиболее интересная категория порталов в плане реализации корпоративной инфраструктуры и интеграции приложений. Назначением корпоративного портала является предоставление внешним и внутренним пользователям возможности персонифицированного доступа ко всем корпоративным данным и приложениям (включая неструктурированные и разнородные данные), объединение изолированных моделей бизнеса, интеграция различных корпоративных приложений (в том числе приложений бизнес-партнеров), обеспечение полноценного круглосуточного доступа всех пользователей (включая и мобильных) к ресурсам компании 24 часа в сутки независимо от их места пребывания. Классификация: В некоторых публикациях предлагается более детальная классификация корпоративных порталов, подразделяющая их на порталы, представляющие результаты анализа данных (Business intelligence portals), внутрикорпоративные интранет-порталы (Business area portals), порталы для организации групповой работы (Enterprise Collaborative Portals), порталы, предназначенные для управления знаниями (Enterprise Knowledge Portals), так называемые ролевые порталы (Role portals), Другими словами, интрасеть – это внутренняя сеть компании, которая основывается на тех же принципах, которые используются в WWW. Для доступа к внутренней информации компании извне и для доступа к сервисам Интернет из интрасети используется экстрасеть (extranet), которая является частью интрасети и является как бы связующим звеном между интрасетью и Интернет. Обе сети, и интрасеть, и экстрасеть, создаются с целью защитить конфиденциальную информацию организации от посторонних. Для этой цели используются такие способы, как установка межсетевых экранов и проксисерверов, аутентификация пользователей, шифрование данных. По своим характеристикам экстрасеть ближе к сети Интернет, единственное ее отличие – это требования к безопасности. Поэтому стиль оформления экстрасети должен совпадать со стилем оформления внешней веб-страницы организации. в intranet информация доступна только работникам компании, тогда как в extranet часть информации доступна клиентам компании Групповая работа: Корпоративная intranet-сеть - прекрасная платформа для систем обеспечения групповой работы. В настоящее время идет работа над пакетами, которые позволят вашим сотрудникам использовать внутреннюю "паутину" для групповых дискуссий и других коллективных мероприятий. Архитектура: DATABASE SERVER Web-браузер может извлекать информацию из корпоративных баз данных. Большинство Web-серверов соответствуют спецификации общего шлюзового интерфейса (Common Gateway Interface, CGI), которая позволяет программистам писать на языках Perl или C++ прикладные программы, формирующие в ответ на запросы браузера SQL-вызовы. \ | / DISCUSSION & DOCUMENT \ | / FILE SERVER DATABASE SERVER \ | / В некоторых случаях С помощью Web-браузеров \ | / Web-сервер извлекает можно получить доступ к \ ___|___ / графические, дискуссиям и документным | | текстовые и другие базам данных. Компании --->| WEB | файлы с файл-сервера Attachmate, Digital, | | SERVER| и отправляет их Lotus, Microsoft и др. | |_______| вызвавшему его разрабатывают HTTP / | HTML браузеру. автоматические связи REQUEST/ PAGE между Web-серверами и / существующими пакетами / В ответ на большинство для совместной работы и / HTTP-запросов Web-сервер документными базами / посылает вызвавшему его данных. / браузеру страницу в / формате HTML. / Компьютер, оснащенный Web-браузером, посылает HTTP-запрос на корпоративный Web-сервер через каналы ЛВС/РВС Корпоративный портал представляет собой продукт или набор продуктов, базирующийся на определенной инфраструктуре (обычно включающей как минимум сервер приложений и сервер баз данных) и реализующий описанные выше функции. Общий вид функциональной архитектуры корпоративного портала (на примере Sybase Enterprise Portal) представлен на рис. 1. В составе типичного корпоративного портала условно можно выделить три основных функциональных слоя: 1. 2. 3. 1. Слой базовой инфраструктуры, отвечающий за базовые сервисы, такие как управление транзакциями, система безопасности, управление порталом и др. Технически он содержит, как правило, сервер приложений, сервер баз данных и Web-сервер, либо несколько подобных серверов. 2. Слой интеграции приложений, отвечающий за взаимодействие портала со всеми существующими в компании приложениями, такими как СУБД, CRM- и ERP-системы, унаследованные приложения и др. 3. Слой интерфейсов, включающий в себя средства управления информационным наполнением (подробнее об этих средствах можно прочесть в статье «Управление информационным наполнением Web-сайтов», опубликованной в этом номере нашего журнала), интерфейсы для обмена данными с информационными системами бизнес-партнеров, средства для работы с мобильными и беспроводными устройствами и др. К этому же слою относятся визуальные и невизуальные компоненты порталов, называемые обычно портлетами, но иногда имеющие и другие названия (Pagelets, Gadgets, iViews и т.д.). Как правило, порталы обладают открытой архитектурой, позволяющей расширять их функциональность за счет добавления сторонних приложений или дополнительных компонентов. Отметим, что чаще всего такими компонентами оказываются средства управления информационным наполнением, поэтому обычно такие средства выпускаются производителями порталов или просто входят в состав последних. Создание «электронного правительства» требует решения целого ряда задач: реинжиниринга процессов, обеспечивающих функционирование организаций, интеграции разнородных систем и приложений, обеспечения физических и юридических лиц возможностью безопасного и эффективного доступа к информации. Решению всех этих задач соответствует такой ИТ-продукт, как корпоративный портал, обеспечивающий единый и удобный для пользователя интерфейс, с помощью которого он может безопасно, посредством введения пароля, получать доступ к необходимым ему данным и приложениям, представление которых организовано согласно его индивидуальным особенностям работы и предпочтениям.