Глава 1 Моя первая web – страничка
реклама

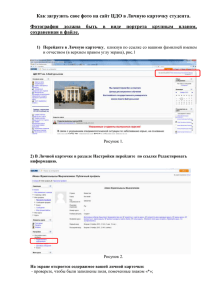
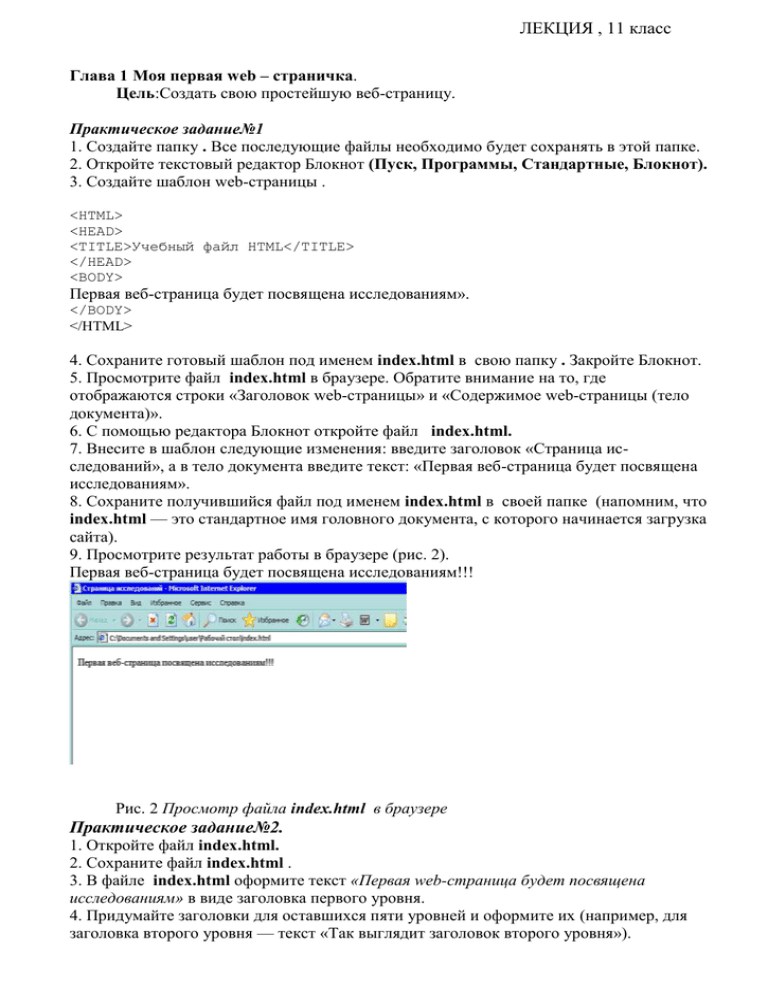
ЛЕКЦИЯ , 11 класс Глава 1 Моя первая web – страничка. Цель:Создать свою простейшую веб-страницу. Практическое задание№1 1. Создайте папку . Все последующие файлы необходимо будет сохранять в этой папке. 2. Откройте текстовый редактор Блокнот (Пуск, Программы, Стандартные, Блокнот). 3. Создайте шаблон web-страницы . <HTML> <HEAD> <TITLE>Учебный файл HTML</TITLE> </HEAD> <BODY> Первая веб-страница будет посвящена исследованиям». </BODY> </HTML> 4. Сохраните готовый шаблон под именем index.html в свою папку . Закройте Блокнот. 5. Просмотрите файл index.html в браузере. Обратите внимание на то, где отображаются строки «Заголовок web-страницы» и «Содержимое web-страницы (тело документа)». 6. С помощью редактора Блокнот откройте файл index.html. 7. Внесите в шаблон следующие изменения: введите заголовок «Страница исследований», а в тело документа введите текст: «Первая веб-страница будет посвящена исследованиям». 8. Сохраните получившийся файл под именем index.html в своей папке (напомним, что index.html — это стандартное имя головного документа, с которого начинается загрузка сайта). 9. Просмотрите результат работы в браузере (рис. 2). Первая веб-страница будет посвящена исследованиям!!! Рис. 2 Просмотр файла index.html в браузере Практическое задание№2. 1. Откройте файл index.html. 2. Сохраните файл index.html . 3. В файле index.html оформите текст «Первая web-страница будет посвящена исследованиям» в виде заголовка первого уровня. 4. Придумайте заголовки для оставшихся пяти уровней и оформите их (например, для заголовка второго уровня — текст «Так выглядит заголовок второго уровня»). 5. Сохраните изменения с помощью меню Файл, Сохранить. Просмотрите результат в браузере с помощью кнопки. Обновить на панели инструментов браузера. 6. Расположите заголовок первого уровня по центру, второго уровня — слева, третьего уровня — справа. Сохраните изменения и просмотрите результат в браузере (рис. 3). Рис. 3 Глава 2 Основы web – дизайна В данной главе вы увидите, проектирование содержимого сайта – один из самых ответственных моментов при создании любого веб – ресурса. Посетителей обычно привлекает в первую очередь актуальная для них информация, заставляющая их вновь и вновь возвращаться на сайт. Дизайн лишь подчеркивает содержание сайта, облегчат его восприятие, помогает ориентироваться в нем. Здесь же вы познакомитесь, как с помощью веб – дизайна достигнуть этих целей, создадите сами ряд элементов дизайна. Содержание главы: Теги формирования абзацев. Задание шрифта (контейнер <FONT>…</ FONT >) Практическое задание№3. В результате выполнения этого задания в файле index.html все заголовки будут отделены горизонтальными линиями. После выполнения каждого пункта задания просматривайте результат работы в браузере . 1. После заголовка первого уровня добавьте горизонтальную линию, расположив ее по центру. Высота линии — б пикселей, длина — 600 пикселей. 2. После заголовка второго уровня добавьте горизонтальную линию, расположив ее по левому краю. Высота линии — 20 пикселей, длина — 450 пикселей. 3. После заголовка третьего уровня добавьте горизонтальную линию, расположив ее по правому краю. Высота линии — 10 пикселей, длина — 350 пикселей. 4. После заголовка четвертого уровня добавьте горизонтальную линию высотой 100 и длиной 650 пикселей. 5. После заголовка пятого уровня добавьте горизонтальную линию высотой 150 и длиной 650 пикселей. 6. Проанализируйте результат выполнения двух предыдущих пунктов задания. Почему линии получились одинаковыми? 7. Всем горизонтальным линиям назначьте различные цвета по своему выбору. 8. Нарисуйте квадрат красного цвета высотой и длиной 60 пикселей, расположив его по левому краю. 9. Нарисуйте прямоугольник голубого цвета высотой 40 и длиной 120 пикселей. 10. Нарисуйте вертикальную линию пурпурного цвета высотой 100 и длиной 3 пикселя. Практическое задание№4 1. Откройте в Блокноте файл index.html 2. Сохраните файл index.html в свою папку . 3. Добавьте на Web-страницу спецсимволы: ", & ,< ,§, > 4. Введите в теле HTML-документа любой текст, например: Если фоновый рисунок меньше размера окна браузера, он будет размножен по горизонтали и вертикали. Поскольку фоновый рисунок загружается медленно, может получиться, что пока он не загружен, текст не будет нормально читаться. То же самое может произойти и при отключении показа рисунков в браузере. Поэтому рекомендуется также всегда задавать наряду с фоновым рисунком гармонирующий с ним цвет фона. 5. Задать для Web-страницы серебристый фон. 6. Задать любой рисунок в качестве фона Web-страницы (рисунок можно взять из файла в папке Мои рисунки, предварительно скопировав его в свою папку . 7. Зафиксируйте фоновый рисунок, используя атрибут BGPROPERTIES Практическое задание№5 1. Откройте в Блокноте файл index.html 2. Сохраните файл index.html в папку. 3. В файле index.html введите следующий текст: Глава1. Основы сети Интернет В наше время особо важное значение имеет информация. Наиболее удобным способом получения и передачи информации является использование всемирной компьютерной сети Интернет. Компьютерные сети С появлением компьютеров возникла проблема передачи информации между ними. Передавать информацию можно с помощью носителей информации: гибких дисков, cd-rom и др. но этот способ достаточно медленный и не удобный. Поэтому компьютеры стали соединять с помощью линии связи для этого используют специальные электронные устройства: сетевые платы, сетевые адаптеры, модемы и т.д. Компьютерная сеть – это объединение компьютеров, линии связи между ними и программ, обеспечивающих обмен информации. Пользователи Интернета подключаются к сети через компьютеры специальных организаций, которые называются поставщиками услуг Интернета (провайдерами). К сети может быть подключен отдельный компьютер или локальная сеть из нескольких компьютеров. Виды компьютерных сетей: Локальная сеть - компьютерная сеть, объединяющая компьютеры, расположенные в одном здании или в соседних зданиях. Распределенная (территориальная) сеть – компьютерная сеть, объединяющая компьютеры, которые находятся в разных частях города, а иногда и в разных городах. Корпоративная сеть - к распределенной сети подключаются не отдельные компьютеры, а локальные сети. Создание корпоративных сетей нашло применение для предприятий, имеющих филиалы в других городах. Глобальная сеть - распределенная сеть мирового масштаба. Интернет является самой известной глобальной компьютерной сетью. 4. Просмотрите результат в браузере. 5. Заключите каждый абзац в контейнер абзаца. 6. Первому заголовку (Глава1. Основы сети Интернет ) назначьте вид заголовка второго уровня, расположенного по центру. 7. Второму заголовку (Компьютерные сети) также назначьте вид заголовка второго уровня, но расположенного по левому краю. 8. Фразу «Виды компьютерных сетей» оформите шрифтом Impact, Lucida Console, Monotype Corsiva или любым другим. Размер шрифта задайте равным 4. 9. К любым предложениям в тексте примените различные типы шрифта. 10. В конце всего текста поэкспериментируйте с заданием размера шрифта, добавив строки: <FONT SIZE =1> Шрифт размера 1</FONT> <FONT SIZE =2> Шрифт размера 2</FONT> <FONT SIZE =3> Шрифт размера 3</FONT> <FONT SIZE =4> Шрифт размера 4</FONT> <FONT SIZE =5> Шрифт размера 5</FONT> <FONT SIZE =6> Шрифт размера 6</FONT> <FONT SIZE =7> Шрифт размера 7</FONT> 11. Все названия компьютерных сетей в тексте выделите полужирным шрифтом увеличенного размера. 12. В конце текста примените теги шрифтового выделения. Глава 6 :Графика. В этой главе вы познакомитесь с форматами графических файлов, их достоинствами, возможностями для применения на веб – страницах. Узнаете как вставлять изображения в HTML – документ, управлять их видимыми размерами и расположением на странице. Дополните свою страничку графическими элементами. Основные понятия: растровый формат, векторный формат, метофайлы, рамка изображения, выравнивание, обтекание. Содержание главы: Списки. Нумерованные списки (теги <OL>…</ OL >) Параметры тега <OL> для нумерованного списка. Маркированные списки (теги <UL>…<LI>….</UL>) Значения параметра TYPE для маркированных списков. Многоуровневые (вложенные) списки. Вставка иллюстраций (тега<IMG>). Форматирование графических файлов. Задание размеров иллюстрации. Задание рамки вокруг рисунка. Альтернативный текст. Совместная верстка рисунка и текста с помощью таблицы. Обтекание изображения текстом. Задание отступов по краям рисунка. Использование таблицы при обтекании изображения текстом. Сводная информация по атрибутам тега <IMG>. Атрибуты тега <IMG>. Практическое задание№6 1. Откройте в Блокноте файл index.html 2. Сохраните файл . 3. Задайте в качестве заголовка Web–страницы слово «Таблицы» 4. Введите HTML-код двух первых примеров создания таблиц, просмотрите результат в браузере. 5. Добавьте к созданной таблице название (заголовок) «Таблица 1», выровняв её по правому краю. 6. Создайте таблицу с названием «Таблица 2» и заголовками строк и столбцов; ячейками с заголовками назначьте желтый фон: Заголовок 4 Заголовок 5 Заголовок 1 Заголовок 2 Заголовок 3 Ячейка 1 Ячейка 4 Ячейка 2 Ячейка 5 Ячейка 3 Ячейка 6 Создайте таблицу шириной 500 пикселей под названием «Таблиц объединенными столбцами» с объединенными столбцами: Ячейка 1 Ячейка 5 Ячейка 2 Ячейка 4 Ячейка 5 Ячейка 6 В созданной таблице выровняйте содержимое ячеек 2 и 6 по центру, содержимое ячеек 4 и 5 – по правому краю. Создайте таблицу шириной 450 и высотой 150 пикселей: Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 Ячейка 6 Ячейка 8 Ячейка 9 Ячейка 7 Ячейка 5 Ячейка 10 Выровняйте содержимое ячеек по центру (как по вертикали, так и по горизонтали). Расположите таблицу по правому краю относительно окна браузера. Практическое задание№7 1. Откройте в Блокноте файл index.html 2. Сохраните файл index.html . 3. В графическом редакторе Paint нарисуйте дельфина. Предварительно с помощью меню Рисунок, Атрибуты установите следующие размеры области рисунка: ширина =180, высота=137. Сохраните готовый рисунок в папку. Задание размеров встроенного рисунка. 4. В Web–страницу (файл index.html) вставьте созданный рисунок delfin.gif, указав в параметрах атрибута <IMG> его реальные размеры. 5. Заключите рисунок в рамку толщиной 3 пикселя. 6. Оформите вывод альтернативного текста к рисунку: «Дельфин в полете». 7. Отключите в браузере загрузку графики (меню Сервис, Свойства обозревателя, вкладка Дополнительно, в разделе Мультимедиа снять флажок Отображать рисунки). Посмотрите, как отображается альтернативный текст. (При желании можно снова включить загрузку графики.) Введите на Web–страницу любой текст, например: Прежде чем воплощать страничку в жизнь, неплохо представить, какой вы хотите её видеть. Еще лучше сделать эскиз на бумаге или в редакторе Paint, если вам удобнее рисовать его на компьютере. Продумать план страницы до начала ее создания необходимо и потому, что переделывать уже сделанное всегда хлопотнее, чем сразу сделать правильно. Правда, иногда трудно предугадать заранее, в каком направлении пойдет развитие сайта, поэтому никогда не стоит исключать необходимость полной его перестройки. Учитывая, что это ваш первый опыт создания страницы, трудно рассчитывать, что всё получится идеально и не придется переделывать или хотя бы добавлять что-то. 9. Расположите рисунок справа от текста. 10. Задайте отступы вокруг изображения. 11 В графическом редакторе Paint нарисуйте яблоко. Предварительно с помощью меню Рисунок, Атрибуты установите следующие размеры области рисунка: ширина =45, высота=45. Сохраните готовый рисунок . Разместите рисунок яблока и текст с помощью таблицы. Результат выполнения задания показан на рис. Глава 7 : Гипертекстовый документ. В этой главе вы познакомитесь со способами организации информации на сайте, узнаете об установлении гипертекстовых связей между документами, научитесь создавать текстовые гиперссылки и изображения – ссылки, менять их вид. Создадите собственный небольшой проект сайта. Основные понятия: организация информации, гипертекстовые ссылки, активные ссылки, посещенные ссылки, абсолютные адреса, относительные адреса. Содержание главы: Гиперссылки (тег <А>…</ А >). Создание подсказки к ссылке (атрибут TITLE тега <А>). Задание цвета для всех ссылок на странице. Задание цвета для отдельных ссылок. Загрузка страниц при переходе по ссылке (параметр TARGET). Значение параметра TARGET. Использование изображений в качестве гиперссылок. Ссылки внутри web-страницы Практическое задание№9 1. Откройте в Блокноте файл index.html. 2. Сохраните файл Выставка гиперссылок. 3. В файле index 8 создайте оглавление , состоящие из ссылок на все файлы из предыдущих заданий: на файл index 2- введите текст ссылки «Урок 2. Создание заголовков разных уровней. Оформление горизонтальных и вертикальных линий»; на файл index 3- введите текст ссылки «Урок 3. Знакомство с заданием цвета и спецсимволами»; на файл index 4- текст ссылки «Урок 4. Оформление текста»; на файл index 5- текст ссылки «Урок 5. Списки»; на файл index 6- «Урок 6. Создание таблиц»; на файл index 7- «Урок 7. Вставка рисунков и фотографий»; 4. создайте абсолютную ссылку на поисковую машину Рамблер (адрес http://www/rambler/ru). Изображение в качестве ссылок. 5. Нарисуйте в графическом редакторе Paint изображение домика. Предварительно задайте размеры области рисунка равными 27 * 27 точек. Сохраните готовый рисунок в папку в формате GIF под именем dom 6. Создайте ссылку – рисунок с текстом всплывающей подсказки «Хочу домой» на файл index.html (обязательно указав размеры изображения!) Ссылка на адрес электронной почты. 7. Создайте ссылку на свой электронный адрес (или на адрес преподавателя либо автора статьи) с темой сообщения «Вопрос автора». Проверьте работоспособность ссылки. Обратите внимание, какая именно почтовая программа загружается и как заполнены поля Кому и Тема. Задание цвета для всех ссылок 8. Задание цвета для всех ссылок на странице: цвет не посещенной ссылки – желтый, цвет активной ссылки – белый, цвет фона страницы – синий.