ЛАБОРАТОРНАЯ РАБОТА №6 <ГРАФИКА> ТЕОРЕТИЧЕСКИЕ СВЕДЕНИЯ
реклама

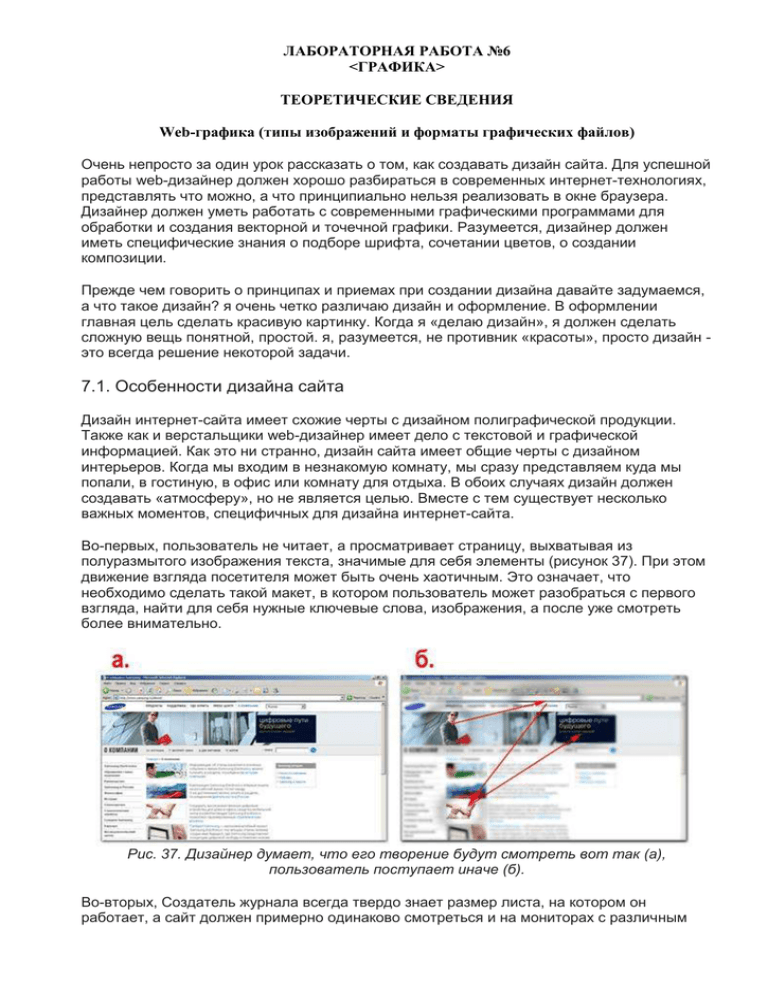
ЛАБОРАТОРНАЯ РАБОТА №6 <ГРАФИКА> ТЕОРЕТИЧЕСКИЕ СВЕДЕНИЯ Web-графика (типы изображений и форматы графических файлов) Очень непросто за один урок рассказать о том, как создавать дизайн сайта. Для успешной работы web-дизайнер должен хорошо разбираться в современных интернет-технологиях, представлять что можно, а что принципиально нельзя реализовать в окне браузера. Дизайнер должен уметь работать с современными графическими программами для обработки и создания векторной и точечной графики. Разумеется, дизайнер должен иметь специфические знания о подборе шрифта, сочетании цветов, о создании композиции. Прежде чем говорить о принципах и приемах при создании дизайна давайте задумаемся, а что такое дизайн? я очень четко различаю дизайн и оформление. В оформлении главная цель сделать красивую картинку. Когда я «делаю дизайн», я должен сделать сложную вещь понятной, простой. я, разумеется, не противник «красоты», просто дизайн это всегда решение некоторой задачи. 7.1. Особенности дизайна сайта Дизайн интернет-сайта имеет схожие черты с дизайном полиграфической продукции. Также как и верстальщики web-дизайнер имеет дело с текстовой и графической информацией. Как это ни странно, дизайн сайта имеет общие черты с дизайном интерьеров. Когда мы входим в незнакомую комнату, мы сразу представляем куда мы попали, в гостиную, в офис или комнату для отдыха. В обоих случаях дизайн должен создавать «атмосферу», но не является целью. Вместе с тем существует несколько важных моментов, специфичных для дизайна интернет-сайта. Во-первых, пользователь не читает, а просматривает страницу, выхватывая из полуразмытого изображения текста, значимые для себя элементы (рисунок 37). При этом движение взгляда посетителя может быть очень хаотичным. Это означает, что необходимо сделать такой макет, в котором пользователь может разобраться с первого взгляда, найти для себя нужные ключевые слова, изображения, а после уже смотреть более внимательно. Рис. 37. Дизайнер думает, что его творение будут смотреть вот так (а), пользователь поступает иначе (б). Во-вторых, Создатель журнала всегда твердо знает размер листа, на котором он работает, а сайт должен примерно одинаково смотреться и на мониторах с различным разрешением. Это требование не всегда легко выполнить. Поэтому чтобы не мучиться с резиновыми таблицами многие сайты жестко задают ширину информационной области. В-третьих, беря в руки новый журнал, человек с одного взгляда может оценить объем информации. Заходя на незнакомый сайт мы даже приблизительно не можем сказать, сколько страниц на нем. В-четвертых, блуждая по новому гипермаркету, мы всегда четко представляем себе где примерно мы находимся, как далеко мы от выхода, как в следующий раз кратчайшим путем добраться до заинтересовавшей нас витрины. В интернете мы, как бы висим в воздухе, не ощущаем места, где мы находимся и если мы нашли какую-то полезную информацию, то в следующий раз мы будем искать ее тем же самым путем, что и сейчас, делая те же самые щелчки и переходы. В-пятых, дизайнер web-сайта всегда сталкивается с противоречивой задачей. С одной стороны его макет должен быть легко узнаваем, а значит, похожим на другие сайты, ведь посетитель не будет заново учиться пользоваться именно этим сайтом. А с другой стороны он должен быть оригинальным, ведь найти ссылку на первоисточник, и стать посмешищем так просто. Какие е же принципы необходимо помнить при создании вашего дизайн-макета? 7.2. Основы навигации Англоязычному термину «Usebility» не нашлось аналога в русском языке, и поэтому его перевели как «юзабилити». Под термином скрывается все, как мы используем какойнибудь объект. Объектом может быть пульт дистанционного управления, телефон или в нашем случае web-сайт. Признанный мэтр в данной области Стив Круг написал книжку, которая называется «Не заставляйте меня думать». Стив Круг не противник размышлений, но он утверждает, что не нужно думать о том, как пользоваться дверной ручкой, или чайником или сайтом. Обращение с ними должно быть интуитивнопонятными. Эти вещи должны быть простыми в использовании. Если человек начнет задумываться даже на долю секунды куда он попадет щелкая на ссылку «назад», то из этих мгновений будут складываться минуты, а вместо с ними будет расти раздражение посетителя сайта, вынужденного тратить свои усилия на понимание замысла дизайнера. Через клики на кнопки, ссылки ваш посетитель будет перемещаться по сайту. От того насколько грамотно будет спроектирована навигации будет зависеть, насколько легко можно найти информацию. Перемещаясь по сайту мы можем построить карту, в которой каждой странице будет соответствовать прямоугольник, а стрелки показывать взаимосвязь отдельных страниц. Таким образом мы можем увидеть топологию сайта. По типу топологии можно разделить сайты на несколько групп (рисунок 38): линейные - характерно для книг журналов. Предполагает последовательный просмотр страниц. звездообразный - характерен для многих небольших коммерческих сайтов. С начальной страницы можно попасть на некоторое конечное количество внутренних страниц, причем последовательность просмотра значения не имеет. древовидное - характерно для больших интернет-проектов. Из начальной страницы мы оказываемся на странице раздела, в котором находятся подразделы со своей структурой. Рис. 38. Топология сайтов. Разумеется, возможны промежуточные, комбинированные варианты. Понимая, какие пеемещения будет совершать ваш посетитель мы создаем кнопки, гиперссылки. Рассмотрим основные принципы создания навигации на примере сайта www.samsung.ru. Перед дизайнером стояла непростая задача помочь посетителю не заблудиться среди десятков различных типов бытовой аудио-видео-компьютерной техники, найти информацию о нужном товаре. Главное меню показывает, сколько основных разделов на сайте. Внешний вид кнопок главного меню может отличаться от прочих ссылок и их число не должно быть слишком велико. Исследования показывают, что посетитель готов ухватить взглядом семь различных объектов, примерно столько и должно быть пунктов в главном меню. Рис. 39. Главное меню. Обратите внимание, как выделен раздел, в котором мы находимся в данный момент. Вспомогательное меню может состоять уже из достаточно большого числа объектов. Если ссылок много - группируйте их по какому-нибудь значимому признаку. На рисунке 40 показаны разные варианты вспомогательного меню: (1) - вспомогательное меню раздела «О компании». (2) - пример группы ссылок, они не только взяты в рамку, но и еще озаглавлены. (3) - еще одна группа, все ссылки снабжены маркерами, которые облегчают визуальное разделение отдельных объектов. При наведении мыши, ссылка меняет цвет. Обратите также внимание, что все ссылки внутри документа выглядят единообразно. Посетитель не должен задумываться о том, где он может щелкнуть мышью, а где нет. Рис. 40. Вспомогательные меню (они взяты из разных фрагментов сайта). Сервисы на сайте позволяют установить связь с посетителем (форумы, гостевые книги, голосования), облегчают поиск информации, позволяют совершить заказ. Из за их важности кнопки-сервисы, как правило, их выносят в отдельное место экрана (рисунок 50). Рис. 41. Строка с кнопками интерактивных сервисов. Термин «хлебные крошки» пришел к нам из сказки, в которой девочка давала брату мешочек с камнями. В мешке была небольшая дырка и камешки высыпались на землю. По этим камням девочка легко находила брата. Но вот в один прекрасный день вместо камней оказались хлебные крошки, птицы склевали их. Под этим термином в интернете понимается путь, показывающий, как человек попал на данную внутреннюю страницу (рисуно 51) Рис. 42. Хлебные крошки показывают, что мы находимся на странице посвященной жидкокристаллическим телевизорам и позволяют быстро перейти на верхние уровни сайта. На современных системах управления контентом (SMC), например, PHP-Nuke вся информация располагается в базах данных, поэтому при добавления нового раздела, новой страницы по индексам такие ссылки формируются автоматически. В статичных страницах «хлебные крошки» придется создавать вручную. 7.3. Основы композиции Большинство интернет-страниц состоят из четырех областей: шапка - здесь располагается название компании логотип, название страницы, визуал; главное меню; контентная область - место, где собственно располагается информация; подвал - место, где дублируется главное меню (в виде текстовых гиперссылок), контактная информация. Можно выделить несколько способов для размещения этих объектов на странице (рисунок 52), каждый из которых, в свою очередь порождает бесчисленное количество вариантов. Рис. 43. Варианты расположения объектов на странице. Размышляя над размещением вашей информации на странице можно найти много шаблонов, размещенных в сети Интернет (Например, на сайте http://www.templatebest.ru/ илиhttp://www.cityindex.ru). Многие из них бесплатны, но все же постарайтесь уйти от шаблонов. И дело не в том, что представленные варианты плохи, многие из них выполнены вполне профессионально (рисунок 53). Рис. 44. Шаблон интернет-страницы, взятый с сайта www.templatebest.ru/ Вероятность, что этот же самый шаблон выберет ваш знакомый тоже не велика. Дело в другом! Автор данного шаблона преследовал совсем другую цель при его создании. Он хотел создать уровновешенную композицию, но при попытке втиснуть в нее свой материал вы наверняка сталкнетесь с рядом проблемм. Что вы будете делать, если у вас в главном меню не щесть объектов, как на рисунке, а только три, куда вы будете девать оставшееся место? А где размещать подменю? А как быть если логотип вашего заказчика выполнен в сине-красных тонах и совсем не сочетается с представленой цветовой гаммой? Вопросы можно задавать бесконечно. Время и силы по доводке скачанного шаблона могут оказаться больше чем если вы создадите его сами. Попробуйте создать свою композицию. Разместите на холсте вашего графического редактора основные объекты: логотип, название, заголовок, меню, фрагменты текста настоящего или выдуманного), фотографии. Сделайте так, чтобы страница правая часть страницы не «перевешивала» левую. Продумайте цветовое решение. Выберите основной цвет, который будет главным на вашей странице. -вет фона, ссылок, разделительных полос должен сочетаться с выбранным цветом. Для подбора цвета можно использовать очень удобную утилиту ColorImpact или миксер цветов, встроенный в программу CorelDRAW Не бойтесь пустого пространства, пусть у вас останутся поля. Такую информацию легче воспринимать, а страница окажется более легкой, воздушной. Продумайте «визуал» - то есть главное изображение, которое будет нести основную идею страницы. Не стоит брать изображение из бесплатных коллекций. С распространением цифровых фотоаппаратов сделать нужное изображение, а после обработать его в графическом редакторе совсем не сложно. Старайтесь уходить от шапки, с фотографией, повторяющейся на каждой странице. Едва ли посетителю сайта доставит удовольствие смотреть на нее постоянно. Продумайте графические объекты, которые не располагаются в отведенных для них прямоугольниках, а органически вписываются в вашу страницу. Это сделает ваш макет более живым, интересным. Создав макет проверьте его «на прочность»: Предложите вашему знакомому взглянуть на него, куда он бросит взгляд в первую очередь, куда он захочет щелкнуть мышкой? Попробуйте вставить в ваш макем текст большего объема наполненный графической информацией или наоборот, текст совсем без графики. Изменилось ли восприятие, стало ли труднее читать выделять главное. Что произойдет с вашим макетом, если посмотреть не него на компьютере с другим разрешением монитора, будет ли он «тянуться»? Очень важно помнить, что изложенные принципы создания навигации, композициии именно принципы, но не в коем случае не правила и тем более запреты! Всегда можно найти пример сайта, где этот принцип успешно и органично нарушается. я советую в начале пути стараться сделать дизайн как можно более простым. К сожалению, это сложнее всего. 7.4. Настройка графических программ Создавая дизайн-макет в CorelDraw выполните несколько простых действий: Настройте параметры страницы (меню Layout - Page Setup) установите разрешение вашей страницы 96 dpi; единицу измерения - пиксель; размер страницы 1000 пикселей по ширине, 610 пикселей по высоте (это примерный размер области видимой в окне браузера при разрешении 1024 на 768 пикселей); нажмите кнопку «Добавить рамку страницы» (вам легче будет выравнивать объекты на вашем холсте, к тому же рамку можно использовать в качестве фона вашей страницы); Рис. 45. Настройка параметров страниц в CorelDRAW 12. Настройте направляющие включите видимость линеек (меню View - Rulers); измените точку отсчета (перетащите точку из левого верхнего угла линеек в левый верхний угол вашего холста. В результате левый верхний угол получит координаты 0х0, вам будет легче отмерять расстояния на вашей странице); включите привязку к направляющим (меню View - Snap to Guidelines); Создайте направляющие на станице. Для этого зацепите мышкой за вертикальную линейку, и тащите ее влево. Вслед за мышью будет двигаться пунктирная линия - это направляющая. Она будет не видна при печати, но к ней будут выравниваться объекты на странице. С помощью таких вертикальных и горизонтальных направляющих удобно делать опорную сетку вашей страницы. Рис. 46. Настройка направляющих в CorelDRAW 12. Можно сделать вывод: Дизайн-макет сайта, это не столько как будет выглядеть конкретная страница, а некоторый принцип оформления и структурирования информации. Дизайн макет определяет композиционное решение страницы (где располагаются основные элементы страницы на экране, их размеры), цветовое решение (Основные цветовые пятна, цвет текста, заголовков, ссылок), принцип навигации внутри сайта. Практические задания: 1. 2. 3. Проанализируйте топологию трех сайтов на выбор. Начертите карту одного из сайтов Рассмотрите навигацию на выбранном сайте. Выделите плюсы и минусы. Выполните следующий шаг в индивидуальном проекте, создайте в графической программе дизайн-макет вашего сайта. Вопросы для самоконтроля: В чем отличие восприятия информации на интернет-странице и в глянцевом журнале? Для каких сайтов характерна линейная топология? Что означает термин «юзабилити»? Почему нежелательно пользоваться бесплатными шаблонами, представленными в сети интернет? 5. Какие размеры страницы нужно выставлять в графических программах при проектировании дизайна сайта? 6. В каком формате необходимо сохранять дизайн-макет? 1. 2. 3. 4. Для большинства людей Web является средой визуальной передачи информации. При отключении отображения графики или доступе в Web из неграфической среды пользователи могут продолжать работать с Web-страницами, однако большая часть информации, передать которую можно только визуально, будет потеряна. Привлекательность графической среды для передачи информации заключается в том, что графика позволяет повысить понимание и восприятие материала пользователем. Цвета, изображения и фон используются в Web не только для того, чтобы сделать сайты более привлекательными, но и для того, чтобы информировать, развлекать и вызывать у читателя требуемые подсознательные реакции. Тем не менее, всякая дополнительная возможность приносит с собой не только преимущества, но и трудности. Дизайнер должен учитывать все детали и противоречия, могущие повлечь за собой ошибки, а также подводные камни использования изображений в Web. Учитывая все возможные трудности, может даже показаться, что «текстовый дизайн» более практичен. Компьютерные изображения бывают двух разных типов: векторные и растровые. В Web поддерживаются исключительно растровые изображения, если только не установлено какое-либо дополнительное расширение для браузера (plug-in). Растровые изображения в простейшем случае являют собой набор пикселов, имеющих различные цветовые значения. Поскольку в изображениях количество самих пикселов обычно велико и, кроме того, имеется цветовая информация о каждом пикселе, то растровые изображения могут достигать весьма больших размеров. Несжатое растровое изображение размером 640х480 с 24-битным цветом может занимать порядка одного мегабайта, что делает непрактичным передачу простых растровых изображений в Internet. Одним из подходов, решающих проблему размера файла, является сжатие изображения. Существует две основных формы сжатия изображений: с потерями и без потерь. Сжатие изображения без потерь означает, что сжатое изображение идентично несжатому. Поскольку все данные об изображении должны быть сохранены, степень сжатия и, соответственно, экономия на размерах файла относительно невелики. Сжатие с потерями, с другой стороны, не предполагает сохранение всей информации об изображении, однако позволяет достигнуть гораздо большей степени сжатия. При использовании сжатия с потерями вы должны делать выбор между качеством изображения и его размером. Поскольку человеческий глаз может и не заметить потерь качества, выгода от использования такого сжатия вполне ощутима. В настоящее время стандарты HTML не определяют, какие форматы графических файлов могут быть использованы в Web, это определяется браузерами, которые обычно поддерживают файлы одинаковых типов. Самыми распространенными форматами в Web являются GIF (Graphic Interchange Format) и JPEG (Joint Photographic Experts Group). Форматы графических файлов GIF и JPEG Формат GIF GIF является наиболее широко распространенным форматом графических файлов Web. Схема сжатия, используемая в GIF, дает хорошие результаты для изображений с большими областями непрерывного цвета, поэтому данный формат весьма эффективен для сжатия иллюстраций с «плоским» цветом. Изображения с большими, горизонтальными и протяженными областями непрерывного цвета сжимаются очень хорошо, тогда как изображения со значительным изменением цвета на единицу площади сжимаются гораздо хуже. Изображения в формате GIF могут поддерживать не более чем 8-битный цвет. Это означает, что максимальное число цветов в изображении не может превышать 256. Изображения в формате GIF способны поддерживать эффект прозрачности (transparency). Для нее отводится один бит (бит прозрачности), который позволяет назначить один цвет прозрачным. Данная возможность позволяет создавать изображения с прозрачным фоном и добиваться других более сложных и интересных визуальных эффектов. Формат JPEG Данный формат использует метод сжатия с потерями. Он предназначен для отображения фотографических изображений, содержащих тысячи и даже миллионы цветов или оттенков серого. Поскольку этот формат применяет сжатие с потерями, всегда существует возможность выбора между меньшим размером файла и лучшим качеством изображения. Тем не менее, формат JPEG позволяет хранить изображения с 24-битным цветом в файлах гораздо меньшего размера, чем GIF, что позволяет существенно снизить время загрузки изображения.Хотя формат JPEG хорошо сжимает фотографические изображения, он совсем не предназначен для хранения рисованных изображений и текста. Изображения в формате JPEG не поддерживают ни создание анимации, ни какую-либо форму прозрачности, поэтому если дизайнеру требуется один из этих эффектов, он должен воспользоваться другим форматом файла, например GIF. Поскольку JPEG так хорошо подходит для фотографий, а GIF для рисованных иллюстраций, правильным выбором формата файла вполне можно достичь хорошего сочетания качества изображения и размера файла. GIF-анимация Визуальные данные запоминаются гораздо лучше, чем та же информация, приставленная в текстовом виде или прочитанная вслух. Анимация - это движение некоторых объектов (в роли таких объектов могут выступать слова). Анимационные последовательности создаются средствами GIF, Flash, а также с помощью сценариев Dynamic HTML и других подобных технологий.Решение об использовании анимации принимается исходя из рассмотрения особенностей сайта. Анимационные последовательности могут отображаться разными способами. Для реализации движения в реальном времени файл полностью копируется на клиентскую машину, а затем воспроизводится со скоростью 24-30 кадров в секунду. В отличие от движения в реальном времени, потоковая среда позволяет воспроизводить содержимое файла в процессе его копирования.Включение анимации в состав Web-узла увеличивает время загрузки Web-страниц. Поэтому, прежде чем принимать решение об использовании анимационных последовательностей, необходимо ответить на следующие вопросы. • Будет ли анимация способствовать лучшему восприятию информации? • Будет ли при работе пользователя обеспечиваться быстрое копирование и воспроизведение анимационных данных? Если хотя бы на один из этих вопросов получен отрицательный ответ, это означает, что накладные расходы, связанные с использованием анимации, превышают выгоды от нее и следует подумать об альтернативных способах оформления узла. последовательно сменяющихся иллюстраций может произвести почти тот же что и анимация. Анимационный GIF. Одним из наиболее популярных способов привлечения внимания пользователей к содержимому Web-страницы является включение анимационных GIFизображении. Анимационный формат GIF позволяет объединять несколько изображений в одном файле и отображать их последовательно одно за другим. Таким образом на одном небольшом участке Web-страницы можно разместить много разнообразных данных. Для создания анимационной GIF-последовательности надо построить набор отдельных кадров. Кадры, из которых состоит анимационная последовательность, также называются фреймами (frames). Редактор GIF-изображений, например ImageReady, входящий в состав Adobe Photoshop, позволяет размещать все кадры в нужном порядке и устанавливать временные задержки. После завершения работы над анимационной последовательностью вы можете просмотреть и оценить ее качество.В настоящее время трудно найти сайт, на котором не использовалось бы хотя бы одно анимационное GIF-изображение. Однако, для того, чтобы включать в состав Web-страницы несколько анимационных GIF-изображений, надо иметь веские основания. Несмотря на то что разные изображения легко настроить так, чтобы они служили достижению конкретной цели, две или более анимационных GIF-последовательности в составе одной страницы перегружают ее визуальной информацией. Изображения-карты Иногда на Web-страницах встречаются так называемые изображения- карты (Image Map). Дело в том, что имеется возможность одному изображению сопоставить несколько гиперссылок, привязав каждую из них к некоторой области графического изображения. Такие области называют горячими. Горячие области изображения-карты могут быть различной формы: прямоугольной, многоугольной или в виде окружности. Работа с графической информацией в Dreamweaver MX. Вставка изображения на Web-страницу. Настройка свойств изображения с помощью палитры свойств. Установка внешнего графического редактора. Фоновая графика. Работа с графической информацией в Dreamweaver MX Dreamweaver MX имеет возможность отображать графические файлы следующих форматов: jpeg (формат характерен для фотографий и рисунков с плавно изменяющимися тонами); gif (формат больше подходит для графических файлов, в которых нет плавных переходов и присутствуют целые области одинакового цвета); png (усовершенствованный вариант gif, разработанный Macromedia Fireworks). Для вставки изображения используется следующая конструкция: <IMG SRC="ris.gif"> Тэг <IMG> не имеет закрывающегося тэга и вставляет изображение, указанное в атрибуте SRC. В атрибуте SRC кроме имени файла должен быть указан путь к файлу в структуре папки сайта. Например, <IMG SRC="images/ris.gif"> В данном случае на Web-страницу будет вставлено изображение, находящееся в подпапке Images и имеющее имя файла ris.gif.Все остальные атрибуты тэга <IMG> удобно настраивать с помощью палитры Properties в программе Dreamweaver. Основными приемами работы с изображениями в Dreamweaver: 1. Вставка изображения на Web-страницу. Внимание: прежде чем вставлять рисунок, проверьте выполнение следующих условий: Графический файл должен иметь один из указанных выше форматов (GIF, JPEG, PNG). Необходимый графический файл должен находиться в рабочей папке или в любой из ее подпапок, иначе путь к изображению будет прописан неправильно (в виде file://../image.gif). Для вставки рисунка в документ можно использовать следующий метод. 1. Поставьте курсор в нужное место документа. 2. Выберите пункт Image в меню Insert (Вставка) или нажмите кнопку с изображением картинки (Image) на Панели объектов на вкладке Common. 3. В появившемся диалоговом окне поставьте флажок у Preview Images (чтобы в правой части диалогового окна видеть миниатюрное изображение рисунка выбранного файла), укажите месторасположение необходимого файла и его имя, нажмите кнопку Select. 4. Если Вы забыли скопировать файл в рабочую папку, Dreamweaver предложит сразу скопировать ее туда – нажмите Yes, чтобы выполнить эту операцию. В появившемся диалоговом окне укажите, где именно разместить файл (необходимо выбрать рабочую папку или любую из ее подпапок) и под каким именем. Нажмите Сохранить. 2. Настройка свойств изображения с помощью палитры свойств (Properties) После вставки изображение автоматически оказывается выделенным, при этом меняется содержимое палитры Properties. Чтобы в дальнейшем изменить какие-то свойства, достаточно выделить нужное изображение и обратиться к этой палитре. Опишем параметры, доступные для просмотра и изменения в палитре Properties (для отображения всех свойств рисунка, нажмите на треугольник, расположенный в правом нижнем углу палитры). 1) В верхнем углу инспектора отображается миниатюрная копия изображения, чтобы вы были уверены, что работаете именно с тем изображением, с которым собирались. 2) Справа от него расположено поле Name, в которое можно вписать название рисунка, используемое поисковыми системами и броузером. 3) Поля W и H – ширина и высота рисунка. 4) Параметр Src (Источник) отображает имя файла и путь к нему. 5) Link (Связь) позволяет сделать из рисунка гиперссылку. 6) Поле Border позволяет вставлять или удалять рамку вокруг рисунка, являющегося ссылкой. Если вы хотите, чтобы рисунок был обведен рамкой определенной толщины (в пикселях), независимо от того, является он ссылкой или нет, следует установить соответствующее числовое значение параметра border. 7) Параметр Align (Выравнивание) позволяет выбрать взаимное положение рисунка относительно текста. 8) В поле Alt (Альтернативный текст) можно ввести текст, который будет отображаться текстовым броузером или броузером, в котором отключен режим просмотра графики. 9) Параметры H Space и V Space задают поля над, под и по бокам рисунка. 10) Список Target позволяет задать окна или фрейм, в которые должна быть загружена связанная с рисунком страница (для рисунка, не являющегося гиперссылкой, список недоступен). 11) Кнопки настройки выравнивания изображения (Align Center, Align Left, Align Right) позволяют выравнивать изображения по центру, по левому и правому краю. 12) Кнопка Reset Size (Очистить) позволяет вернуть исходные значения ширины и высоты рисунка. 13) Edit вызывает внешний графический редактор, который задан в категории File Types / Editors диалогового окна Preferences (часто используется Fireworks – графический редактор, иногда поставляющийся вместе с Dreamweaver). 3. Установка внешнего графического редактора Вы можете открыть выделенное изображение во внешнем графическом редакторе непосредственно из Dreamweaver. Когда вы возвращаетесь в Dreamweaver, сохранив отредактированный файл изображения, то любые сделанные вами изменения отображаются в окне документа. В качестве внешнего редактора изображения вы можете применять, например, Macromedia Fireworks. Вы можете настраивать параметры внешнего графического редактора так, чтобы Dreamweaver автоматически запускал различные приложения для редактирования всевозможных типов изображений. Например, вы можете указать, чтобы Dreamweaver запускал Fireworks, когда вы хотите редактировать файлы формата GIF. Для установки нового внешнего графического редактора: 1) 2) 3) 4) 5) 6) 7) 8) 9) Откройте диалоговое окно Preferences командой Edit > Preferences. Выберите категорию File Types / Editors. В поле Extensions выберите формат редактируемых файлов. Если в поле Editors отсутствует необходимый графический редактор, нажмите кнопку со знаком плюс «+». В открывшемся диалоговом окне укажите месторасположение графического приложения. Нажмите кнопку Открыть. В поле Editors должна появится строка с названием нового графического редактора, выделите ее. Нажмите кнопку Make Primary. Щелкните на OK. 4. Фоновая графика Чтобы украсить страницу, можно заполнить фон картинкой из графического файла. Фоновое изображение – это графический файл, содержащий картинку (желательно небольшого размера), который многократно выводится на экран, заполняя все окно.Картинка может представлять собой небольшой прямоугольник или же длинную узкую полоску. Изображение для фона должно напоминать фрагмент обоев, т.е. быть небольшим и незамысловатым, чтобы, во-первых, не замедлять загрузку, а во-вторых, текст на выбранном фоне должен легко читаться. Это совет, а не обязательное ограничение. Как вставить изображение в качестве фона Web-страницы Выберите пункты меню Modify > Page Properties. В поле Background Image выберите графический файл для фона изображения. Нажмите кнопку ОК. Если вы хотите, чтобы фон страницы не прокручивался вместе с текстом, то добавьте в тег <body> следующий атрибут: <body ... bgProperties="fixed" ...> 5) Примечание. Атрибут bgProperties должен быть добавлен к атрибутам тега <body>, а не заменить их. 1) 2) 3) 4) 5. Изображения Rollover Rollover (чувствительные изображения) – это изображение, которое заменяется другим изображением, когда на него наводится указатель мыши. Чувствительное изображение состоит из двух «частей»: первичное изображение (т.е. выводимое при загрузке страницы) и чувствительное изображение (т.е. которое появляется, когда указатель мыши наводится на первичное изображение). Когда вы создаете чувствительное изображение, оба изображения должны иметь одинаковые линейные размеры. Если же это условие не выполнено, то Dreamweaver автоматически изменяет размеры второго изображения, чтобы сделать их равными размерам первого. Чтобы создать чувствительное изображение, выполните следующие шаги: 1) В окне Document разместите точку ввода в том месте, куда хотите поместить чувствительное изображение. 2) Выберите в меню Insert (Вставка) пункт Interactive Image > Rollover Image (Чувствительное изображение). 3) В появившемся диалоговом окне: 4) - найдите и выберите изображение или укажите путь и имя файла первоначального изображения в поле Original Image (Первоначальное изображение); 5) - найдите и выберите изображение или укажите путь и имя файла для чувствительного изображения в поле Rollover Image (Чувствительное изображение); 6) - чтобы создать ссылку, найдите и выберите файл или замените символ # в поле When Clicked, Go To URL именем файла и путем; 7) - чтобы Dreamweaver заранее загружал изображения в буфер браузера, выберите настройку Preload Rollover Images (Загружать чувствительное изображение заранее). 8) Нажмите кнопку ОК. 6. Создание изображения-карты в Dreamweaver MX Создание горячих областей. Изображением-картой может служить любое растровое изображение в форматах Web-графики. Создание горячих областей осуществляется следующим образом: 1) Выберите изображение. 2) В палитре Properties в левом нижнем углу введите имя карты в поле Map. Оно должно быть уникальным и состоять только из букв и цифр латинского алфатива и начинаться с буквы. 3) В палитре Properties в левом нижнем углу выберите инструмент нужной формы. 4) Нарисуйте горячую область на изображении. После этого палитра изменит свой вид. 5) В поле Link выберите страницу, на которую будет осуществляться переход по ссылке. 6) В поле Alt (Альтернативный текст) введите текстовую подсказку, относящийся к данной горячей области. Этот текст будет выводиться в виде всплывающей подсказки при наведении указателя мыши на горячую область. 7) Повторите шаги 4-6 для создания остальных горячих областей изображения-карты. ЛАБОРАТОРНАЯ РАБОТА Оптимизация изображений 1) Запустите программу Adobe ImageReady 7. 2) Откройте файл logo.jpeg из папки Лаб №6 . 3) Данное изображение содержит в себе логотип учебного центра. Нам нужно убрать фон и эффект тени. 4) Выберите инструмент Magic Wand Tool (Волшебная палочка) . В палитре свойств этого инструмента (она расположена прямо под главным меню программы) снимите флажок Contiguous. 5) Щелкните указателем мыши в любом месте на изображении логотипа, в результате логотип должен выделиться пунктирной линией. 6) Над изображением логотипа нажмите правую клавишу мыши. 7) Из контекстного меню выберите пункт Select Inverse для инвертирования области выделения. В результате должна выделиться вся область изображения, кроме логотипа. 8) Нажмите клавишу Delete, в результате область вокруг логотипа должна исчезнуть и на ее месте появится клетчатый фон. 9) Нажмите комбинацию клавиш CTRL+D, чтобы снять выделение. 10) Откройте палитру Optimize (Window > Optimize). 11) Оптимизация формата Gif 1. В окне изображения переключитесь на вкладку Optimized. 2. В нижней части окна изображения вы увидите надпись 8,076К / 4с. Эта надпись означает, что размер изображения равен 8 Кб и время загрузки изображения составляет 4 с. 3. В палитре Optimize в раскрывающемся списке Optimized File Format выберите формат Gif. Обратите внимание, что размер файла существенно уменьшился. 4. В поле Colors уменьшайте количество цветов. Это позволит существенно уменьшить размер файла изображения. Остановитесь на значении: 3. 12) Выполним обрезку изображения, чтобы удалить пустые пространства около логотипа. 13) 5. Выберите пункты главного меню Image > Trim. 14) 6. В появившемся диалоговом окне установите переключатель Based On (основываться на) в положение Transparent Pixels (Прозрачные пиксели). Нажмите ОК. 15) Таким образом, размер файла изображения получился около 1 Кб. 16) 7. Сохраним данное изображение. Выберите пункты меню File > Save Optimized As… 17) 8. В диалоговом окне сохранения файла выберите папку вашего сайта и введите имя файла logo.gif. В раскрывающемся списке Тип файла должно стоять Image Only (Только изображение). Оптимизация формата Jpeg 1) В программе ImageReady откройте файл foto.jpeg из папки Лаб №6. Размер данного файла примерно 150 Кб. Попытаемся его уменьшить.Сначала оптимизируем размер изображения. 2) Выберите пункты меню Image > Image Size. 3) Убедитесь, что флажок Constrain Proportions выбран. 4) В поле Width поставьте значение 300. В поле Height значение измениться пропорциально. Нажмите кнопку ОК. 5) Дважды щелкните на инструменте Zoom Tool, чтобы установить масштаб изображения равным 100%. 6) Переключитесь на вкладку Optimized и оцените размер изображения. Размер файла стал примерно 20 Кб. 7) В палитре Optimize в раскрывающемся списке Optimized File Format установите JPEG. 8) В палитре Optimized перемещайте ползунок Quality влево, уменьшая качество изображения и тем самым увеличивая степень сжатия. Установите ползунок на значении 50. 9) Размер файла стал равен примерно 15 Кб, что вполне годится для изображения такого размера. 10) Сохраним данное изображение. Выберите пункты меню File > Save Optimized As… 11) В диалоговом окне сохранения файла выберите папку вашего сайта и введите имя файла foto.jpg. В раскрывающемся списке Тип файла должно стоять Image Only (Только изображение). Вставка изображения на Web-страницу Запустите программу Dreamweaver MX Откройте файл avtor.htm. Подставьте курсор в то место странички, где бы вы хотели разместить фотографию. В панели объектов щелкните на пиктограмме Image. В появившемся диалоговом окне выберите файл изображения: foto.jpg Нажмите кнопку OK. Фотография должна появиться на странице. 4. В панели объектов щелкните на пиктограмме Rollover Image (или выберите пункты главного меню Insert > Interactive Images > Rollover Image) 8) 5. В появившемся диалоговом окне в поле Original Image с помощью кнопки Browse выберите файл нормального состояния кнопки (button-up.gif). 9) В поле Rollover image выберите файл (button-over.gif) для состояния при наведении на кнопку указателя. 10) В поле Alternate Text укажите текст подсказки для кнопки, например, «всплывающая подсказка». 11) В поле When Clicked, Go To URL выберите страничку, на которую будет происходить переход при щелчке на данной кнопке. Например, kursy.htm. 12) Испытайте работу кнопки в браузере, предварительно сохранив страницу. 1) 2) 3) 4) 5) 6) 7) Подготовка GIF-анимации Запустите программу Adobe ImageReady 7. Откройте файл logo.gif (оптимизированное изображение логотипа) Откройте палитру Animation (Window > Animation) В палитре пока только один кадр анимации. Создайте еще два кадра, щелкнув два раза по кнопке Dublicate Current Frame . 5) Активизируйте палитру Layers (Window > Layers). 6) В палитре Animation выделите первый кадр и в палитре Layers установите для него бегунок Opacity в нулевое значение. Тем самым вы делаете слой абсолютно прозрачным. 7) Для второго кадра анимации в палитре Layers установите Opacity в 100%, для третьего кадра анимации значение Opacity уже будет 0%. 8) Выделите первый кадр анимации и щелкните на кнопке Tweens Animation Frames . 9) В диалоговом окне укажите следующие параметры: Tween with: Next Frame; Frames to Add: 5; Layers: All Layers; Parameters: Opacity. Нажмите кнопку OK. 10) Выделите 7 кадр и щелкните на кнопке Tweens Animation Frames. 11) В диалоговом окне укажите те же параметры, что и для первого кадра: Tween with: Next Frame; Frames to Add: 5; Layers: All Layers; Parameters: Opacity. Нажмите кнопку OK. 12) Нажмите кнопку Play/Stop Animation , чтобы просмотреть анимацию. 13) В раскрывающемся списке в левом нижнем углу палитры Animation выберите количество повторений анимационной последовательности. Значение Onceпроигрывает анимацию только один раз. 14) Сохраните данный файл: File > Save Optimized As... Дайте файлу имя logo-anim.gif. Данное анимированное изображение вы можете использовать на своих Web-страницах. 1) 2) 3) 4) САМОСТОЯТЕЛЬНАЯ РАБОТА СТУДЕНТА 1) Оптимизируйте фотографию для размещения на Web-странице (файл XXX.jpeg из папки Лаб №6 .). Ширина изображения должна быть равна 300 пикселям. 2) Создайте кнопки-ролловеры: "Практика", "Сделай сам", "Задать вопрос", "Тест", "Об авторе". Разместите кнопки на странице menu.htm 3) Создайте анимационный Gif для изображения логотипа. Придумайте любой анимационный эффект. 4) Найдите определения следующих терминов: разрешение, цветовая модель, Webбезопасная палитра. 5) Вставьте в файл avtor.htm свою фотографию. Изменяя свойства изображения, добейтесь более эффектного представления Вашей фотографии (или другого рисунка) в файле. ТЕСТ 1. Какой из ниже перечисленных конструкций можно вставить рисунок на страницу? <IMG SRC="dog.gif"> <IMG SRC="dog.psd"> <IMG CRS="dog.gif"> 2. Какой из ниже перечисленных конструкций можно задать альтернативный текст к изображению? <IMG SRC="dog.gif" ALT="Выставка собак"> <IMG CRS="dog.gif" ALIGN="Выставка собак">...</IMG> <IMG SRC="dog.gif" ALIGN="Выставка собак"> 3. Какая из ниже перечисленных конструкций задает размер изображения? <IMG CRS="dog.jpg" ALT="Собака" WIDTH=50 HEIGHT=50> <IMG SRC="dog.jpg" ALT="Собака" WIDTH=50 HEIGHT=50> <IMG SRC="dog.jpg" ALT="Собака" WIDHT=50 HEIGTH=50> 4. Какая из ниже перечисленных конструкций задает в качестве фона графическое изображение? <BODY BGCOLOR="dog.gif"> <BODY BACKGROUND="dog.gif"> <IMG BACKGROUND="dog.gif"> 5. Какая из ниже перечисленных конструкций задает рамку вокруг изображения? <IMG SRC="dog.gif" BORDER="2""> <IMG SRC="dog.gif" BORDER="Red"> <IMG SRC="dog.gif" BRDRCOLOR="1"> 6. Какой формат следует выбрать для представления фотоснимка, содержащего тысячи цветов, и размещения его на странице? BMP GIF JPEG MPEG 7. За счет чего происходит сжатие в формате JPEG? за счет ухудшения качества изображения за счет уменьшение количества цветов за счет увеличения размытости 8. Каким инструментом производят обрезку изображения в программе Adobe ImageReady? Lasso Tool Crop Tool Eraser Tool 9. Сколько цветов поддерживает формат GIF? 128 256 16 356 10. За счет чего можно уменьшить размер Gif-анимационного изображения? за счет уменьшения количества цветов за счет уменьшения кадров анимации оба ответа верны