Лабораторная-работа№6-по-КГ
реклама

ЛАБОРАТОРНАЯ РАБОТА №6
Тема: «Отображение графической информации в ASP.NET»
Графика в HTML отображаются через запрос в URL (тег src), с прямым указанием
имени и расширения файла.
Создайте файл html, который будет в окно браузера выводить картинку.
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Вывод каритинки</title>
</head>
<body>
<img src="путь к файлу картинки"/>
</body>
</html>
Запустите в окне браузера.
Однако - если графический образ хранится где-то, например, в БД, или
формируется динамически, то необходимо запросить адрес страницы, где формируется
изображение и, далее, как-то превратить этот запрос в принятую форму вывода
изображения. То есть, нельзя вернуть запрошенный графический объект как некую
последовательность байт, а необходимо его преобразовать в картинку, а запрос трактовать
как URL к графическому объекту.
Для этой цели служит класс HttpResponse, который предназначен для
формирования данных ответа на запрос HTTP. Свойство класса
HttpResponse.OutputStream - позволяет сформировать вывод двоичных данных в теле
исходящего содержимого ответа на НТТР запрос. Оба, рассматриваемых ниже метода,
используют OutputStream класса HttpResponse и отличаются лишь тем, что в первом
случае создается собственный обработчик конкретного запроса, а во втором случае
используется отдельная Web страница для формирования двоичного потока данных,
соответствующая графическому образу.
Отображение графической информации с использованием HttpHandler
ASP.NET обрабатывает запросы HTTP с помощью обработчика HttpHandler,
который доступен по умолчанию для всех запрашиваемых страниц c расширением *.aspx
и служб (*.asmx). HttpHandlers - это классы, реализующие интерфейсы IHttpHandler и
IHttpAsyncHandler и, по существу, служат ISAPI фильтром, обработки http запросов.
Запросы могут обрабатываться как синхронно (интерфейс System.Web.IHttpHandler) HttpHandler возвращает управление по завершению обработки запроса или асинхронно
(интерфейс System.Web.IHttpAsyncHandler) - путем запуска процессов обработки и
возврата управления.
Важной особенностью ASP.NET является то, что HttpHandler может быть создан
разработчиком для выполнения своих конкретных задач. Далее, мы рассмотрим создание
своего собственного HttpHandler для отображения графической информации.
Создадим сайт с именем kg_ASP.
Пусть на основной странице Default.aspx необходимо отображать графическую
информацию, которая будет создаваться некоторым классом MakeGraphiks, вызов
которого будет обеспечивать обработчик HttpHandler. HTML код страницы будет
примерно таким:
1
<%@ Page Language="C#" AutoEventWireup="true"
Inherits="_Default" %>
CodeFile="Default.aspx.cs"
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Отображение графической информации в ASP.NET</title>
</head>
<body>
<form id="form1" runat="server">
<asp:Image id="Image1" runat="server" Height="900px" Width="800px"
ImageAlign="Middle"></asp:Image>
</form>
</body>
</html>
Перейдем к разработки непосредственно HttpHandler. Для того, чтобы любой класс
мог выполнять функции HttpHandler, необходимо реализовать в нем интерфейс
System.Web.IHttpHandler.
Интерфейс System.Web.IHttpHandler должен включать метод ProcessRequest
(обработчик запроса), свойства IsReusable (поддержка организации пулов).
Добавим к проекту класс с именем MyHandlerGraph и включим в него
необходимые методы и свойства:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Drawing;
using System.IO;
using System.Drawing.Imaging;
public class MyHandlerGraph:IHttpHandler
{
#region IHttpHandler Members
public bool IsReusable
{
get { return true; }
}
public void ProcessRequest(HttpContext context)
{
HttpRequest Request = context.Request;
HttpResponse Response = context.Response;
//Здесь код обработки запроса
//
//
}
#endregion
}
HttpHandler создан. Далее необходимо подключить его к приложению.
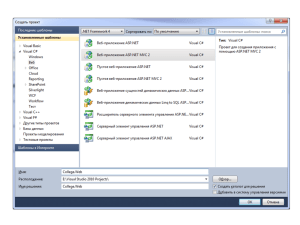
Запустите сначала приложение и в диалоговом окне
2
Выберите первый пункт, к проекту добавиться файл Web.config.
Затем в файле Web.config в секции <system.web>
<!-Set compilation debug="true" to insert debugging
symbols into the compiled page. Because this
affects performance, set this value to true only
during development.
-->
<httpHandlers>
<add verb="GET" path="getgraph.aspx" type="MyHandlerGraph" />
</httpHandlers>
<compilation debug="true"/>
Буквально это означает, что при вызове страници getgraph.aspx необходимо запрос
перенаправить HttpHandlerу MyHandlerGraph. Файл getgraph.aspx в сборке приложения
реально не существует, однако для вызова HttpHandler достаточно либо непосредственно
задать вызов, например:
<Image1 src="getgraph.aspx">
Либо воспользоваться следующим вызовам в Default.aspx.cs (В Solution Explorer щелкнуть
правой клавишей на Default.aspx и выбрать View Code):
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Image1.Attributes.Add("src", "getgraph.aspx");
}
}
На данном этапе у нас есть зарегистрированный Handler - осталось заставить его работать
по назначению.
Для начала, добавим к проекту класс (через меню Website -> Add New Item -Class) с
именем MakeGraphiks.cs, в котором будем формировать графическое изображение.
3
Теперь передадим нарисованную картинку в запрос, для чего в MyHandlerGraph добавим
код обработки запроса:
4
Теперь при вызове странички Default.aspx будет отображаться графическая информация,
созданная в классе MakeGraphiks.
Отображение графической информации с использованием дополнительной
страницы
В данном способе для формирования графического изображения требуется
отдельная .ASPX страница. Страница не имеет HTML содержания, ее основная задача извлечение параметров из URL и использование их для формирования картинки.
В данном примере показано использование класса Page для создания страницы
ASP.NET фонового кода и его использования для вывода графической информации.
Добавим к проекту новую Web форму MakeGraph.aspx и оставим в ней только
первую строчку HTML кода.
Для этого в окне Solution Explorer щелкнуть правой клавишей по имени проекта,
выбрать Add New Item.
Затем измените содержимое файла MakeGraph.aspx. cs следующим образом:
5
Обратим внимание, что class MakeGraph мы определили как наследника Page - класса,
который представляет файл .aspx, называемый также страницей веб-форм,
запрашиваемый с сервера, где выполняется веб-приложение ASP.NET.
Этот класс целесообразно наследовать, когда необходимо создать страницу вебформ, используя метод фонового кода. (Visual Studio .NET, автоматически используют эту
модель для создания страниц веб-форм, так как объект Page является именованным
контейнером для всех серверных элементов управления на странице.).
Класс Page связан с файлами, имеющими расширение .aspx. Эти файлы
компилируются во время выполнения как объекты Page и кэшируются в памяти сервера.
Пространства имен System.Web.UI, System.Web.UI.WebControls,
System.HTML.UI.WebControls, как раз и обеспечивают возможности класса Page.
Теперь, для использования данного кода, в вызывающей странице достаточно
изменить метод Page_Load () файла Default.aspx.cs.
6
Для вывода файлов можно использовать следующий код файла MakeGraph.aspx:
protected void Page_Load(object sender, EventArgs e)
{
//Картинка хранится в Files/Images/ там где установлено приложение
string sFilename=Server.MapPath(@"Files/Images/Имя_Картинки");
Response.ContentType = "image/png";
Response.Write(sFilename);
}
САМОСТОЯТЕЛЬНО ВЫПОЛНИТЬ:
Реализовать вывод созданных ранее изображений в окне браузера двумя способами.
Контрольные вопросы:
1. Особенности вывода графики на страницу HTML.
2. Классы для реализации вывода графических изображений в ASP.NET.
3. Способы реализации вывода графических изображений в ASP.NET.
4. Особенности класса Page.
7