Ссылки в документах HTML
реклама

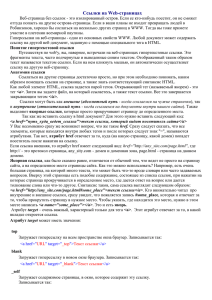
УРОК 1. Информатика и ИКТ 2. 11 класс, экономический профиль. 3. Татьянин Е.В., МОУ Лицей № 44 г. Липецка. 4. Программно-методическое обеспечение: программа (базовый уровень), Н. Угринович. Информатика и информационные технологии. Учебник для 10-11 классов. - М.: Лаборатория Базовых Знаний. 2003. 5. Название урока: Ссылки в документах HTML 6. Цель урока: Познакомить с основными правилами записи гиперссылок в HTML – документах; Познакомить с типами гиперссылок; Закрепить на примерах; 8. Оборудование ПК с выходом в корпоративную сеть лицея; Программа для разработки Web-приложений Macromedia DreamWeaver 8; Броузер IE 6; 9. Ход урока. 1. Организационная часть – 5 мин. 2. Повторение структуры HTML – 5 мин 3. Работа с электронным учебным методическим пособием – 10 мин Знакомятся с теоретическим материалом Урок 8 Ссылки в документах HTML Для ссылки на конкретный документ HTML или на файл любого другого объекта необходимо указать в адресе URL его путь, например: http://www.liceum44.edu.mhost.ru/guest.php Корневой каталог сервера WWW обозначается символом /. В спецификации протокола HTTP сказано, что если путь не задан, то используется корневой каталог. 8.1. Вставка ссылки Ссылка создается с помощью оператора <A>, который используется в паре с оператором </A>. Между этими операторами располагается текст ссылки, который отображается в окне просмотра навигатора и выделяется подчеркиванием, а также изменением цвета. <A HREF="URL" TARGET="Окно" TITLE="Подсказка">Название ссылки</A> Перечислим основные параметры оператора <A>. HREF - Адрес URL файла документа HTML или другого объекта, на который сделана ссылка в операторе <A>. Если в адресе не указан путь, поиск файла будет выполняться в том же каталоге, где находится текущий документ NAME - Имя ссылки в документе HTML. Используется для организации ссылок внутри одного и того же документа HTML TARGET - Параметр TARGET задает имя окна, в которое должен быть загружен документ. Можно указывать также следующие значения: _blank - документ будет загружен в новое окно; _parent - документ будет загружен в окно, которое является родительским по отношению к текущему; _self - документ будет загружен в то же самое окно, где расположена ссылка; _top - документ займет все окно навигатора TITLE - Название, которое появится в окне навигатора при выборе ссылки на объект. Удобно при организации ссылок на графические изображения и аналогичные объекты, не имеющих названий Ниже показан исходный текст документа HTML, в котором имеется несколько ссылок на другие документы HTML: Листинг 8.1. : links.html Результат 8.2. Локальные ссылки внутри документа Если длина документа HTML велика, имеет смысл организовать ссылки на его отдельные логически самостоятельные части, расположив их, например, в начале документа. Такие ссылки мы будем называть локальными ссылками в документе. Пусть вы создаете документ с именем book.html, который состоит из нескольких глав. В начале документа вы желаете разместить оглавление, содержащее ссылки на отдельные главы. Прежде всего вы должны определить в начале каждой главы локальные метки. Для этого следует использовать оператор <A> с параметром NAME, как это показано ниже: <A HREF="имя документа #имя закладки ">название ссылки на закладку </A> ...... <A NAME="имя закладки ">Название закладки </A> ... Когда пользователь сделает щелчок по локальной ссылке, текущий документ будет сдвинут в окне навигатора по вертикали таким образом, что строка, на которую была сделана ссылка, окажется в верхней части этого окна. Таким образом пользователь, загрузив документ, может легко перейти к просмотру любой его части. Заметим, однако, что загрузка большого документа может потребовать много времени. Поэтому следует рассмотреть возможность разделения документа на несколько файлов HTML с организацией оглавления в виде отдельного документа, содержащего только ссылки. 8.3. Использование графики в ссылках Ссылки в виде текстовых строк удобны, так как после посещения соответствующих страниц они меняют свой цвет. Однако более привлекательно выглядят ссылки, оформленные с использованием графических изображений. Вы вставляете изображение между операторами <A> и </A> с помощью оператора <IMG>, например: <A HREF="путь к ссылке "> <IMG SRC="имя картинки " BORDER=0></A> Пример <A HREF="http://www.liceum44.edu.mhost.ru/guest.php "> <IMG SRC="logo.jpg " BORDER=0></A> 8.4. Ссылки на различные ресурсы Internet Документы HTML могут содержать ссылки на такие ресурсы сети Internet, как электронные почтовые адреса, серверы FTP, электронные конференции и так далее. Ниже мы привели примеры указания значений параметра HREF оператора <A…> для некоторых наиболее важных ресурсов: HREF="http://...” - Ссылка на объект, который будет передаваться с использованием протокола HTTP. Это может быть документ или любой произвольный объект, например, двоичный файл HREF="ftp://..." - Ссылка на сервер FTP HREF="mailto:..." - Ссылка на электронный почтовый адрес. Когда пользователь выбирает такую ссылку, на экране появляется окно почтовой программы, подключенной к навигатору. С помощью этого окна пользователь может послать электронной письмо по адресу, указанному в ссылке HREF="news:..." - Ссылка на электронную конференцию ИМЦ HREF="nntp://..." - Ссылка на сервер электронной конференции HREF="telnet://..." - Активизация сеанса удаленного доступа к узлу сети Internet с использованием протокола TELNET HREF="gopher://...” - Ссылка на сервер Gopher З . Закрепление материала -25 мин 1. Создайте страницу с каталогом ссылок по тематике Вашего сайта mylinks.html 2. Создайте страницу с контактами и укажите свой e-mail для связи с Вами contact.html 4. Домашнее задание – 2 мин Приготовьте к следующему занятию по 3 графических файла в следующих форматах ширина=200px и ширина=600 px по тематике Вашего сайта. Пример: ширина=600 px ширина = 200 px 5. Завершение урока, подведение итогов - 3 мин