Создание WEB-страниц Для создания Web
реклама

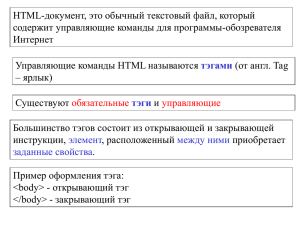
Создание WEB-страниц Для создания Web-страниц используется специальный язык разметки гипертекста, который называется HTML. Страница на языке HTML представляет собой обычный текстовый файл в формате ASCII, в который добавлены специальные инструкции, называемые тегами (дескрипторами). Теги – это команды, определяющие внешний вид Web-документа и формирующиесвязи с другими Web-ресурсами. Существует два способа создания Web-страниц: 1) Вручную, посредством набора тегов с помощью простейших текстовых редакторов (например, Блокнота); 2) С помощью визуальных HTML-редакторов (Microsoft Front-Page, Macromedia Dreamwaver, Microsoft Word и других.) В первом случае от разработчика Web-сайтов требуется хорошее знание всех тегов HTML и их атрибутов. Во втором случае разработчик вообще может ничего не знать о языке HTML, так как страницы создаются в визуальном режиме (аналогично созданию документов в текстовом редакторе), а HTML-код генерируется автоматически самим редактором и его, при необходимости можно отредактировать. Файлы с Web-содержимым обычно имеют расширение .htm или .html. Одним из простейших визуальных HTML-редакторов является текстовый редактор Word. Рассмотрим создание несложного семейного Web-сайта с использованием данного текстового редактора. Ниже приведен макет главной страницы и макет «Папиной страницы». Макеты остальных страниц вы можете по аналогии сделать сами. Ход работы. 1. Откройте текстовый редактор MS Word. 2. Выполните команду <Файл >-<Создать>. В появившемся окне щелкните по значку Webстраница. 3. Оформите внешний вид страницы в соответствии с приведенным образцом , используя обычные средства MS Word (управление форматированием, шрифтами; можно сделать цветной фон, подобрать текстуру заливки и пр.). При наборе текста страницы не делать подчеркивания слов (Папа, Мама, Сережа, Тимка). Подчеркивания появятся автоматически после вставки гиперссылок. Вставить рисунок можно либо из файла со сканированной фотографией (если у вас такой имеется), либо выбрав любой рисунок из стандартной коллекции. 4. Создайте гиперссылки. Для этого: А)Выделите слово «Папа»; Б)Выполните команду <Вставка>-<Гиперссылка> ; В)В появившемся окне щелкните по кнопке «Обзор» напротив строки «Имя объекта в документе» и введите имя файла father.htm (в результате файл father.htm должен находится в папке «Мои документы»). Аналогичные действия необходимо выполнить для слов «Мама», «Серёжа», «Маша», «Тимка», введя для них произвольные имена фалов (сами файлы будут созданы позже). 5. Сохраните полученную страницу в файле с именем index.htm в папке «Мои документы» («Сохранить как веб-страницу»). 6. Создайте «Папину страницу» (см. пп. 2-3); гиперссылок в ней пока создавать не нужно. Сохраните страницу в файле father.htm в папке «Мои документы». 7. Вернитесь к «Папиной странице». Создадим в ней внешнюю гиперссылку на сайт Московского государственного университета. Для этого: А)Выделите текст «Московского государственного университета им. М.В. Ломоносова»; Б)Выполните команду <Вставка>-<Гиперссылка>; В)В появившемся окне в строке адреса наберите URL-адрес МГУ: http://www.msu.ru. 8. Создайте остальные страницы семейного сайта. Организуйте связи между страницами и внешние связи. Не забудьте сохранить все созданные файлы. 9. Откройте с помощью браузера главную страницу семейного сайта (для этого достаточно дважды щелкнуть мышью по значку файла с главной страницей в папке «Мои документы»). Проверьте работу всех внутренних гиперссылок. Разберем, как будет выглядеть главная страница семейного сайта на языке HTML. <html> <head> <title>Главная страница семейного сайта</title> </head> <body link=blue vlink=darkviolet> <center> <font color=red size=5><b>Главная страница семейного сайта </b>< /font><br> <font color=green size=5><i>Семья Смирновых </i>< /font><br> </center> <font size=3>Это наша дружная семья: мой папа, моя мама, сестра Маша и я – Серёжа. На коленях у Маши сидит пёс по кличке Тимка. </font> <img src=”family.jpg”> align=left hspace=30> <ul> <li><a href=”father.htm”>Папа</a> <li><a href=”mother.htm”>Мама</a> <li><a href=”sergey.htm”>Серёжа</a> <li><a href=”masha.htm”>Маша</a> <li><a href=”dog.htm”>Тимка</a> </ul> </body> </html> Рассмотрим работу основных тегов, используемых на данной странице. Все теги делятся на парные и непарные. Действие парного тэга распространяется на часть документа, размещенную между открывающим и закрывающим тэгом(<...>. - открывающий тэг, </…> - закрывающий тэг). Непарный тэг действует только на ту часть документа, где он стоит. Большинство тэгов HTML – парные. Любой HTML-документ состоит из двух частей: <html> <head> Заголовок документ </head> <body> Тело документа </body> </html> В заголовке документа размещаются тэги, которые являются служебными и обычно не выводят на экран никакой информации (за исключением тэга <TITLE>). Между открывающим и закрывающим тэгом <body> располагается содержимое Web-страницы. Многие тэги HTML могут иметь атрибуты, уточняющие их действие. Атрибуты бывают обязательными и необязательными и имеют вид: имя_атрибута=значение_атрибута. Если тэг содержит несколько атрибутов, то они отделяются друг от друга пробелом. <title>…</title> - тэг для вывода текста в заголовке окна браузера. Если данный тэг будет отсутствовать, то в заголовке окна браузера будет выведено имя открытого файла или адрес страницы. В тэге <body> могут использоваться следующие атрибуты: bgcolor=цвет фона страницы link=цвет невыбранной гиперссылки vlink=цвет посещенной гиперссылки background=”имя графического файла с фоновым рисунком”. Цвет может задаваться либо именем, либо номером (из 6 шестнадцатеричных цифр) В приведенном примере задан синий цвет невыбранных гиперссылок. Некоторые цвета, используемые в HTML: <center>…</center> - данный тэг позволяет отцентрировать любую информацию, размещенную между открывающим и открывающем тэгами (текст, графику, таблицы, гиперссылки, списки и т.д.). <font>...</font> - тэг для задания атрибутов шрифта. Атрибуты: face=”называние шрифта”; color=цвет шрифта; size=размер шрифта (число от 1 до 7). Для изменения начертания шрифта используются тэги: 1) <i>…</i> - курсив; 2) <b>…</b> - полужирный; 3) <u>…</u> - подчеркивание. <img src=”имя графического файла”> - вставка рисунка. Кроме обязательного атрибута src тэг может содержать атрибуты: align=тип выравнивания (обычно left – по левой границе или right – по правой границе); hspace=отступ от рисунка до текста по горизонтали; vspace=отступ от рисунка до текста по вертикали. <ul>…</ul> - создание маркированного списка. Перед каждым элементом списка необходимо указать непарный тэг <li>, который позволяет выводить на экран маркеры. <A href=”адрес файла”>текст гиперссылки</a> - создание гиперссылки. В атрибуте href указывается имя или адрес файла, на который должен осуществляться переход при выборе данной гиперссылки. <br> - разрыв строки. Непарный тэг. Используется для принудительного перехода на новую строку.