Документ 151550
реклама

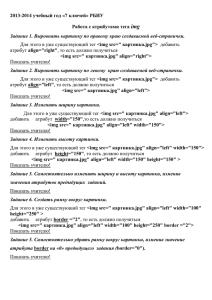
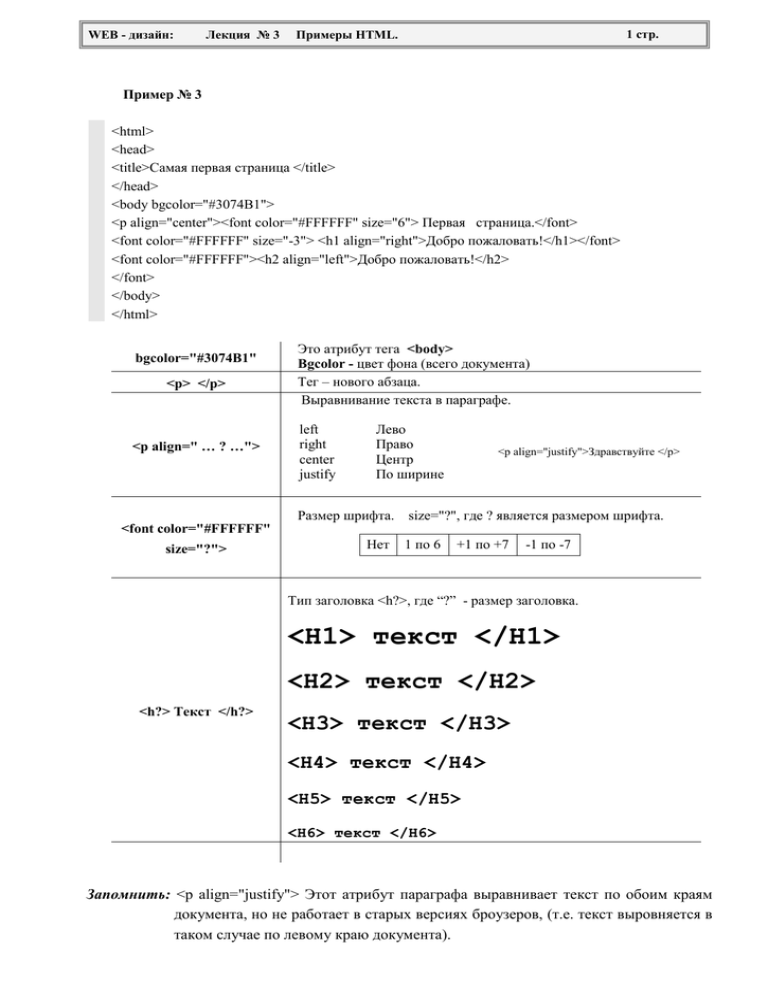
WEB - дизайн: Лекция № 3 1 стр. Примеры HTML. Пример № 3 <html> <head> <title>Самая первая страница </title> </head> <body bgcolor="#3074B1"> <p align="center"><font color="#FFFFFF" size="6"> Первая страница.</font> <font color="#FFFFFF" size="-3"> <h1 align="right">Добро пожаловать!</h1></font> <font color="#FFFFFF"><h2 align="left">Добро пожаловать!</h2> </font> </body> </html> bgcolor="#3074B1" <p> </p> <p align=" … ? …"> Это атрибут тега <body> Bgcolor - цвет фона (всего документа) Тег – нового абзаца. Выравнивание текста в параграфе. left right center justify Лево Право Центр По ширине <p align="justify">Здравствуйте </p> Размер шрифта. size="?", где ? является размером шрифта. <font color="#FFFFFF" size="?"> Нет 1 по 6 +1 по +7 -1 по -7 Тип заголовка <h?>, где “?” - размер заголовка. <H1> текст </H1> <H2> текст </H2> <h?> Текст </h?> <H3> текст </H3> <H4> текст </H4> <H5> текст </H5> <H6> текст </H6> Запомнить: <p align="justify"> Этот атрибут параграфа выравнивает текст по обоим краям документа, но не работает в старых версиях броузеров, (т.е. текст выровняется в таком случае по левому краю документа). WEB - дизайн: Лекция № 3 2 стр. Примеры HTML. Пример № 4 <html> <head> <title>Самая первая страница </title> </head> <body> <p><img src="../img/RUS_S.GIF" width="36" height="26" align="bottom"> 1. Расположение текста </p> <p><img src="../img/RUS_S.GIF" width="36" height="26" align="middle"> 2. Расположение текста</p> <p><img src="../img/RUS_S.GIF" width="36" height="26" align="top"> 3. Расположение текста </p> <p><strong>Полужирный текст</strong></p> <p><em>Наклонный текст</em></p> <p><u>Подчеркнутый текст</u></p> <p><font size="6" face="Arial, Helvetica, sans-serif">Текст другим шрифтом и 6 размером.</font></p> </body> </html> <img src="../img/RUS_S.GIF" width="36" height="26"> Разберем этот пример: <img> 1. img - тег изображение 2. src - ключевое слово 3. "../img/RUS_S.GIF"> - месторасположения и имя графического файла. 4. .. - текущая папка, где находится запущенный HTML документ. 5. /img/ - указывает, что графический файл находится в папке img 6. width="36" - ширина картинки 7. height="26"- высота картинки Если картинка находится на другом сайте, то путь прописывается полностью: <img src="http://www.name.ru/my/my.jpg"> аlign - атрибут bottom middle top <strong> </strong> <em> </em> <u> </u> face Текст внизу картинки (по умолчанию) Текст посредине Текст вверху Полужирный текст Наклонный текст Подчеркнутый текст Тип шрифта. Запомнить: можно сочетать, как один тег, так несколько тегов.