Тема урока: Применение математических функций при создании
реклама

Тема урока: Применение математических функций при создании
Flash анимаций.
Класс:9А,9Б,9В
Тема учебного занятия: Применение математических функций при
создании Flash анимаций.
Продолжительность учебного занятия: 45 мин.
Тип учебного занятия: изучение нового материала
Цели урока:
Образовательные:
Закрепление навыка работы в среде Adobe Flash CS3.
Научиться применять тригонометрические функции при создании
анимации кругового движения.
Ознакомление с библиотекой Math среды Adobe Flash CS3.
Развивающие:
развитие творческих способностей.
развитие логического мышления.
Воспитательные:
воспитание чувства ответственности за результат работы.
воспитание внимательности.
Аккуратность при работе с компьютером
Оборудование: компьютер, проектор.
Структура урока
1) Организационный момент (3 мин)
2) Изучение нового материала (15 мин)
3) Практическая работа (25 мин)
4) Домашнее задание (2 мин)
Организационный момент
-приветствие;
-проверка присутствующих;
-объявление темы и цели урока
Объяснение нового материала
Объяснение материала происходит с использованием проектора. Учитель
показывает как нужно делать анимацию в Adobe Flash на своем компьютере
через проектор, ученики слушают, записывают важные моменты.
Ход урока
Доброе утро, девочки. Начнем урок. Тема нашего урока - использование
математических функций при создании флэш анимаций. Сегодня мы с вами
попробуем создать анимацию кругового движения (Приложение 1), причем
каждый раз, когда мы запускаем анимацию, круг движется с разным
радиусом, скоростью и с разными координатами. Чтобы сделать такого рода
анимацию необходимо вспомнить тригонометрические функции. Синус,
косинус помните?
Хорошо, давайте я вам кратко напомню нужную нам информацию.
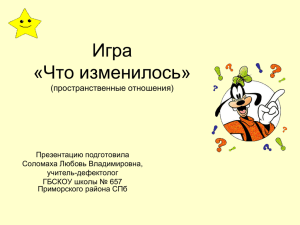
(Показываю Приложение 2) Здесь мы видим правильный треугольник. Чтобы
найти синус угла А необходимо противоположную сторону а разделить на
гипотенузу с, чтобы найти косинус угла А необходимо прилежащую сторону
b разделить на гипотенузу с. Если мы посмотрим это на примере круга
(Приложение 3), то увидим что у круга есть радиус и если мы представим
этот радиус как гипотенузу, а координаты х и у как прилежащую и
противолежащую стороны, то чтобы найти х нужно умножить R*cosa и
чтобы найти у нужно умножить R*sina. Теперь, так как Action Script
принимает углы только в радианах, а не в градусах, нам нужно знать
формулу преобразования (Приложение 4).
Так, что нам нужно знать для создания кругового движения? Это радиус,
скорость и координаты х,у.
Для начала открываем Adobe Flash, создаем новый флэш файл,в главном
меню нажимаем Modify->Document и устанавливаем нужную нам высоту и
ширину, например 600х400.
Дальше мы создаем новый Movie Clip, для этого находим в главном меню
Insert->New Symbol и называем его smile.
Теперь нам нужно нарисовать movie clip.Выбираем инструмент Oval Tool на
панели инструментов, выбираем заливку и рисуем смайлик.
После этого возвращаемся обратно на сцену и перетаскиваем этот смайлик из
библиотеки на сцену. И не забываем написать его Instance Name (smile_mc)
во вкладке Properties.
Рисунок подготовили, теперь пора писать коды. Выделяем Layer1,
нажимаем F9 чтобы открыть Action Script.
Для начала нам нужно объявить переменные и присвоить им значения.
Радиус и скорость должны при каждом запуске принимать случайные
значения, поэтому записываем следующий код:
var radius=20+Math.random()*50;
var speed=10+Math.random()*30;
Math.random() выводит случайное число в интервале [0,1]. Получается что
минимальный радиус равен 20, максимальный 70.
Мы могли бы присвоить этим переменным статическоезначение, например
написать только
var radius=20;
var speed=10;
но тогда наш круг крутился бы всегда с одной и той же скоростью и ради
усом.
Идентичный код записываем для переменных xcenter и ycenter (центр
кругового вращения)
var xcenter=50+Math.random()*400;
var ycenter=50+Math.random()*300;
Также нам нужно записать начальное значение для переменной degree:
var degree=0;
и объявить переменную radian
var radian;
На этом мы закончили объявление переменных теперь переходим к
программированию движения. Записываем
stage.addEventListener(Event.ENTER_FRAME, rotate);
и затем саму функцию rotate
function rotate(e:Event):void
{degree+=speed;(здесь мы увеличиваем значение переменной speed и
присваем ее переменной degree)
radian=(degree/180)*Math.PI;(во второй строке функции мы преобразуем
градусы в радианы )
smile_mc.x=xcenter+Math.cos(radian)*radius;(В третьей и четвертой строках
мы сообщаем что значение х(y) клипа smile_mc должно меняться от xcenter
(ycenter) по формуле из приложения 2, т.е. x=cosa*R (y=sina*R))
smile_mc.y=ycenter+Math.sin(radian)*radius;
}
Теперь нажимаем CTRL+Enter и видим, что круг вращается (и так пробуем
несколько раз)
Теперь ваша очередь, садитесь за компьютеры и попытайтесь создать
круговое движение.
Практическая работа
Ученики пробуют самостоятельно выполнить анимацию кругового движения
в Adobe Flash.Учитель помогает при возникновении трудностей.
Домашнее задание. Подготовка к переписыванию контрольной работы.