Видеокурс по HTML
реклама

Курс по HTML
Урок 1. Вступительный
Существует три основных браузера IE, Firefox, Opera
В языке HTML знание 20% тегов позволяет создать 80% кода
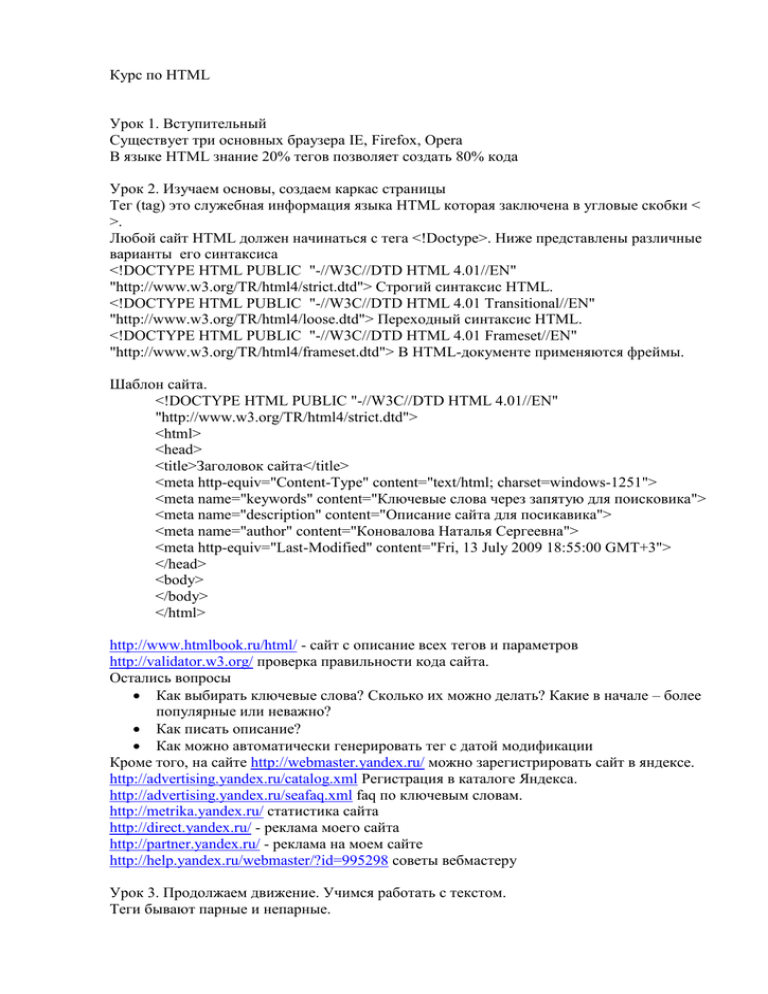
Урок 2. Изучаем основы, создаем каркас страницы
Тег (tag) это служебная информация языка HTML которая заключена в угловые скобки <
>.
Любой сайт HTML должен начинаться с тега <!Doctype>. Ниже представлены различные
варианты его синтаксиса
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd"> Строгий синтаксис HTML.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd"> Переходный синтаксис HTML.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd"> В HTML-документе применяются фреймы.
Шаблон сайта.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Заголовок сайта</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta name="keywords" content="Ключевые слова через запятую для поисковика">
<meta name="description" content="Описание сайта для посикавика">
<meta name="author" content="Коновалова Наталья Сергеевна">
<meta http-equiv="Last-Modified" content="Fri, 13 July 2009 18:55:00 GMT+3">
</head>
<body>
</body>
</html>
http://www.htmlbook.ru/html/ - сайт с описание всех тегов и параметров
http://validator.w3.org/ проверка правильности кода сайта.
Остались вопросы
Как выбирать ключевые слова? Сколько их можно делать? Какие в начале – более
популярные или неважно?
Как писать описание?
Как можно автоматически генерировать тег с датой модификации
Кроме того, на сайте http://webmaster.yandex.ru/ можно зарегистрировать сайт в яндексе.
http://advertising.yandex.ru/catalog.xml Регистрация в каталоге Яндекса.
http://advertising.yandex.ru/seafaq.xml faq по ключевым словам.
http://metrika.yandex.ru/ статистика сайта
http://direct.yandex.ru/ - реклама моего сайта
http://partner.yandex.ru/ - реклама на моем сайте
http://help.yandex.ru/webmaster/?id=995298 советы вебмастеру
Урок 3. Продолжаем движение. Учимся работать с текстом.
Теги бывают парные и непарные.
Парные закрываются с помощью тега </имятега>
У тега могут быть параметры.
Синтаксис <имятега имяпараметра1=”значение параметра1” имяпараметра1=”значение
параметра1”>текст</имятега>
Так нужно выделять каждый абзац.
<p>Текст абзаца</p>
Существует шесть уровней для заголовков, от самого большого, до самого маленького.
<h1>Заголовок 1 уровня</h1>
<h6>Заголовок 6 уровня</h6>
Поставить выравнивание абзаца (или заголовка или чего-нибудь еще)
Для этого нужно добавить к тегу параметр align
<p align=”center”> </p> - выравнивание абзаца по центру
Aling=”center|left|right|justify”
Justify – по обоим сторонам
По умолчанию align=”left”
Если нужно вставить разрыв строки внутри абзаца, то используем непарный тег <br>
Если в каком-то месте не нужны разрывы строки (например, неразрывный пробел), то
ставится парный тег <nobr> </nobr>
Урок 4. Работаем со списками
Списки бывают нумерованные и ненумерованные.
Весь нумерованный список заключается в парный тег (контейнер) <ol> </ol>, а
ненумерованный - <ul> </ul>
Элементы списка заключаются в парный тег <li></li>
Таким образом, оформление списка выглядит так
<ol>
<li>Элемент списка1</li>
<li>Элемент списка2</li>
<li>Элемент списка3</li>
</ol>
Для нумерованного списка можно менять стиль отображения чисел. Для этого у <ol>
используется параметр type="A | a | I | i | 1". Это заглавные латинские буквы, строчные
латинские буквы, заглавные римские цифры, строчные римские цифры, арабские цифры.
По умолчанию type=”1”
Параметр start устанавливает номер, с которого будет начинаться список. При этом не
имеет значения, какой тип списка установлен с помощью параметра type, аргумент start
одинаково работает и с римскими и с арабскими числами.
Для ненумерованного списка параметр type устанавливает вид маркера списка. <ul
type="disc | circle | square">...</ul>. Маркеры могут принимать один из трех видов: круг,
окружность и квадрат. По умолчанию – disk.
У тега <li> есть те же два параметра type и value, где value выполняет роль start,
дальнейшие элементы списка продолжат его.
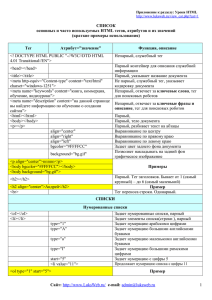
Урок 5. Учимся работать с внешним видом текста
Парный тег <font> </font> представляет собой контейнер для изменения характеристик
шрифта – цвет, шрифт, гарнитура.
Параметры
color Устанавливает цвет текста.
face Определяет гарнитуру шрифта.
size Задает размер шрифта в условных единицах.
Парный тег <strong>. Выделяет текст жирным
Парный тег <em> Выделяет текст курсивом
Есть аналогичные устаревшие теги <b> и <i>, от их использования лучше отказаться.
Урок 6. Работаем с изображениями и логическими тегами
Тег <div>, который позволяет задать стили текста сразу для нескольких абзацев.
Параметры
align Задает выравнивание содержимого тега <DIV>.
title Добавляет всплывающую подсказку к содержимому.
Что бы вставить изображение используется непарный тег <img>
<img src=”имяизображения” alt=”альтернативныйтекст”>
Параметр alt устанавливает альтернативный текст для изображений. Такой текст
позволяет получить текстовую информацию о рисунке при отключенной в браузере
загрузке изображений. Поскольку загрузка изображений происходит после получения
браузером информации о нем, то замещающий рисунок текст появляется раньше. А уже
по мере загрузки текст будет сменяться изображением.
Браузеры также отображают альтернативный текст в виде подсказки, появляющейся при
наведении курсора мыши на изображение.
Параметр src это адрес графического файла, который будет отображаться на веб-странице.
В качестве значения принимается полный или относительный путь к файлу.
Для изменения размеров изображения средствами HTML предусмотрены параметры
height и width. Допускается использовать значения в пикселах или процентах. Если
установлена процентная запись, то размеры изображения вычисляются относительно
родительского элемента — контейнера, где находится тег <IMG>. В случае отсутствия
родительского контейнера, в его качестве выступает окно браузера. Иными словами,
width="100%" означает, что рисунок будет растянут на всю ширину веб-страницы.
Добавление только одного параметра width или height сохраняет пропорции и отношение
сторон изображения. Браузер при этом ожидает полной загрузки рисунка, чтобы
определить его первоначальную высоту и ширину.
Обязательно задавайте размеры всех изображений на веб-странице. Это несколько
ускоряет загрузку страницы, поскольку браузеру нет нужды вычислять размер каждого
рисунка после его получения. Это утверждение особенно важно для изображений,
размещенных внутри таблицы.
Для любого изображения можно задать невидимые отступы по горизонтали и вертикали с
помощью параметров hspace и vspace. Особенно это актуально при обтекании рисунка
текстом. В этом случае, чтобы текст не «наезжал» плотно на изображение, необходимо
вокруг него добавить пустое пространство.
Параметр border обозначает ширину рамки. Имеет смысл ставить =”0”. Иначе, когда этот
рисунок ставится как ссылка, то он оказывается в синей рамке, что некрасиво.
Тег <hr> - рисует горизонтальную полосу во весь экран.
Параметр width – ширина линии в пикселях или процентах
Парамерт color – её цвет
Урок 7. Работаем с фундаментом гипертекста – ссылками.
Ссылки делаются с помощью парного тега <a> </a>
Праметр href задает адрес документа куда делается ссылка.
<a href="ссылка">текстссылки</a>
Возможна ссылка в определенное место документа. Для этого в нужном документе в том
месте (в том теге, ссылка делается на тег), куда мы хотим сделать ссылку необходимо
добавить параметр id. Например, <h1 id=”top”>. Теперь на это место можно сделать
ссылку. Например, <a href=”page.html#top”>. Если используется навигация по текущей
странице, то просто <a href=”#top”>.
Что бы ссылка открылась в новом окне, то используем атрибут target=”_blank”. Если в
текущем (это вариант по умолчанию), то target=”_self”.
Ссылка на почту <a href=”mailto:admin@microsoft.com”>admin@microsoft.com</a>
<a
href=”mailto:admin@microsoft.com?subject=текст_темы_письма”>admin@microsoft.com</a
>
Ссылки на JavaScript <a href=”javascript:window.alert(‘Привет!’)>Окошко Привет!</a>
Некоторые параметры тега body.
link – цвет ссылок когда их еще не нажимали
vlink – цвет ссылки на которую уже нажимали
alink – цвет ссылки в момент нажатия.
Урок 8. Покоряем таблицы.
Парный тег <table> </table> является контейнером для таблицы
Каждая таблица состоит из строк и столбцов.
В таблице последовательно слева направо и сверху вниз записываются ячейки.
Каждая новая строка выделяется парным тегом <tr> </tr>
Внутри этой строки выделяем столбцы с помощью парных тегов <td> </td>
<table>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
Параметры тега <table>
align Определяет выравнивание таблицы.
background Задает фоновый рисунок в таблице. Если размер таблицы больше, то
рисунок ложится мозаикой
border Толщина рамки в пикселах.
bordercolor Цвет рамки.
cellpadding Отступ от рамки до содержимого ячейки.
cellspacing Расстояние между ячейками.
height Высота таблицы.
width Ширина таблицы.
bgcolor
Цвет фона таблицы.
Расширение строки или столбца на несколько делается с помощью тега colspan или
rowspan
<td colspan=”2” rowspan=”2”> </td> - эта ячейка будет состоять из двух влево и двух
вправо.
Урок 9. Пару слов о фреймах
Фрейм является отмирающей частью языка HTML.
Фрейм позволяет разбить окно браузера на несколько частей.
Достоинства
Быстрая загрузка: страница с навигацией или шапкой сайта не перезагружается по
несколько раз
Недостатки
Затруднена индексация сайта поисковыми роботами
В адресной строке всегда один адрес – пользователю неудобно добавлять страницу
в Избранное
Невозможность использования языка PHP.
Достаточно сложный синтаксис фреймов.
Невозможность JavaScript.
Плохая совместимость с некоторыми браузерами
<html>
<head>
<title>Фреймовый документ</title>
</head>
<frameset rows=”50%,50%” cols=”60%,30%,*”>
<frame src=”page1.html”>
<frame src=”page2.html”>
<frame src=”page3.html”>
<frame src=”page4.html”>
<frame src=”page5.html”>
<frame src=”page6.html”>
<noframes>Ваш браузер не поддерживает фреймы</noframes>
</frameset>
</html>
Страница разбивается на шесть окошек (по три в двух строках), в каждом из которых
открывается отдельная страница.
Каждому фрейму можно присвоить имя, например, <frame src=”page2.html” name=”fr2”>
Теперь из любой страницы фрейма можно создать ссылку, которая будет открываться в
окошке fr2. <a href=”index.html” target=”fr2”>ссылка во фрейм</a>
Фрейму можно добавить атрибут scrolling=”yes” – обязательный скроллинг в странице.
Урок 10. Вставляем внешние объекты и JavaScript команды
Что бы вставить флеш-ролик: в какой-то программе создаем флешролик, затем в ней же
делаем Экспорт. Программа выдаст текст с тегом object, который нужно вставить в
страницу HTML.
Для вставки JavaScript.
В самом начале, после тега <body> пишем тег
<script language=”JavaScript”>
<!-function okoshko()
{windows.alert(‘Тестовый JavaScript’);
-->
</script>
Теперь в любой тег можно вставить атрибут onclick=”return okoshko()”, тогда при щелчке
на этот объект появляется окошко с надписью.
onmouseover – событие при наведение мыши на
JavaScript, если он используется во всех страницах сайта, можно вынести в отдельный
файл. Для этого создаем файл с расширением .js, и вставляем туда код.
А в страничке html просто пишем <script language=”JavaScript” src=”script.js></script>
Урок 11. Много-много слов в формах
Форма предназначена для обмена данными пользователя с сервером.
В данном уроке рассматривается пример, когда вводятся некие данные в поля ввода,
выпадающие списки, маркеры и оправляются на сервер. А с сервера данные отсылаются
на почту.
Форма помещается в контейнер. Это парный тег <form>
<form action=”адрес программы-обработчика”> </form>
Обязательный параметр action – файл, который обрабатывает форму. CGI или PHPскрипт.
Параметр method – либо “GET”, либо “POST”
GET – самый распространенный метод, посылает данные в адресной строке,
разделенные &. Хорошо для небольших объемов. Эту строку можно добавить в
Избранное. Используется по умолчанию.
POST – можно послать до 4 Кб (то есть много) информации в запросе браузера.
Параметр name – уникальное имя формы.
Практически все элементы делаются с помощью тега <input>
Обязательно нужно давать атрибут name – под этим именем значение переменной
отправится на сервер.
Атрибут type
type=”text” обычное текстовое поле (одна строка). Атрибут value – надпись в этом
поле по умолчанию.
type=”password” текстовое поле для паролей (заменяется звездочкой)
type=”radio” RadioButton – кружочек с точечкой, выбрать можно только один
элемент. У всех таких кружочков должен быть один и тот же name. Для различения
вариантов нужно указать еще атрибут value – именно это значение и присвоится
переменной с именем name.
type=”checkbox” CheckBox – квадратик с крестиком, выбрать можно сколько
угодно. Атрибут value – именно это значение и присвоится переменной с именем
name.
Можно поставить слово checked у checkbox и radiobutton, что бы отметить выделенный
элемент по умолчанию.
Парный тег <select> - раскрывающийся список с одним или множественным выбором.
Обязательно указать атрибут name – имя элемента
Каждый элемент этого списка задается тегом <option>
<select>
<option>Элемент 1
<option>Элемент 2
</select>
У <select> есть атрибут size – сколько строк будет у списка выбора. По умолчанию 1.
Для разрешения множественного выбора используется атрибут multiple=”multiple” (а
дальше с помощью Shift и Ctrl)
Тег <textarea> </textarea> - текстовая область для ввода.
Обязательно писать имя name=”имя поля”
Атрибут rols=”5” – в текстовой области будет 5 строк
Атрибут cols=”30” – в текстовой области будет 30 символов
Кнопка отправки делается с помощью тега <input type=”submit” value=”надпись на
кнопке”>
Обработка данных форма делается с помощью файла php.
Любой php файл открывается
<?
И закрывается
?>
Там вызывается функция mail()
mail (“адрес кому отправляем письмо”,”тема письма”,”текст письма”,кодировка)
В текстовой переменной обращение к переменной идет так: $имяпеременной.
Перенос на новую строчку - /n
Что бы проверить выбран ли квадратик
if(!isset($ch1)) {$ch1=”Нет”}
Переменной ch1 будет присвоено ”Нет”
Урок 12. Изучаем язык в боевых условиях.
Берется один сайт и разбирается по тегам.