Примеры скриптов java
реклама

PHP Урок 8. Примеры скриптов javascript
Введение в
JS в примерах
Основным инструментом работы и динамических изменений на странице является DOM
(Document Object Model) - объектная модель, используемая для XML/HTML-документов.
Согласно DOM-модели, документ является иерархией.
Каждый HTML-тег образует отдельный элемент-узел, каждый фрагмент текста текстовый элемент, и т.п.
Проще говоря, DOM - это представление документа в виде дерева тегов. Это дерево
образуется за счет вложенной структуры тегов плюс текстовые фрагменты страницы,
каждый из которых образует отдельный узел.
Простейший документ
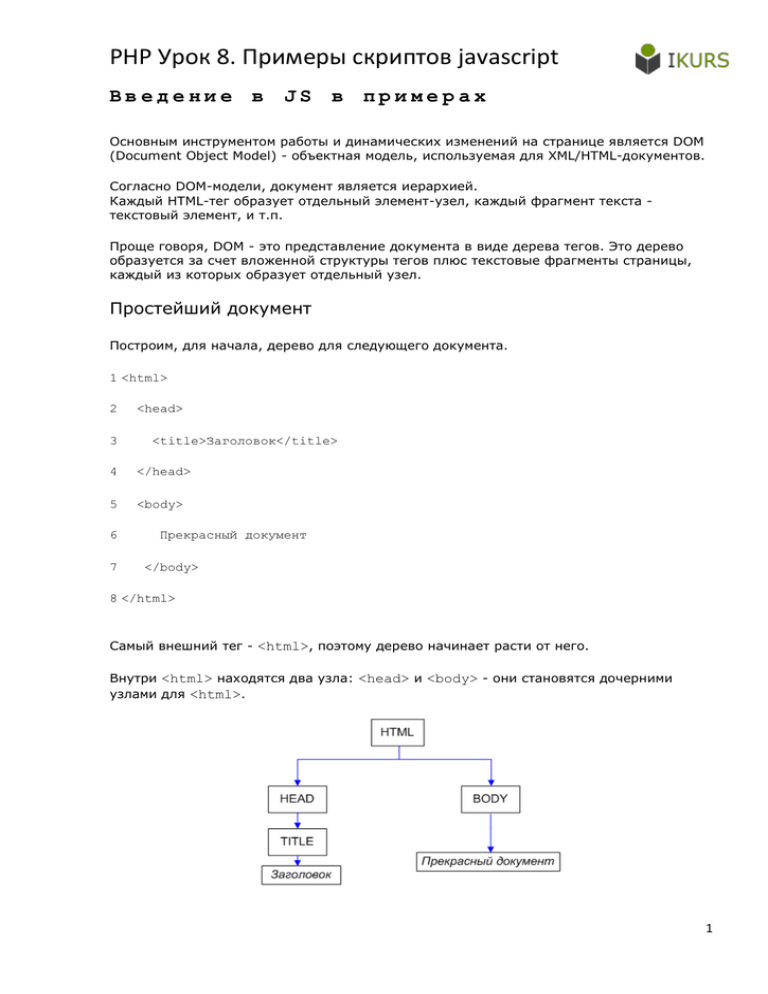
Построим, для начала, дерево для следующего документа.
1 <html>
2
3
<head>
<title>Заголовок</title>
4
</head>
5
<body>
6
7
Прекрасный документ
</body>
8 </html>
Самый внешний тег - <html>, поэтому дерево начинает расти от него.
Внутри <html> находятся два узла: <head> и <body> - они становятся дочерними
узлами для <html>.
1
PHP Урок 8. Примеры скриптов javascript
Теги образуют узлы-элементы (element node). Текст представлен текстовыми
узлами(text node). И то и другое - равноправные узлы дерева DOM.
Пример посложнее
Рассмотрим теперь более жизненную страничку:
01 <html>
02
<head>
03
<title>
04
О лосях
05
</title>
06
</head>
07
<body>
08
Правда о лосях.
09
<ol>
10
<li>
11
Лось - животное хитрое
12
</li>
13
<li>
14
.. И коварное
15
</li>
16
17
</ol>
</body>
18 </html>
Корневым элементом иерархии является html. У него есть два потомка. Первый -head,
второй - body. И так далее, каждый вложенный тег является потомком тега выше:
2
PHP Урок 8. Примеры скриптов javascript
На этом рисунке синим цветом обозначены элементы-узлы, черным - текстовые
элементы.
Дерево образовано за счет синих элементов-узлов - тегов HTML.
А вот так выглядит дерево, если изобразить его прямо на HTML-страничке:
Кстати, дерево на этом рисунке не учитывает текст, состоящий из одних пробельных
символов. Например, такой текстовый узел должен идти сразу после <ol>. DOM, не
содержащий таких "пустых" узлов, называют "нормализованным".
Пример с атрибутами и DOCTYPE
Рассмотрим чуть более сложный документ.
01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
02 <html>
03
<head>
3
PHP Урок 8. Примеры скриптов javascript
04
<title>Документ</title>
05
</head>
06
<body>
07
<div id="dataKeeper">Data</div>
08
<ul>
09
<li style="background-color:red">Осторожно</li>
10
<li class="info">Информация</li>
11
</ul>
12
<div id="footer">Made in Russia &copy;</div>
13
</body>
14 </html>
Верхний тег - html, у него дети head и body, и так далее. Получается дерево тегов:
Атрибуты
В этом примере у узлов есть атрибуты: style, class, id. Вообще говоря, атрибуты
тоже считаются узлами в DOM-модели, родителем которых является элемент DOM, у
которого они указаны.
Однако, в веб-программировании в эти дебри обычно не лезут, и считают атрибуты
просто свойствами DOM-узла, которые, как мы увидим в дальнейшем, можно
устанавливать и менять по желанию программиста.
4
PHP Урок 8. Примеры скриптов javascript
Свойства элементов
У элементов есть масса свойств. Обычно используется максимум треть из них.
Некоторые из них можно читать и устанавливать, другие - только читать.
Есть еще и третий вариант, встречающийся в IE - когда устанавливать свойство можно
только во время создания элемента.
Рассмотрим здесь еще некоторые (не все) свойства элементов, полезные при работе с
DOM.
tagName
Атрибут есть у элементов-тегов и содержит имя тега в верхнем регистре, только для
чтения.
Например,
1 alert(document.body.tagName) // => BODY
style
Это свойство управляет стилем. Оно аналогично установке стиля в CSS.
Например, можно установить element.style.width:
Исходный код этой кнопки:
1 <input
2
type="button"
3
style="width: 300px"
4
onclick="this.style.width = parseInt(this.style.width)-10+'px'"
5
value="Укоротить на 10px"
6 />
Обработчик события onclick обращается в этом примере к свойствуthis.style.width,
т.к значением this в обработчике события является текущий элемент (т.е сама
кнопка). Подробнее об этом - вовведении в события.
Есть общее правило замены - если CSS-атрибут имеет дефисы, то для
установкиstyle нужно заменить их на верхний регистр букв.
Например, для установки свойства z-index в 1000, нужно поставить:
element.style.zIndex = 1000
5
PHP Урок 8. Примеры скриптов javascript
innerHTML
Когда-то это свойство поддерживалось только в IE. Теперь его поддерживают все
современные браузеры.
Оно содержит весь HTML-код внутри узла, и его можно менять.
Свойство innerHTML применяется, в основном, для динамического изменения
содержания страницы, например:
document.getElementById('footer').innerHTML = '<h1>Bye!</h1> <p>See ya</p>'
Пожалуй, innerHTML - одно из наиболее часто используемых свойств DOM-элемента.
className
Это свойство задает класс элемента. Оно полностью аналогично html-атрибуту "class".
elem.className = 'newclass'
Для того чтобы получить доступ к определенному элементу используйте
document.getElementById.
element = document.getElementById(id);
События JavaScript
В JavaScript, как и других объектно ориентированных языках, определен ряд событий, связанных с
элементами документа. Обработчики дают возможность организовать реакцию на возникновение
событий из сценария. При этом соответствующий обработчик указывается как атрибут элемента
HTML-документа; значением этого атрибута является выражение JavaScript. Например,
<div onmouseOver="this.style.bgColor='#CCCCCC'"
onmouseOut="this.style.bgColor='#EEEEEE'
">
Наведите курсор мыши
</div>
6
PHP Урок 8. Примеры скриптов javascript
- наведение и увод курсора мыши на элемент сопровождаются изменением цвета фона.
<body onUnLoad="alert('окно закрывается!'">
- при попытке пользователя закрыть окно и выгрузить документ выводится сообщение
<img src="cat.jpg" onClick="showPict()">
- при щелчке мышью по изображению выполняется некая функция showPict()
Половина обработчиков поддерживаются практически всеми HTML-элементами ( * ). Некоторые
события можно имитировать с помощью соответствующих методов. Ниже приводится список
событий согласно спецификации HTML 4.0 и некоторые события, поддерживаемые MS IE.
Трактовка браузеров может отличаться от стандарта и в плане применимости обработчика к тем
или иным элементам
Метод
имитации
Обработчик
события
Поддерживающие HTMLэлементы
Описание
onAbort
IMG
Прерывание загрузки изображения
onBlur
A, AREA, BUTTON,
INPUT, LABEL, SELECT,
TEXTAREA
Потеря текущим элементом фокуса, т.е.
переход к другому элементу. Возникает
при щелчке мышью вне элемента либо
нажатии клавиши табуляции
blur()
onChange
INPUT, SELECT,
TEXTAREA
Изменение значений элементов формы.
Возникает после потерей элементом
фокуса, т.е. после события blur
change()
onClick
* Практически все
HTML-элементы
Одинарный щелчок (нажата и отпущена
кнопка мыши)
click()
onDblClick
* Практически все
HTML-элементы
Двойной щелчок
onError
IMG, WINDOW
Возникновение ошибки выполнения
сценария
onFocus
A, AREA, BUTTON,
INPUT, LABEL, SELECT,
TEXTAREA
Получение элементом фокуса (щелчок
мышью на элементе или очередное
нажатие клавиши табуляции)
onKeyDown
* Практически все
HTML-элементы
Нажата клавиша на клавиатуре
onKeyPress
* Практически все
HTML-элементы
Нажата и отпущена клавиша на
клавиатуре
focus()
7
PHP Урок 8. Примеры скриптов javascript
onKeyUp
* Практически все
HTML-элементы
Отпущена клавиша на клавиатуре
onLoad
BODY, FRAMESET
Закончена загрузка документа
onMouseDown
* Практически все
HTML-элементы
Нажата кнопка мыши в пределах
текущего элемента
onMouseMove
* Практически все
HTML-элементы
Перемещение курсора мыши в пределах
текущего элемента
onMouseOut
* Практически все
HTML-элементы
Курсор мыши выведен за пределы
текущего элемента
onMouseOver
* Практически все
HTML-элементы
Курсор мыши наведен на текущий
элемент
onMouseUp
* Практически все
HTML-элементы
Отпущена кнопка мыши в пределах
текущего элемента
onMove
WINDOW
Перемещение окна
onReset
FORM
Сброс данных формы ( щелчок по кнопке
<input type="reset"> )
onResize
WINDOW
Изменение размеров окна
onSelect
INPUT, TEXTAREA
Выделение текста в текущем элементе
onSubmit
FORM
Отправка данных формы ( щелчок по
кнопке
<input type="submit"> )
onUnload
BODY, FRAMESET
Попытка закрытия окна браузера и
выгрузки документа
reset()
submit()
* Практически все HTML-элементы : все, за исключением APPLET, BASE, BASEFONT, BDO, BR,
FONT, FRAME, FRAMESET, HEAD, HTML, IFRAME, ISINDEX, META, PARAM, SCRIPT, STYLE,
TITLE
8
PHP Урок 8. Примеры скриптов javascript
setTimeout и setInterval
Почти все реализации JavaScript имеют внутренний таймер-планировщик, который
позволяет задавать вызов функции через заданный период времени.
setTimeout
Синтаксис:
var timerId =
setTimeout(func/code,
delay[, arg1,
arg2...])
Параметры:
func/code
Функция или строка кода для исполнения.
Строка поддерживается для совместимости, использовать её не рекомендуется.
delay
Задержка в милисекундах, 1000 милисекунд равны 1 секунде.
arg1, arg2…
Аргументы, которые нужно передать функции. Не поддерживаются в IE9-.
Исполнение функции произойдёт спустя время, указанное в параметре delay.
Например, следующий код вызовет alert('Привет') через одну секунду:
1
function func()
{
2
alert('Привет');
3
}
4
setTimeout(func,
1000);
Если первый аргумент является строкой, то интерпретатор создаёт анонимную функцию
из этой строки.
То есть такая запись работает точно так же:
1
setTimeout("alert('Привет')",
1000);
9
PHP Урок 8. Примеры скриптов javascript
Использование строк не рекомендуется, так как они могут вызвать проблемы при
минимизации кода, и, вообще, сама возможность использовать строку сохраняется
лишь для совместимости.
Вместо них используйте анонимные функции:
1
setTimeout(function()
{ alert('Привет') },
1000);
Параметры для функции и контекст
Во всех современных браузерах, с учетом IE10, setTimeout позволяет указать
параметры функции.
Пример ниже выведет "Привет, я Вася" везде, кроме IE9-:
1
function sayHi(who)
{
2
alert("Привет,
я " + who);
3
}
4
5
setTimeout(sayHi,
1000, "Вася");
…Однако, в большинстве случаев нам нужна поддержка старого IE, а он не позволяет
указывать аргументы. Поэтому, для того, чтобы их передать, оборачивают вызов в
анонимную функцию:
1
function sayHi(who)
{
2
alert("Привет,
я " + who);
3
}
4
5
setTimeout(function()
{ sayHi('Вася') },
1000);
10
PHP Урок 8. Примеры скриптов javascript
Отмена исполнения
Функция setTimeout возвращает идентификатор timerId, который можно использовать для
отмены действия.
Синтаксис: clearTimeout(timerId).
В следующем примере мы ставим таймаут, а затем удаляем (передумали). В результате
ничего не происходит.
1
var timerId =
setTimeout(function()
{ alert(1) }, 1000);
2
3
clearTimeout(timerId);
setInterval
Метод setInterval имеет синтаксис, аналогичный setTimeout.
var timerId =
setInterval(func/code,
delay[, arg1,
arg2...])
Смысл аргументов — тот же самый. Но, в отличие от setTimeout, он запускает
выполнение функции не один раз, а регулярно повторяет её через указанный интервал
времени. Остановить исполнение можно вызовом clearInterval(timerId).
Следующий пример при запуске станет выводить сообщение каждые две секунды, пока
вы не нажмете на кнопку «Стоп»:
1
<input type="button" onclick="clearInterval(timer)" value="Стоп">
2
3
<script>
4
var i
= 1;
5
var timer =
setInterval(function()
{ alert(i++) }, 2000);
6
</script>
11